Visual Studio Code 的主要功能之一是其出色的调试支持。VS Code 的内置调试器有助于加速您的编辑、编译和调试循环。

调试器扩展
VS Code 具有对Node.js运行时的内置调试支持,并且可以调试 JavaScript、TypeScript 或任何其他转换为 JavaScript 的语言。
开始调试
以下文档基于内置的Node.js调试器,但大部分概念和功能也适用于其他调试器。
在阅读有关调试的信息之前先创建一个示例 Node.js 应用程序会很有帮助。您可以按照Node.js 演练安装 Node.js 并创建一个简单的“Hello World”JavaScript 应用程序 ( app.js)。设置简单的应用程序后,此页面将带您了解 VS Code 调试功能。
var msg = 'Hello World';
console.log(msg);
运行视图
要打开运行视图,请在VS Code 一侧的活动栏中选择运行图标。您也可以使用键盘快捷键 ⇧⌘D。

运行视图显示与运行和调试相关的所有信息,并有一个带有调试命令和配置设置的顶栏。
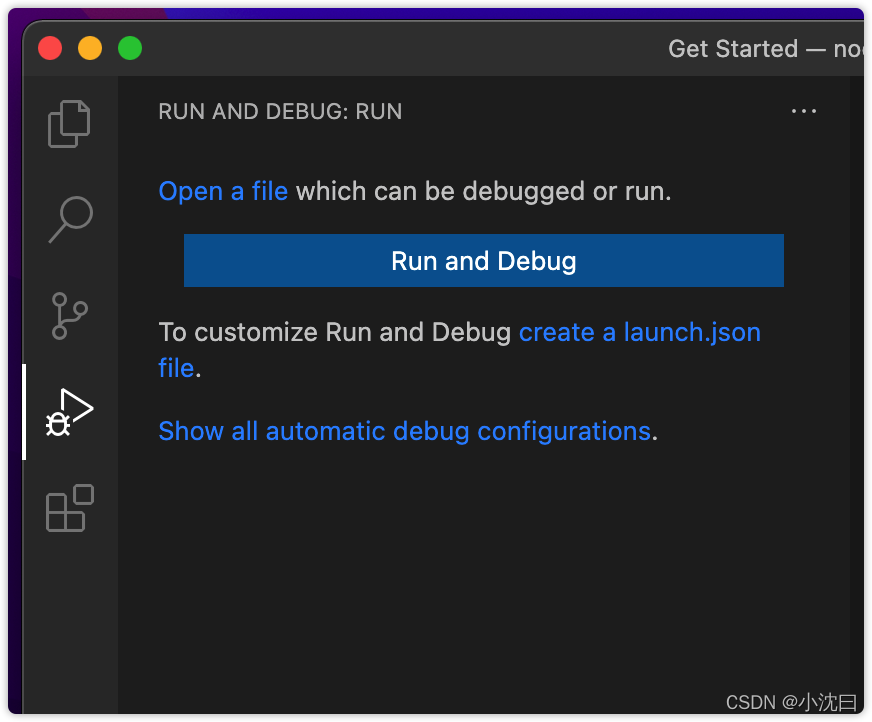
如果尚未配置运行和调试(未launch.json创建),VS Code 将显示运行开始视图。
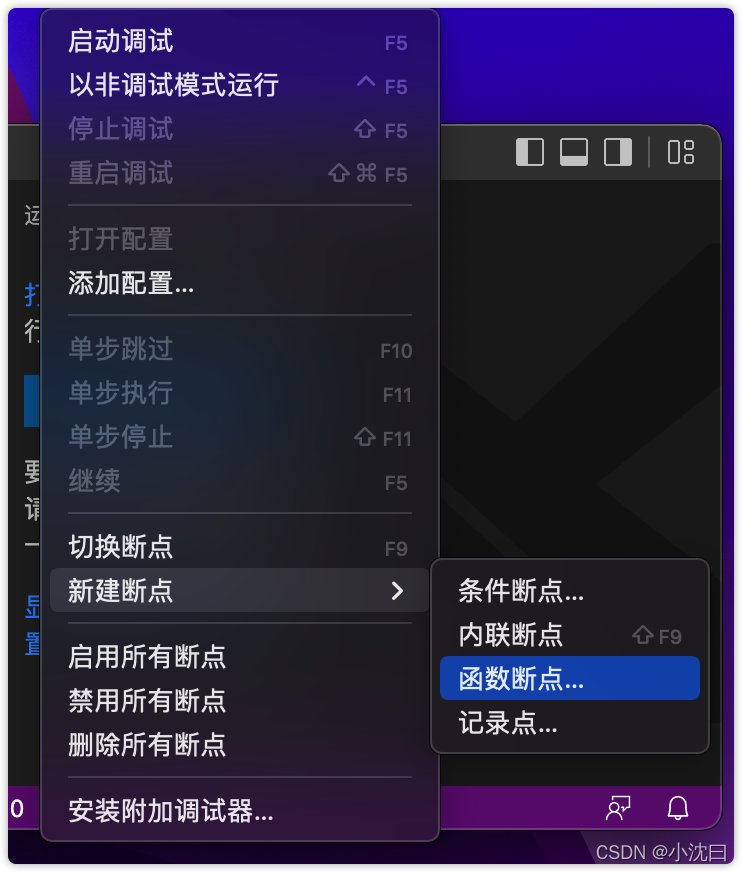
运行菜单
顶级运行菜单具有最常见的运行和调试命令:

启动配置
要在 VS Code 中运行或调试一个简单的应用程序,请在“调试”开始视图中选择“运行和调试”或按F5,VS Code 将尝试运行您当前活动的文件。
但是,对于大多数调试方案,创建启动配置文件是有益的,因为它允许您配置和保存调试设置详细信息。VS Code 将调试配置信息保存在launch.json位于.vscode工作区文件夹(项目根文件夹)或用户设置或工作区设置中的文件中。
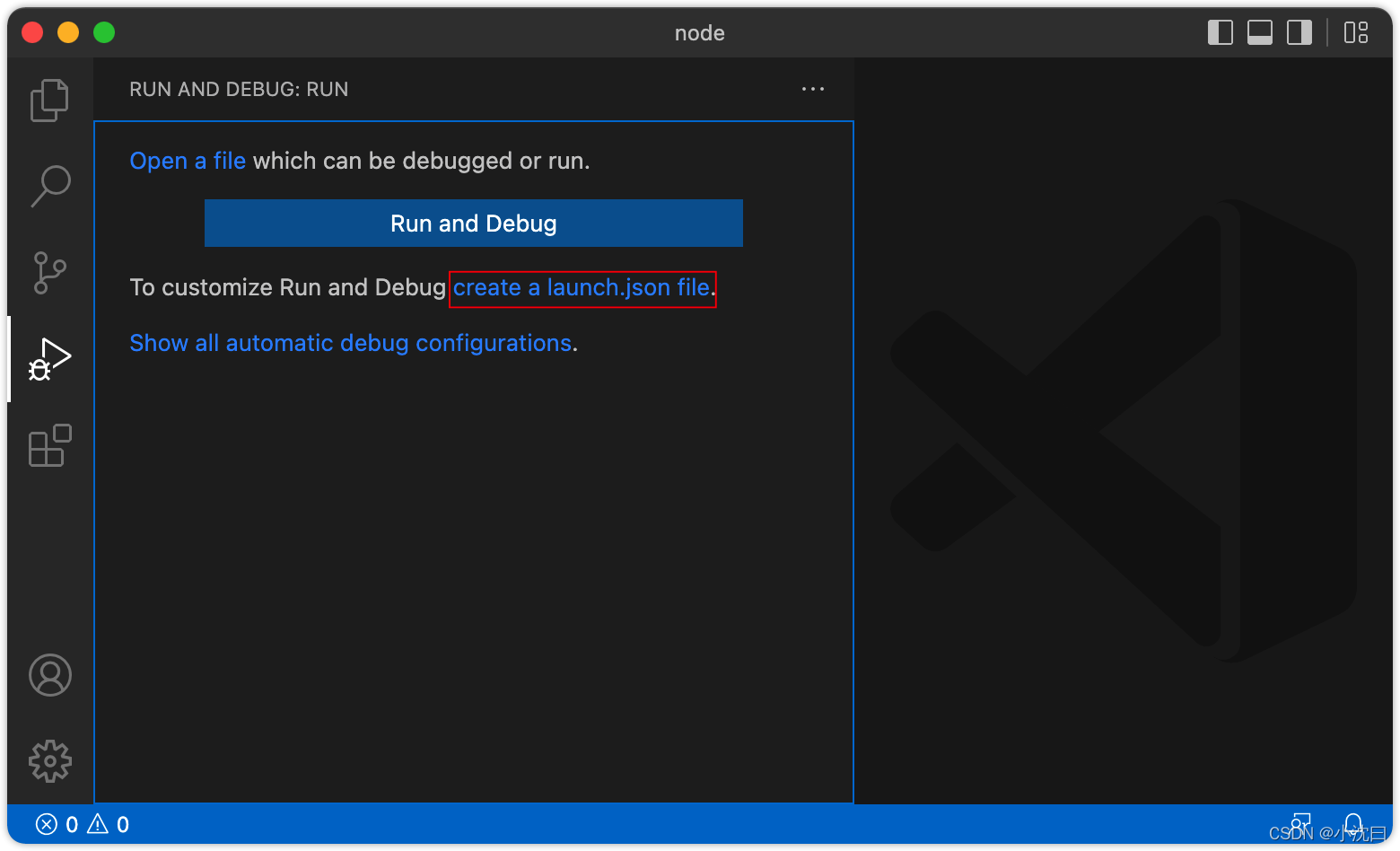
要创建launch.json文件,请单击运行开始视图中的创建 launch.json 文件链接。

