开头碎碎念:更新频率明显和疫情呈正相关,祝大家健健康康吃好喝好!
使用Microsoft Edge浏览器观看B站视频,卡得无法忍受。
在网络上搜索相关问题,最早的一条是2016/04/17微软问题反馈的记录。任何原因的卡顿都是正常的,但是也一定存在像我一样,几个月都查不到正确解决方法的朋友。
汇总了一下理由和解决方法,Chrome同样问题可通用。可能是全网最全,希望能够帮上忙。
前排提醒:建议不同方法分开尝试,并且收藏本帖,防止改乱掉!
常规方法
1、升级edge。设置–关于Microsoft Edge,最上面就可以看到他在更新自己。2、更换Chrome、IE、火狐、360浏览器。(大概率没用,除了IE,内核都是chromium)。3、升级or重装显卡驱动。4、查看WiFi是否正常,重连、重启路由器。5、测试不同视频。我在调整之前看这个会卡,看这个不卡。
改B站
1、关闭防挡弹幕、调整清晰度。(os:用你告诉我!!)
2、改变解码方式为AVC,旧版本可以选择取消“自动hevc”。
3、退出登录。
4、据说是因为B站服务器流量优先移动端,[使用UWP版本])。微软商店搜索下载即为UWP,可能有用?
5、开启画中画观看,不是小窗模式!!【亲测有用】
6、把h5改为flash播放器,22年已停用flash。
改edge:禁用硬件加速
1、将 使用硬件加速模式 的选项关闭掉,重启浏览器。
如果成功,一般是因为显卡驱动适配问题,很多人表示解决。
2、取消DNS安全解析
