我们了解nexttick之前,我们先来看一个例子。

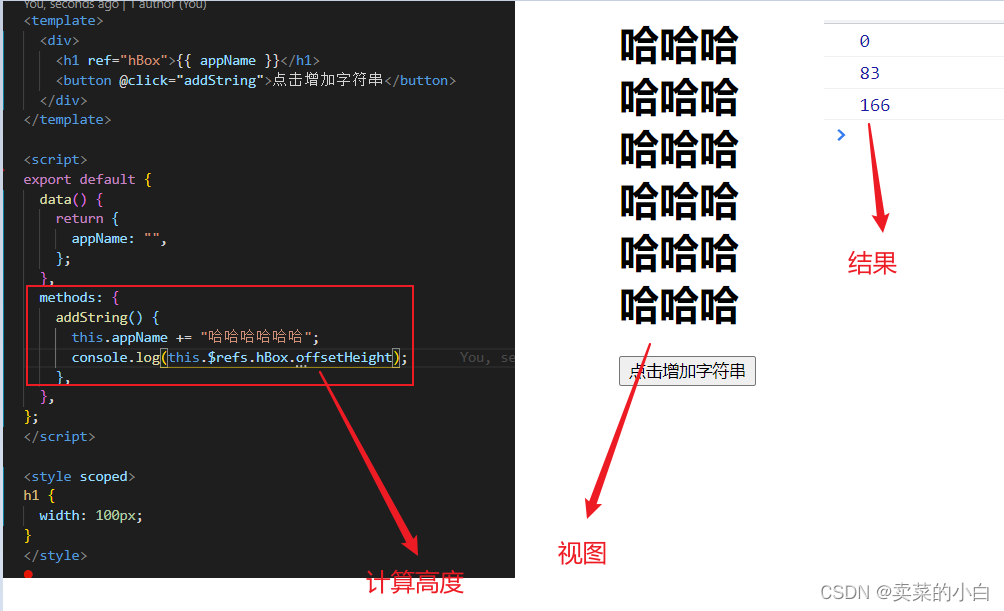
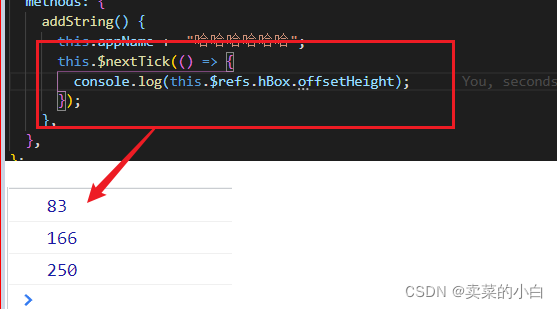
我们先要每一次都在点击按钮的时候,都进行字符串的累加操作,并且在该函数中计算该字符串所占的高度offsetHeight,但是我们当进行第一次点击的时候,此时打印的结果不符合,因为内容不为空,但是打印出的高度仍然显示为0。
一、思考(会出现上述情况)
因为当我们进行改变数据的时候,此时会进行执行三个过程
1、执行watch函数
2、更新dom元素
3、执行相关的生命周期函数
因为我们在addString方法下面直接打印出offsetHeight的值,这一过程为同步执行。但是当我们执行this.addName += "哈哈哈哈"时,其后面执行的三个步骤均为异步执行的,并且为微任务,将其压入微任务队列中。所以我们打印offsetHeight时,并没有更新DOM,所以仍然拿到原来的值。
二、解决办法
我们再执行this.addName += "哈哈哈哈",会立即产生微任务放入微任务队列,此时如果我们将打印offsetHeight变为微任务,放入微任务队列中,此时便会打印出我们想要的正确结果。在vue中,给我们提供了nexttick来解决。
三、nexttick
nexttick:将回调推迟到下一个 DOM 更新周期之后执行。在更改了一些数据以等待 DOM 更新后立即使用它。
nexttick会将其中的回调函数放入微任务队列中。

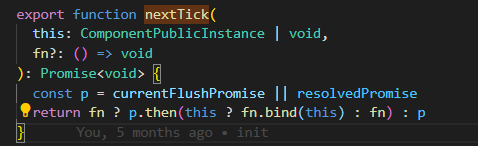
四、nexttick代码

如上图所示,nextTick返回一个promise.then,对于这样一个结果,我们会将其放入微任务队列中。
vue中的nexttick
news2025/4/13 18:19:23
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/409618.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
Javascript Object和Map之间的转换
简单的区分Map和Object
Map是ES6退出的一个类型,特点:任何值都可作为属性名
Object特点:属性名只能是字符串(一开始我也不信,测试后才发现的)