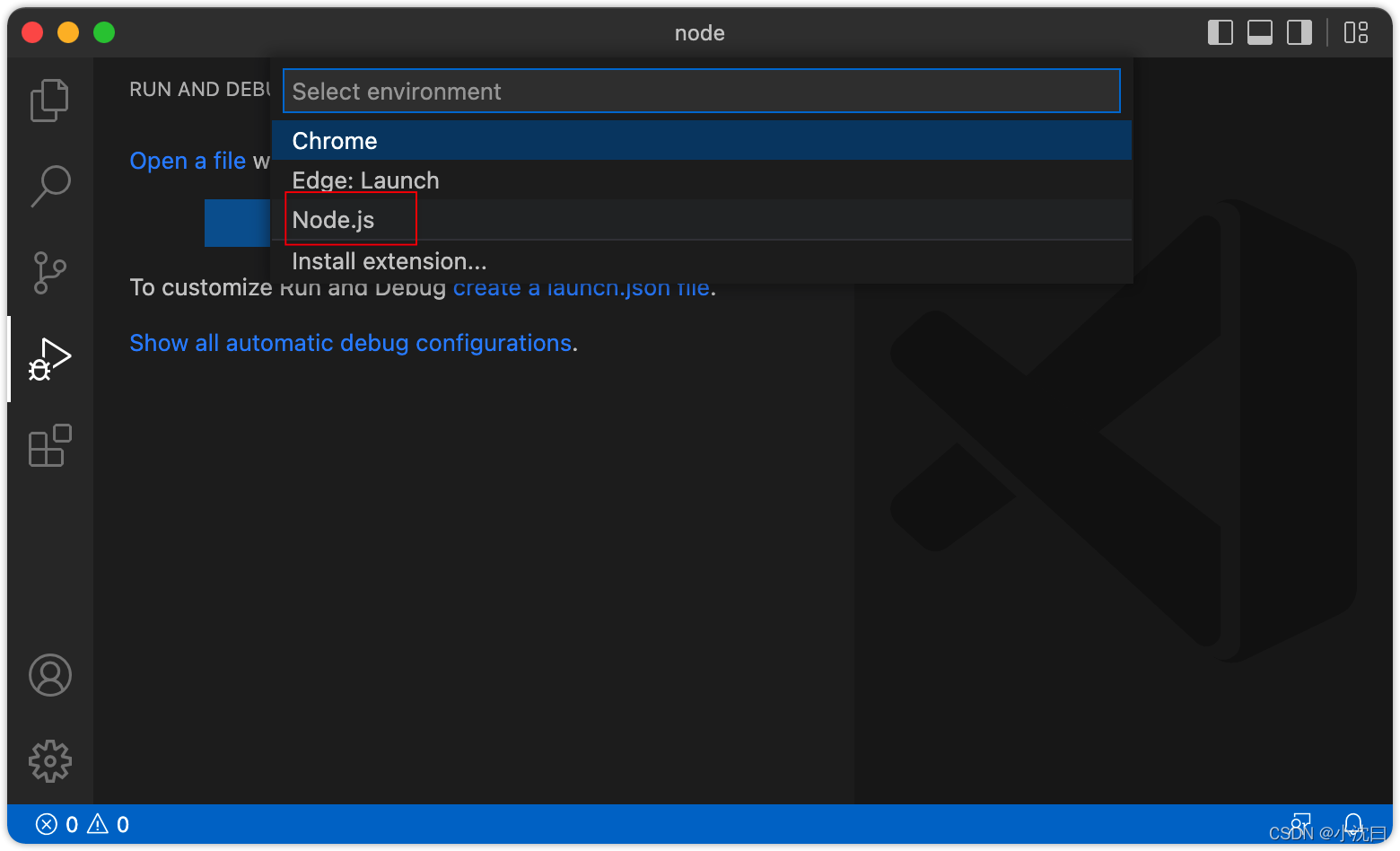
VS Code 将尝试自动检测您的调试环境,但如果失败,您将不得不手动选择它:

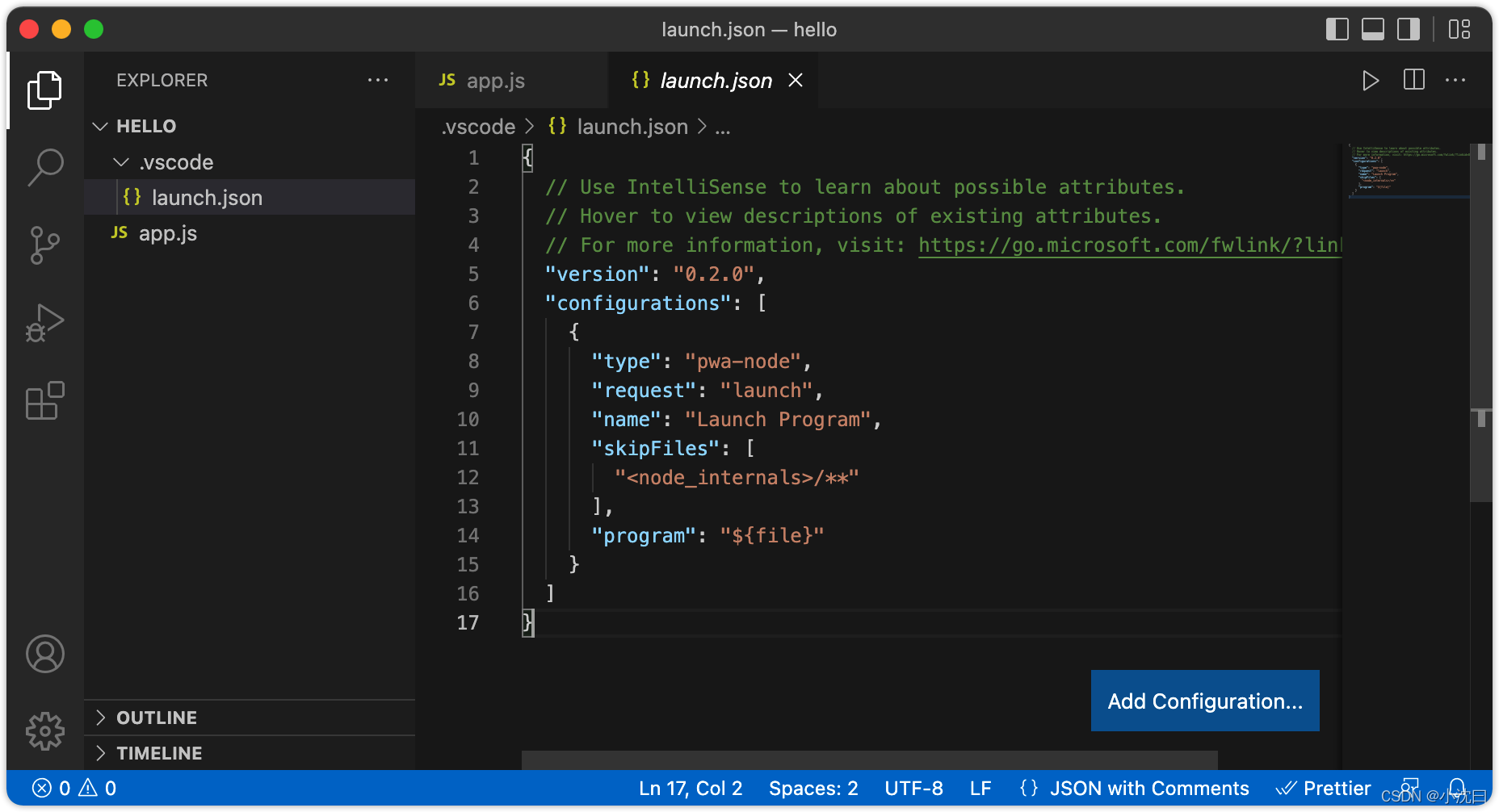
这是为 Node.js 调试生成的启动配置:
{
"version": "0.2.0",
"configurations": [
{
"type": "pwa-node",
"request": "launch",
"name": "Launch Program",
"skipFiles": [
"<node_internals>/**"
],
"program": "${file}"
}
]
}
如果您返回文件资源管理器视图 (⇧⌘E ),您将看到 VS Code 已创建一个.vscode文件夹并将launch.json文件添加到您的工作区。

