✅作者简介:CSDN一位小博主,正在学习前端
📃个人主页:白月光777的CSDN博客
💬个人格言:但行好事,莫问前程

安装VS Code
- VS Code简介
- VS Code安装
- VS Code汉化
- 结束语💡💡💡
VS Code简介
进行前端开发,常用的工具有Visual Stdion Code(简称VS Code)、Webstorm、license、Sublime等,其中VS Code是免费的,其他都不免费,所以一般开发者都会选择VS Code进行前端的开发。
VS Code开发工具的特点✨
①跨平台
②轻量级
③开源、插件丰富、功能强大、性能优越(代码自动补全、语法高亮、括号匹配)
VS Code安装
VS Code官网:https://visualstudio.microsoft.com/zh-hans/
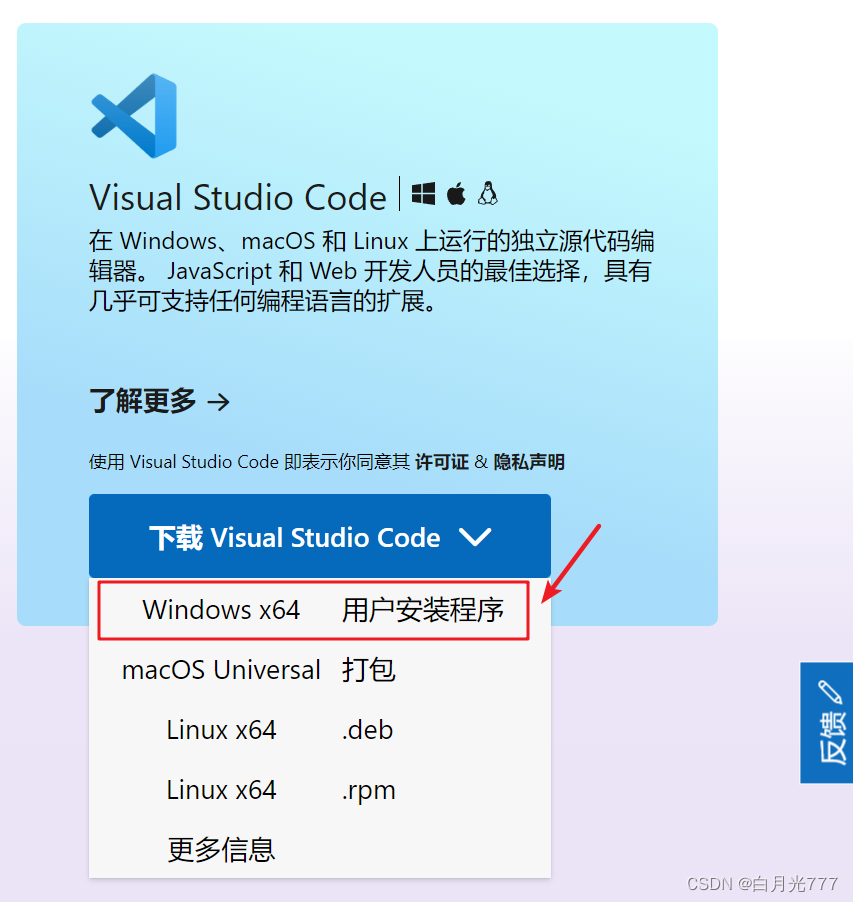
访问VS Code官网下载windows x64用户安装程序

