🧑💼个人简介:本科大三学生、全栈领域优质创作者、华为云享专家、阿里云专家博主、第十三届蓝桥杯国赛三等奖获得者,拥有软件著作权1项。一个不甘平庸的平凡人🍬

📖 前言
目前正值开学季,很多同学满怀憧憬、向往未来。对于一些计算机类专业的同学可能已经开始去了解计算机方向的各种名词和含义,开始思考自己将来发展的方向了。
借助猿创征文 第二季| 技术成长之路的活动,我来讲讲我的前端学习之路,如果你正在寻找哪个方向适合你,或者你正处于前端学习迷茫的阶段,希望这篇文章会对你有所帮助❤️
有幸相遇,待我向你慢慢诉说我的前端技术成长之路✍️
文末有全面详细的前端学习计划,不要错过哦🍬
🔖 目录
- 📖 前言
- 📑 个人介绍
- 📑 初识前端
- 📑 初入大学
- 📑 前端学习
- 📃 初步学习
- 📃 接触框架
- 📃 自主学习
- 📑 认真创作
- 📑 取得的一些成绩
- 📑 未来的打算
- 📑 给前端初学者的一些建议
- 📃 前端学习计划
- 📙 结语
📑 个人介绍
大家好,我是海底烧烤店ai,目前是一名双非本科大三学生,现在是我们学院旗帜软件工作室的前端方向负责人,我热爱前端,希望能在前端的路上越走越远。
前端的内容很多很杂,我几乎都学过了遍,但我认为我依旧是个前端菜鸟,我很喜欢尤大大的一句话:“做脑力工作的人,往往钻研的越深,越发现自己的渺小和无知。”
是啊,在学了越来越多的内容后,自己懂的也越来越多,想要学的内容也就越来越多,现如今技术迭代如此之快,活到老学到老已经不再是个玩笑话了,真的是学无止境。
📑 初识前端
我第一次接触前端是在初中八九年纪时,那个时候其实我还不知道前端这个名词,也不了解前端是干嘛的,我只是好奇网络上的一些内容,于是自己就慢慢摸索,胡乱尝试的创建了几个网站,不过这些网站都是在上线了平台上直接创建的并不需要写代码(目前我已经下线了这些网站):

话说回来,我之所以会这么早接触到前端离不开当时QQ上的环境,当时的QQ上有非常多的刷钻、刷会员、网站搭建的人,当时这些东西可是非常的火,对此我也是非常着迷🤩。
我当时是一个好奇心很强,并且观察力、探索能力、动手能力也很强的人,我自己就在网上摸索,找各种线索,最后接触到了各种卡盟网站、贴吧、技术论坛等,虽然上面的很多内容自己并不了解,但遇事不决找百度的能力我是融汇贯通的🤭。
就这样我找到了上线了这个平台,在这个平台上不需要写代码,只需要自己拖拖拽拽就能创建好一个网页并一键上线和生成APP,重要的是它不要钱(这类似于现在很火的低代码平台),那个时候感觉这非常的厉害,我就在这个平台上弄了几个网站和APP,于是我就开始向同学们炫耀,成就感简直不要太满😎。
📑 初入大学
因为我从小就对计算机比较感兴趣,所以当时高考后填报志愿时我填的都是计算机类的专业,我当时的分数就高一本线一点点,想要上个一本学校的计算机专业几乎不可能,所以我最终一路滑档到了一个双非二本的物联网工程专业(本科一批招生)。
一本的分到了二本学校,心里难免有所不甘,但幸运的是我们专业所处的信息工程学院有很多的学习小组,学习氛围还不错,我就是进入到小组之后开始认真学习前端的。
我们学院的学习小组主要学习的内容就是计算机方向的内容,有web前端、Java、python、unity、嵌入式、单片机等,小组是由老师创建的,但大部分都是学生进行管理,学习计划也是学长们发布的。刚进入大学时,我们的代班就带领我们参观了我们学院的各个小组,为了丰富自己、约束自己、提高自己,我也是通过面试进入到了我目前所在的小组:旗帜软件工作室。