注意:即使您没有在 VS Code 中打开文件夹,也可以调试简单的应用程序,但无法管理启动配置和设置高级调试。如果您没有打开文件夹,则 VS Code 状态栏为紫色。
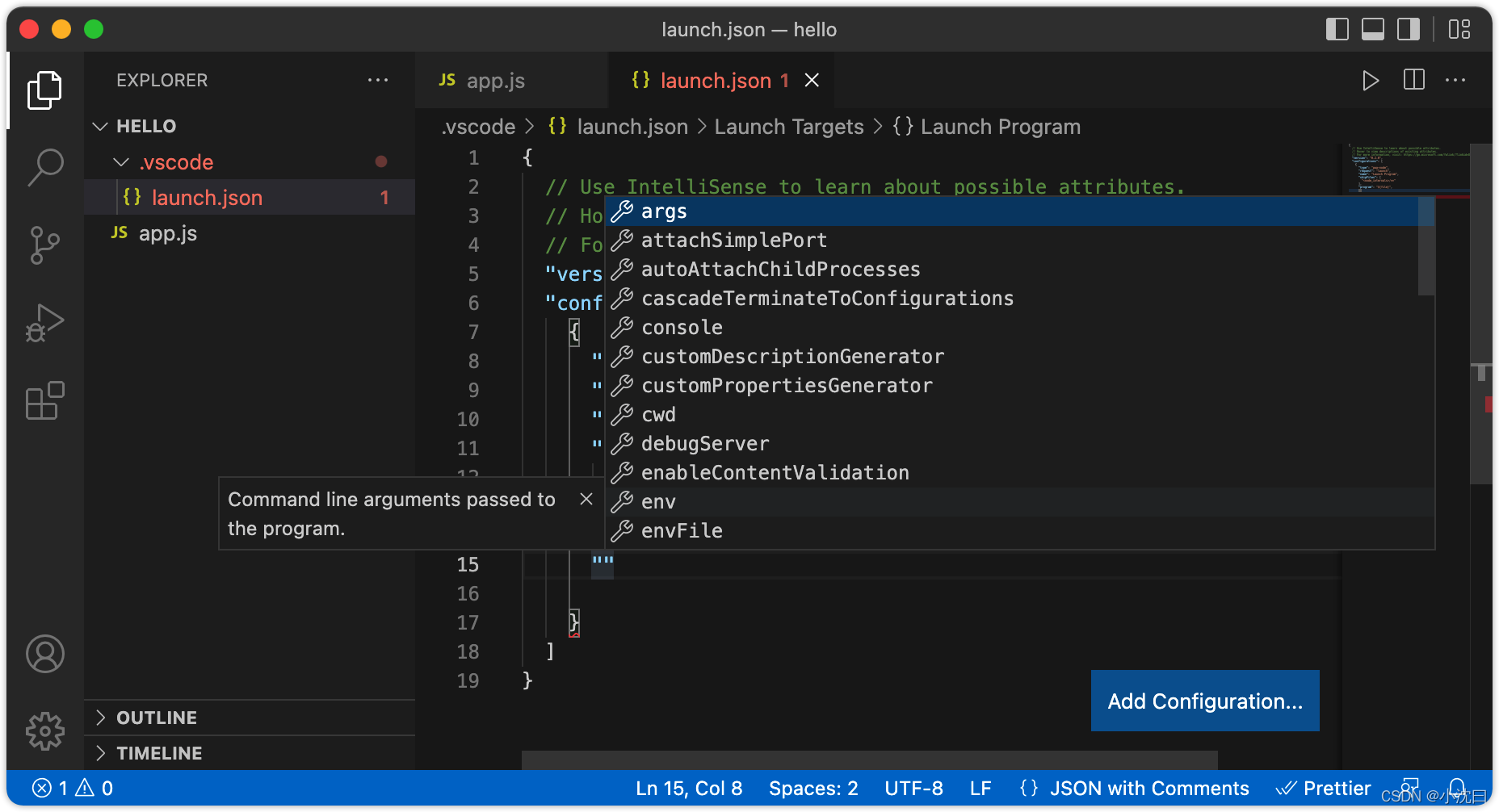
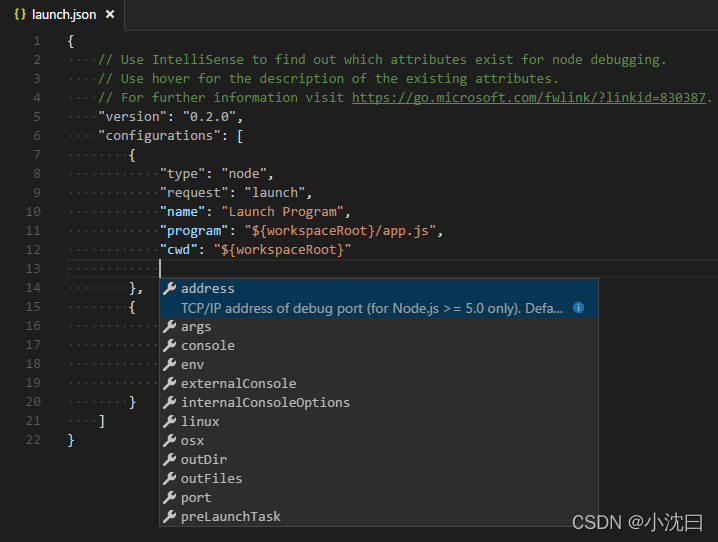
请注意,启动配置中可用的属性因调试器而异。您可以使用 IntelliSense 建议 ( ⌃Space ) 找出特定调试器存在哪些属性。悬停帮助也适用于所有属性。
不要假设一个调试器可用的属性也自动适用于其他调试器。如果您在启动配置中看到绿色曲线,请将鼠标悬停在上面以了解问题所在,并在启动调试会话之前尝试修复它们。

查看所有自动生成的值,并确保它们对您的项目和调试环境有意义。
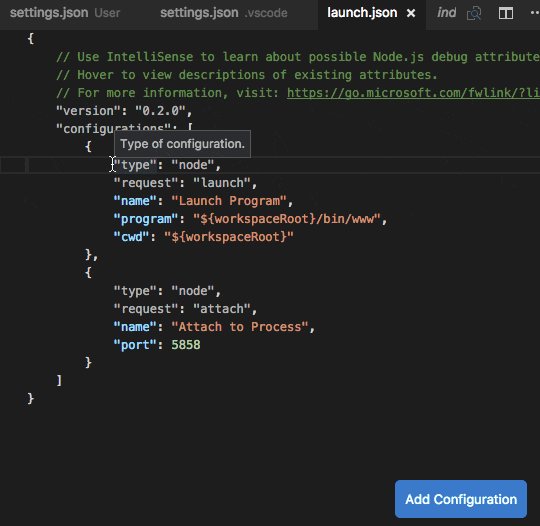
启动与附加配置
在 VS Code 中,有两种核心调试模式Launch和Attach,它们分别处理两个不同的工作流程和开发人员细分。根据您的工作流程,知道哪种类型的配置适合您的项目可能会令人困惑。
如果您来自浏览器开发者工具背景,您可能不习惯“从您的工具启动”,因为您的浏览器实例已经打开。当您打开 DevTools 时,您只是将DevTools 附加到您打开的浏览器选项卡。另一方面,如果您来自服务器或桌面背景,让您的编辑器为您启动进程是很正常的,并且您的编辑器会自动将其调试器附加到新启动的进程。
解释启动和附加之间区别的最佳方法是将启动配置视为如何在VS Code 附加到它之前以调试模式启动应用程序的秘诀,而附加配置是如何连接 VS Code 的秘诀调试器到已经运行的应用程序或进程。
VS Code 调试器通常支持在调试模式下启动程序或在调试模式下附加到已经运行的程序。根据请求(attach或launch),需要不同的属性,VS Code 的launch.json验证和建议应该对此有所帮助。
添加新配置
要将新配置添加到现有配置launch.json,请使用以下技术之一:
- 如果您的光标位于配置数组内,请使用 IntelliSense。
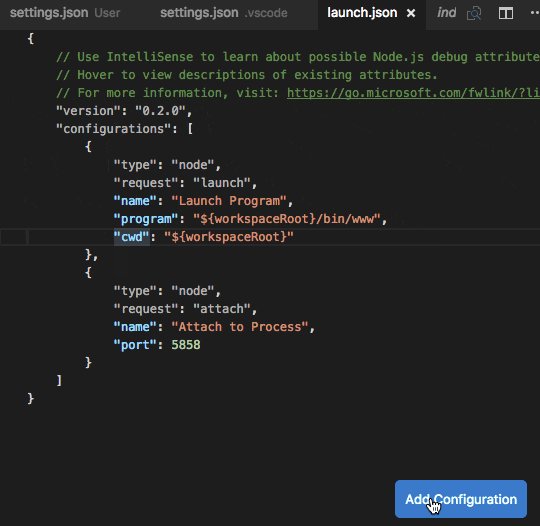
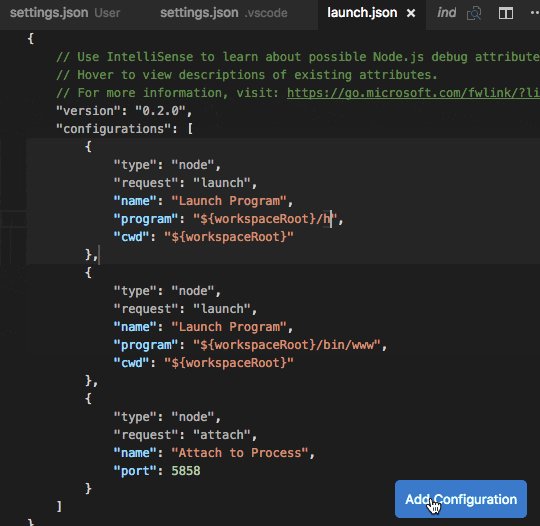
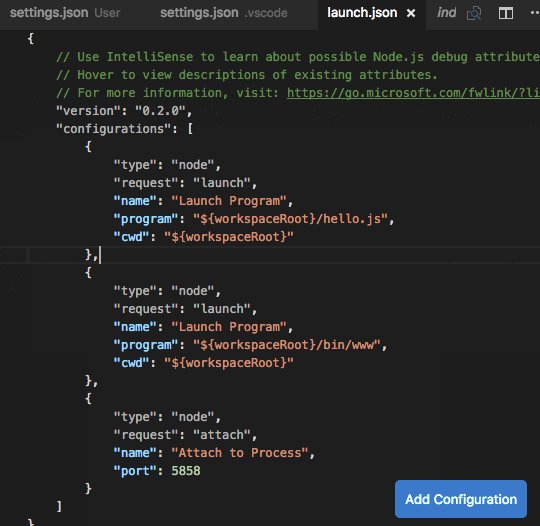
- 按添加配置按钮以在数组开头调用片段 IntelliSense。
- 在运行菜单中选择添加配置选项。