双击打开下载好的文件

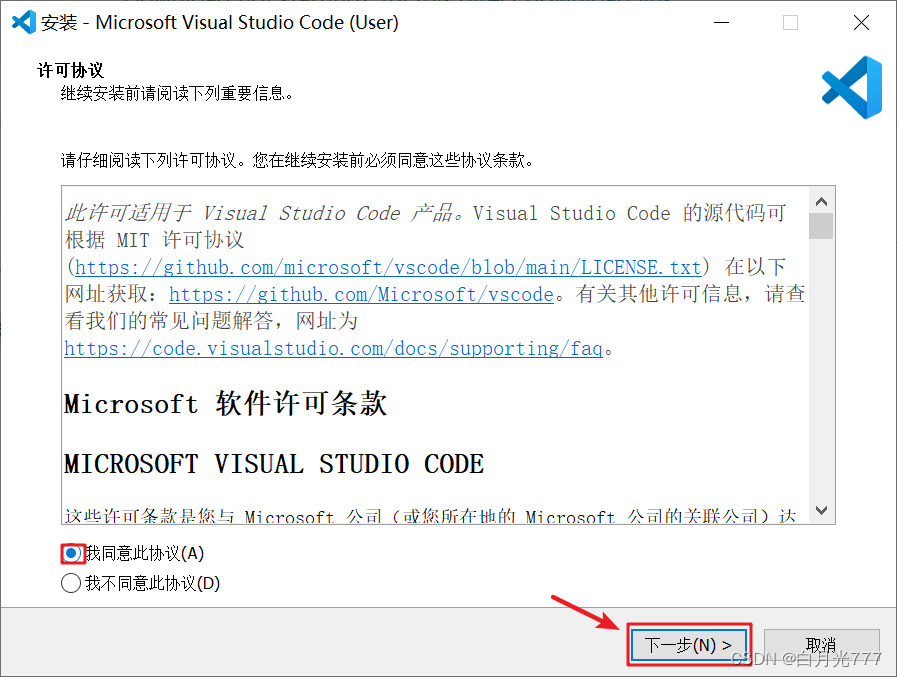
勾选同意协议点击下一步

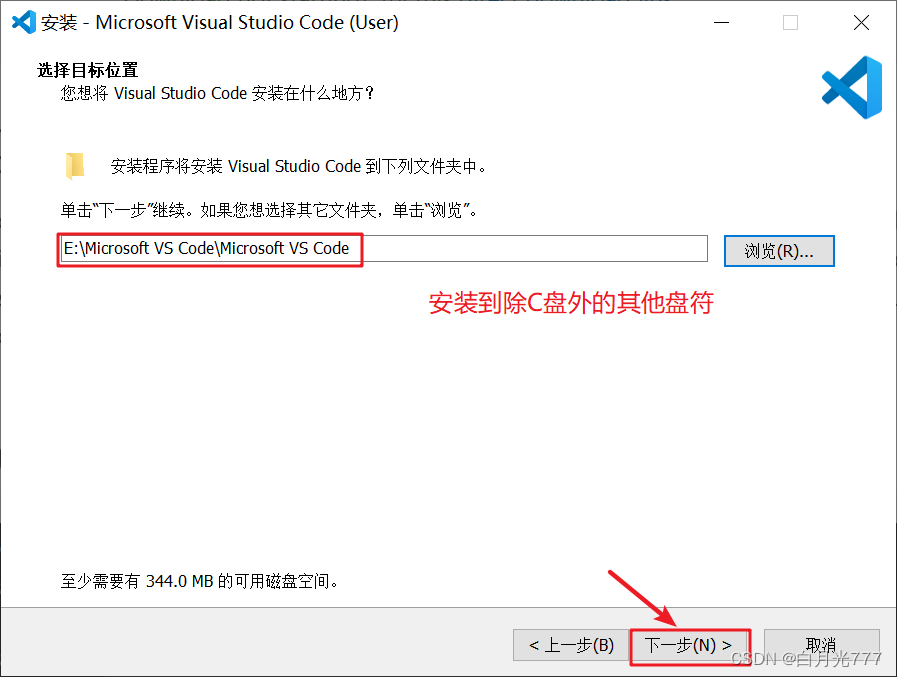
选择VSCode想要安装的路径点击下一步