我们小组其实就是一个机房,我们在里面按照学长发布的学习计划和时间作息等要求进行自学,但因为我们小组前端方向不够完善,导致我在前端学习的路上磕磕碰碰走了不少的弯路。
📑 前端学习
在小组的两年,我一直在学习前端,学过了HTML、CSS、JavaScript、nodejs、webpack、Vue、微信小程序、uniapp、React等,但因为是自学以及我们小组制度不够完善,学习计划混乱,进度太快等,导致我的基础并不扎实,甚至说是很差,学习过程中我也常常摆烂,投机取巧走捷径,也曾非常迷茫,不知道学的内容有什么用,不知道将来自己干什么,也曾想过放弃,但最终我还是一直坚持了下来,直到现在我才有了确切的目标和努力的方向💡💡💡。
📃 初步学习
在小组,我先是学习到了HTML和CSS,学习两周的时间后写了一个仿英雄联盟的网页,因为前端开发注重的是页面开发,我们在开发过程中能够直观的查看到效果,当我写的这个页面一点点呈现在眼前时真的感觉成就感爆棚,并且因为HTML和CSS并不难,所以当时的自己就感觉前端非常容易,自己就对前端越来越感兴趣,之后又学习了一些其它内容,比如less,bootstrap等。

到了暑假,开始学习JavaScript,因为我们专业之前学过了C语言,所以在学习JavaScript时并没有遇到很大的困难,毕竟语言是共通的嘛,但在暑假学习难免会遇到不想学,不积极,不自律的情况,但我并没有在这个暑假颓废,我依旧跟着学习计划按部就班的进行学习。
但直到后面学习node.js,因为学习计划中给的时间非常少,学长也没有推荐一些学习资源,我就只能自己去找一些视频教程,为了赶进度,视频我都是跳着看,也没有做笔记,到最后勉强完成了考核项目,但现在回想那段时间,我真的几乎是什么都没收获,当时的考核项目也只是复制粘贴照着视频敲来的,这也是我现在重新学习nodejs的原因。
📃 接触框架
在我刚学完基础的内容,还没来得及去实践时,小组就要求我们开始学习Vue框架,并且时间也是非常的紧张,一个月的时间要把Vue学完还要使用Vue写一个我们小组的官网,当时我们的专业课也很多,还要忙着新闻中心的工作(刚进大学时我就加入了我们院学生会的新闻中心,日常主要负责一些领导会议的拍摄工作),想要按部就班的全部学完Vue几乎是不可能的了,所以我当时看视频教程也是跳着看,只学项目中需要用到的内容,最终也是完成了小组的要求。

这时已经到了大一的末尾,我们小组也举办了年会进行了换届,当时小组里已经有很多人因为坚持不下去而退出了,我们这一届前端方向的人员中只剩我进度跟要求一致,所以最后我成为了我们小组的前端方向负责人,主要负责制定学习计划并带领下一届成员学习。
到了大二后,我陆续和小组内其它方向的人员合作写了几个项目,都是用的Vue+ElementUi框架,框架用的越来越多,导致我已经完全忘记了原生的JS。
因为之前学习
JS时也只是把视频教程看完了,根本没有多去进行实践,所以基础并不牢固,加上自己也没练过算法没有使用原生JS写过项目,JS原生的Api几乎全部忘记了
每次遇到需求就去网上搜然后复制粘贴过来,这种情况持续了很久,因为小组不断的有新项目要写,并且我们开发项目并没有规范的流程和合理的需求分析,导致每一个项目都占用了很长的时间,再加上自己的懒惰,自己就一直没有去补JS基础,到现在大三了,才着急去补确实是有点紧张🤒。
所以我建议大家在学习前端时不要过早的接触框架,不然真的很容易像我一样忘掉原生基础的内容,要记住:只有基础扎好才是王道!
还有就是写项目时一定要做好需求分析,特别是和后端同学一起开发的时候,如果前期需求不做好,后面很有可能会因需求不明或者需求不合理导致项目延期甚至流产!
