PyQt5之进度条:QProgressBar
在软件中,在处理特别冗长的任务时,如果没有相关的进度信息,这个等待的过程会比较考验用户的耐心,根据相关理论,进度条可以缓解用户在等待过程中的焦虑,所以,当程序的响应速度无法再提升时,可以选择增加进度条指明程序的处理进度。
在PyQt5中,进度条控件为QProgressBar,它以动画的形式显示程序的处理进度。
QProgressBar
QProgressBar控件提供了水平或者垂直的进度条,可以通过设置进度条的最小值、最大值和当前值显示进度,最小值和最大值默认分别为0和99。
常用方法
- setRange(): 设置进度条的取值范围(最小值和最大值)
- setMinimum(): 设置进度条的最小值
- setFont(): 设置文本字体
- setMaximum(): 设置进度条的最大值
- setValue(): 设置进度条的值
- reset(): 让进度条重新回到开始位置
- setOrientation(): 设置进度条方向(水平: Qt.Horizontal, 垂直: Qt.Vertical)
- setTextVisible(): 设置进度条的文本是否可见
- setTextDirection(): 设置文本方向,只对垂直进度条有效
- setInvertedAppearance(): 设置进度条的方向(True/False: 正反方向)
- setFormat(): 设置文本字符串的格式(%p, 百分比显示,这是默认情况, %v: 当前进度, %m :总步数)
实例程序如下
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QPushButton, QProgressBar
from PyQt5.QtCore import QBasicTimer
from PyQt5.QtGui import QFont
class MyClass(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.resize(500, 300)
# 载入进度条控件
self.pgb = QProgressBar(self)
self.pgb.move(50, 50)
self.pgb.resize(250, 20)
self.pgb.setStyleSheet("QProgressBar { border: 2px solid grey; border-radius: 5px; color: rgb(20,20,20); background-color: #FFFFFF; text-align: center;}QProgressBar::chunk {background-color: rgb(100,200,200); border-radius: 10px; margin: 0.1px; width: 1px;}")
## 其中 width 是设置进度条每一步的宽度
## margin 设置两步之间的间隔
#设置字体
font = QFont()
font.setBold(True)
font.setWeight(30)
self.pgb.setFont(font)
# 设置一个值表示进度条的当前进度
self.pv = 0
# 申明一个时钟控件
self.timer1 = QBasicTimer()
# 设置进度条的范围
self.pgb.setMinimum(0)
self.pgb.setMaximum(100)
self.pgb.setValue(self.pv)
## 设置进度条文字格式
self.pgb.setFormat('Loaded %p%'.format(self.pgb.value()-self.pgb.minimum()))
# 加载pushbutton1
self.btn_start = QPushButton("begin", self)
self.btn_start.move(50, 100)
self.btn_start.clicked.connect(self.myTimerState)
# 加载 pushbutton 2
self.btn_update = QPushButton("update", self)
self.btn_update.move(150, 100)
self.btn_update.clicked.connect(self.update_event)
def myTimerState(self):
if self.timer1.isActive():
self.timer1.stop()
self.btn_start.setText("begin")
else:
self.timer1.start(100, self)
self.btn_start.setText("stop")
def timerEvent(self, e):
if self.pv == 100:
self.timer1.stop()
self.btn_start.setText("Finish")
else:
self.pv += 1
self.pgb.setValue(self.pv)
def update_event(self):
if self.timer1.isActive():
self.timer1.stop()
self.btn_start.setText("begin")
self.pv = 0
self.pgb.setValue(self.pv)
if __name__ == "__main__":
app = QApplication(sys.argv)
mytask = MyClass()
mytask.show()
app.exec_()
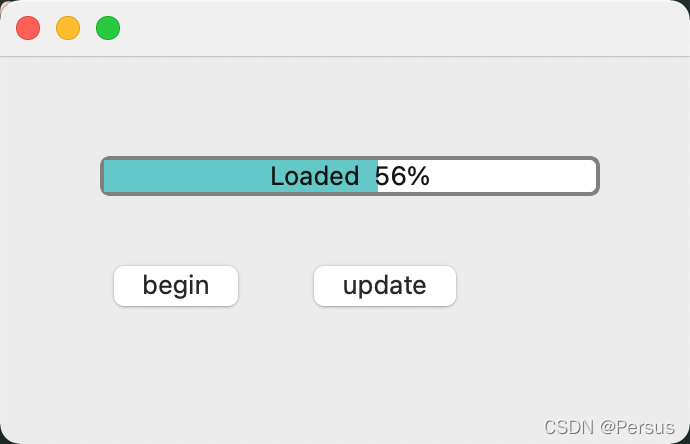
效果如下:

设置进度条颜色为渐变色
## 添加模块函数
from PyQt5.QtGui import QLinearGradient
self.pgb.setStyleSheet("QProgressBar { border: 2px solid grey; border-radius: 5px; background-color: #FFFFFF; text-align: center;}QProgressBar::chunk {background:QLinearGradient(x1:0,y1:0,x2:2,y2:0,stop:0 #666699,stop:1 #DB7093); }")
其中可以调整x2:2 的数值,比如改为x2:1会使得渐变色变化速度更快且最终的颜色最深。
效果如下:

End