目录
什么是WebAPI
DOM API
DMO树
DOM树:
选中页面元素:
事件
事件的三要素:
获取/修改元素内容
获取/修改元素属性
获取/修改表单元素属性
获取/修改样式属性
新增元素
删除元素
什么是WebAPI
WebAPI是浏览器给js提供的功能,同时如果浏览器不同,api的行为也会有所不同。
WebAPI可以分为DOM API(操作页面结构)和BOM API(操作浏览器)
DOM API
DOM是文档对象模型:
把HTML的每个标签与JS关联起来,标签显示的是什么都可以通过JS对象感知到,通过JS对象修改属性可以直接影响标签的展示。
DMO树
一个页面的结构是一个树形结构, 称为 DOM 树
DOM树:

选中页面元素:
querySelector()
 我们需要知道:所有的dom api都是通过document对象来展开的。
我们需要知道:所有的dom api都是通过document对象来展开的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>dom api</title>
</head>
<body>
<div class="box">abc</div>
<div id="id">def</div>
<h3>
<span>
<input type="text">
</span>
</h3>
<script>
let elem1=document.querySelector('.box');
console.log(elem1);
console.dir(elem1);
let elem2=document.querySelector('#id');
console.log(elem2);
let elem3=document.querySelector('h3>span>input');
console.log(elem3);
</script>
</body>
</html>
当使用queryselector()选中元素的时候,如果需要选中多个元素,可以使用queryselectorAll()。
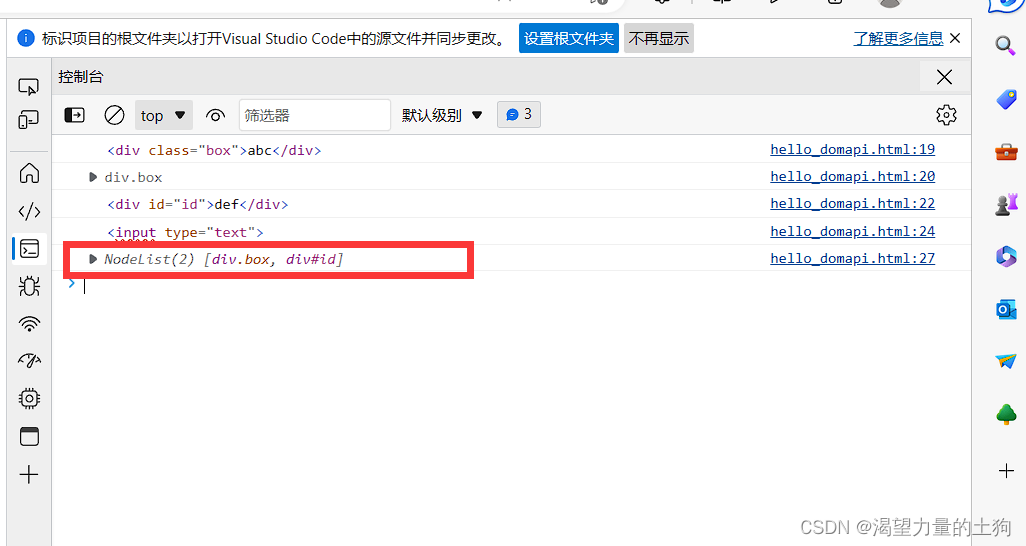
 使用queryselectorAll()打印出来的结果是数组的形式:
使用queryselectorAll()打印出来的结果是数组的形式:
 点开就是详细的属性等等信息。
点开就是详细的属性等等信息。
事件
首先我们要知道什么是事件:
简单来说,事件就是指的针对用户的操作进行的一些响应,比如鼠标点击,鼠标双击,浏览器窗口的调整等等动作,代码需要针对事件作出相应的反应。
事件的三要素:
1、事件源:哪个元素产生的事件
2、事件类型:点击,双击,移动,键盘按下......
3、事件处理程序 :事件发生之后,要执行哪个代码(提前设定好)
举个简单的例子:你一回到家,看见女朋友面色不善。你就猜想是不是女朋友遇到了每个月都不开心的那几天于是果断去冲一杯红糖水
在这个例子中:
事件源:女朋友
事件类型:面色不善
事件处理程序:冲红糖水。
这就是事件。
前端页面中,针对不同的事件要有不同的处理方式(最开始设定好(事件绑定))