VS Code 还支持同时启动多个配置的复合启动配置;
为了启动调试会话,首先使用运行视图中的配置下拉菜单选择名为启动程序的配置。设置好启动配置后,使用F5启动调试会话。
或者,您可以通过命令面板( ⇧⌘P ) 运行配置,方法是过滤调试:选择并开始调试或键入’debug '并选择要调试的配置。
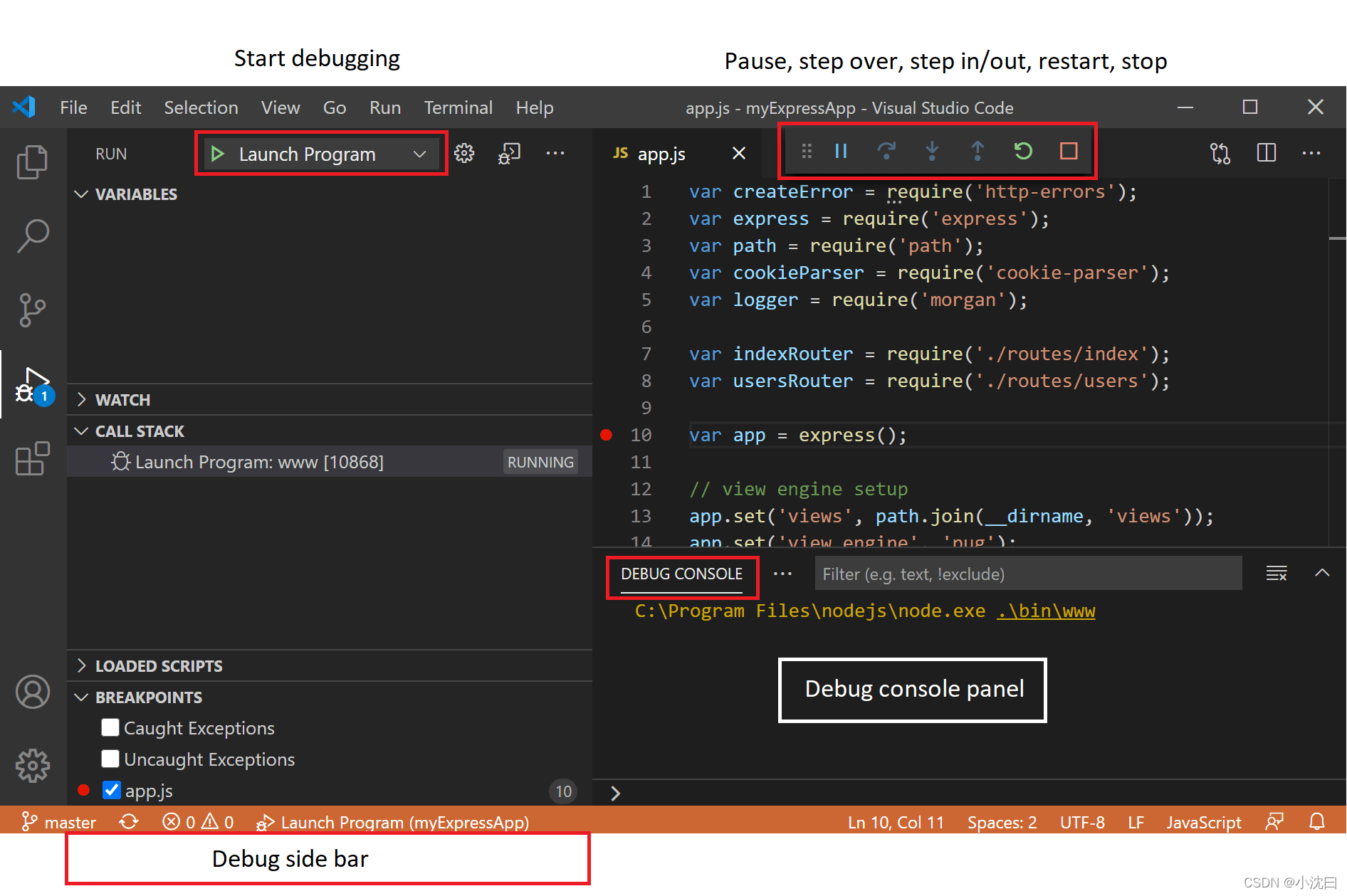
一旦调试会话开始,就会显示DEBUG CONSOLE面板并显示调试输出,并且状态栏会改变颜色(默认颜色主题为橙色):

此外,调试状态会出现在状态栏中,显示活动的调试配置。通过选择调试状态,用户可以更改活动启动配置并开始调试,而无需打开运行视图。

调试操作
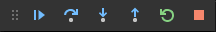
一旦调试会话开始,调试工具栏将出现在编辑器的顶部。

- 继续/暂停F5
- 跨过F10
- 步入F11
- 退出⇧F11
- 重启⇧⌘F5
- 停止⇧F5
提示:使用设置debug.toolBarLocation来控制调试工具栏的位置。它可以是默认的floating,docked运行视图,或hidden. 调试工具栏可以floating水平拖动,也可以向下拖动到编辑器区域。
运行模式
除了调试程序,VS Code 还支持运行程序。Debug: Run (Start without Debugging)操作由⌃F5触发并使用当前选择的启动配置。“运行”模式支持许多启动配置属性。VS Code 在程序运行时维护一个调试会话,按下停止按钮会终止程序。
提示:运行操作始终可用,但并非所有调试器扩展都支持“运行”。在这种情况下,“运行”将与“调试”相同。
断点
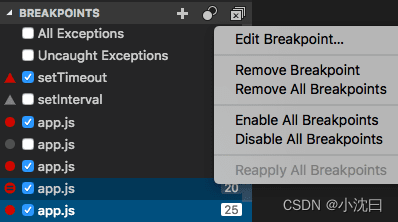
可以通过单击编辑器边距或在当前行上使用F9来切换断点。可以在 Run 视图的BREAKPOINTS部分中进行更精细的断点控制(启用/禁用/重新应用)。
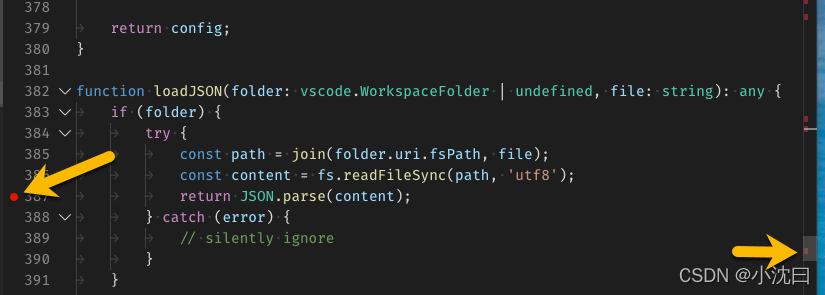
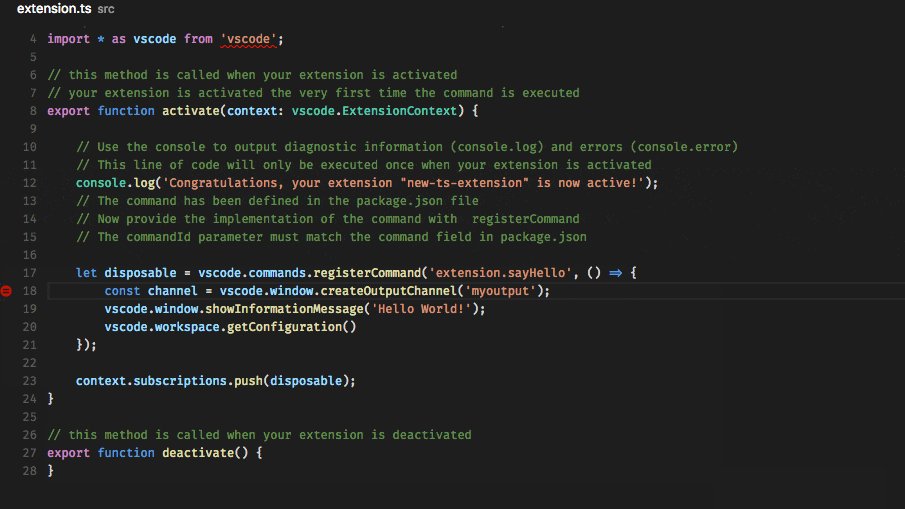
- 编辑器边距中的断点通常显示为红色实心圆圈。
- 禁用的断点有一个实心灰色圆圈。
- 当调试会话开始时,无法注册到调试器的断点会变为灰色的空心圆圈。如果在不支持实时编辑的调试会话正在运行时编辑源代码,也会发生同样的情况。
如果调试器支持中断不同类型的错误或异常,这些也将在BREAKPOINTS视图中可用。
Reapply All Breakpoints命令将所有断点再次设置到其原始位置。如果您的调试环境是“惰性的”并且在尚未执行的源代码中“错位”断点,这将很有帮助。

