antd 是基于 Ant Design 设计规范实现的 高质量 React 组件库,倾向于只提供符合该规范且带有视觉展现的 UI 组件,也尽量不重复造轮子。
如果要在React项目中使用富文本编辑器,官方推荐使用 react-quill 与 braft-editor。
详细点击这里
这篇文章主要介绍 Braft Editor 与 Antd 的结合使用。
安装
使用npm或者yarn来将本编辑器加入到你的项目中:
# 使用npm安装
npm install braft-editor --save
# 使用yarn安装
yarn add braft-editor
在Ant Design表单中使用
功能要点
- 使用
BraftEditor.createEditorState创建editorState - 使用
editorState.toHTML()实时获取html - 使用
editorState.isEmpty()进行空值校验
注意事项
- 编辑器组件的数据格式为ediorState,为此在调用setFieldsValue时和在提交之前,需要进行相应的转换(toHTML())
- 进行空值校验的话,需要自定义validator,并通过value.isEmpty()来校验,value就是一个editorState
- 编辑器组件的验证时机需要改成onBlur,以避免不期望的验证提示和不必要的性能开销
- 编辑器的value属性必须是一个editorState对象
- 实际使用时请避免在onChange中直接toHTML,配合节流函数或者在合适的时机使用更恰当
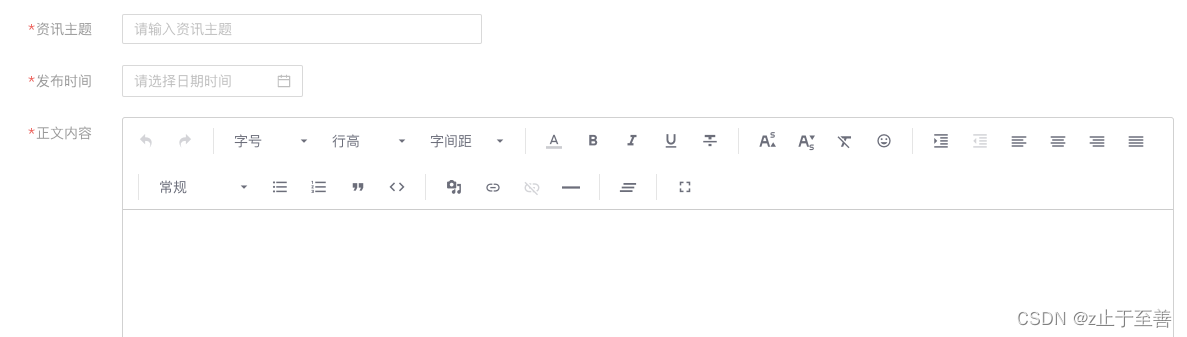
编辑器演示

空值校验
使用isEmpty()校验,rules中的代码如下:
rules={[
{
required: true,
validator: (rule, value) => {
if (value.isEmpty()) {
return Promise.reject('请输入正文内容')
} else {
return Promise.resolve()
}
}
}
]}
示例源码
编辑器支持 value 和 onChange 属性,这类似于React中原生的input组件。
通常情况下,可以用典型的受控组件的形式来使用本编辑器
部分代码如下:
import BaseCmp from '@components/BaseCmp.js'
import { connect } from 'react-redux'
import {
RLInput, RLButton, RLForm, RLFormItem
} from '@components/index.js'
import { DatePicker } from 'antd'
import { createRef } from 'react'
import BraftEditor from 'braft-editor'
import actionInfoManage from '@actions/infoManage/actionInfoManage.js'
import { dealTime, dealDateTime } from '@/libs/utils.js'
import moment from 'moment'
import locale from 'antd/es/date-picker/locale/zh_CN'
class CmpInfoEdit extends BaseCmp {
constructor(props) {
super(props)
this.state = {
infoListInfo: {
title: '',
start_time: '',
// 创建一个空的editorState作为初始值
content: BraftEditor.createEditorState(null)
}
}
this.form = createRef()
}
componentDidMount() {
}
render() {
return (
<div className='page-info-edit'>
<RLForm
ref={form => this.form = form}
labelCol={{ style: { width: 150, marginRight: 20, textAlign: 'right' } }}
labelAlign='left'
wrapperCol={{ style: { span: 24, marginRight: 30 } }}
onFinish={this.editConfirm}
onFinishFailed={this.editFailed}
initialValues={this.state.infoListInfo}
validateTrigger='onBlur'
>
<RLFormItem
name='content'
label='正文内容'
colon={false}
rules={[
{
required: true,
validator: (rule, value) => {
if (value.isEmpty()) {
return Promise.reject('请输入正文内容')
} else {
return Promise.resolve()
}
}
}
]}
>
<BraftEditor
value={this.state.infoListInfo.content}
onChange={editorState => {
this.setState({
infoListInfo: {
...this.state.infoListInfo,
content: editorState
}
})
}}
media={{
accepts: {
image: 'image/jpeg,image/png',
video: 'video/mp4',
audio: 'audio/mpeg,audio/mp3',
},
uploadFn: (upload) => {},
// onChange(...rest) {
// console.log('onChange---rest', rest)
// }
}}
style={{ border: '1px solid #d1d1d1', borderRadius: 3, background: '#fff' }}
/>
</RLFormItem>
</RLForm>
</div>
)
}
}
export default connect((store, props) => {
return {
...props
}
})(CmpInfoEdit)