1.props(父组件传递给子组件)
1.1 实现
如果你没有使用 <script setup>,props 必须以 props 选项的方式声明,props 对象会作为 setup() 函数的第一个参数被传入:
在子组件中:
export default {
props: {
title: String,
age: Number
}
setup(props) {
console.log(props.title)
}
}在父组件中:
<p-child title="james" :age="12"></p-child>一个组件可以有任意多的 props,默认情况下,所有 prop 都接受任意类型的值。
这种情况下,我们可以使用 v-for 来渲染它们:
<p-child
v-for="item in items"
:key="item.id"
:title="item.title"
/>使用 v-bind (简写':')来传递动态 prop 值
1.2 单项数据流
所有的 prop 都使得其父子 prop 之间形成了一个单向下行绑定:父级 prop 的更新会向下流动到子组件中,但是反过来则不行。这样会防止从子组件意外变更父级组件的状态,从而导致你的应用的数据流向难以理解。
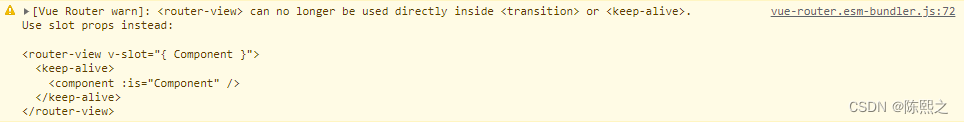
另外,每次父级组件发生变更时,子组件中所有的 prop 都将会刷新为最新的值。这意味着你不应该在一个子组件内部改变 prop。如果你这样做了,Vue 会在浏览器的控制台中发出警告。
2.emit(子组件传递给父组件)
在子组件中,通过 emit() 来触发事件,通知父组件处理
在父组件中,监听子组件事件
实例子组件:
<template>
<div>
<a-button @click="clickHandle">组件传参</a-button>
</div>
</template>
<script>
export default {
name: 'test',
emits: ['changeMsg'],
setup (props, { emit }) {
function clickHandle () {
emit('changeMsg', '我是子组件值')
}
return {
clickHandle
}
}
};
</script>
父组件:
<template>
<h3>{{description}}</h3>
<HelloWorld @changeMsg="childEvent"></HelloWorld>
</template>
<script lang="ts">
import HelloWorld from '../components/HelloWorld.vue'
import { ref, defineComponent } from 'vue'
export default defineComponent({
name: 'Home',
components: { HelloWorld },
setup() {
const description = ref('Default message')
const childEvent = (msg: string): void => {
description.value = msg
}
return {
description,
childEvent,
}
},
})
</script>
组件实例提供了一个自定义事件系统。父组件可以通过 v-on 或 @ 来选择性地监听子组件上抛的事件,就像监听原生 DOM 事件那样。
官方文档实例
子组件:
子组件可以通过调用内置的 $emit 方法,通过传入事件名称来抛出一个事件:
<template>
<div class="blog-post">
<h4>{{ title }}</h4>
<button @click="$emit('enlarge-text')">Enlarge text</button>
</div>
</template>
父组件:
<BlogPost
...
@enlarge-text="postFontSize += 0.1"
/>3.双向绑定v-model
2的例子v-on改为v-model
4.依赖注入
使用Prop有时会遇到逐级透传的问题。如下图所示:

通常情况下,当我们需要从父组件向子组件传递数据时,会使用 props。想象一下这样的结构:有一些多层级嵌套的组件,形成了一颗巨大的组件树,而某个深层的子组件需要一个较远的祖先组件中的部分数据。在这种情况下,如果仅使用 props 则必须将其沿着组件链逐级传递下去,这会非常麻烦。
虽然这里的 <Footer> 组件可能根本不关心这些 props,但为了使 <DeepChild> 能访问到它们,仍然需要定义并向下传递。如果组件链路非常长,可能会影响到更多这条路上的组件。这一问题被称为“prop 逐级透传”,显然是我们希望尽量避免的情况。
provide 和 inject 可以帮助我们解决这一问题。 一个父组件相对于其所有的后代组件,会作为依赖提供者。任何后代的组件树,无论层级有多深,都可以注入由父组件提供给整条链路的依赖。

4.1 Provide (提供)
要为组件后代提供数据,需要使用到 provide() 函数:
import { provide } from 'vue'
export default {
setup() {
provide(/* 注入名 */ 'message', /* 值 */ 'hello!')
}
}provide() 函数接收两个参数。第一个参数被称为注入名,可以是一个字符串或是一个 Symbol。后代组件会用注入名来查找期望注入的值。一个组件可以多次调用 provide(),使用不同的注入名,注入不同的依赖值。
第二个参数是提供的值,值可以是任意类型,包括响应式的状态,比如一个 ref:
import { ref, provide } from 'vue'
const count = ref(0)
provide('key', count)提供的响应式状态使后代组件可以由此和提供者建立响应式的联系。
4.2 Inject (注入)
要注入上层组件提供的数据,需使用 inject() 函数:
<!-- 在供给方组件内 -->
<script setup>
import { provide, ref } from 'vue'
const location = ref('North Pole')
function updateLocation() {
location.value = 'South Pole'
}
provide('location', {
location,
updateLocation
})
</script><!-- 在注入方组件 -->
<script setup>
import { inject } from 'vue'
const { location, updateLocation } = inject('location')
</script>
<template>
<button @click="updateLocation">{{ location }}</button>
</template>注意:provide / inject 类似于消息的订阅和发布,遵循 vue 当中的单项数据流,什么意思呢?就是数据在哪,修改只能在哪,不能在数据传递处修改数据,容易造成状态不可预测。
在订阅组件内修改值的时候,可以被正常修改,如果其他组件也使用该值的时候,状态容易造成混乱,所以需要在源头上规避问题。
5.ref 实现组件的子传父、父传子
5.1 组件上的 ref
组件上的ref获得的值是组件实例:
<child ref="child"></child>ref被用来给元素或子组件注册引用信息。引用信息将会注册在父组件的$refs对象上
fatherMethod() {this.$refs.child.childMethods();}通过this.$refs.child找到的是子组件
多个组件实例可以结合${}使用
<div
v-for="item in items"
:key="item.id">
<p-child
:types="item.id"
:ref="`${item.id}Ref`"
></p-child>
</div>5.2 子组件传递给父组件写法:
子组件:
export default {
data() {
return {
name: '测试'
};
},
methods: {
childMethods() {
console.log(this.name);
}
}
};父组件:
fatherMethod() {this.$refs.child.name}声明 ref 并调用可以获取子组件 data 中 数据:
5.3 使用ref实现父组件传递给子组件:
childData: {
title: String,
age: Number
},
init: (Data: any) => {
let data = { ...Data };
childData = {
title: data.title,
age: data.age,
};子组件定义好需要接受的数据,并写好接收方法。
注:vue3 的setup中是没有办法直接使用this的写法:
const child = ref(null);
(child.value as any).(Data)