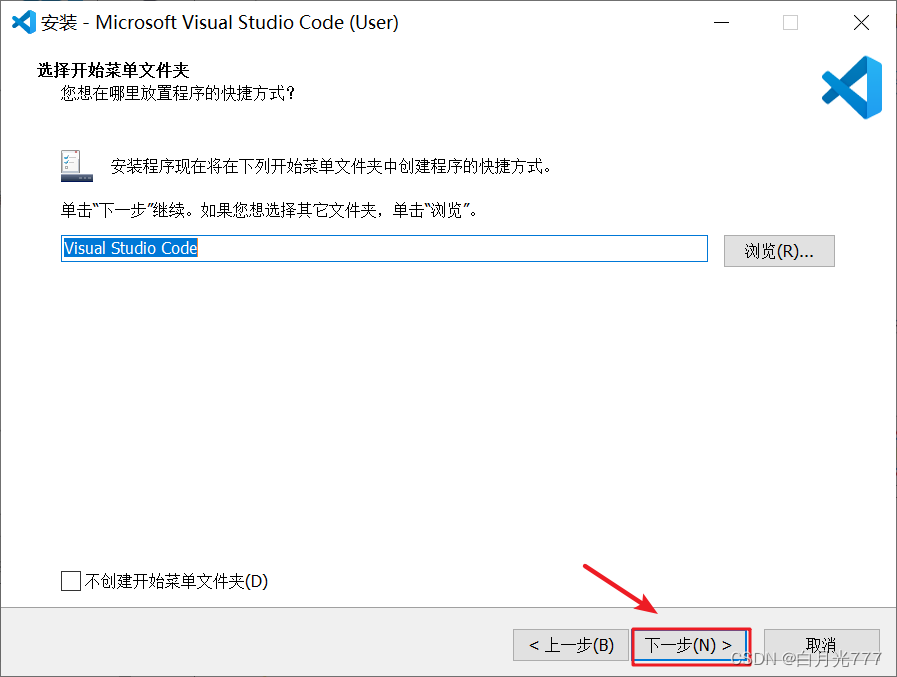
点击下一步

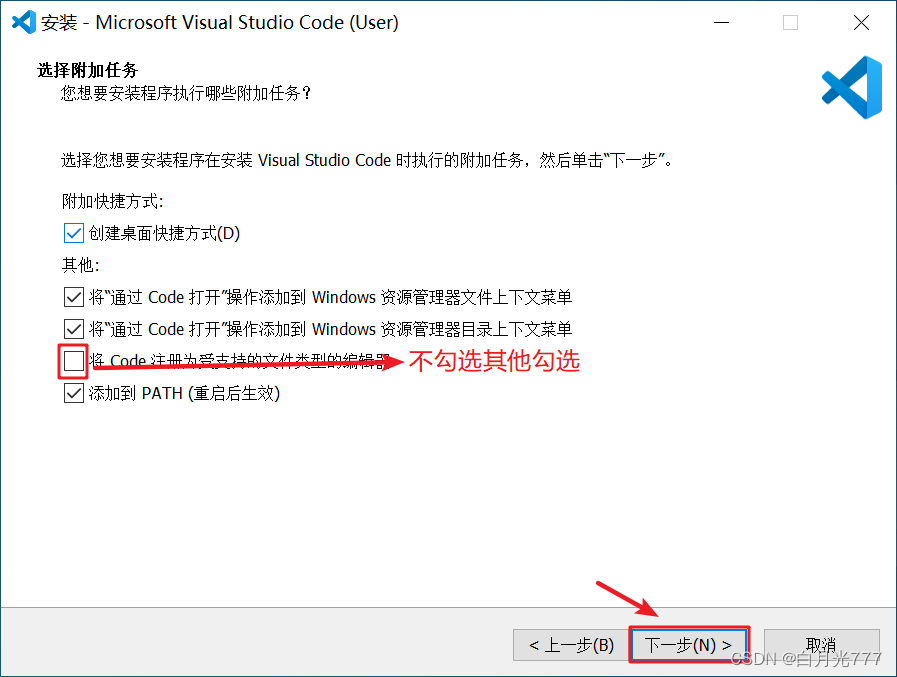
不勾选将Code注册为受支持的文件类型编辑器其他勾选点击下一步

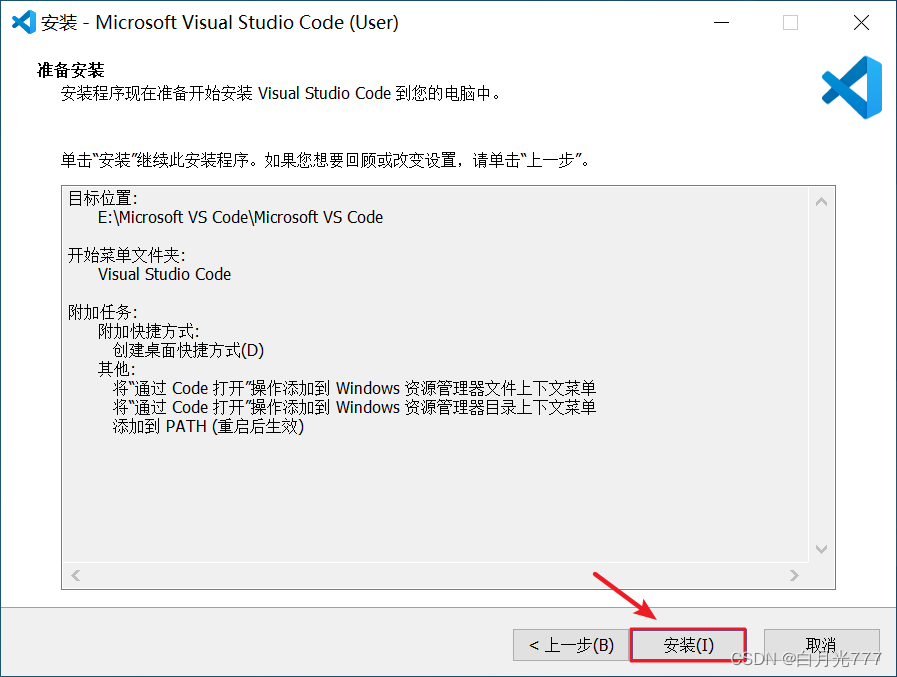