📃 自主学习
到大二时,已经没有学长给我们布置学习计划了,小组的任务也就只有几个项目,这一年我只学习了微信小程序和uniapp,其余时间都在虚度光阴😿,这也是我在大学中最摆烂的一段时间。
直到升大三前的这个暑假,眼看着就要大三了,马上就要去找实习了(我因为英语很差(高考40多分)考研无望,只能找工作这一条路了),我看到有的大佬大二就去实习了,我特别焦虑,特别慌,感觉自己啥也不会,天天感觉自己像个废物一样虚度光阴。
最后我端正了态度,开始认真思考自己的未来,确定了自己找实习的这个目标后,在这个暑假我认真学完了TypeScript和React并开始认真写博客总结知识,也开始了NodeJS的重新学习。
这个暑假应该是我动力最足的一段时间,我每天提醒自己有没有学习有没有努力,稍有松懈我就会感到无比的愧疚,在这两三个月的时间我学完了TypeScript和React、开始了NodeJS的重新学习、参加了蓝桥杯的国赛并获得了国赛三等奖,还考了个驾照、获得了一个软件著作权,CSDN粉丝也突破五千、也成为了华为云享专家和阿里云专家博主,虽然在这期间仍有一些遗憾,扪心自问仍然没有拼劲全力,但看着这些收获,也算勉强及格吧!
| 开设专栏 | React学习记录 |
|---|---|
| Node.js从入门到精通,TypeScript从入门到精通 |  React仓库 React仓库 |
| 软著 | 驾照 | 蓝桥杯国赛三等奖 |
|---|---|---|
 |  |  |
一个暑假的时间真的能够改变一个人! 如果你也是学生,希望你能够在假期中坚定自我,不要迷失于各种诱惑,要明白你的人生完全取决于你自己!
对了,这个暑假还顺手上了个王者😁
📑 认真创作
同样是在大三前的这个暑假,在学习、记录知识的过程中我开始认真写博客,认真打磨自己的每一篇文章(几乎每一篇博文的质量分都达到了99),认真的开设了两个专栏📚:Node.js从入门到精通,TypeScript从入门到精通
希望能通过自己的文章帮助更多有需要的人们,我享受创作的过程,也经常换位思考想着别人看到我的文章会有什么收获,我不是一个能言善道的人,但我依旧想要通过自己的语言去表达自己的想法,分享自己所学的知识,哪怕无人问津,哪怕耗费时间无所收获。
但我的付出并没有被辜负,这个暑假我CSDN涨了近五千粉,文章也多次上榜,在CSDN中也结识了很多大佬,学到了很多东西,也成为了华为云享专家和阿里云专家博主,慢慢的也能开始接一些广告挣一点生活费,今后我依旧会坚持创作,认真分享优质内容,还希望各位大佬多多支持呀🍬。
| CSDN | 华为云享专家 | 阿里云专家博主 |
|---|---|---|
 |  |  |

📑 取得的一些成绩
我的大学生活过的还算充实,刚进入大学就加入了小组和新闻中心,一边忙着学习,一边忙着工作,我习惯于让自己处于一个忙碌的状态,以此来打消我想颓废的念头。
大一期间,我获得了国家励志奖学金、校内三等和二等奖学金、互联网+院赛二等奖等。
大二期间,我成为了小组前端方向负责人、新闻中心副部、成为了入党积极分子、获得了第十三届蓝桥杯省赛一等奖(同时也是赛区第一)和国赛三等奖、校内网页设计大赛二等奖、“挑战杯”大学生创业计划竞赛校级优秀奖,获得了软件著作权1项。
| 蓝桥杯省赛一等奖 | 蓝桥杯国赛三等奖 | 网页设计大赛二等奖 | 互联网+二等奖 | 国家励志奖学金 |
|---|---|---|---|---|
 |  |  |  |  |
创作的两篇蓝桥杯真题解析:
第十三届蓝桥杯国赛真题解析
第十三届蓝桥杯国赛省题解析
今后还需努力,继续丰富自己!前端之行,任重道远!
📑 未来的打算
巩固基础:查漏补缺,复习并重新学习遗忘的知识。
准备实习:我英语非常差,高考也就考了四十多分,所以就不打算考研了,接下来的时间认真准备面试,多刷题,多总结,向着目标大厂冲击!
