Vue首次加载太慢之性能优化
- 前言
- 一、防止编译文件中出现map文件
- 二、vue-router 路由懒加载
- 三、使用gzip压缩
- 四、使用CDN加载第三方库
- 第一步:引入资源
- 第二步:添加配置
- 第三步:去掉原有的引用
- 五、去掉代码中的console.log
前言
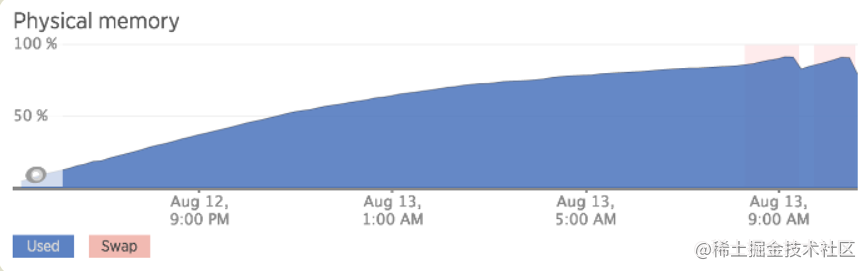
首页加载很慢的问题 。首次加载大概需要50s,页面才能出来。
总结如下原因:
原因1:由于vendor.js和app.css较大,UI渲染线程并不会优先加载他俩,但是VUE等主流的单页面框架都是js渲染html body的,所以必须等到vendor.js和app.css加载完成后完整的界面才会显示。
原因2:还有一个原因就是单页面首次会把所有界面和接口都加载出来,会有多次的请求和响应,数据不能马上加载
二者相加所以会有长时间的白屏。

解决方法如下:
一、防止编译文件中出现map文件
在 config/index.js 文件中将productionSourceMap 的值设置为false. 再次打包就可以看到项目文件中已经没有map文件。
二、vue-router 路由懒加载
懒加载即组件的延迟加载,通常vue的页面在运行后进入都会有一个默认的页面,而其他页面只有在点击后才需要加载出来。使用懒加载可以将页面中的资源划分为多份,从而减少第一次加载的时候耗时。
懒加载路由配置:
const UserDetails = () => import('@/views/UserDetails')
三、使用gzip压缩
1)修改config/index.js 文件下 productionGzip:true;
2)在 webback.prod.config.js 中添加如下代码:
webpackConfig.plugins.push(
new CompressionWebpackPlugin({
asset: '[path].gz[query]',
algorithm: 'gzip',
test: new RegExp(
'\\.(' + config.build.productionGzipExtensions.join('|') +')$'
),
threshold: 10240,
// deleteOriginalAssets:true, //删除源文件
minRatio: 0.8
})
)
3)最后在Nginx 下开启gzip,添加如下配置:
http:{
gzip on; #开启gzip
gzip_vary on;
gzip_min_length 1k; #不压缩临界值,大于1k的才压缩,一般不用改
gzip_buffers 4 16k;
gzip_comp_level 6; #压缩级别,数字越大压缩的越好
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png image/x-icon; #压缩文件类型,缺啥补啥
}
四、使用CDN加载第三方库
在打包后发现vendor.js 文件占用内存特别大,这里面主要是使用的一些第三方库,例如 vuex,vue-router,axios,elementUI 等文件。
通过在index.html 中直接引入第三方资源来缓解我们服务器的压力,其原理是将我们的压力分给了其他服务器站点。
推荐外部的库文件使用CDN资源:
bootstrap CDN:https://www.bootcdn.cn
Staticfile CDN:https://www.staticfile.org
jsDelivr CDN:https://www.jsdelivr.com
75 CDN:https://cdn.baomitu.com
UNPKG:https://unpkg.com
cdnjs:https://cdnjs.com
第一步:引入资源
在 index.html 中,添加CDN资源,可将资源下载到本地,引入本地中的资源,
<!-- 引入Vue.js -->
<script src="https://cdn.staticfile.org/vue/2.4.3/vue.min.js"></script>
<!-- 引入vuex.js -->
<script src="https://cdn.staticfile.org/vuex/3.0.0/vuex.min.js"></script>
<!-- 引入vue-router -->
<script src="https://cdn.staticfile.org/vue-router/3.0.0/vue-router.min.js"></script>
<!-- 引入组件库 -->
<script src="https://cdn.staticfile.org/element-ui/2.4.3/index.js"></script>
<!-- 引入样式 -->
<link href="https://cdn.staticfile.org/element-ui/2.4.3/theme-chalk/index.css" rel="stylesheet">
<!-- 引入echarts -->
<script src="https://cdn.staticfile.org/echarts/4.1.0/echarts.min.js"></script>
第二步:添加配置
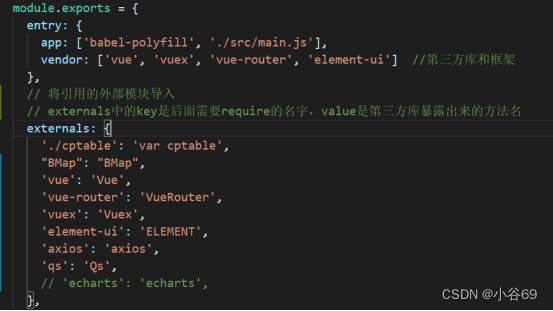
在 bulid/webpack.base.conf.js 文件中,增加 externals,将引用的外部模块导入,如下:

第三步:去掉原有的引用
移除上面与之相关的import引入,改为require方式引入
–>src–>main.js
// 移除
import Vue from 'vue'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import axios from 'axios'
import Qs from 'qs'
Vue.use(ElementUI)
// 添加
const Vue = require('vue')
const ElementUI = require('element-ui')
const axios = require('axios')
const Qs = require('qs')
–>src–>router–>index.js
// 移除
import Router from 'vue-router'
Vue.use(Router)
// 添加
const Router = require('vue-router')
问题:使用elementUI 图标字体无法正常显示,element-icons.woff element-icons.ttf 这两个字体图标库文件找不到
解决方法:在index.css同级创建fonts文件,把element-icons.woff和element-icons.ttf两个文件放里面
五、去掉代码中的console.log
其次打包后需要去掉代码中的console.log ,防止打开f12 的时候输出日志。
在webpack.prod.conf.js 文件中设置:
new UglifyJsPlugin({
uglifyOptions: {
compress: {
warnings: false,
drop_debugger: true,
drop_console: true
}
},
sourceMap: config.build.productionSourceMap,
parallel: true
})







![无法在web.xml或使用此应用程序部署的jar文件中解析绝对uri:[http://java.sun.com/jsp/jstl/core]](https://img-blog.csdnimg.cn/img_convert/cf590c2ea4cc7104f72368303de1974b.png)