检查无误点击安装

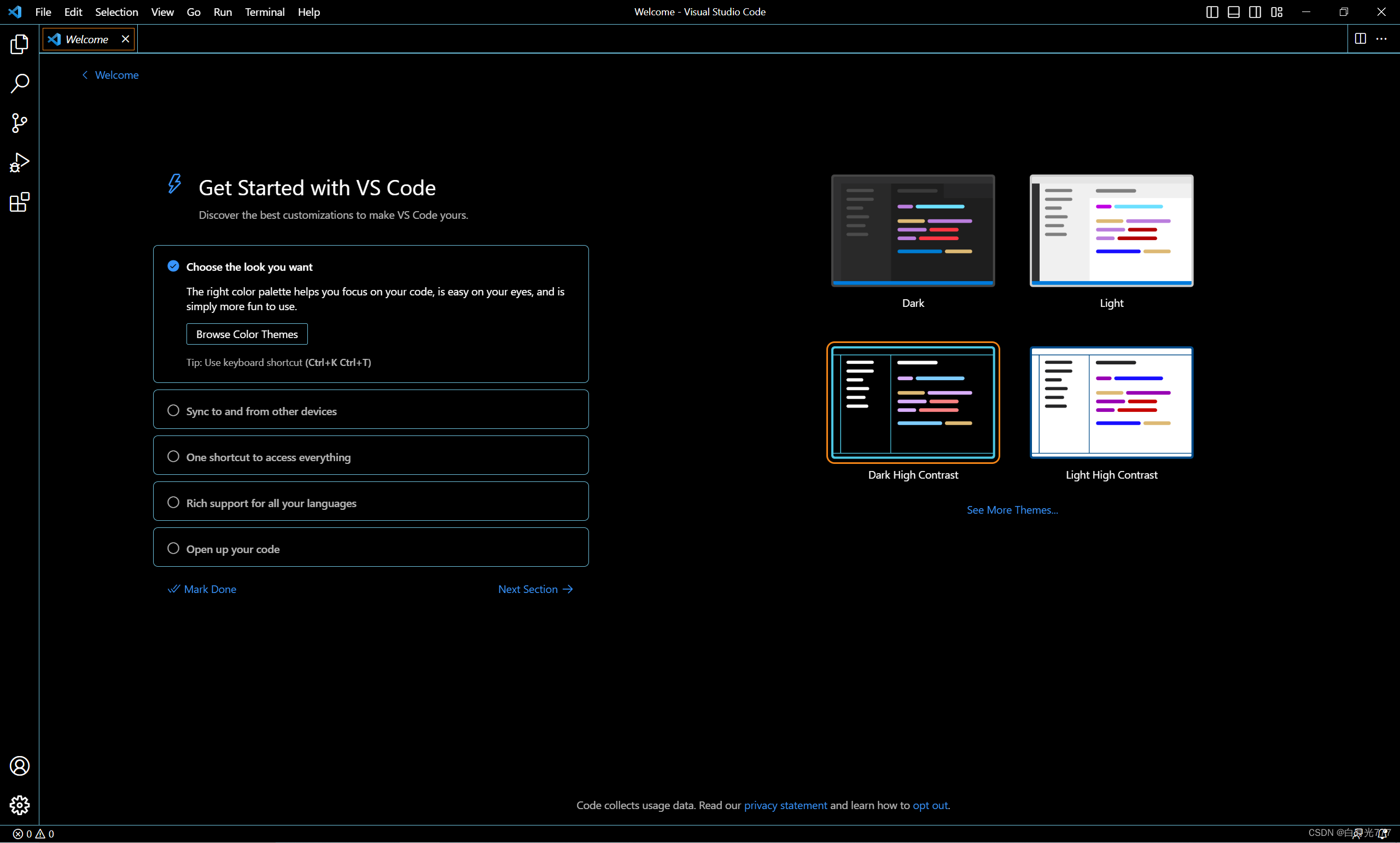
安装完毕打开VS Code即可

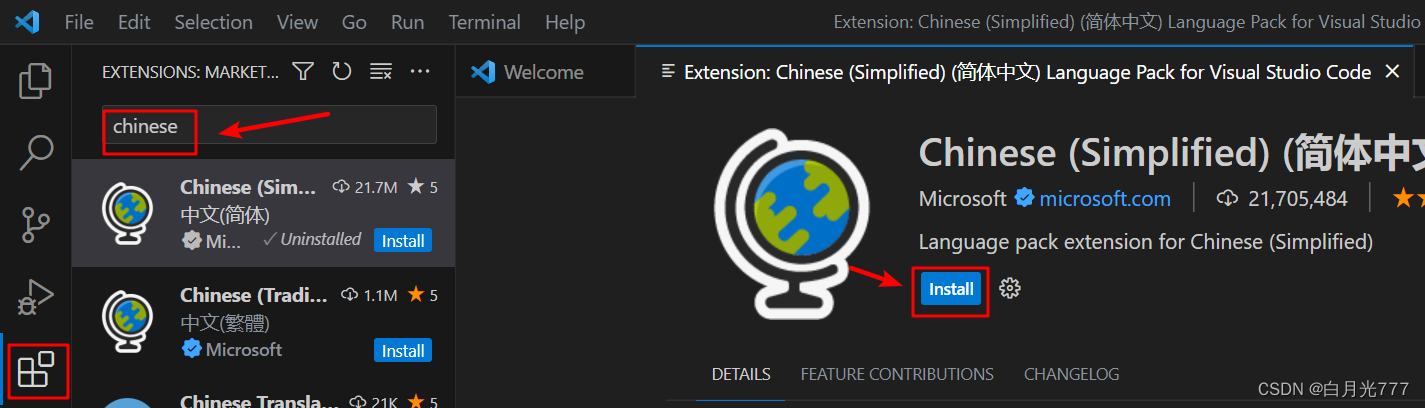
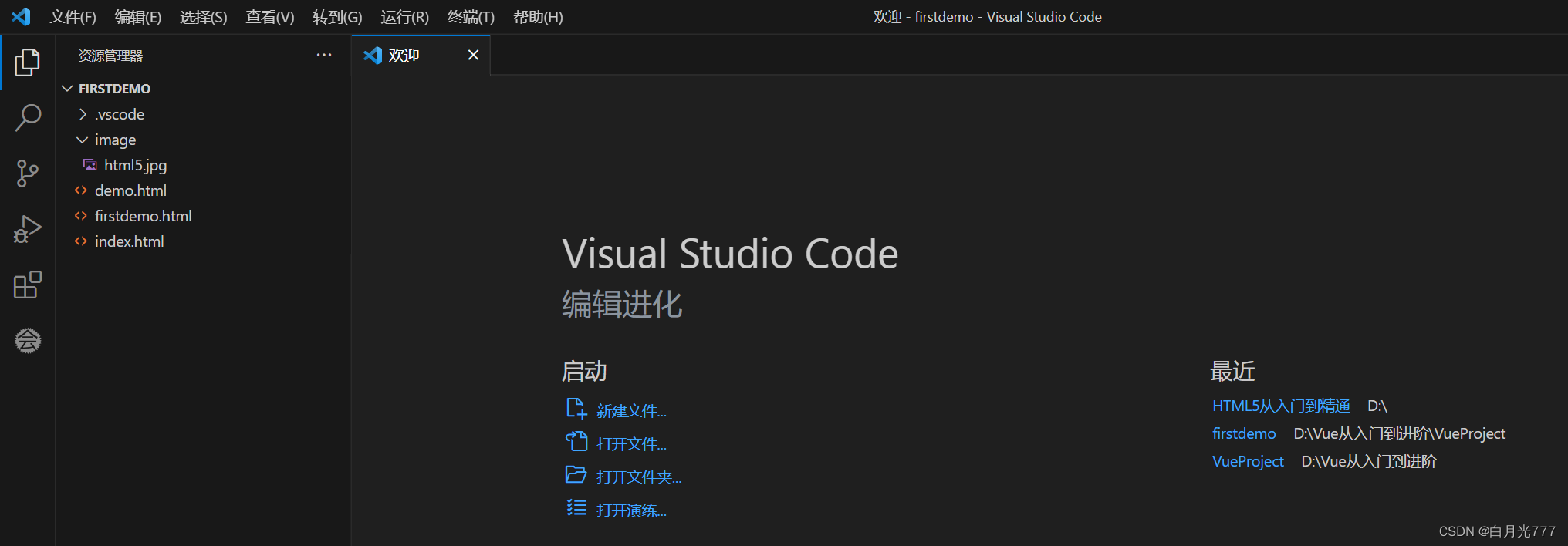
VS Code汉化
刚安装好编辑器默认是英文,如果想进行中文汉化可以在扩展中搜索Chinese进行下载

下载完成重启即可

结束语💡💡💡
以上就是VS Code的安装教程,感谢大家的支持,如果有任何问题欢迎进行交流
下一篇更新VS Code开发常用插件分享,敬请期待💕💕💕