或者,可以通过启用设置在编辑器的概览标尺中显示断点debug.showBreakpointsInOverviewRuler:
概览标尺中的断点

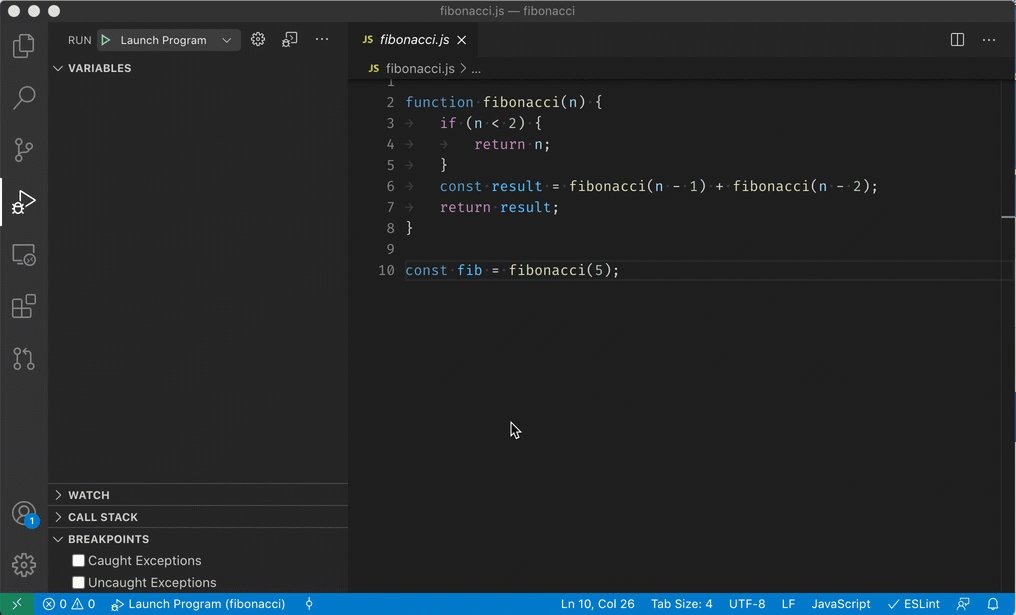
日志点
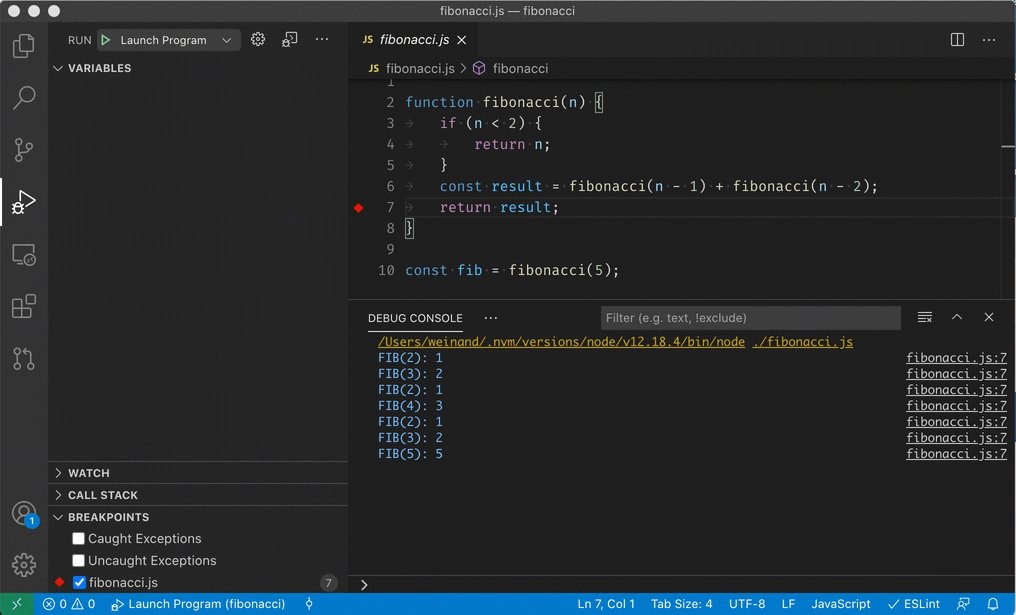
日志点是断点的变体,它不会“中断”到调试器中,而是将消息记录到控制台。日志点对于在调试无法暂停或停止的生产服务器时注入日志记录特别有用。
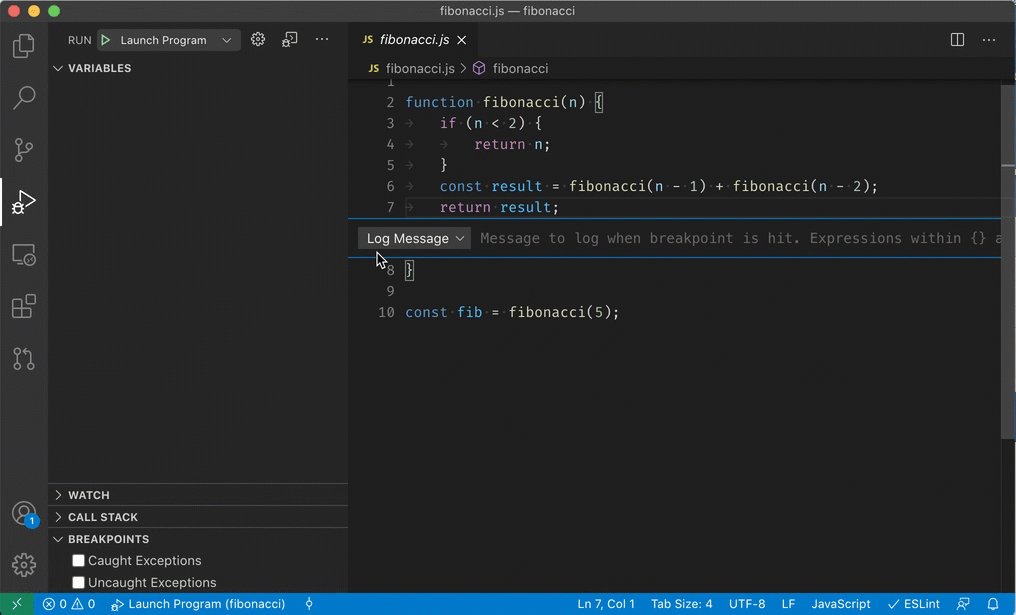
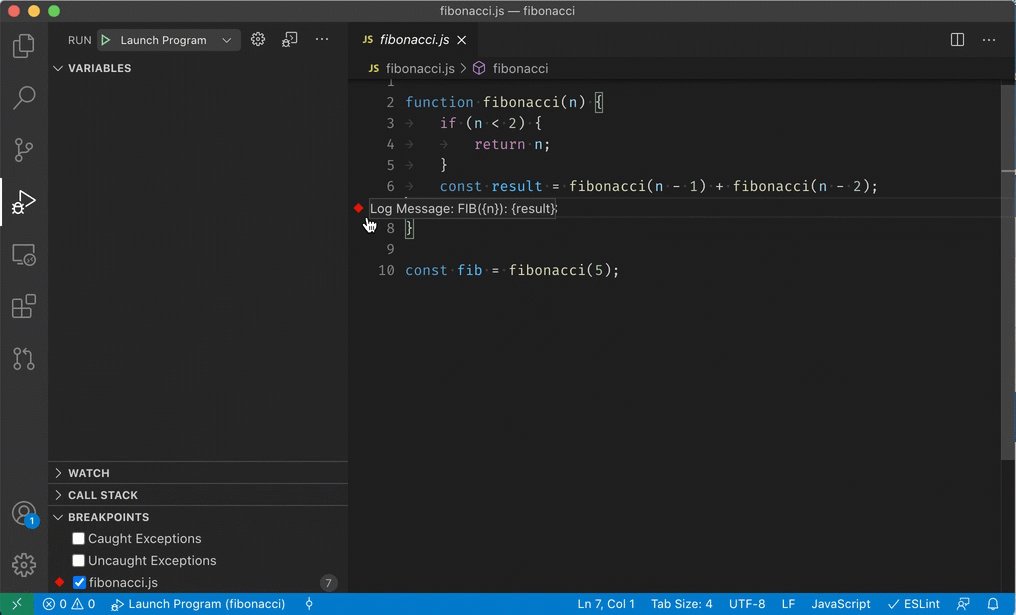
日志点由“菱形”形图标表示。日志消息是纯文本,但可以包含要在花括号 (’{}’) 内计算的表达式。

就像常规断点一样,可以启用或禁用日志点,也可以通过条件和/或命中计数来控制。
注意:日志点由 VS Code 的内置 Node.js 调试器支持,但可以由其他调试扩展实现。
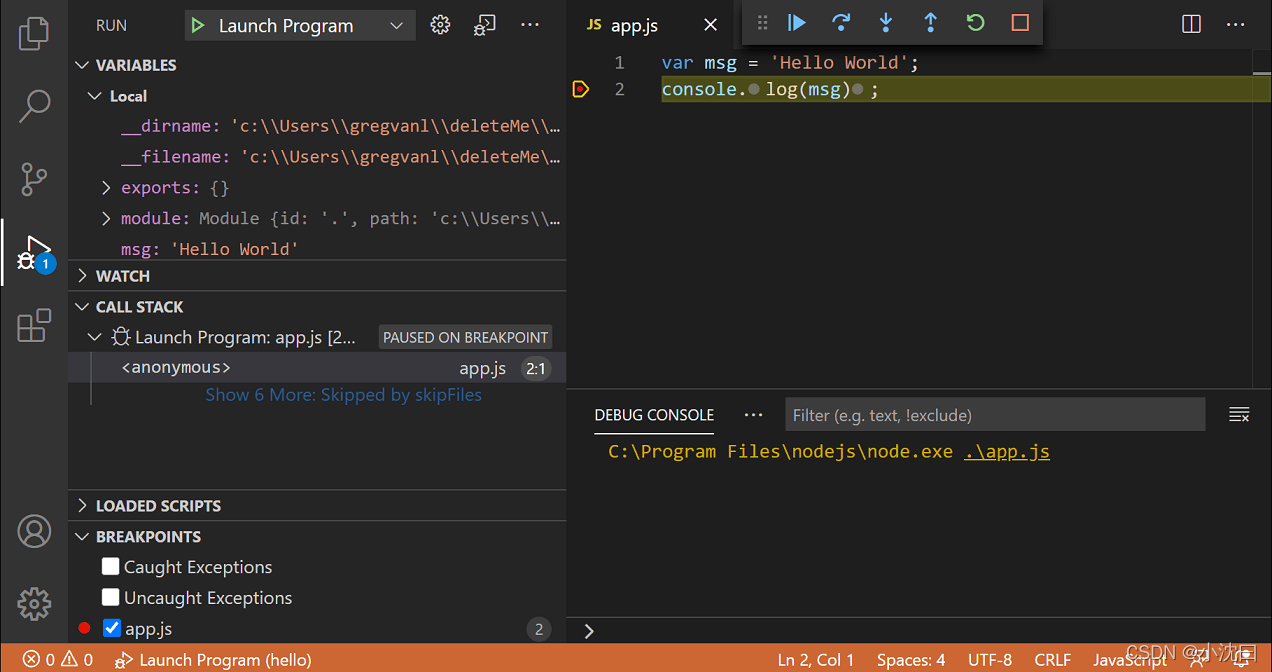
数据检查
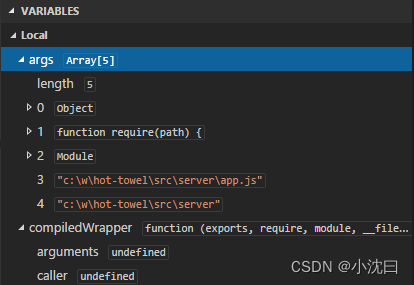
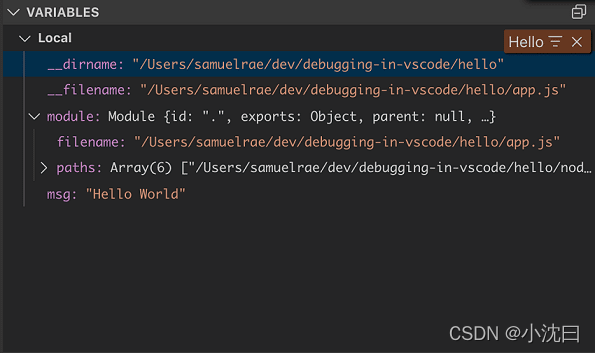
可以在“运行”视图的VARIABLES部分中检查变量,也可以将鼠标悬停在编辑器中的源上。变量值和表达式评估与CALL STACK部分中选定的堆栈帧相关。