3、在浏览器”设置“里的“系统和性能”里把“使用标签页休眠功能节约资源”这一项关了。来源:视频评论区
改edge:flags设置系列
1、在地址栏上输入:edge://flags/ 回车,在顶部搜索栏中搜索“gpu”,列表中找到:“GPU rasterization”(GPU 渲染) 以及 “Accelerated 2D canvas”(2D 图形加速) 两项,将它们都设为“Disabled”禁用。点击提示中的重启按钮重启浏览器。http://www.sxzcn.com/4458.html
个人心得:如果在上一项“禁用硬件加速”之后没变化,那就把这两项设置成enable。相信自己的显卡吧!
2、开启Media Foundation playback【有一点用】
3、启用实验性JavaScript 功能
改电脑
1、确认浏览器是否使用独立显卡,开启电脑高性能模式。注:浏览器必须开启硬件加速,通过任务管理器观察显卡是否摸鱼。
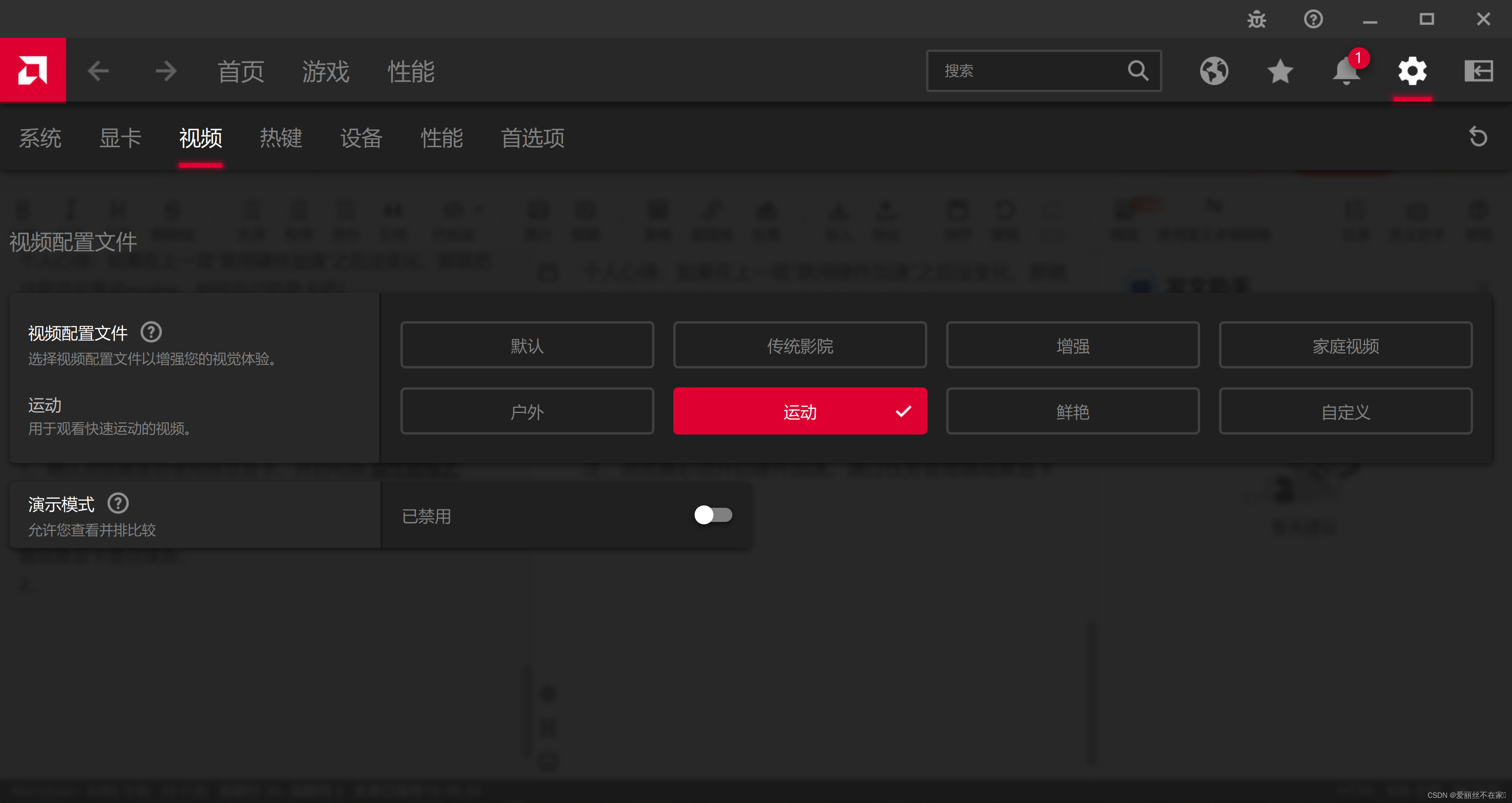
2、显卡把视频模式设置为“运动”。【有一点用】

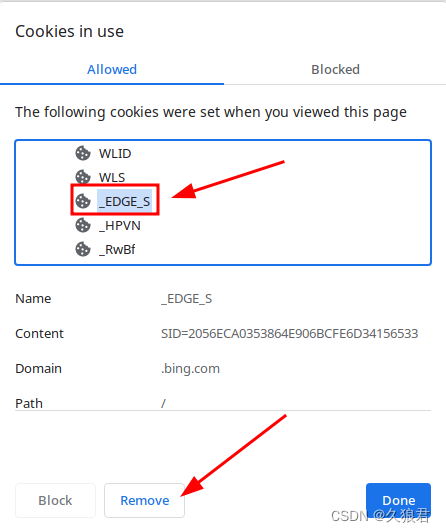
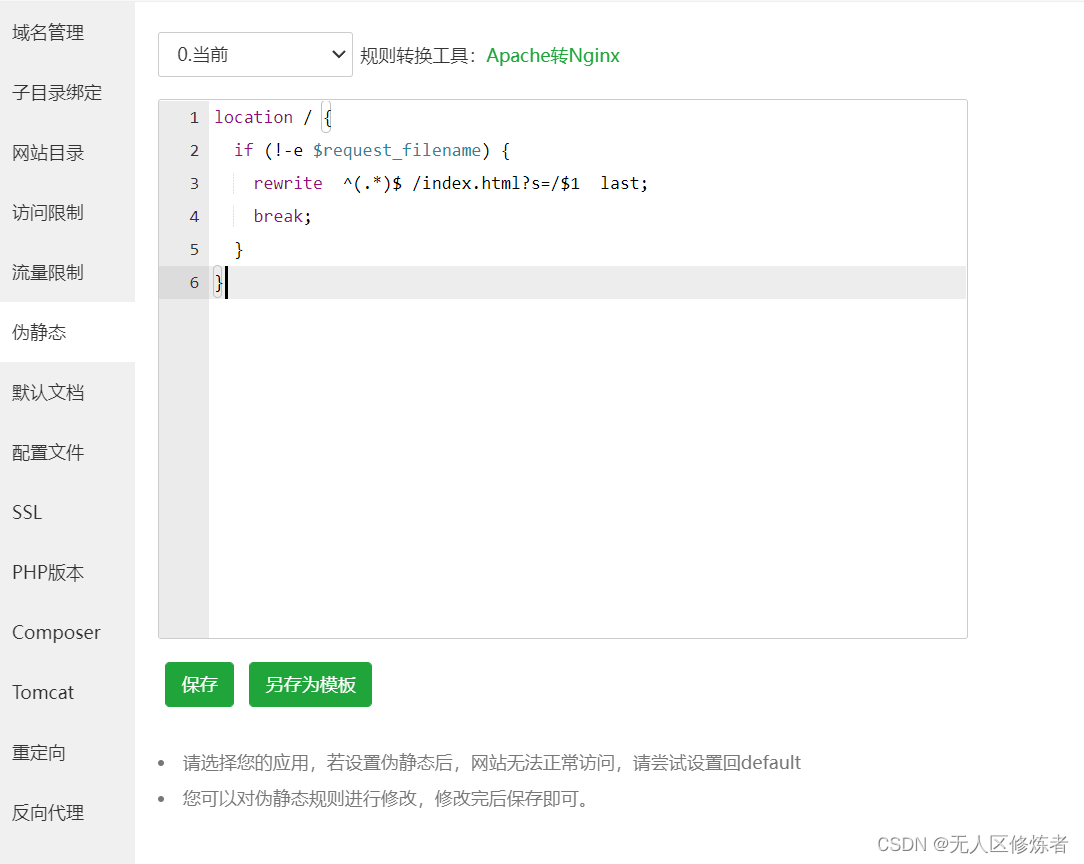
3、修改DNS【亲测有用】
破罐子破摔
玩手机吧!电脑别用了!
写在最后:我的卡顿症状是只有打开B站的时候卡,占用率CPU30-50%,集显和外接显卡50-60%。如果不打开B站,或者不连接外显就相安无事。如此判断,应该还是外接显卡使用率的问题。