这个匿名函数相当于一个回调函数,这个函数不用我们手动调用,是由浏览器在合适的时候进行自动调用的。
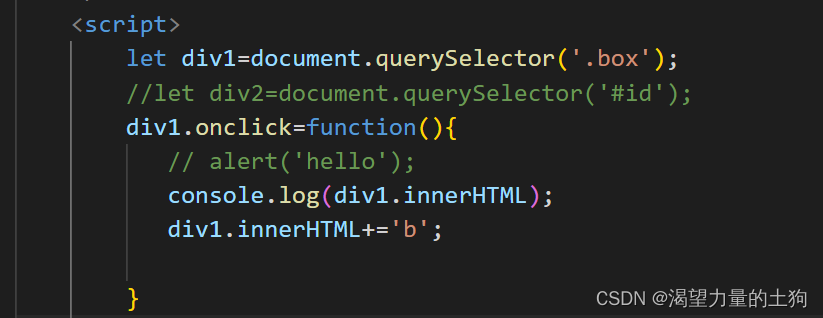
获取/修改元素内容
先获取到该元素,使用innerHTML属性就可以获取到元素内的内容,修改该属性就会影响到页面的显示。


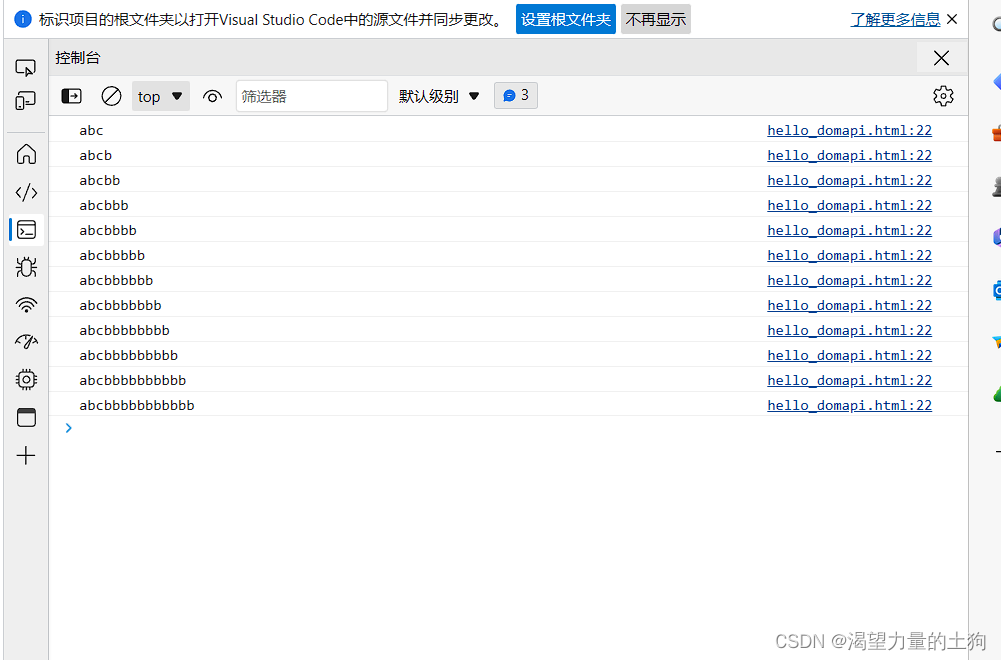
