🍎个人主页:亮点菌的博客
🍊个人信条:点亮编程之路,做自己的亮点
文章目录
- 一、GWT简介
- 二、运行模式
- 1、开发模式(以前称为托管模式)
- 2、生产模式(以前称为Web模式)
- 三、组件
- 1、GWT Java-to-JavaScript编译器
- 2、GWT开发模式
- 3、JRE仿真库
- 4、GWT Web UI类库
- 四、开发步骤
- 1、安装java开发环境 Java SDK
- 2、安装Eclipse或您喜欢的Java IDE
- 3、安装Eclipse Google Plugin
- 4、下载 GWT
- 5、解压GWT 目录到你的要运行的地方
- 6、安装Google App Engine SDK。
- 五、GWT特性
- 1、GWT编译器
- 2、跨平台支持
- 3、宿主模式(Hosted Mode)
- 4、Web模式(Web Mode)
- 5、命令行工具
- 六、构建示例GWT应用程序
一、GWT简介
- GWT是一个开源的一套工具,它允许Web开发人员创建和维护复杂的JavaScript 前端应用程序中的Java。除了一些本地库之外,一切都是Java源代码,可以使用包含的GWT Ant构建文件在任何支持的平台上构建。它是根据Apache许可证 2.0版许可的。
- GWT强调可重用的常见Web开发任务方法,即异步远程过程调用,历史管理,书签,UI抽象,国际化和跨浏览器 可移植性。
- GWT 提供了一组基于Java语言的开发包,这个开发包的设计参考Java AWT包设计,类命名规则、接口设计、事件监听等都和AWT非常类似。熟悉Java AWT的开发者不需要花费多大的力气就能够快速的理解GWT开发工具包,将更多地时间投入到GWT应用的开发过程中。
- 开发出来的Java应用将由GWT开发包提供的编译工具编译后声生成对应的、应用了Ajax技术的Web应用,Java应用中出现的、和服务器之间的交互动作被自动生成的异步调用代码所代替。
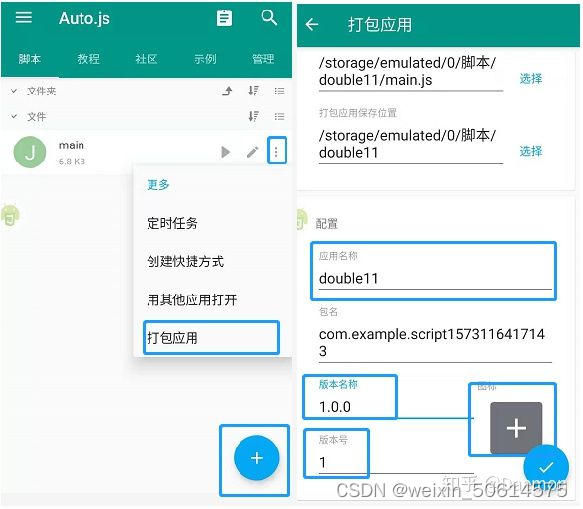
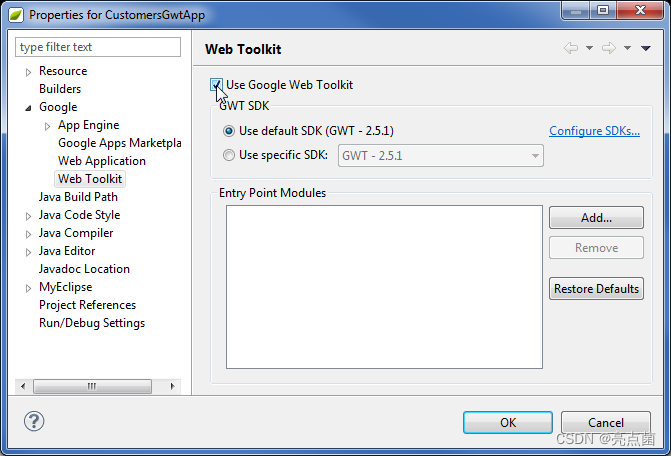
eclipse安装gwt插件

二、运行模式
GWT应用程序可以以两种模式运行
1、开发模式(以前称为托管模式)
应用程序在Java虚拟机(JVM)中作为Java字节码运行。[11]此模式通常用于开发,支持代码的热交换和调试。在2014年,开发人员模式的经典实现因浏览器更新而无法使用[,直到用更兼容的超级开发模式取代,后者成为GWT 2.7中的默认模式。
2、生产模式(以前称为Web模式)
应用程序作为纯Java和HTML运行,从Java源代码编译。此模式通常用于部署。
三、组件
1、GWT Java-to-JavaScript编译器
将Java编程语言转换为JavaScript编程语言。
2、GWT开发模式
允许开发人员以开发模式运行和执行GWT应用程序(该应用程序在JVM中作为Java运行,无需编译为JavaScript)。在2.0之前,GWT托管模式提供了一个专用的“托管浏览器”来调试您的GWT代码。在2.0中,正在调试的网页在常规浏览器中查看。通过使用称为Google Web Toolkit Developer Plugin的本机代码插件为许多流行的浏览器支持开发模式。
3、JRE仿真库
Java标准类库中常用类的JavaScript实现(例如大多数java.lang包类和java.util包类的子集)。
4、GWT Web UI类库
一组用于创建窗口小部件的自定义接口和类。
四、开发步骤
1、安装java开发环境 Java SDK
如果您没有安装最新版本的Java SDK,请下载并安装Java Standard Edition SDK。
2、安装Eclipse或您喜欢的Java IDE
在这些教程中,我们使用Eclipse,因为它是开源的。 但是,GWT不会将您绑定到Eclipse。 您可以使用IntelliJ,NetBeans或您喜欢的任何Java IDE。 如果您使用Eclipse以外的Java IDE,则教程中的屏幕截图和一些特定说明将有所不同,但基本的GWT概念将是相同的。