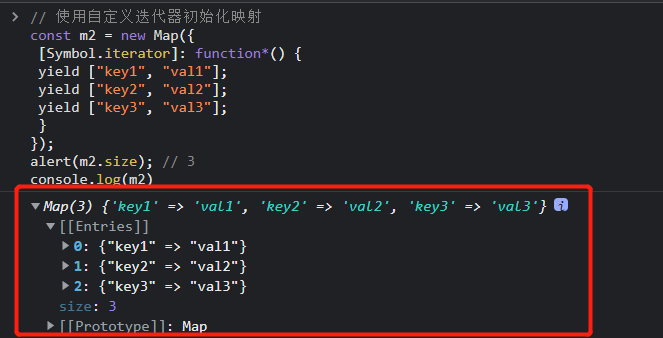
代码图片创建一个map类型 new Map([[key, value],[key1, value1]
])简单的介绍下面…
vue 获取后端数据
目录
proxy 解决本地请求问题
vite
Vue CLI
fetch
代码演示
Post请求
编辑Get请求
Axios
安装
代码演示
Post请求
Get请求
TS 封装Axios
代码演示 proxy 解决本地请求问题
为什么会出现跨域问题? 浏览器的同源策略 首先给出浏览器“同源策略”的一种经典定义…
this.$router.push跳转页面携带参数
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录前言一、params和query使用方式二、实现代码1.index.js代码2.test.vue代码3.testParams代码4.testParams代码5.效果总结前言
this.$router.push进行页面跳转时。携带…
Vue.js安装与创建默认项目(详细步骤)
前言
上一篇博文已经对Node.js的安装与配置进行了详细介绍,详见https://blog.csdn.net/qq_42006801/article/details/124830995
另外:文中项目存放的路径及项目名称可根据自身实际情况进行更改。
一、Vue.js简述 Vue是一套用于构建用户界面的渐进式Ja…
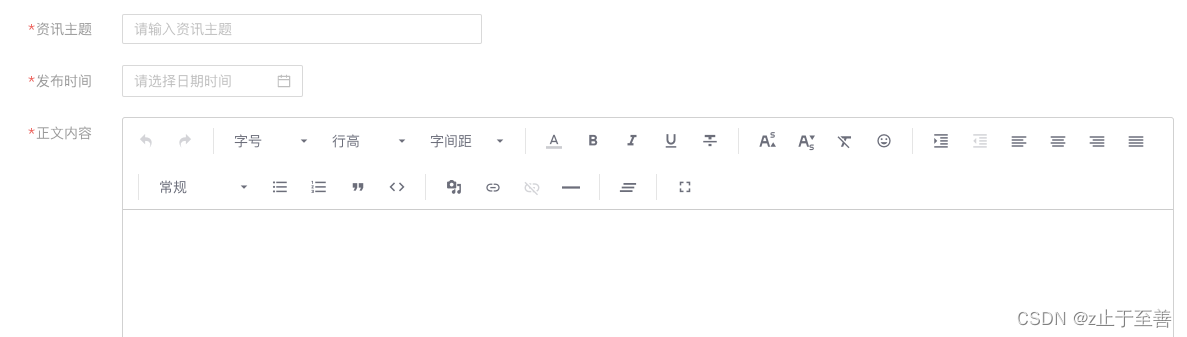
基于React的富文本编辑器——Braft Editor使用
antd 是基于 Ant Design 设计规范实现的 高质量 React 组件库,倾向于只提供符合该规范且带有视觉展现的 UI 组件,也尽量不重复造轮子。
如果要在React项目中使用富文本编辑器,官方推荐使用 react-quill 与 braft-editor。 详细点击这里
这篇…
Vue3.0项目——打造企业级音乐App(二)图片懒加载、v-loading指令的开发和优化
系列文章目录
内容参考链接Vue3.0 项目启动Vue3.0 项目启动(打造企业级音乐App)Vue3.0项目——打造企业级音乐App(一)Tab栏、轮播图、歌单列表、滚动组件Vue3.0项目——打造企业级音乐App(二)图片懒加载、…
「Vue面试题」vue要做权限管理该怎么做?如果控制到按钮级别的权限怎么做?