 点一次abc后面就加一个b并且修改并打印出来 。
点一次abc后面就加一个b并且修改并打印出来 。
获取/修改元素属性
获取元素的属性可以直接通过代码获取,也可以直接修改属性。
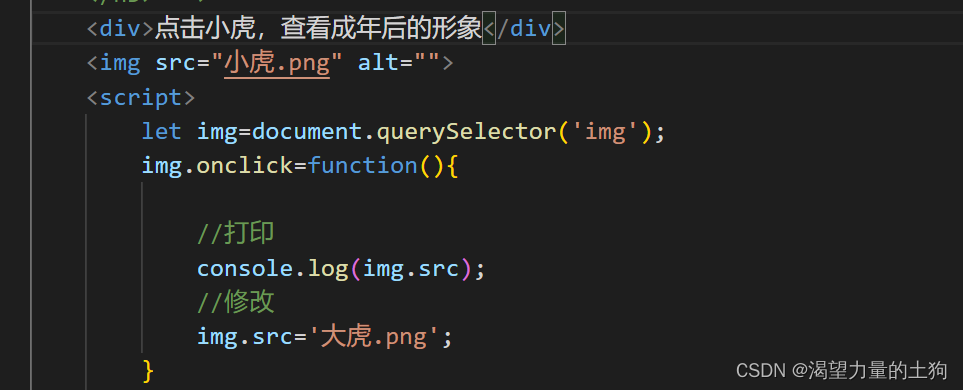
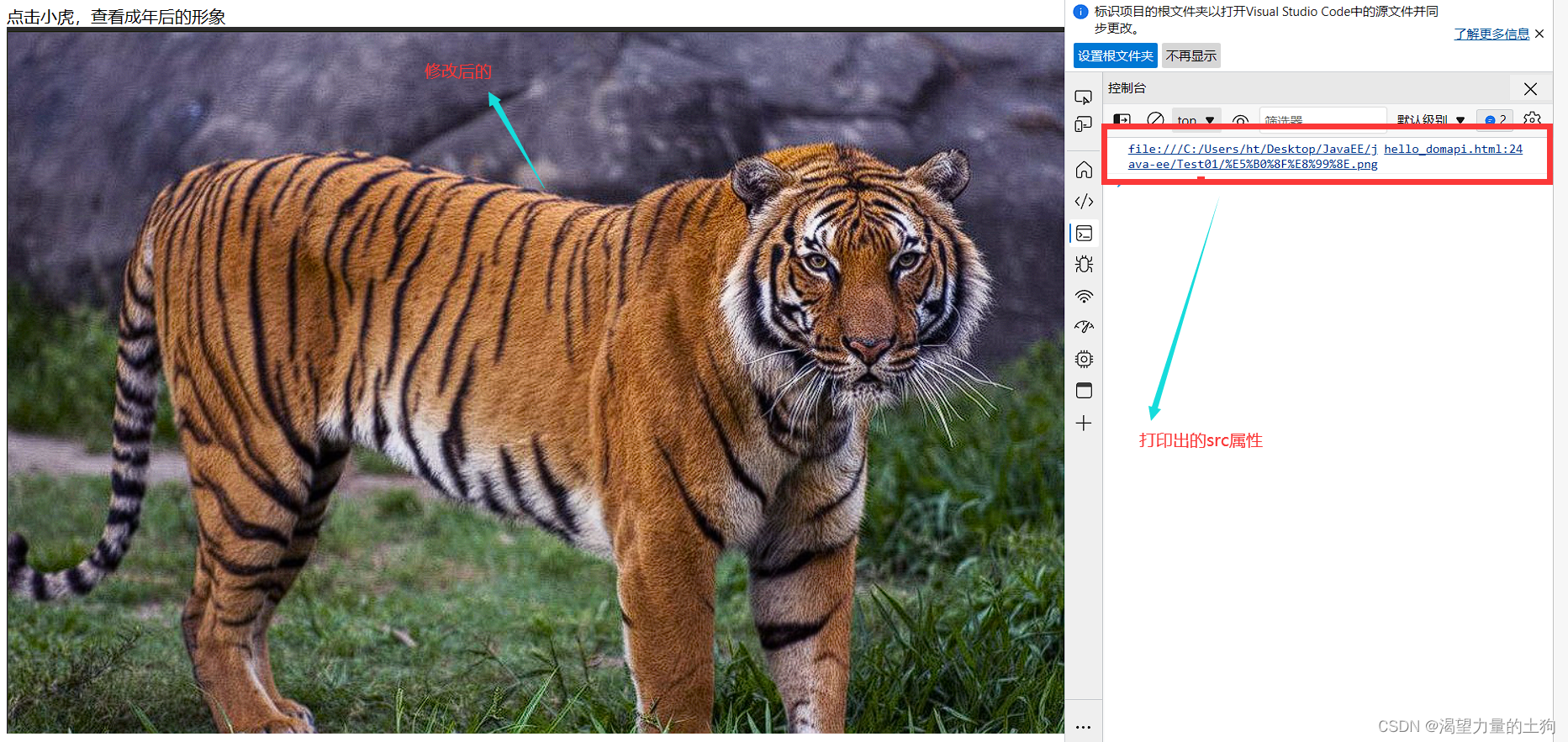
比如一个图片,我们可以通过点击,将其转换为另一个图片(这个是用到了修改src属性)