如果你具备考研的条件的话,我还是强烈建议你去考研,毕竟现如今计算机大厂都对学历非常看重。
📑 给前端初学者的一些建议
时刻保持学习,不要自甘堕落! 现在的时代,不学习就代表着将被淘汰,前端需要学习的内容很多很杂,我们需要坚持学习,不能自甘堕落,同时你也需要具有一定的耐心,一定的抗压能力,不要因为一些困难就放弃,坚持到最后你一定会感谢曾经坚定的自己!
打好基础,不要过早的接触框架! 前端只有一种编程语言:JavaScript,其它所有的内容都是以JS为基础进行发展的,在学会HTML和CSS后,一定要认真的一步一个脚印的去学习JS,同时也一定要做好笔记,并适当的去做一些算法题巩固自己的JS基础(对前端而言算法也是很有必要学习的)。
之后学习JS的高级内容,比如JS闭包、原型链、Promise、Proxy等等,根据自己的情况用原生HTML、CSS、JavaScript去写几个项目,多去实践,当你能够熟练的运用JS之后,再去学习框架你会发现学习起来非常简单!
项目不在于多而在于精! 每学习一个新技术就要去写几个项目,在写项目时应尽量多的去运用自己所学的内容,要明白自己写项目是为了巩固学习的内容,是为了锻炼自己开发的能力,千万不要为了写项目而写项目,一个自己认真打磨的项目胜过很多靠CV完成的项目!
项目中遇到困难,不要选择逃避,而应该去直面它攻克它,这样你才能在项目中收获到真正的内容,靠CV而来的项目几乎是什么都收获不了的,不要让自己的时间浪费在无意义的项目之上!
坚持做笔记写博客! 我是强烈建议大家在学习过程中做好笔记并写成博客分享出去,当你认真将一种技术去讲给他人,教会他人时,你对该技术的掌握能力也会大大提升!这就是我们写博客的本质目的。当你的文章被越来越多的人关注时,你的影响力也在慢慢提升,你也会遇到越来越多的优秀的人,当你身边优秀的人变多,你也会慢慢变得优秀!
学会举一反三,多尝试新的方法! 一种功能会有很多不同的解法,当你去写一种功能或者写一道算法题时,多思考思考它是否有其它的解法,是否有更优雅的解法,在一种方法的基础上举一反三,学会更多的内容,不断的丰富自己。
尽早树立目标,时刻提醒自己有没有进步! 大家一定要尽早的树立目标,如果你很迷茫,很不知所措,这时你应当停下来好好思考思考自己想要什么,自己将来想要干什么,是想要考研还是直接参加工作,只有当你目标明确了,你才有足够的内在动力,不然你很可能会一直浑浑噩噩的以“假努力”的状态摆烂下去。
多查阅官方文档查看官方内容! 学习技术一定要多查看相关技术的官方文档,毕竟最好的教程就是官方文档,没事的时候就可以多刷刷文档,看看有没有更新什么,自己有没有遗漏什么内容。
📃 前端学习计划
以下是我学习前端这两年来总结的一套学习计划,由浅入深,较为系统:
-
HTML,CSS(CSS中的响应式布局要着重学习,如:flex,grid,媒体查询等),学完之后去仿制一些页面,如英雄联盟官网 -
CSS预处理器:less或者scss(二选一),了解一下BootStrap(会使用即可) -
JavaScript(重点!重点!重点!),学完后多去牛客网做一些JS的题,适当做一些力扣的算法题,多开发一些小案例,如贪吃蛇等,也可以结合HTML、CSS去仿制一些网站,如仿制淘宝(尽量实现各种交互功能)等,之后去学习一下Git,将自己开发的网页上传到Github或者Gitee仓库里,并配置一下github pages或gitee pages部署自己的网页 -
Node.js(也可以放到Vue后面再学,建议是在掌握JS后就开始学),学习node.js时会用到mongodb或者mysql数据库,这些数据库的知识可以先学会怎样使用,之后有时间了再深入去学习(一般NodeJS的视频教程中会附带数据库的内容,跟着视频教程里讲的学就行)。Node学完后结合HTML、CSS、JavaScript独立去开发一个个人博客系统的全栈项目,功能越多越好,样式也写好一点,目的就是锻炼提高自己,这个个人博客系统写好了自己也可以一直使用,在NodeJS的学习期间,是我们最容易放弃的阶段,一定要坚持下去,不要着急,遇到问题了尽量不要去躲避,尽量去解决这些问题,如果你认真付出了,这段时间将会是你收获最多的一段时光! -
