Vue Router 是Vue.js的官方路由器。它与 Vue.js 核心深度集成,使使用 Vue.js
构建单页应用程序变得轻而易举。特点包括:
- 嵌套路由映射 动态路由 模块化、
- 基于组件的路由器配置 路由参数、查询、通配符 查看由 Vue.js 的过渡系统提供支持的过渡效果
- 细粒度的导航控制
- CSS 类的链接
- HTML5 历史模式或哈希模式
- 可定制的滚动行为
-URL 的正确编码
使用 Vue + Vue Router 创建单页应用程序很使用 Vue.js,我们已经在使用组件组合应用程序。在将 Vue Router 添加到组合中的时候,我们需要做的就是将我们的组件映射到路由感觉:并让 Vue Router 知道它们在哪里渲染。
请注意,我们如何使用自定义组件来创建链接,而不是经常使用的a标签。router-link这允许 Vue Router 在不重新加载页面的情况下更改 URL
1.安装
npm
npm install vue-router@4
yarn
yarn add vue-router@4
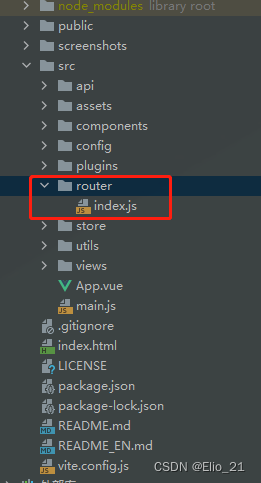
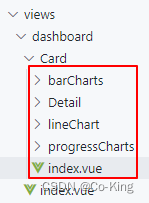
2.src路径下创建文件

3.在路由文件引入相关路由方法
import {createRouter, createWebHashHistory} from "vue-router";
4.创建路由映射数组
const routes = [
{
path: '/',
redirect: '/Home'
},
{
path: "/",
name: "Home",
component: Home,
}
];
拥有子路由情况
{
path: "/",
name: "Home",
component: Home,
children: [
{
path: "/dashboard",
name: "dashboard",
meta: {
title: '系统首页'
},
component: () => import ( /* webpackChunkName: "dashboard" */ "../views/admin/Dashboard.vue")
}, {
path: "/table",
name: "basetable",
meta: {
title: '表格'
},
component: () => import ( /* webpackChunkName: "table" */ "../views/admin/BaseTable.vue")
}, {
path: "/admin-list",
name: "admin-list",
meta: {
title: '管理员列表'
},
component: () => import ( /* webpackChunkName: "table" */ "../views/admin/competence/adminList.vue")
},{
path: "/node-list",
name: "node-list",
meta: {
title: '节点列表'
},
component: () => import ( /* webpackChunkName: "table" */ "../views/admin/competence/nodeList.vue")
}
]
}
5.配置路由对象并导出
const router = createRouter({
history: createWebHashHistory(),
routes
});
export default router;
6.配置完成之后在main.js文件中引入
import router from './router'
const app = createApp(App)
app.use(router).mount('#app')
声明式导航
index.vue
<template>
<router-link to="/home">首页</router-link>
<!-- 显示-->
<router-view />
</template>
编程式导航
除了使用为声明式导航创建标记方式外,我们还可以使用路由器的实例方法以编程完成此操作。
编程式导航新的vue-router里面尤大加入了一些方法,具体使用如下:
引入路由函数
import { useRouter } from "vue-router";
使用
setup() {
//初始化路由
const router = useRouter();
router.push({
path: "/"
});
return {};
}
前置守卫 顾名思义,Vue路由器提供的每个卫士主要用于通过审核或取消来保护导航。有多种连接到导航过程的方法:多种方式、路线或组件内。
router.beforeEach((to, from) => {
// ...
// explicitly return false to cancel the navigation
return false
})
to:导航到的标准化格式的目标路线位置。
from:以标准化格式导航的当前路线位置。
任选的第三个参数next
在之前版本的 Vue Router 中,也可以使用第三个参数 next,但这是一个常见的错误来源,并通过RFC将其删除。它仍然受支持,这意味着您可以将第三个参数传递给任何导航守卫。在这种情况下,您必须next如果用户无法在给定通道中调用。











![Vue warn]: Component is missing template or render function.](https://img-blog.csdnimg.cn/67528507bb274db48761a6ab32ca067c.png)