目录
一、通过querySelector / querySelectorAll获取元素
1.1 单个标签选中
1.2 多个标签选中
二、基于这组DOM API,对元素进行操作
2.1 innerHTML获取/修改元素内容
2.2获取/修改元素属性
三、单标签元素属性的获取和修改
3.1 value
3.2checked
3.3 type
四、样式属性的修改和获取
4.1 fontSize行内样式操作
4.2 类名样式操作
五、操作节点
5.1、新增节点
5.2、删除结点
一、通过querySelector / querySelectorAll获取元素
浏览器提供的一个全局对象,类似于CSS中的选择器,可以精准的获取元素对象,这组API都来自于document下,document是浏览器提供的一个全局对象,表示当前页面DOM API基本都是documet对象的方法;
1.1 单个标签选中
对于单个标签元素的获取,使用querySelector,即可;
如下代码:
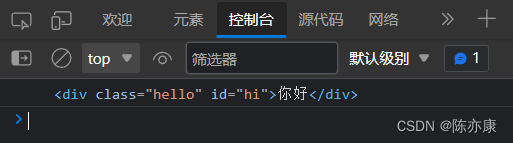
<div class="hello" id="hi">你好</div>
<script>
let div = document.querySelector('div');
console.log(div);
</script>这时候就打开浏览器按下F12,选中控制台,就可以发现,刚刚获取的div元素结果都获取到了;(如下图)

1.2 多个标签选中
querySelector只是获取单个元素标签,当出现多个相同的元素标签时,只会选中第一个;如果想把多个元素都获取到,可以使用querySelectorAll来完成操作,这个时候返回值就是一个数组,每个元素是一个对象;
如下代码:
<div class="hello" id="hi">你好</div>
<div class="word">世界</div>
<div class="China">中国</div>
<script>
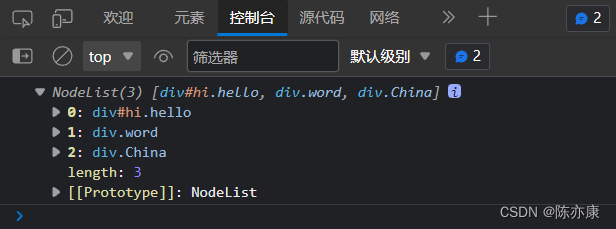
let divs = document.querySelectorAll('div');
console.log(divs);
</script>打开浏览器按下F12,选中控制台就可以发现:(如下图)

二、基于这组DOM API,对元素进行操作
2.1 innerHTML获取/修改元素内容
通过innerHTML获取的是标签内部的子元素内容,所以只适用于双标签,单标签不可以的
获取元素并修改div内容(如下代码)
<div>
<span>hello</span>
<span>world</span>
</div>
<script>
let div = document.querySelector('div');
//读取元素
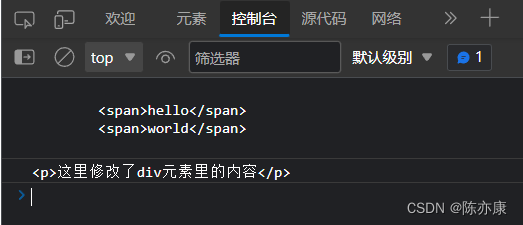
console.log(div.innerHTML);
//修改元素
div.innerHTML = '<p>这里修改了div元素里的内容</p>'
console.log(div.innerHTML);
</script>执行效果如下图:

2.2获取/修改元素属性
通过querySelector / querySelectorAll对元素对象的获取,可以通过此对象对标签属性的修改,修改的就是标签中写的键值对;
如下代码:点击空的a标签,修改href;(不光是这个栗子,其他所有标签的属性也是通过类似的方法进行操作)
<a href="#">点我跳转百度</a>
<script>
let a = document.querySelector('a');
a.onclick = function() {
a.href = "https://www.baidu.com";
}
</script>三、单标签元素属性的获取和修改
3.1 value
通过value获取单标签元素的内容,例如input的标签中,value表示了输入框的内容,修改他,浏览器上的样式也会跟着修改;
如下代码:点击计数(按下+,数字加一,按下-,数字减一)
<input type="text" value="0">
<button class="add">+</button>
<button class="sub">-</button>
<script>
let input = document.querySelector('input');
let add = document.querySelector('.add');
let sub = document.querySelector('.sub');
add.onclick = function() {
//这里注意需要转化为int类型,否则就是字符串
let oldValue = parseInt(input.value);
oldValue = parseInt(oldValue + 1);
input.value = oldValue;
}
sub.onclick = function() {
//这里注意需要转化为int类型,否则就是字符串
let oldValue = parseInt(input.value);
oldValue = parseInt(oldValue - 1);
input.value = oldValue;
}
</script>3.2checked
checked表示了当前复选框的状态——被选中或者未被选中;
如下代码:(单选和全选)
<span>你有什么爱好?</span><br>
<input type="checkbox" class="one">弹琴<br>
<input type="checkbox" class="one">唱歌<br>
<input type="checkbox" class="one">健身<br>
<input type="checkbox" class="all">全选<br>
<script>
let solo = document.querySelectorAll('.one');//返回一个数组
let all = document.querySelector('.all');
all.onclick = function() {
for(let i = 0; i < solo.length; i++) {
solo[i].checked = all.checked;
}
}
</script>3.3 type
表示了当前单标签的type属性是什么,同时也可以对其进行修改;
如下代码:(显示密码和隐藏密码)
<span>输入密码:</span>
<input type="password">
<button>显示密码</button>
<script>
let input = document.querySelector('input');
let button = document.querySelector('button');
button.onclick = function() {
if(input.type == 'password') {
input.type = 'text';
button.innerHTML = '隐藏密码';
}else if(input.type == 'text') {
input.type = 'password';
button.innerHTML = '显示密码';
}else {
alert('类型错误!')
}
}
</script>四、样式属性的修改和获取
4.1 fontSize行内样式操作
CSS中的元素属性,都可以通过JS进行修改,通过 元素.style.属性 即可得到style的属性,例如fontSize,这个属性名和CSS中的样式名是对应的,但是CSS里使用脊柱命名,js中是使用小驼峰命名,于是CSS中的font-size就可以认为等价于fontSize;
如下代码:点击字体,开始变大
<h2 style="font-size: 30px;">点击我可以变大</h2>
<script>
let h2 = document.querySelector('h2');
h2.onclick = function() {
let oldSize = h2.style.fontSize;
oldSize = parseInt(oldSize);
oldSize += 10;
//设置样式的值的时候一定要带上单位!
h2.style.fontSize = oldSize + 'px';
}
</script>4.2 类名样式操作
CSS开发中最常用的是通过类选择器进行选择,通过修改class属性,实现修改样式的效果,而在JS中通过 元素.className 的方式获得属性,因为在 JS中class是一个关键字,于是就用className来表示这个类属性了~
如下代码:(白天模式and夜间模式)
<style>
/*白天模式*/
.light {
color: black;
background-color: white;
}
/*夜间模式*/
.night {
color: aliceblue;
background-color: black;
}
/*将div铺满整个网页*/
/*html铺满其父类——整个浏览器*/
html {
height: 100%;
}
/*body铺满其父类html*/
body {
height: 100%;
}
/*div铺满其父类body*/
div {
height: 100%;
}
</style>
<div class="light">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Vitae maiores maxime corrupti quaerat blanditiis laudantium odio. Quo totam temporibus quia earum enim. Doloremque ipsam sed debitis quod soluta, ea necessitatibus?
Lorem ipsum dolor sit amet consectetur adipisicing elit. Vitae maiores maxime corrupti quaerat blanditiis laudantium odio. Quo totam temporibus quia earum enim. Doloremque ipsam sed debitis quod soluta, ea necessitatibus?
Lorem ipsum dolor sit amet consectetur adipisicing elit. Vitae maiores maxime corrupti quaerat blanditiis laudantium odio. Quo totam temporibus quia earum enim. Doloremque ipsam sed debitis quod soluta, ea necessitatibus?
Lorem ipsum dolor sit amet consectetur adipisicing elit. Vitae maiores maxime corrupti quaerat blanditiis laudantium odio. Quo totam temporibus quia earum enim. Doloremque ipsam sed debitis quod soluta, ea necessitatibus?
Lorem ipsum dolor sit amet consectetur adipisicing elit. Vitae maiores maxime corrupti quaerat blanditiis laudantium odio. Quo totam temporibus quia earum enim. Doloremque ipsam sed debitis quod soluta, ea necessitatibus?
Lorem ipsum dolor sit amet consectetur adipisicing elit. Vitae maiores maxime corrupti quaerat blanditiis laudantium odio. Quo totam temporibus quia earum enim. Doloremque ipsam sed debitis quod soluta, ea necessitatibus?
Lorem ipsum dolor sit amet consectetur adipisicing elit. Vitae maiores maxime corrupti quaerat blanditiis laudantium odio. Quo totam temporibus quia earum enim. Doloremque ipsam sed debitis quod soluta, ea necessitatibus?
Lorem ipsum dolor sit amet consectetur adipisicing elit. Vitae maiores maxime corrupti quaerat blanditiis laudantium odio. Quo totam temporibus quia earum enim. Doloremque ipsam sed debitis quod soluta, ea necessitatibus?
Lorem ipsum dolor sit amet consectetur adipisicing elit. Vitae maiores maxime corrupti quaerat blanditiis laudantium odio. Quo totam temporibus quia earum enim. Doloremque ipsam sed debitis quod soluta, ea necessitatibus?
</div>
<script>
let div = document.querySelector('div');
div.onclick = function() {
if(div.className == 'light') {
div.className = 'night';
}else {
div.className = 'light';
}
}
</script>五、操作节点
5.1、新增节点
分为两个步骤:
第一步:创建元素结点(如下代码)
<body>
<script>
let div = document.createElement('div');
div.id = 'mydiv';//设置id属性
div.className = 'divName';//设置class属性
div.innerHTML = '好久不见你还好吗?';
console.log(div);
</script>
</body>解释:
此时浏览器上并不会有显示,只是创建出了一个新的div结点并填充了属性;通过写下console.log(div),可以在浏览器的控制台里观察到此标签;(下如图)