Vue全家桶,包括Vue2、Vue3、Vuex、VueRouter、Pinia,学完后使用vue2+vuex去写一些项目,如音乐播放器项目或者结合所学的NodeJS去开发一款vue版本的个人博客全栈项目,使用vue2写完后再使用vue3+pinia去写一遍,html结构和css样式可复用。写的时候不建议使用ElementUI这些UI框架,尽量自己去写UI,利用好vuex和pinia这些全局状态管理工具,vue的音乐播放器项目网上有很多,可以去Github或者Gitee上学习一下大佬们怎么写的,学习一下他们是怎么抽离复用组件的,学习一下他们的语法规范等(vue学完就算是前端入门了,后面就会学习一些进阶内容) -
微信小程序和
uniapp,学完后可以自己去开发一些小程序并使用uniapp去开发一些跨平台的应用 -
React全家通,包括React基础、React Hooks、React Router、Mobx、Redux、Umi等,个人认为学习React会收获非常多的内容,也是提高自己的最快阶段,学完后也是自己去写几个项目巩固一下 -
TypeScript,目前大厂一般都在使用TS进行开发,学完之后可以使用TS将之前自己写的项目重构一下 -
webpack和vite,之所以将这俩放到最后是因为这两个相对于其它内容来说是比较苦涩难懂、比较难学的,这两个作为打包工具,我们在学完后就可以自己独立去开发一个Vue或者React的脚手架
学完上面的内容其实大致就差不多了,如果你还有余力,可以去学习下面的这些扩展内容:
- Vue和React源码,各种原理等
WEB程序部署(Linux、Docker等),学习一些服务器的知识,去将自己的WEB项目部署到云服务器上Nuxt.js和Next.js等第三方框架,学习Nuxt.js或Next.js框架主要是为了更方便的搭建服务端渲染的应用React Native,使用React来创建Android和iOS的原生应用Electron:开发桌面端应用- 后端内容,当你已经不满足前端开发,想要进阶全栈时,那么你就可以开始学习后端的内容了
目前博主已经开设了两个非常优质的专栏:Node.js从入门到精通,TypeScript从入门到精通,大家在学习Nodejs和TypeScript时可以参考我的文章,同时如果你找不到学习资源或者不知道看哪一个视频教程,也可以私信联系我
最重要的是在学习过程中,一定要多看官方文档!多看官方文档!多看官方文档! 重要的事情说三遍!!!
📙 结语
我也是即将毕业的人了,身为男孩子,家里也并不富裕,我常常会感觉压力很大,身边人也曾劝我不要给自己太大压力,不要过度焦虑,不要经常和比你优秀的人比。
但我自己明白,我需要自己处于压力之中,我需要逼迫自己不断努力,只有这样我将来才能去过我想要的生活,我才能给我爱的人想要的生活,我不认为我肩上只有我自己的使命,我认为我还应该肩负起家里人的期望,我不甘平庸,不满足于现状,我认为我应当多付出一些汗水,我应当时刻告诫自己:我做的还不够!
好啦,这篇文章到此就结束了,作为一个语言表达能力不是很强的人,这篇文章我整整写了一天,近一万字的篇幅,涵盖了我的前端技术成长之路,我的一些感悟、一些总结、一些收获,也为前端初学者们总结了一套学习计划和建议,欢迎大家一起交流共同学习!
如果本篇文章对你有所帮助,还请客官一件四连!❤️
关注博主,学习前端不迷路🥳
恰逢今天生日,突然收到学弟学妹们送来的蛋糕,惊喜万分,热泪盈眶!