获取/修改表单元素属性
表单(主要是指 input 标签)的以下属性都可以通过 DOM 来修改
value: input 的值.
disabled: 禁用
checked: 复选框会使用
selected: 下拉框会使用
type: input 的类型(文本, 密码, 按钮, 文件等)
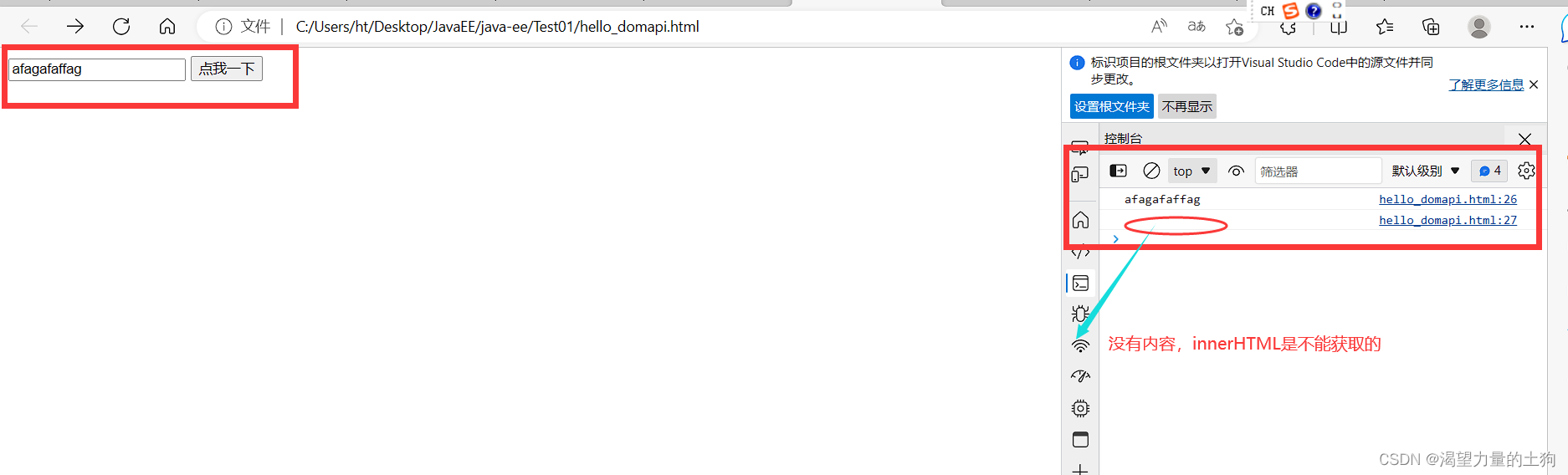
单标签是没有内容的,比如input是个单标签,是没有内容的,innerHTML是获得的标签中的内容。


我们写一个简单例子:
给input中放个数字,每点击一下这个数字的值就+1。


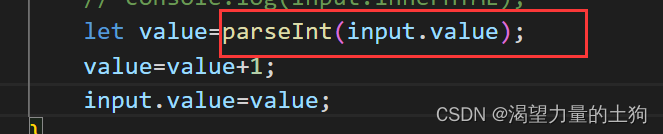
这里我们需要注意,点击一次会在后面直接加上一个1,这是因为value是一个string类型的,所以我们需要用parseInt()来进行转换为int类型。


这样就解决了。
一个例子:密码显示切换
同时我们可以修改type属性来解决密码显示切换的问题。


获取/修改样式属性
1、修改内联样式(修改style属性的值)



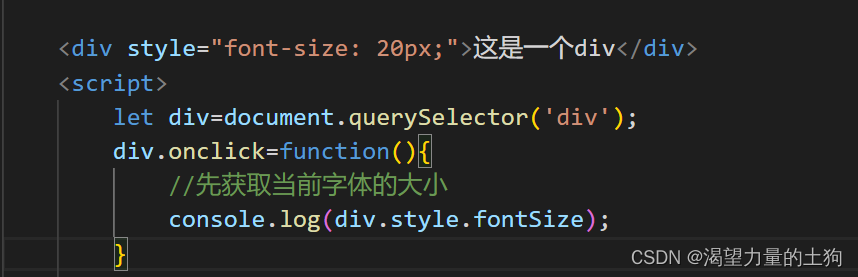
如果我们想要实现一个点击会让字体放大,就需要修改style的值。(修改的时候需要注意,字体大小20px也是string,所以需要转换为整数,进行放大)