第二步:把元素结点插入到dom树中;(有两种方法)
方法一:通过appendChild 或者 append将结点插入到指定结点的最后一个孩子结点的后面(如下代码)
<body>
<div class="target">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
<script>
let div = document.createElement('div');
div.id = 'mydiv';//设置id属性
div.className = 'divName';//设置class属性
div.innerHTML = '好久不见你还好吗?';
console.log(div);
let target = document.querySelector('.target');
target.appendChild(div);//这里也可以使用append达到同样的效果
</script>
</body>效果如下:(浏览器页面)

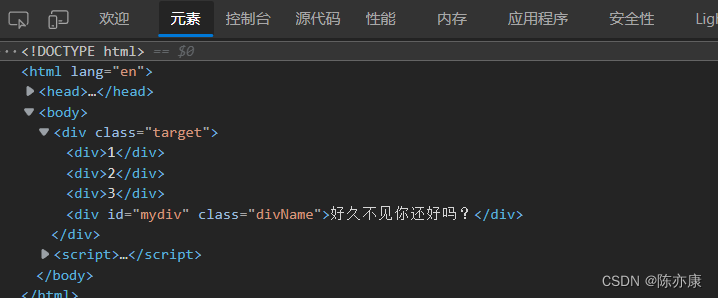
效果如下:(浏览器控制台)

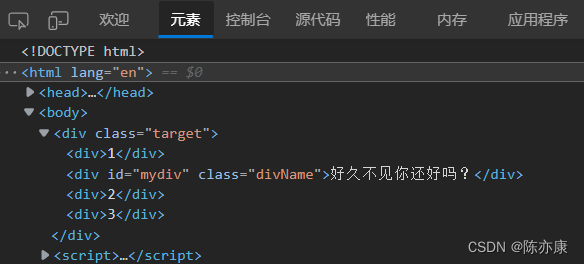
方法二:使用 insertBefore(要插入的结点,要插入的位置) 将节点插入到指定的节点位置(如下代码,插入到下标为1的位置;“注意:下标从0开始”)
<body>
<div class="target">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
<script>
let div = document.createElement('div');
div.id = 'mydiv';//设置id属性
div.className = 'divName';//设置class属性
div.innerHTML = '好久不见你还好吗?';
console.log(div);
let target = document.querySelector('.target');
target.insertBefore(div, target.children[1]);//表示插入到第1个孩子结点的位置(下标从0开始)
</script>
</body>效果如下:(浏览器页面)

效果如下:(浏览器控制台)

5.2、删除结点
使用 removeChild 删除子节点
如下代码:
<div id="top">
<div>1</div>
<div id="nested">我是要被删除的结点</div>
<div>2</div>
</div>
<script>
let d = document.getElementById("top");
let nested = document.getElementById("nested");
let throwawayNode = d.removeChild(nested);
</script>注意:
- 返回值为该被删除节点;
- 被删除节点只是从 dom 树被删除了, 但是仍然在内存中, 可以随时加入到 dom 树的其他位置;