背景:当我们在网站上遇到错误时,经常会用到的一个方法就是清除Cookie,清除网站的Cookie和网站数据来重置本地的缓存,很多客户端引起的错误都可以使用该方法修复,
但是在清除Cookie时有一个问题是使用浏览器更多中的清除浏览数据功能会直接清除所有网站的Cookie和数据,会多达几百甚至上千个,清理之后很多网站都需要重新登陆,
这样非常的麻烦,所以本文中我们来分享几个方法让你只清除特定网站的Chookie数据

下面介绍三种方式清除特定网站的cookie:
方法一:通过地址栏工具快速清除Cookie
首先打开你需要清除Cookie的网站,在地址栏网址的左侧,你会看到一个灰色的小锁标志,点击它,你会看到弹出一个窗口
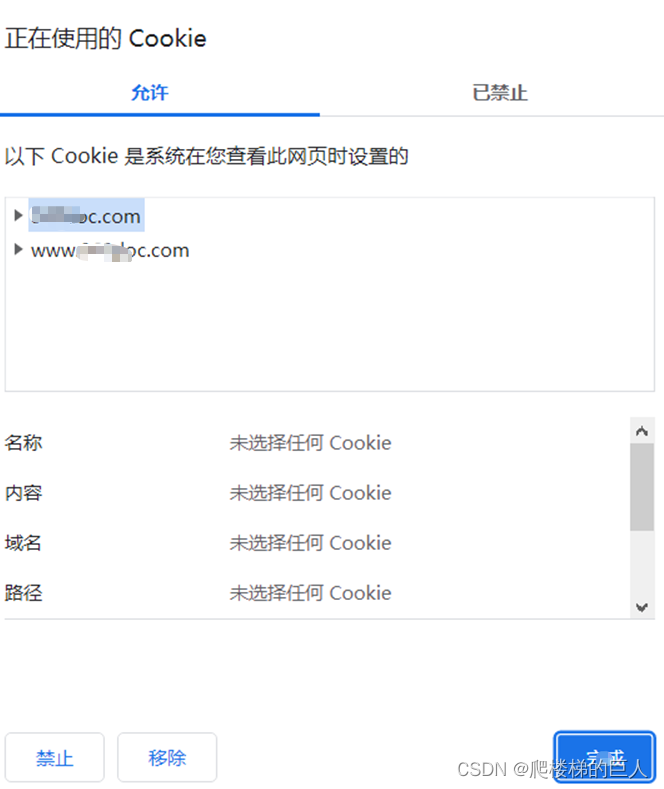
选择如下箭头所示的 Cookie 选项

之后你就可以看到当前网站中使用的所有Cookie了,这个每个网站不一样,可能是一个,也可能是多个,你只需要选中对应的Cookie,然后点击下面的移除按钮,就可以清除它们了,将所有的Cookie清空即可