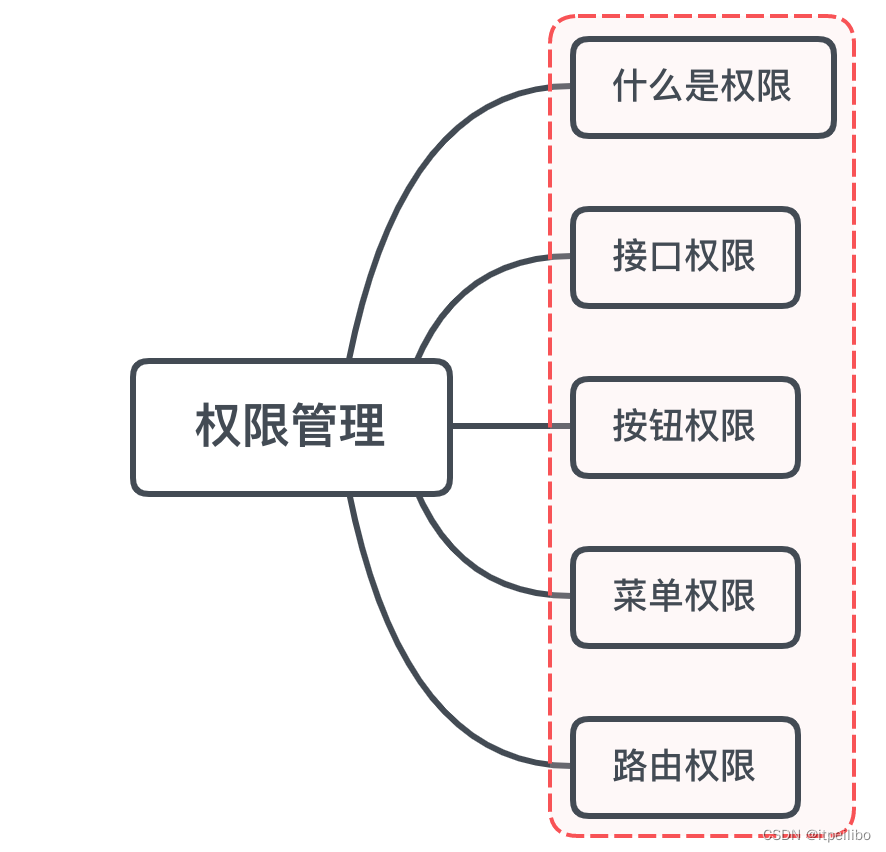
文章目录一、是什么二、如何做接口权限路由权限控制菜单权限方案一方案二按钮权限方案一方案二小结参考文章一、是什么
权限是对特定资源的访问许可,所谓权限控制,也就是确保用户只能访问到被分配的资源
而前端权限归根结底是请求的发起权,…
Code For Better 谷歌开发者之声——谷歌Web工具包(GWT)
🍎个人主页:亮点菌的博客 🍊个人信条:点亮编程之路,做自己的亮点 文章目录一、GWT简介二、运行模式1、开发模式(以前称为托管模式)2、生产模式(以前称为Web模式)三、组件…
前端开发:JS的事件冒泡和事件捕获详解
前言 在前端开发过程中,关于JS原生的核心内容使用是日常工作中的常态,关于底层和原理的掌握使用,尤其是在性能优化方面甚为重要。作为前端开发的进阶内容,在实际开发过程中事件发生的顺序称为事件流,当触发某个事件的时…
微信小程序使用 npm 包,举例图文详解
使用 npm 包前提条件:
下载安装,配置npm环境变量,不懂得可以上网查教程,本文不再描述
小程序使用 npm 包简述
