文章の目录
- 1、video 是什么了
- 2、video的相关属性
- 2.1、autoplay
- 2.2、buffered
- 2.3、controls
- 2.4、loop
- 2.5、muted
- 2.6、height
- 2.7、width
- 2.8、preload
- 2.9、src
- 2.10、poster
- 2.11、controlslist
- 2.12、crossorigin
- 2.13、currentTime
- 2.14、disablePictureInPicture
- 2.15、disableRemotePlayback
- 2.16、duration 只读
- 2.17、intrinsicsize
- 2.18、playsinline
- 2.19、played
- 3、示例
- 4、注意点
- 5、video支持的类型
- 6、字幕track
- 6.1、属性
- 6.1.1、default
- 6.1.2、kind
- 6.1.3、label
- 6.1.4、src
- 6.1.5、srclang
- 6.2、示例
- 6.3、使用track需要注意的点
- 写在最后
1、video 是什么了
<video> 元素用于在 HTML 或者 XHTML 文档中嵌入媒体播放器,用于支持文档内的视频播放。你也可以将 <video> 标签用于音频内容,但是 <audio> 元素可能在用户体验上更合适。
2、video的相关属性
2.1、autoplay
布尔属性;指定后,视频会马上自动开始播放,不会停下来等着数据载入结束。
2.2、buffered
这个属性可以读取到哪段时间范围内的媒体被缓存了。该属性包含了一个 TimeRanges 对象。
2.3、controls
加上这个属性,Gecko 会提供用户控制,允许用户控制视频的播放,包括音量,跨帧,暂停/恢复播放。
2.4、loop
布尔属性;指定后,会在视频结尾的地方,自动返回视频开始的地方。
2.5、muted
布尔属性,指明了视频里的音频的默认设置。设置后,音频会初始化为静音。默认值是false,意味着视频播放的时候音频也会播放 。
2.6、height
视频展示区域的高度,单位是CSS像素。
2.7、width
视频显示区域的宽度,单位是CSS像素。
2.8、preload
该枚举属性旨在告诉浏览器作者认为达到最佳的用户体验的方式是什么。可能是下列值之一:
- none
提示作者认为用户不需要查看该视频,服务器也想要最小化访问流量;换句话说就是提示浏览器该视频不需要缓存。
- metadata
提示尽管作者认为用户不需要查看该视频,不过抓取元数据(比如:长度)还是很合理的。
- auto
用户需要这个视频优先加载;换句话说就是提示:如果需要的话,可以下载整个视频,即使用户并不一定会用它。
- 空字符串
也就代指 auto 值。
注意:
autoplay 属性优先于 preload 假如用户想自动播放视频,那么很明显浏览器需要下载视频。同时设置 autoplay 和 preload 属性在规范里是允许的。
规范没有强制浏览器去遵循该属性的值;这仅仅只是个提示。
假如不设置,默认值就是浏览器定义的了 (即,不同浏览器会选择自己的默认值),即使规范建议设置为 metadata。
2.9、src
要嵌到页面的视频的 URL。可选;你也可以使用 video 块内的 <source> 元素来指定需要嵌到页面的视频。
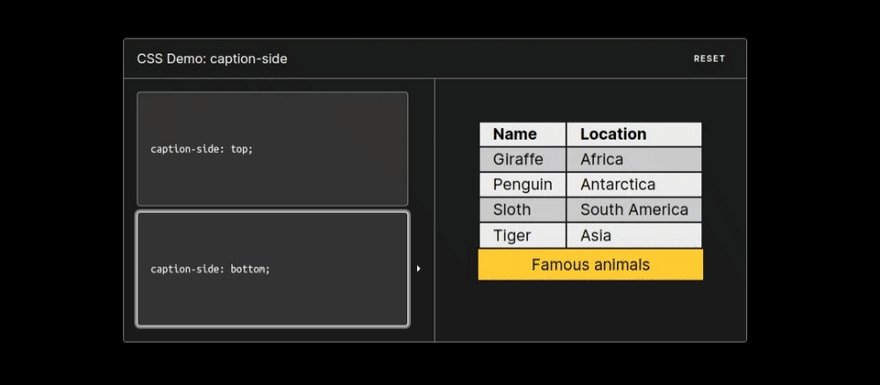
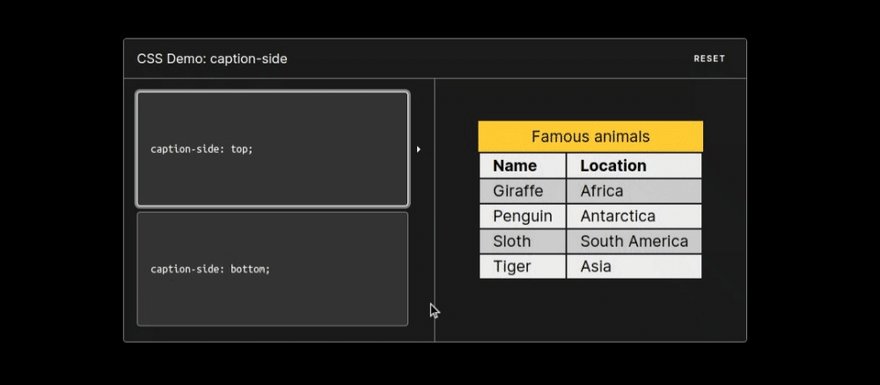
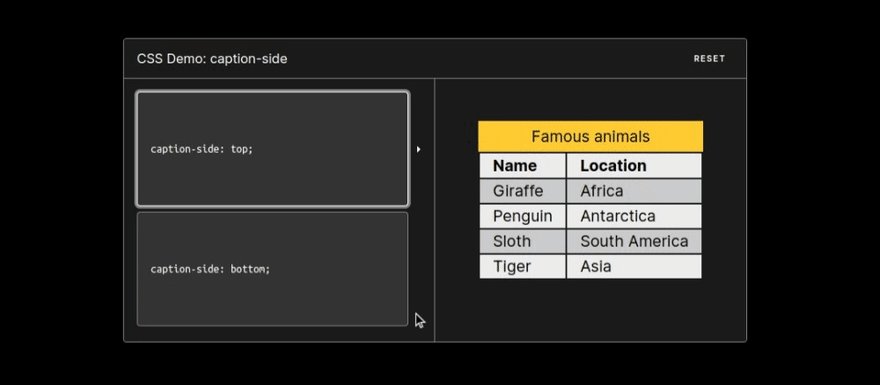
2.10、poster
一个海报帧的 URL,用于在用户播放或者跳帧之前展示。如果属性未指定,那么在第一帧可用之前什么都不会展示;之后第一帧就像海报帧一样展示。
2.11、controlslist
当浏览器显示自己的控件集(例如,当指定了 Controls 属性时),Controlslist 属性将帮助浏览器选择在媒体元素上显示的控件。