每次点击增大10px。
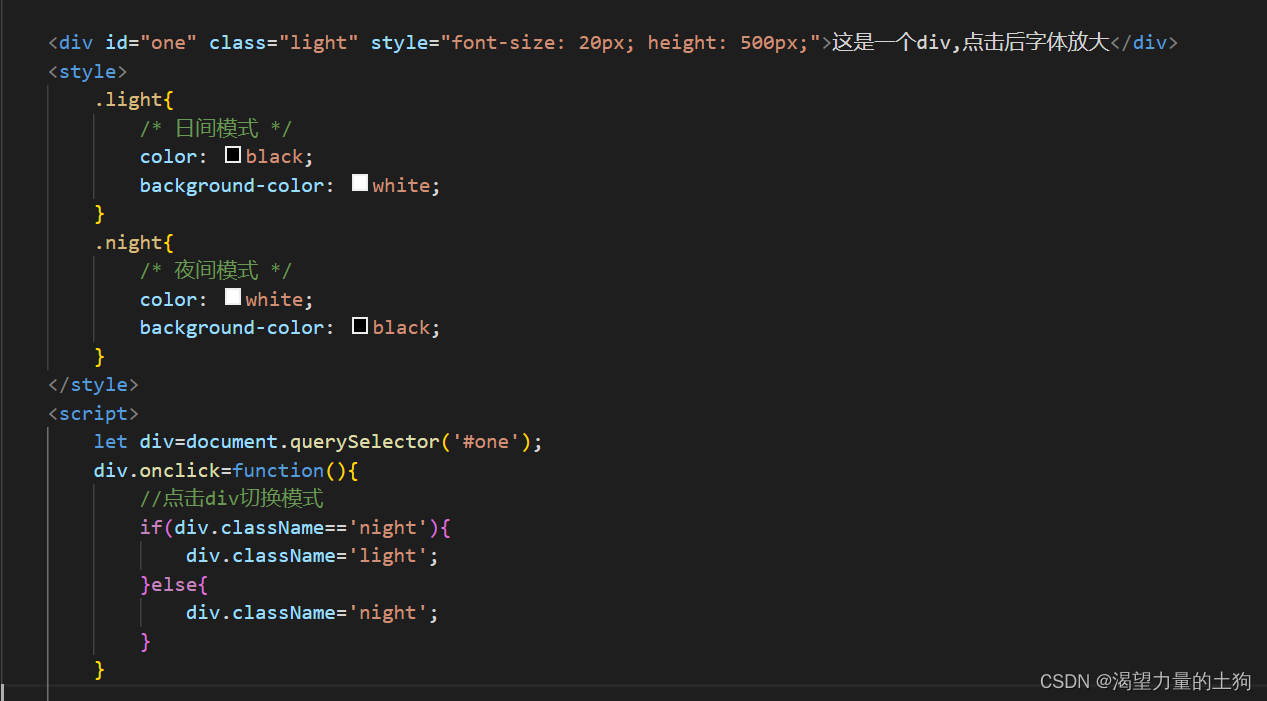
2、修改元素应用的css类名
这个我们写一个切换夜间模式的例子

日间模式:
 夜间模式:
夜间模式:
 以上我们的操作都是针对当前页面上已经有的元素进行展开的,我们也可以自己进行创建元素和删除元素。
以上我们的操作都是针对当前页面上已经有的元素进行展开的,我们也可以自己进行创建元素和删除元素。
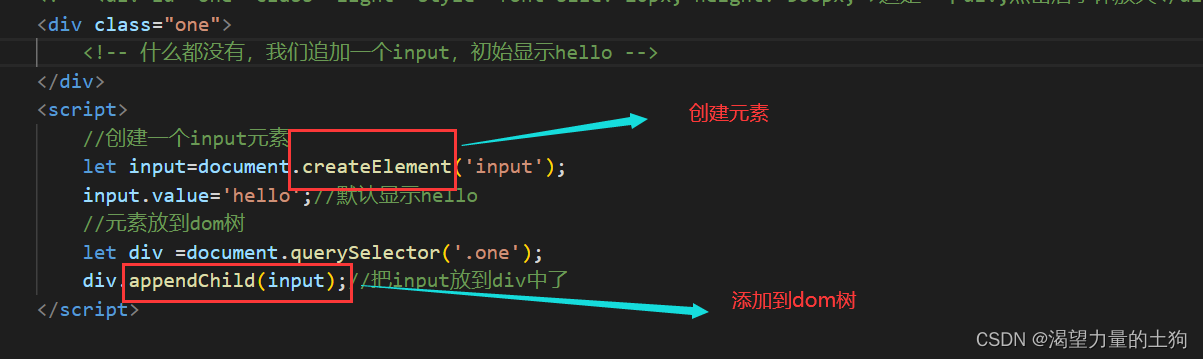
新增元素
新增元素分为两个步骤:
1、创建一个元素
2、把这个元素放到dom树
比如追加input元素:


这是加一个元素的,我们也可以加多个元素,如在11,22后面加入33,44,55,66,77,88,99


删除元素
使用 removeChild 删除子节点
比如上面那个例子里面,我们要删除掉33这个元素