最后,记得刷新一下网站
址栏方法是最快捷的方法,可以直接在当前的网页上操作,也非常容易学习,不管对于新手还是熟悉Chrome的用户都非常推荐
方法二:在隐私设置中清除Cookie和网站数据
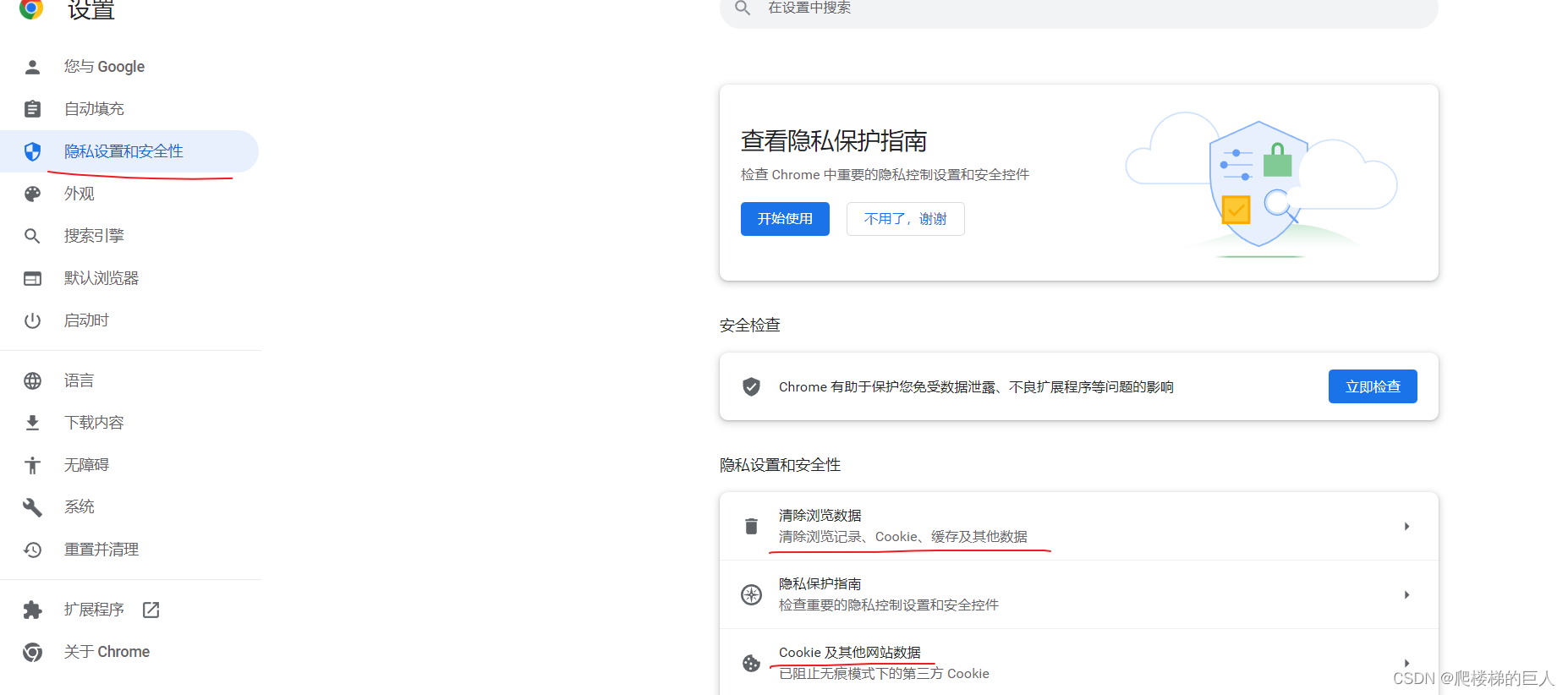
打开Chrome的设置页面,隐私与安全性标签下有一个名为 Cookie 及其他网站数据 的选项

在其中找到 查看所有Cookie和网站数据 选项,点开

这里会显示所有网站的Cookie数据,需要先通过关键词或域名搜索到对应的条目,再点击后边的删除按钮清除该站点的Cookie
 如果你嫌这样比较麻烦的话,也可以使用一个快捷方法,在地址栏输入下面的地址,并把其中的网址替换为需要清理Cookie的网址,然后点击全部删除也可以快速清除
如果你嫌这样比较麻烦的话,也可以使用一个快捷方法,在地址栏输入下面的地址,并把其中的网址替换为需要清理Cookie的网址,然后点击全部删除也可以快速清除
chrome://settings/cookies/detail?site=www.hsw.com
方法三:使用开发者工具清除Cookie
对于开发者来说,清除Cookie是常用的一个功能,Chrome也在开发者工具中提供了一个快速清理Cookie和网站数据的方法
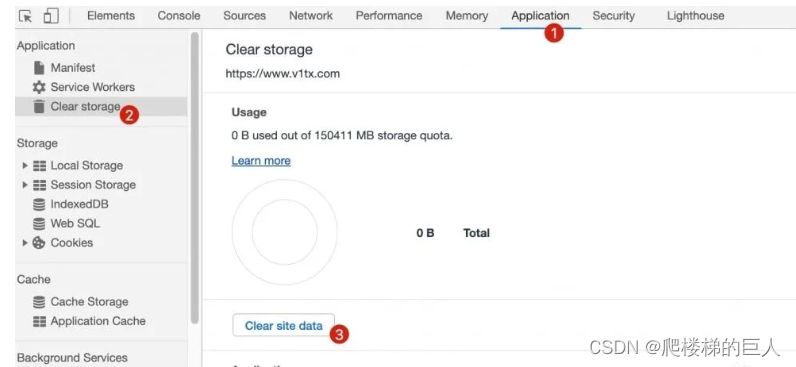
首先按F12打开Chrome浏览器的开发者工具,按照下图,依次点击对应的 Application – Clear storage – Clear site data

或者中文版Chrome

点击后刷新网页,即可清除网站的Cookie数据


















![Vue warn]: Component is missing template or render function.](https://img-blog.csdnimg.cn/67528507bb274db48761a6ab32ca067c.png)