允许接受的 value 有 nodownload,nofullscreen 和 noremoteplayback
2.12、crossorigin
该枚举属性指明抓取相关图片是否必须用到 CORS(跨域资源共享)。 支持CORS的资源可在 <canvas> 元素中被重用,而不会被污染。允许的值如下:
- anonymous
跨域请求(即,使用 Origin: 的HTTP头)会被执行。但是不发送凭证(即,不发送cookie, X.509 证书或者 HTTP Basic 授权)。如果服务器不提供证书给源站点 (不设置 Access-Control-Allow-Origin: HTTP头),图片会被污染,并且它的使用会受限。
- use-credentials
跨域请求A cross-origin request (i.e. with Origin: HTTP header) 会被执行,且凭证会被发送 (即, 发送一个 cookie,一个证书和 HTTP Basic 授权会被执行)。如果服务器不提供证书给源站点 (通过Access-Control-Allow-Credentials: HTTP 头),图像会被污染且它的使用会受限。
不加这个属性时,抓取资源不会走 CORS 请求(即,不会发送 Origin: HTTP 头),保证其在 <canvas> 元素中使用时不会被污染。如果指定非法值,会被当作指定了枚举关键字 anonymous 一样使用。
2.13、currentTime
读取CurentTime返回一个双精度浮点值,指示以秒为单位的媒体的当前播放位置。如果video尚未开始播放,则会在开始播放后返回偏移量。通过CurentTime将当前播放位置设置为给定时间,会在加载媒体时将媒体查找到该位置(从指定的位置开始播放)。
媒体正在播放的情况下,如果媒体缓冲区的数据已经过期(视频已经播放完),则 user agent 有可能无法正常拿到数据。有些媒体可能有一个不以0秒开始的媒体时间线(不是从头开始播放的),因此应该将currentTime的时间设置在其数据失效之前。getStartDate() 这个方法可以用来确定媒体时间线起始的坐标。
2.14、disablePictureInPicture
防止浏览器建议图片中的上下文菜单或在某些情况下自动请求图片中的图片。该属性可以禁用 video 元素的画中画特性,右键菜单中的“画中画”选项会被禁用
2.15、disableRemotePlayback
一个布尔属性,用于禁用使用有线连接的设备(HDMI、DVI等)的远程播放功能。无线技术(Miracast、Chromecast、DLNA、AirPlay等)。
2.16、duration 只读
一个双精度浮点值,它指示媒体的持续时间(总长度),以秒为单位,在媒体的时间线上。如果元素上没有媒体,或者媒体无效,则返回的值为NaN。如果媒体没有已知终点(例如时间未知的实时流、网络广播、来自WebRTC的媒体等等),那么这个值就是Infinity。
2.17、intrinsicsize
这个属性告诉浏览器忽略图像的实际内在大小,并假装它是属性中指定的大小。具体来说,图像将在这些维度上展开,图像上的 naturalWidth/naturalHeight 将返回此属性中指定的值。
2.18、playsinline
一个布尔属性,标志视频将被“inline”播放,即在元素的播放区域内。请注意,没有此属性并不意味着视频始终是全屏播放的。
2.19、played
一个 TimeRanges 对象,指明了视频已经播放的所有范围。
3、示例
<video controls width="250">
<source src="/media/cc0-videos/flower.webm" type="video/webm">
<source src="/media/cc0-videos/flower.mp4" type="video/mp4">
Sorry, your browser doesn't support embedded videos.