如果您的Java IDE不包含Apache Ant支持,您可以下载并解压缩Ant以轻松编译和运行GWT应用程序。
3、安装Eclipse Google Plugin
Google Plugin for Eclipse为Eclipse添加了用于创建和开发GWT应用程序的功能。
4、下载 GWT
可以使用Google Plugin for Eclipse下载GWT。 或者,下载适用于您的操作系统的最新GWT分发版。
5、解压GWT 目录到你的要运行的地方
GWT没有安装程序。 运行和使用GWT所需的所有文件都位于解压缩的目录中。
您也可以选择执行以下操作:
6、安装Google App Engine SDK。
1.Google App Engine允许您在Google的基础架构上运行Java Web应用程序,包括GWT应用程序。 可以使用Google Plugin for Eclipse下载App Engine SDK。 或者,单独下载App Engine SDK for Java。
2.创建并运行您的第一个Web应用程序 - 一些简单的步骤可以帮助您熟悉命令行命令。
五、GWT特性
GWT除了支持将应用Java语言开发的应用转化为Ajax应用,同时提供了更多的高级特性,下面是这些特性的简单描述。
1、GWT编译器
GWT编译器是GWT的核心,负责完成将Java代码翻译很Ajax内容的工作。GWT编译器能够翻译Java语言的大部分特性。包括支持Java 语言中的基本类型、违例处理等,支持java.lang包和java.util包中的绝大部分类和接口,支持正则表达式和序列化。
2、跨平台支持
如果你使用GWT中提供的显示组件(比如Button)和组装组件(比如VerticalPanel),GWT编译生成的Ajax应用能够支持大部 分的浏览器和操作系统,比如Internet Explorer、Firefox等,也能够支持Linux、Windows等不同操作系统。这是因为GWT最大限度的将这些控件翻译成浏览器内置的类 型。比如Button类编译后生成的是标准HTML。
GWT建议使用CSS修饰页面元素的显示效果。GWT的类中很少提供访问页面元素样式属性的方法,我们可以直接在CSS文件中通过对应的样式名称来 设置页面元素的默认显示效果。比如使用 .gwt-Button { font-size: 150%; } 使用Button元素的默认显示效果。
3、宿主模式(Hosted Mode)
宿主模式是指我们和没有转换为Ajax应用的GWT应用交互的状态。当我们开发和调试时,我们就一直处在宿主模式下。在这种情况下,Java虚拟机使用GWT内置的浏览器运行GWT应用编译后的class内容,因此能够提供"编码、测试、调试"过程的最佳速度。
我们可以运行com.google.gwt.dev.GWTShell启动宿主模式。
4、Web模式(Web Mode)
Web模式是指已经成功转化为Ajax应用的状态,这种状态下,我们已经开始通过Web方式来访问Ajax应用了。
在Web模式下运行时,不再需要GWT工具包或者JVM的支持。
5、命令行工具
GWT工具包中提供了几个非常适用的小工具来帮助我们更快的建立GWT应用开发环境:projectCreator、applicationCreator、junitCreator。
- projectCreator
创建在Eclipse中开发GWT应用所需要的项目基本文件和可选的Ant buildfile文件。 - applicationCreator
applicationCreator命令用于创建基本的HelloWorld!应用和GWT应用开发环境。 - junitCreator
生成junti测试代码。
六、构建示例GWT应用程序
通过从头开发StockWatcher应用程序开始使用GWT。 您将学习创建GWT项目,使用GWT wigdets和面板构建UI,使用Java语言编写客户端功能,在开发模式下调试,应用CSS样式,将Java编译为JavaScript以及运行应用程序 生产模式。