1、初始化 package.json
2、勾选允许使用 npm(新版微信小程序开发工具忽略这一步)
3、下载…
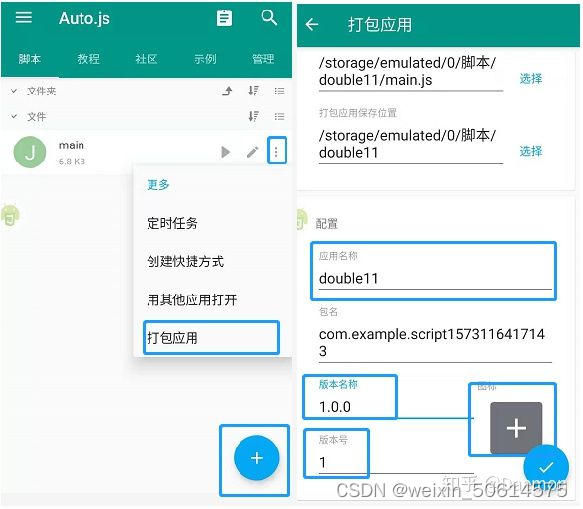
Auto.js的介绍
Auto.js 是一款无需root权限的javascript自动化软件 auto.js是一款安卓手机应用,和微信一样,安装在手机上使用 Auto.is是一款自动化软件,更根据脚本内容便可自动执行相关的操作,并且手机无需root Auto.js的脚本需要使用JavaScri…
Vue中的v-for循环,实现div块的循环生成
前言
大家好,这里是果力成,老规矩,学之!最近在做前端页面遇到一个小问题,说来也不难,但还是花费了我的好些时间,保持习惯记录一下。在前端学习中不免遇到一个div或者一个数组的循环产生,因为挨个儿传数据显然不是最优的。这里讲述…
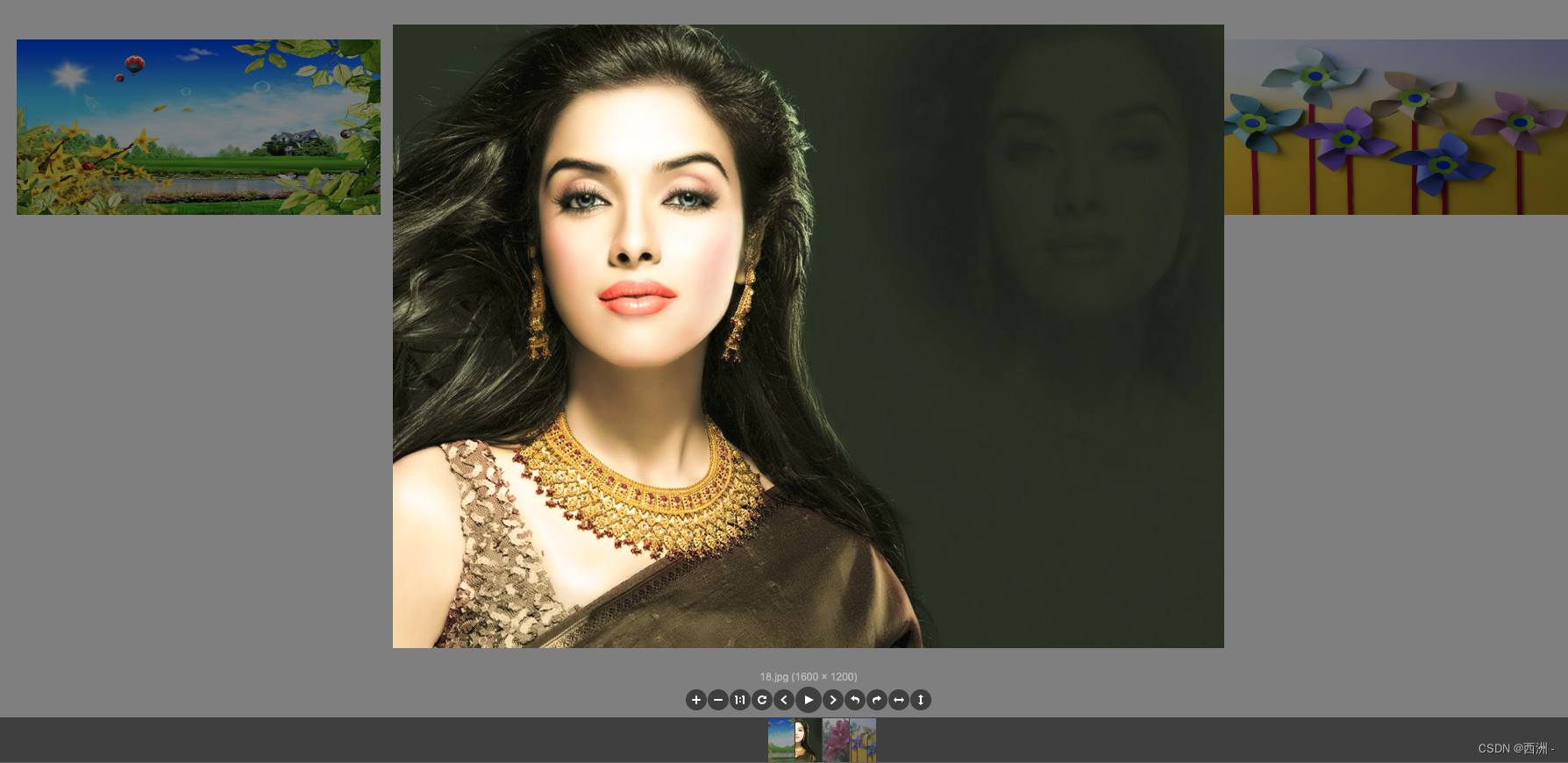
强大的图片预览组件Viewer.js
1、 Viewer.js简介