</video>
4、注意点
- 在
<video></video>标签中间的内容,是针对浏览器不支持此元素时候的降级处理; - 开始标签和结束标签都必须有;
- 谷歌浏览器把视频标签的自动播放禁止了;
5、video支持的类型

6、字幕track
<track> 元素被当作媒体元素 <audio> 和 <video> 的子元素来使用。它允许指定时序文本字幕(或者基于时间的数据),例如自动处理字幕。字幕格式有 WebVTT 格式(.vtt格式文件)— Web 视频文本字幕格式,以及指时序文本标记语言(TTML)格式。
6.1、属性
该元素包含全局属性。
6.1.1、default
该属性定义了该 track 应该启用,除非用户首选项指定了更合适一个track。每个媒体元素里面只有一个 track 元素可以有这个属性。
6.1.2、kind
定义了 text track 应该如何使用。如果省略了该属性,默认的 kind 值就是 subtitles。下面是允许的关键字:
- subtitles
字幕给观影者看不懂的内容提供了翻译。比如英文电影里非英文的对话框或者文字。
字幕可能包含额外的内容,通常有附加的背景信息。比如在电影星球大战开头的文字,或者某个场景的日期,时间,还有地点。
- captions
隐藏式字幕提供了音频的转录甚至是翻译。
可能包含重要的非言语的信息,比如音乐提示或者音效。可以指定提示音的源文件 (e.g. music,text,character)。
适用于耳聋的用户或者当调成静音的时候。
- descriptions
视频内容的文本描述。
适用于失明用户或者当视频不可见的场景。
- chapters
章节标题用于用户浏览媒体资源的时候。
- metadata
脚本使用的track。对用户不可见。
6.1.3、label
当列出可用的 text tracks 时,给浏览器使用的 text track 的标题,这种标题是用户可读的。
6.1.4、src
track的地址。必须是合法的URL。该属性必须定义。
6.1.5、srclang
track 文本数据的语言。它必须是合法的 BCP 47 语言标签。如果 kind 属性被设为 subtitles,那么 srclang 必须定义。
6.2、示例
<video controls poster="/images/sample.gif">
<source src="sample.mp4" type="video/mp4">
<source src="sample.ogv" type="video/ogv">
<track kind="captions" src="sampleCaptions.vtt" srclang="en">
<track kind="descriptions" src="sampleDescriptions.vtt" srclang="en">
<track kind="chapters" src="sampleChapters.vtt" srclang="en">
<track kind="subtitles" src="sampleSubtitles_de.vtt" srclang="de">
<track kind="subtitles" src="sampleSubtitles_en.vtt" srclang="en">
<track kind="subtitles" src="sampleSubtitles_ja.vtt" srclang="ja">
<track kind="subtitles" src="sampleSubtitles_oz.vtt" srclang="oz">
<track kind="metadata" src="keyStage1.vtt" srclang="en" label="Key Stage 1">
<track kind="metadata" src="keyStage2.vtt" srclang="en" label="Key Stage 2">
<track kind="metadata" src="keyStage3.vtt" srclang="en" label="Key Stage 3">
</video>
6.3、使用track需要注意的点
- 一个 media 元素的任意两个 track 子元素不能有相同的 kind,srclang 和 label 属性;
- 它是一个空元素;
- 开始标签必须存在,结束标签可以省略;
写在最后
如果你感觉文章不咋地
//(ㄒoㄒ)//,就在评论处留言,作者继续改进;o_O???
如果你觉得该文章有一点点用处,可以给作者点个赞;\\*^o^*//
如果你想要和作者一起进步,可以微信扫描二维码,关注前端老L;~~~///(^v^)\\\~~~
谢谢各位读者们啦(^_^)∠※!!!