此生不负相遇,未来继续同行❤️


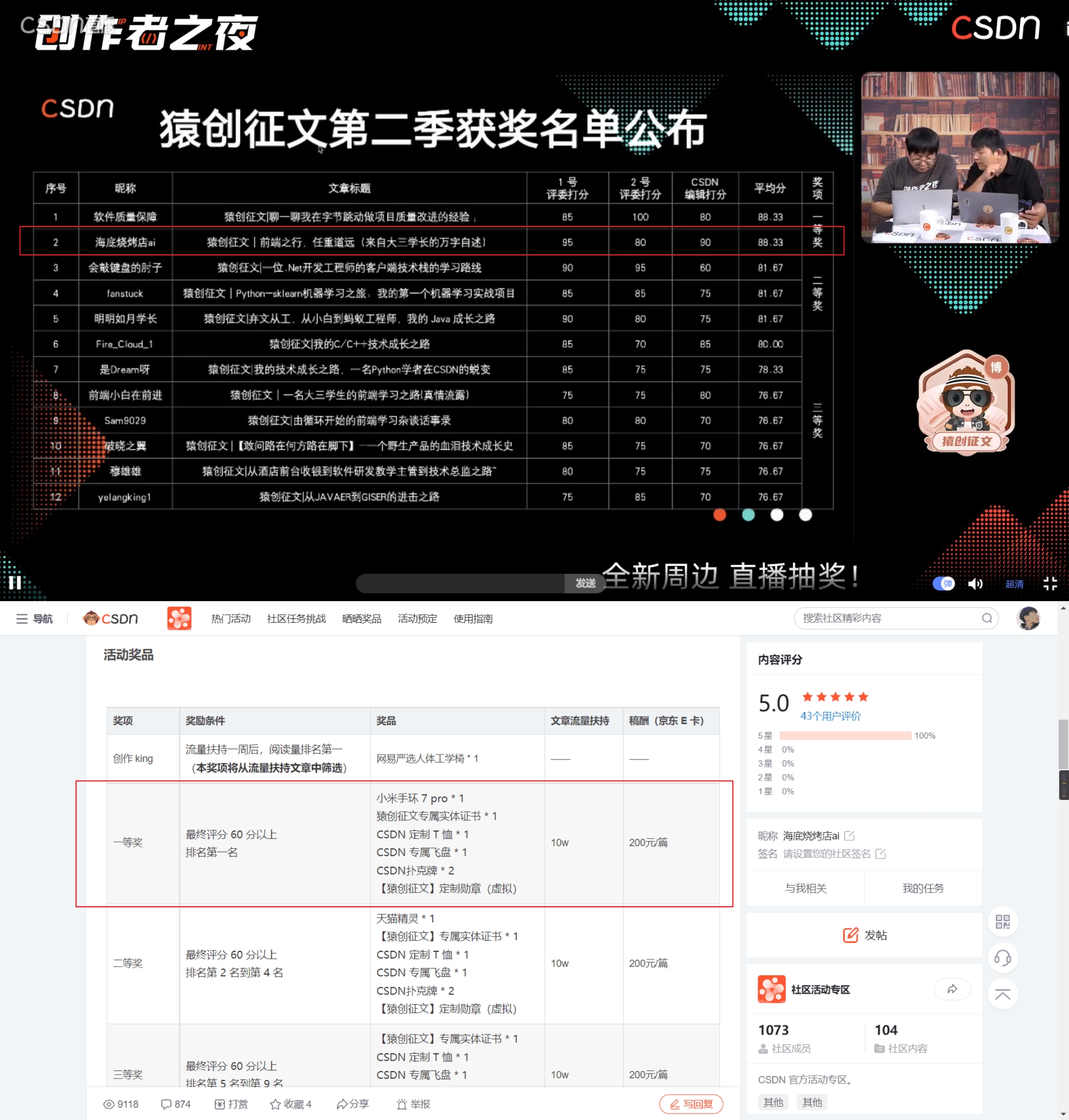
本篇文章在猿创征文 第二季| 技术成长之路的活动中获得了一等奖,感谢朋友们一直以来的支持与认可,承蒙厚爱,砥砺前行!