Viewer.js 是一款强大的图片查看器。我们通过Viewer.js 在页面上添加强大的图片查看功能,同时,这款优秀的插件配置操作起来也非常的方便。
Viewer.js分为2个版本,js版本和jquery版本,下载地址分别为
纯J…
uniapp组件uni-file-picker中对上传的图片进行压缩至1兆以内
我在做uniapp项目时,用的uni-file-picker组件,这是我做的一个项目实例,主要是将图片通过接口传至后台服务器 如果只是上传一张照片的话 还没有什么大问题,但是如果一连上传很多个图片,像我这个项目一样,而且…
一文搞懂ES6的Map
什么是Map
Map是ECMAScript 6 的新增特性,是一种新的集合类型,为javascript带来了真正的键/值存储机 制。 Map 对象存有键值对,其中的键可以是任何数据类型。 Map 对象记得键的原始插入顺序。 Map 对象具有表示映射大小的属性。
Map的基…
海康视频WEB插件 V1.5.2 开发总结
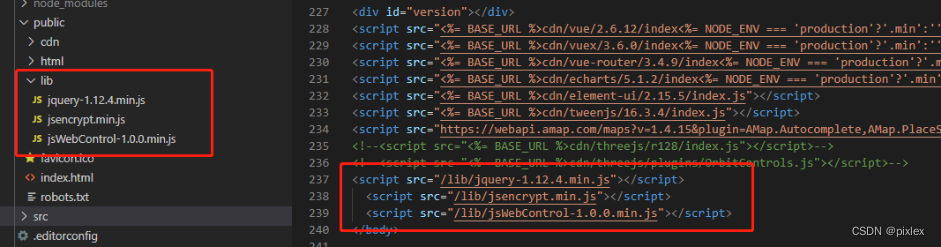