可以使用变量上下文菜单中的“设置值”操作修改变量值。此外,您可以使用Copy Value操作来复制变量的值,或使用Copy as Expression操作来复制表达式以访问变量。
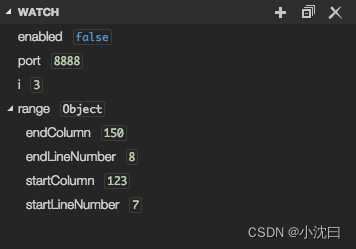
变量和表达式也可以在运行视图的WATCH部分进行评估和观察。

当焦点位于VARIABLES部分时,可以通过键入来过滤变量名称和值。

Launch.json 属性
有许多launch.json属性可以帮助支持不同的调试器和调试方案。如上所述,一旦为属性指定了值,就可以使用 IntelliSense ( ⌃Space ) 查看可用属性的列表type。

每个启动配置都必须具有以下属性:
type- 用于此启动配置的调试器类型。每个安装的调试扩展都引入了一种类型:node例如,用于内置的 Node 调试器,或者php用于goPHP 和 Go 扩展。request-此启动配置的请求类型。目前,launch并attach受支持。name- 出现在调试启动配置下拉列表中的易于阅读的名称。
以下是可用于所有启动配置的一些可选属性:
presentation- 使用对象中的order、group和hidden属性presentation,您可以在调试配置下拉列表和调试快速选择中对配置和化合物进行排序、分组和隐藏。preLaunchTask- 要在调试会话开始之前启动任务,请将此属性设置为tasks.json中指定的任务的标签(在工作区的.vscode文件夹中)。或者,可以将其设置${defaultBuildTask}为使用您的默认构建任务。postDebugTask- 要在调试会话结束时启动任务,请将此属性设置为tasks.json中指定的任务的名称(在工作区的.vscode文件夹中)。internalConsoleOptions- 此属性控制调试会话期间调试控制台面板的可见性。debugServer-仅适用于调试扩展作者:此属性允许您连接到指定端口,而不是启动调试适配器。serverReadyAction- 如果您想在正在调试的程序向调试控制台或集成终端输出特定消息时在 Web 浏览器中打开 URL。有关详细信息,请参阅下面的调试服务器程序时自动打开 URI部分。
许多调试器支持以下一些属性:
program- 启动调试器时运行的可执行文件或文件args- 传递给程序进行调试的参数env- 环境变量(该值null可用于“取消定义”变量)envFile- 带有环境变量的 dotenv 文件的路径cwd- 用于查找依赖项和其他文件的当前工作目录port-附加到正在运行的进程时的端口stopOnEntry- 程序启动时立即中断console- 使用哪种控制台,例如internalConsole、integratedTerminal或externalTerminal
变量替换
VS Code 将常用路径和其他值作为变量提供,并支持在launch.json. 这意味着您不必在调试配置中使用绝对路径。例如, w o r k s p a c e F o l d e r 给 出 工 作 区 文 件 夹 的 根 路 径 、 {workspaceFolder}给出工作区文件夹的根路径、 workspaceFolder给出工作区文件夹的根路径、{file}在活动编辑器中打开的文件以及${env:Name}环境变量“名称”。您可以在变量参考launch.json中或通过在字符串属性中调用 IntelliSense来查看预定义变量的完整列表。
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/app.js",
"cwd": "${workspaceFolder}",
"args": ["${env:USERNAME}"]
}
特定于平台的属性
Launch.json支持定义取决于运行调试器的操作系统的值(例如,要传递给程序的参数)。为此,请将特定于平台的文字放入launch.json文件中,并在该文字中指定相应的属性。
下面是一个在 Windows 上以不同方式传递"args"给程序的示例:
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/node_modules/gulp/bin/gulpfile.js",
"args": ["myFolder/path/app.js"],
"windows": {
"args": ["myFolder\\path\\app.js"]
}
}
]
}
有效的操作属性适用"windows"于 Windows、"linux"Linux 和"osx"macOS。在操作系统特定范围中定义的属性会覆盖在全局范围中定义的属性。
请注意,该type属性不能放在特定于平台的部分中,因为type在远程调试场景中间接确定了平台,这将导致循环依赖。
在下面的示例中,调试程序总是在进入时停止,但在 macOS 上除外:
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/node_modules/gulp/bin/gulpfile.js",
"stopOnEntry": true,
"osx": {
"stopOnEntry": false
}
}
]
}
全局启动配置
VS Code 支持"launch"在您的用户设置中添加对象。然后,此"launch"配置将在您的工作区中共享。例如:
"launch": {
"version": "0.2.0",
"configurations": [{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${file}"
}]
}
高级断点主题
条件断点
一个强大的 VS Code 调试功能是能够根据表达式、命中计数或两者的组合设置条件。
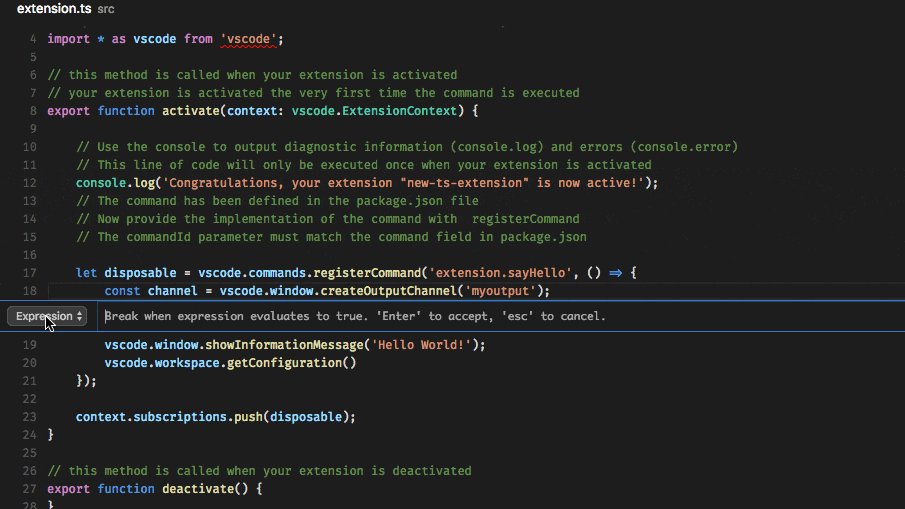
- 表达式条件:只要表达式求值为 ,就会触发断点true。
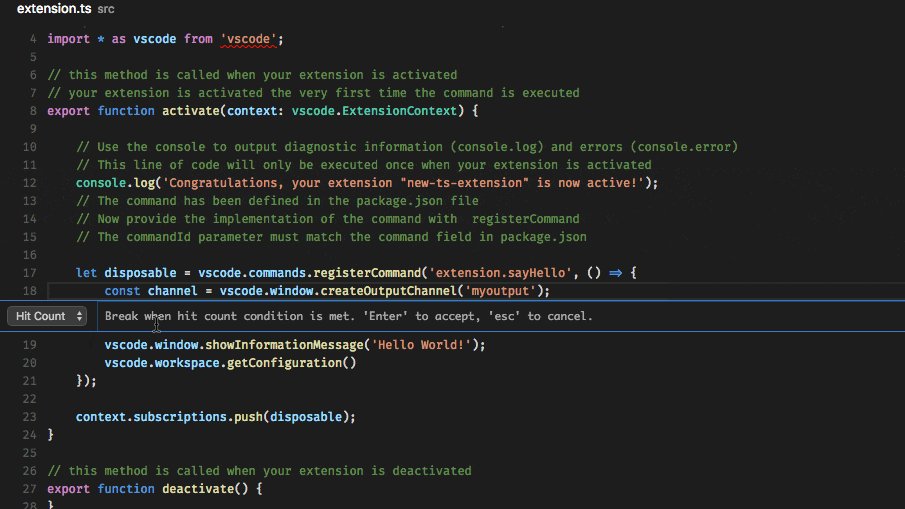
- 命中计数:“命中计数”控制断点在“中断”执行之前需要命中多少次。是否尊重“命中计数”以及表达式的确切语法因调试器扩展而异。
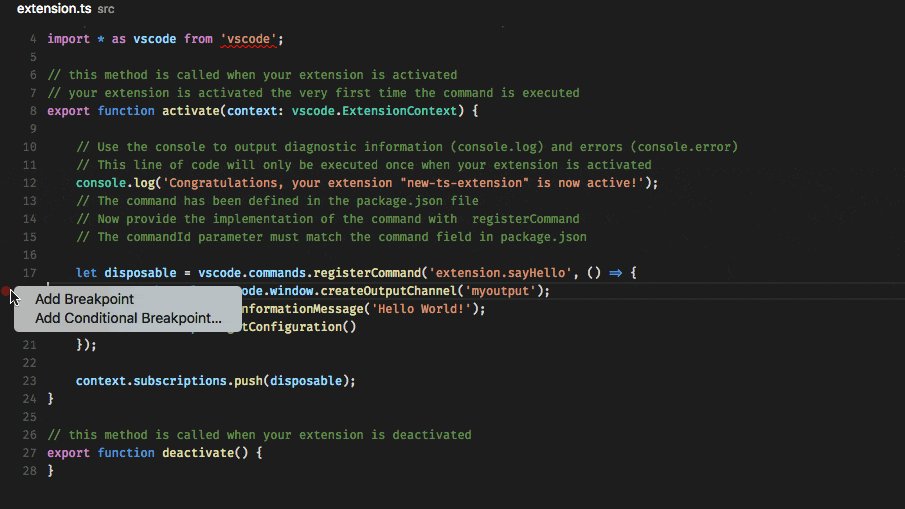
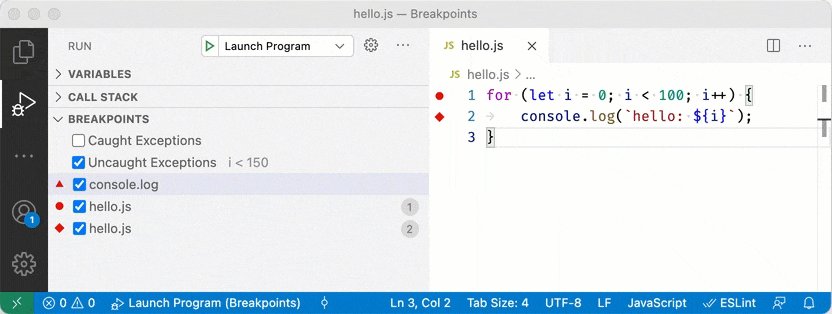
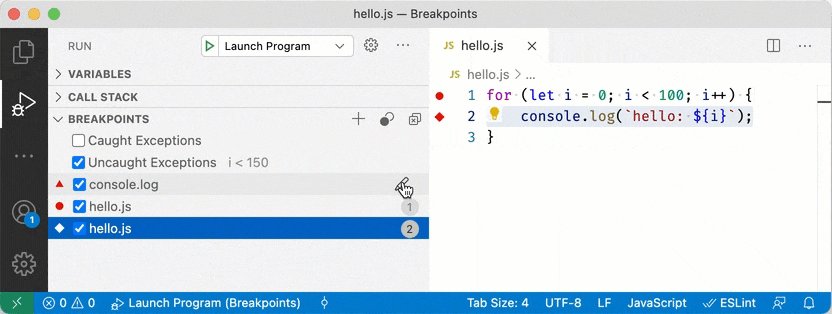
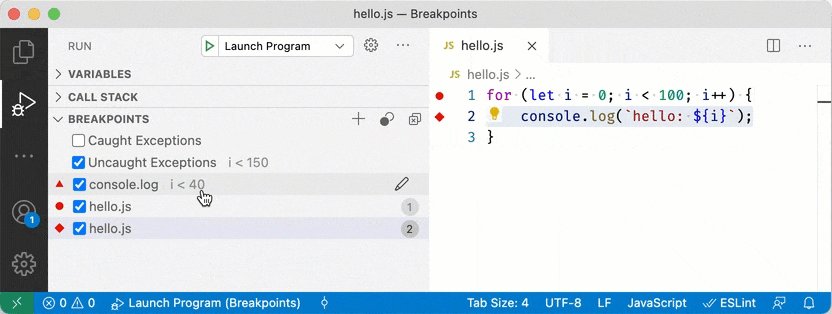
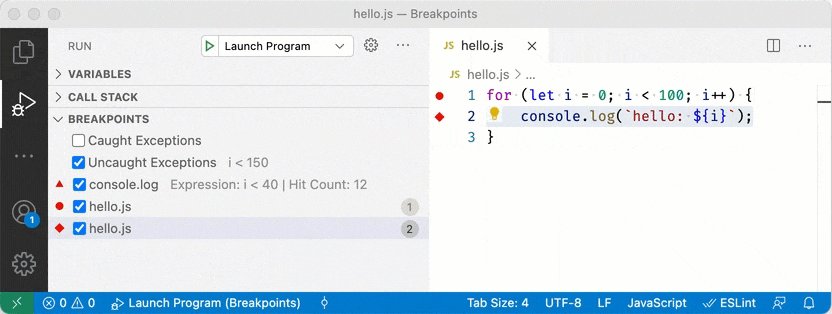
您可以在创建源断点(使用添加条件断点操作)或修改现有断点(使用编辑条件操作)时添加条件和/或命中计数。在这两种情况下,都会打开一个带有下拉菜单的内联文本框,您可以在其中输入表达式:

函数和异常断点也支持条件和命中计数编辑。您可以从上下文菜单或新的内联编辑条件操作启动条件编辑。
BREAKPOINTS视图 中的条件编辑示例:

如果调试器不支持条件断点,则添加条件断点和编辑条件操作将丢失。
内联断点
仅当执行到达与内联断点关联的列时,才会命中内联断点。这在调试在一行中包含多个语句的缩小代码时特别有用。
可以使用⇧F9或在调试会话期间通过上下文菜单设置内联断点。内联断点在编辑器中内联显示。
内联断点也可以有条件。可以通过编辑器左边距的上下文菜单在一行上编辑多个断点。
函数断点
调试器可以通过指定函数名称来支持创建断点,而不是直接在源代码中放置断点。这在源不可用但函数名称已知的情况下很有用。
通过按BREAKPOINTS部分标题中的+按钮并输入函数名称来创建函数断点。函数断点在BREAKPOINTS部分中以红色三角形显示。
数据断点
如果调试器支持数据断点,则可以从VARIABLES视图设置它们,并在底层变量的值更改时受到影响。数据断点在BREAKPOINTS部分以红色六边形显示。
调试控制台 REPL
可以使用调试控制台REPL ( Read-Eval-Print Loop ) 功能评估表达式。要打开调试控制台,请使用调试窗格顶部的调试控制台操作或使用查看:调试控制台命令 ( ⇧⌘Y )。在您按Enter后计算表达式,并且调试控制台 REPL 在您键入时显示建议。如果您需要输入多行,请在各行之间使用Shift+Enter ,然后使用Enter发送所有行进行评估。调试控制台输入使用活动编辑器的模式,这意味着调试控制台输入支持语法着色、缩进、引号自动关闭和其他语言功能。

注意:您必须处于正在运行的调试会话中才能使用调试控制台 REPL。
重定向输入/输出到/从调试目标
重定向输入/输出是特定于调试器/运行时的,因此 VS Code 没有适用于所有调试器的内置解决方案。
以下是您可能要考虑的两种方法:
-
在终端或命令提示符下手动启动程序进行调试(“调试目标”),并根据需要重定向输入/输出。确保将适当的命令行选项传递给调试目标,以便调试器可以附加到它。创建并运行附加到调试目标的“附加”调试配置。
-
如果您使用的调试器扩展可以在 VS Code 的集成终端(或外部终端)中运行调试目标,您可以尝试将 shell 重定向语法(例如,“<”或“>”)作为参数传递。
这是一个示例launch.json配置:
{
"name": "launch program that reads a file from stdin",
"type": "node",
"request": "launch",
"program": "program.js",
"console": "integratedTerminal",
"args": ["<", "in.txt"]
}
这种方法要求“<”语法通过调试器扩展并最终在集成终端中未经修改。
多目标调试
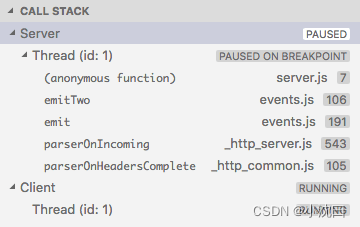
对于涉及多个进程的复杂场景(例如,客户端和服务器),VS Code 支持多目标调试。
使用多目标调试很简单:启动第一个调试会话后,您可以启动另一个会话。一旦第二个会话启动并运行,VS Code UI 就会切换到多目标模式:
-
现在,各个会话在CALL STACK视图中显示为顶级元素。

