在一个GUI程序里,布局是一个很重要的方面。布局就是如何管理应用中的元素和窗口。有两种方式可以搞定:绝对定位和PyQt5的layout类
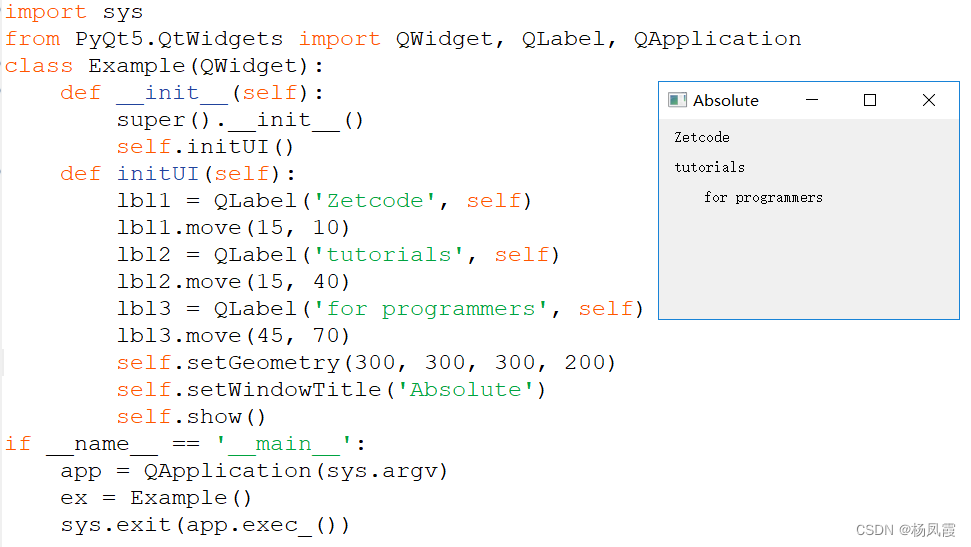
1.绝对定位:
每个程序都是以像素为单位区分元素的位置,衡量元素的大小。所以我们完全可以使用绝对定位搞定每个元素和窗口的位置。但是这也有局限性:
(1)元素不会随着我们更改窗口的位置和大小而变化
(2)不能适用于不同的平台和不同分辨率的显示器
(3)更改应用字体大小会破坏布局
(4)如果我们决定重构这个应用,需要全部计算一下每个元素的位置和大小
lbl1 = QLabel('Zetcode', self)
lbl1.move(15, 10)#定位元素的位置,x、y坐标的原点是程序的左上角

2.盒布局:
使用盒布局能让程序具有更强的适应性。这个才是布局一个应用的更合适的方式。 QHBoxLayout 和 QVBoxLayout 是基本的布局类,分别是水平布局和垂直布局。
创建按钮:
okButton = QPushButton("OK")
cancelButton = QPushButton("Cancel")
创建一个水平布局,stretch函数在两个按钮前面增加了一些弹性空间,然后把这些元素放在应用的右下角
hbox = QHBoxLayout()
hbox.addStretch(1)
hbox.addWidget(okButton)
hbox.addWidget(cancelButton)
把水平布局放到了一个垂直布局盒里面,弹性元素Stretch会把所有的元素一起都放置在应用的右下角
vbox = QVBoxLayout()
vbox.addStretch(1)
vbox.addLayout(hbox)
将布局放在盒子即可
self.setLayout(vbox)

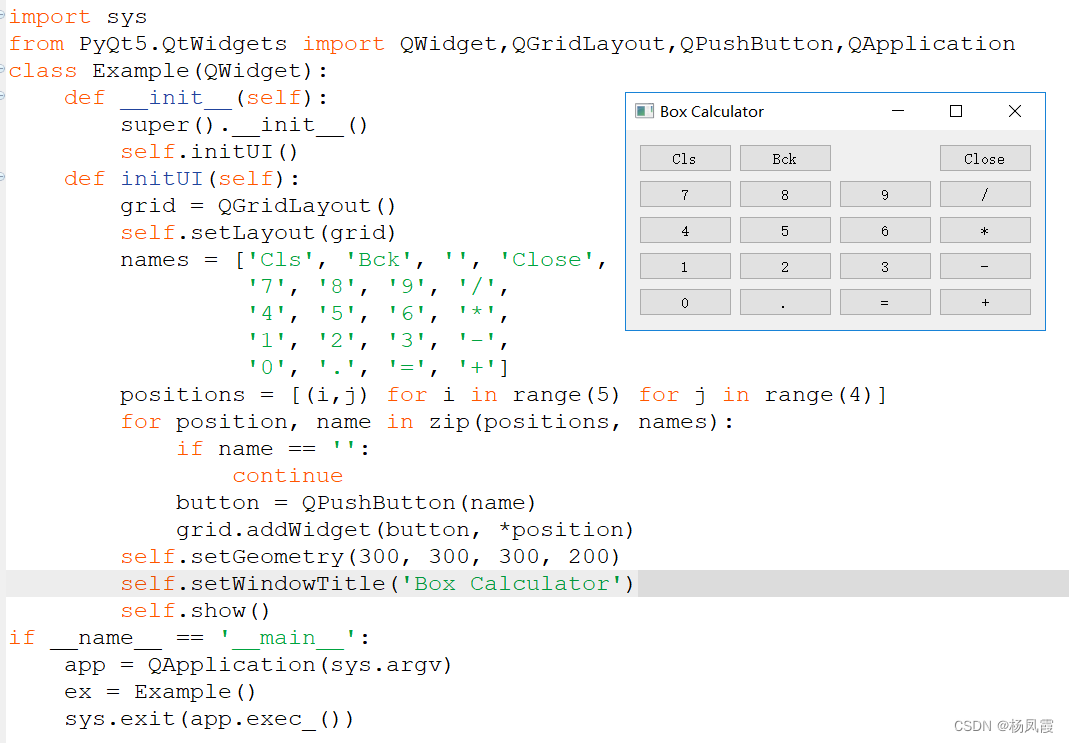
3.栅格布局:
最常用的还是栅格布局了。这种布局是把窗口分为行和列。创建和使用栅格布局,需要使用QGridLayout模块。
创建一个QGridLayout实例,并把它放到程序窗口里
grid = QGridLayout()
self.setLayout(grid)
计算器按钮的名称:
names=['Cls','Bck','','Close','7','8','9','/','4','5','6','*','1','2','3','-','0','.','=','+']
创建按钮位置列表,创建按钮,并使用 addWidget()方法把按钮放到布局里面
positions = [(i,j) for i in range(5) for j in range(4)]
for position, name in zip(positions, names):
if name == '':
continue
button = QPushButton(name)
grid.addWidget(button, *position)

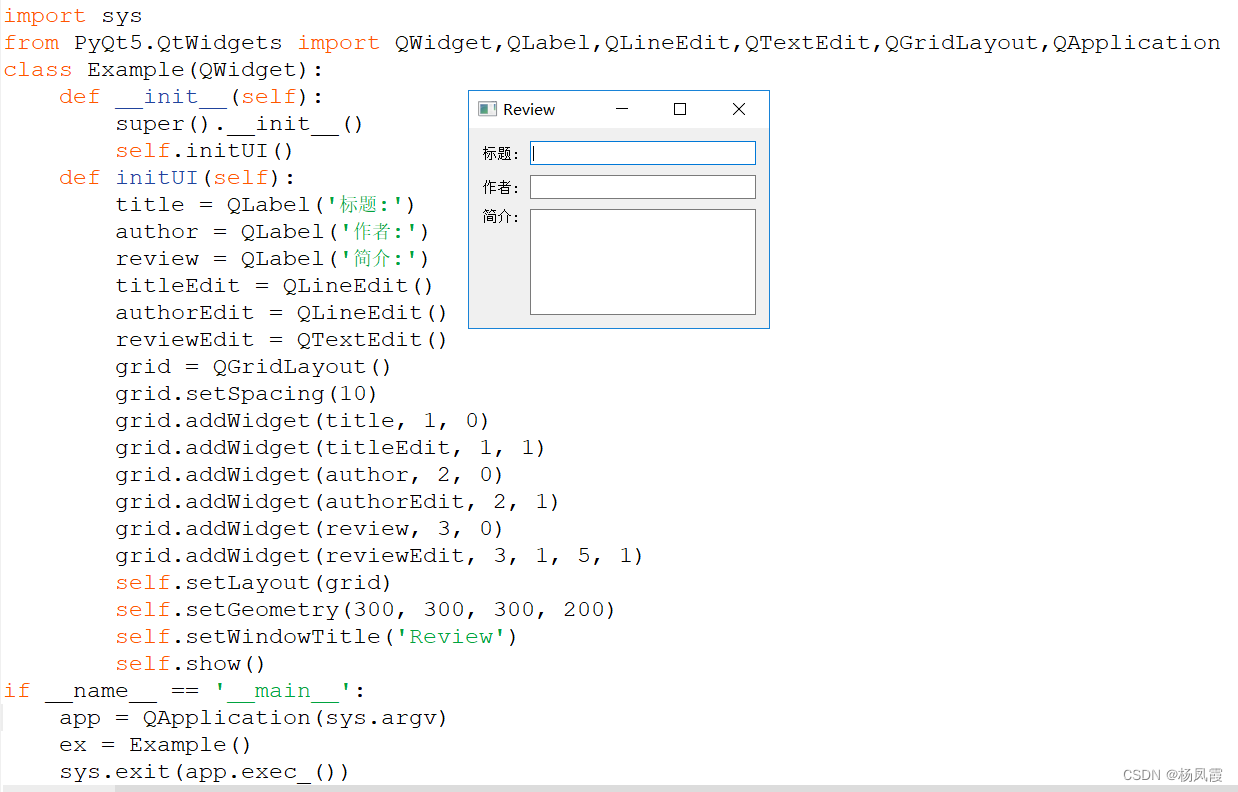
4.制作提交反馈信息的布局:组件能跨列和跨行展示
用 QGridLayout 模块创建了一个有三个标签的窗口、两个行编辑和一个文版编辑
grid = QGridLayout()
grid.setSpacing(10)#创建标签之间的空间
grid.addWidget(reviewEdit, 3, 1, 5, 1)指定组件的跨行和跨列的大小