文章目录前言一、效果图二、插件使用步骤总结三、具体步骤分析1.new 一个WebControl 插件实例2.启动插件服务3.创建视频播放窗口、绑定消息回调4.初始化参数,其中secret参数需要通过RSA加密,加密公钥通过WebControl.JS_RequestInterface获取5.通过WebCon…
前端使用html2canvas生成图片踩坑
前端使用html2canvas生成图片经验总结
前言
主要是总结一下html2canvas生成图片的基础用法,以及自己在使用html2canvas过程中踩过的坑和相应的解决思路
背景
近段时间接手一个项目,需要向设备下发某一个图片,为了该图片可以实时更改&…
vue实现tagsview多页签导航功能
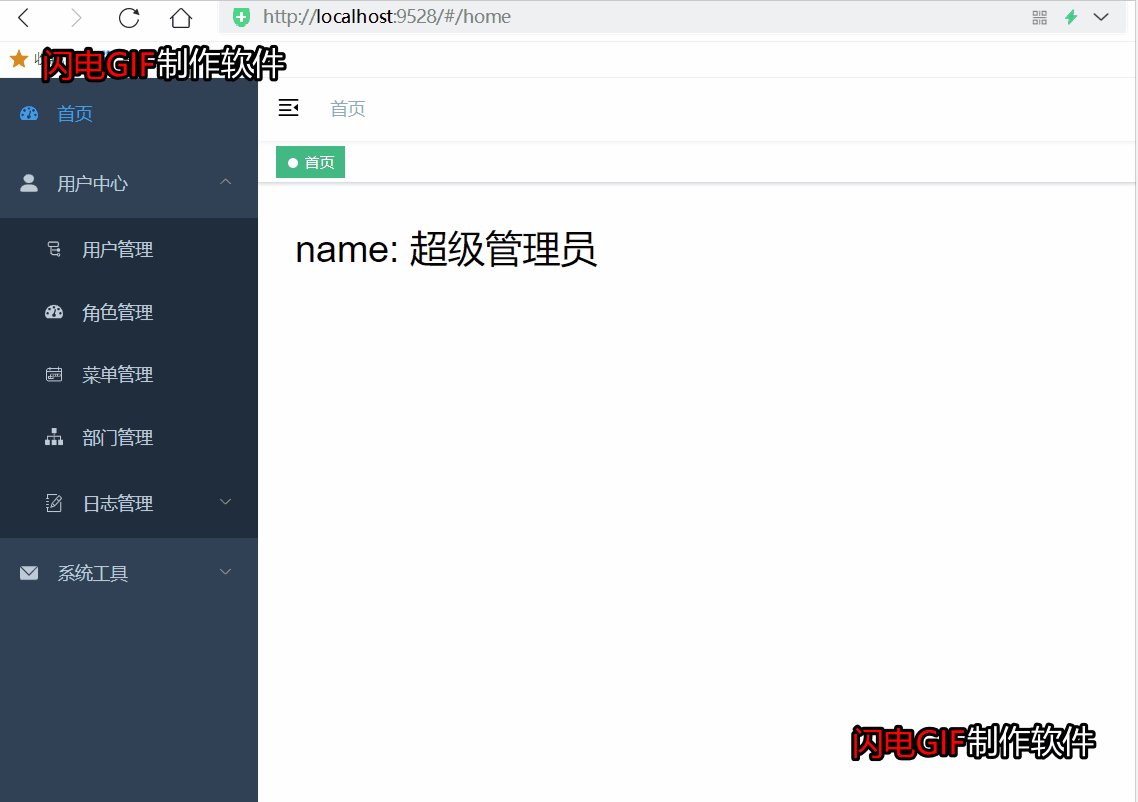
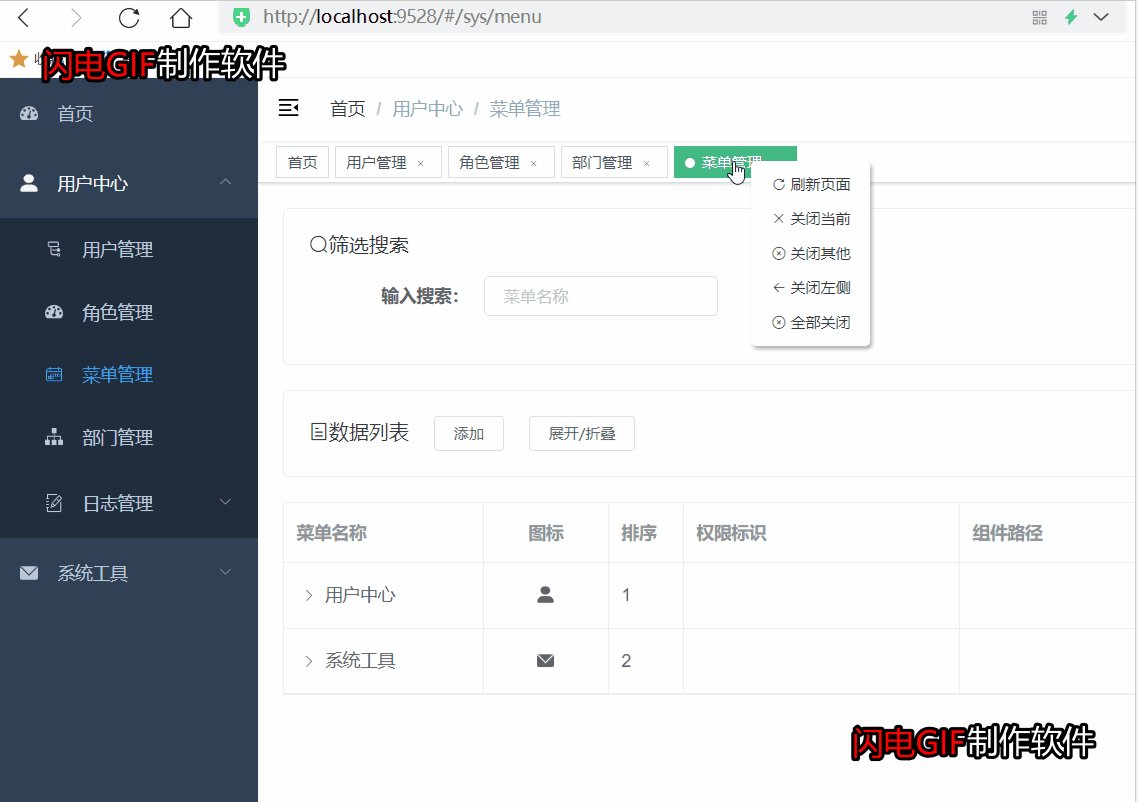
文章目录前言一、效果图二、实现思路1. 新建 tags-view.js2. 在Vuex里面引入 tags-view.js3. 新建 tabsView 组件4. 新建 ScrollPane 组件5. 引入 tabsView 组件6. 使用 keep-alive 组件,进行页签的缓存总结前言
基本上后台管理系统都需要有多页签的功能࿰…
vue 城市选择器(省市区)的使用 element-china-area-data
一、Element UI 中国省市区级联数据
本文参考:Element UI 中国省市区级联数据 本文参考:根据此文做的整理
1. 安装
npm install element-china-area-data -S2. 使用
import { regionData, CodeToText, TextToCode } from element-china-area-datareg…
vue项目打包优化及配置vue.config.js文件(实测有用)
首先我们需要在根目录里创建一个vue.config.js 首先在文件中先写入
//打包配置文件
module.exports {assetsDir: static, // outputDir的静态资源(js、css、img、fonts)目录publicPath: ./, // 静态资源路径(默认/,如果不改打包后会白屏&#x…