-
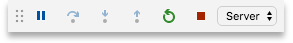
调试工具栏显示当前活动的会话(所有其他会话都在下拉菜单中可用)。

-
调试操作(例如,调试工具栏中的所有操作)在活动会话上执行。可以使用调试工具栏中的下拉菜单或通过在CALL STACK视图中选择不同的元素来更改活动会话。
复合发射配置
启动多个调试会话的另一种方法是使用复合启动配置。复合启动配置列出了应该并行启动的两个或多个启动配置的名称。可以选择preLaunchTask指定在各个调试会话开始之前运行的 a。布尔标志stopAll控制手动终止一个会话是否会停止所有复合会话。
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Server",
"program": "${workspaceFolder}/server.js"
},
{
"type": "node",
"request": "launch",
"name": "Client",
"program": "${workspaceFolder}/client.js"
}
],
"compounds": [
{
"name": "Server/Client",
"configurations": ["Server", "Client"],
"preLaunchTask": "${defaultBuildTask}",
"stopAll": true
}
]
}
复合启动配置显示在启动配置下拉菜单中。
远程调试
VS Code 本身不支持远程调试:这是您正在使用的调试扩展的一项功能,您应该在Marketplace中查阅扩展的页面以获取支持和详细信息。
但是,有一个例外:VS Code 中包含的 Node.js 调试器支持远程调试。请参阅Node.js 调试主题以了解如何配置它。
调试服务器程序时自动打开 URI
开发 Web 程序通常需要在 Web 浏览器中打开特定的 URL,以便在调试器中访问服务器代码。VS Code 有一个内置功能“ serverReadyAction ”来自动执行此任务。
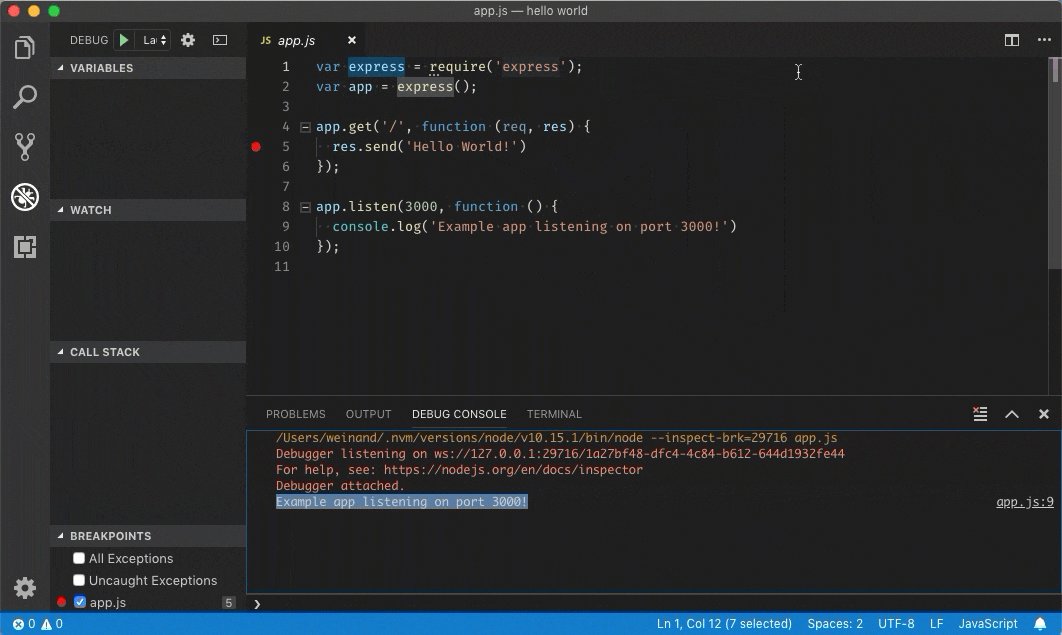
下面是一个简单的Node.js Express应用程序示例:
var express = require('express');
var app = express();
app.get('/', function(req, res) {
res.send('Hello World!');
});
app.listen(3000, function() {
console.log('Example app listening on port 3000!');
});
此应用程序首先为“/” URL 安装“Hello World”处理程序,然后开始在端口 3000 上侦听 HTTP 连接。该端口在调试控制台中公布,通常,开发人员现在将http://localhost:3000在他们的浏览器应用程序中键入。
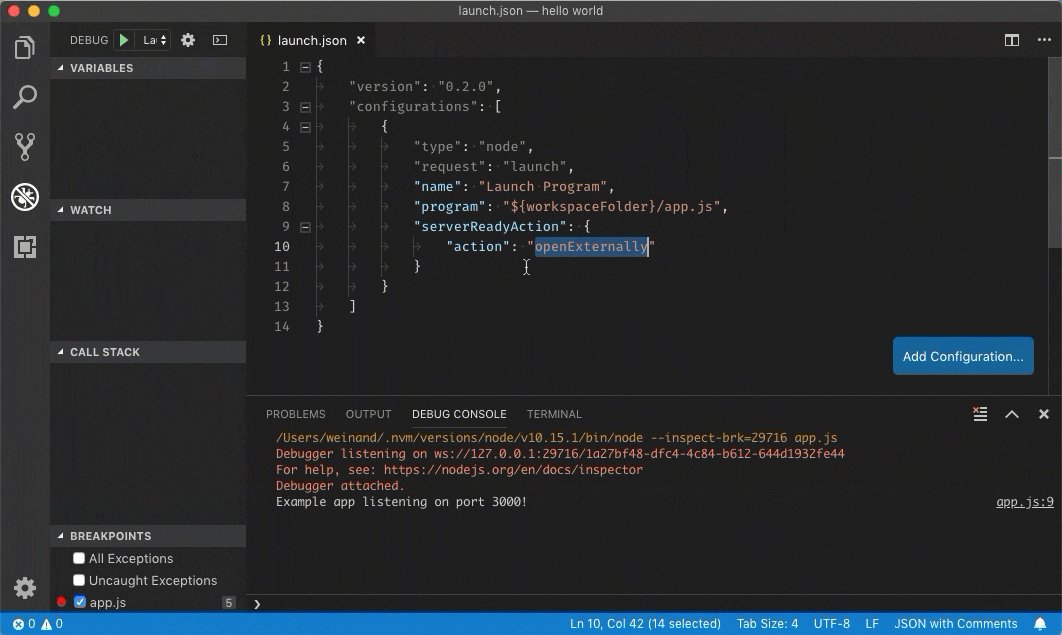
serverReadyAction功能可以将结构化属性添加到serverReadyAction任何启动配置并选择要执行的“操作”:
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/app.js",
"serverReadyAction": {
"pattern": "listening on port ([0-9]+)",
"uriFormat": "http://localhost:%s",
"action": "openExternally"
}
}
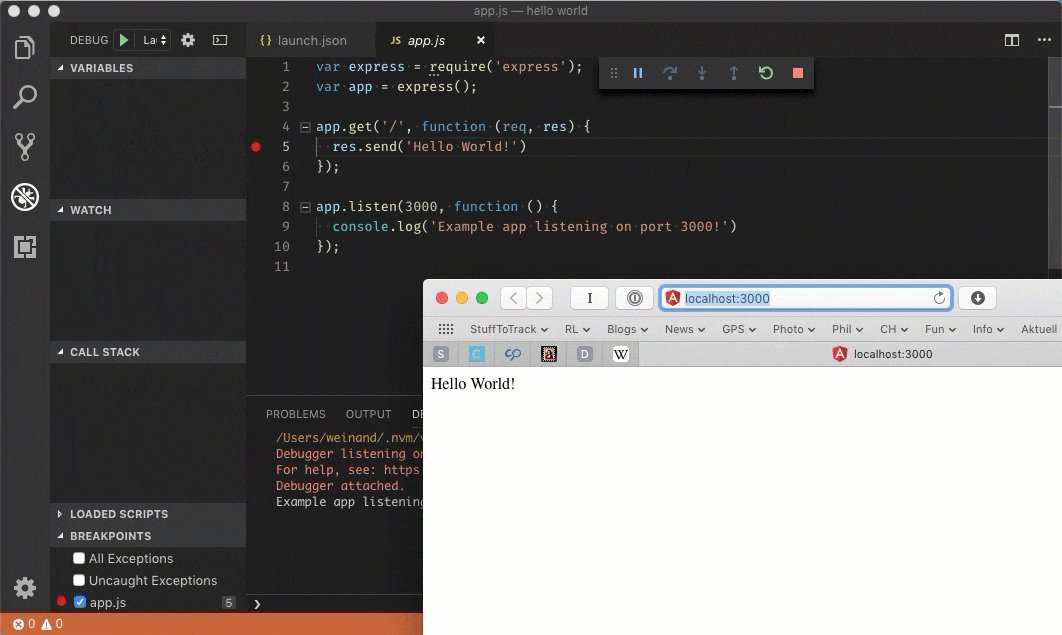
这里的pattern属性描述了用于匹配宣布端口的程序输出字符串的正则表达式。端口号的模式放在括号中,以便它可用作正则表达式捕获组。在此示例中,我们仅提取端口号,但也可以提取完整的 URI。
该uriFormat属性描述了端口号如何转换为 URI。第一个%s被匹配模式的第一个捕获组替换。
然后使用为 URI 方案配置的标准应用程序在 VS Code 之外(“外部”)打开生成的 URI。
通过 Edge 或 Chrome 触发调试
action可以设置为debugWithEdge或debugWithChrome。在这种模式下,webRoot可以添加一个传递给 Chrome 或 Edge 调试会话的属性。
为了简化一点,大多数属性都是可选的,我们使用以下后备值:
- 模式:
"listening on.* (https?://\\S+|[0-9]+)"匹配常用消息“正在侦听端口 3000”或“正在侦听:https://localhost:5001”。 - uri格式:
"http://localhost:%s" - 网络根:
"${workspaceFolder}"
触发任意启动配置
在某些情况下,您可能需要为浏览器调试会话配置其他选项——或者完全使用不同的调试器。您可以通过将属性设置为启动配置的名称来执行此操作,以便action在匹配时启动。startDebuggingnamepattern
命名的启动配置必须与带有serverReadyAction.
这里的serverReadyAction功能在起作用: