今天git clone一个项目发现npm i后发现自己的文件下面没有node_modules包,但是有如图提示:但是文件夹下没有任何新增文件
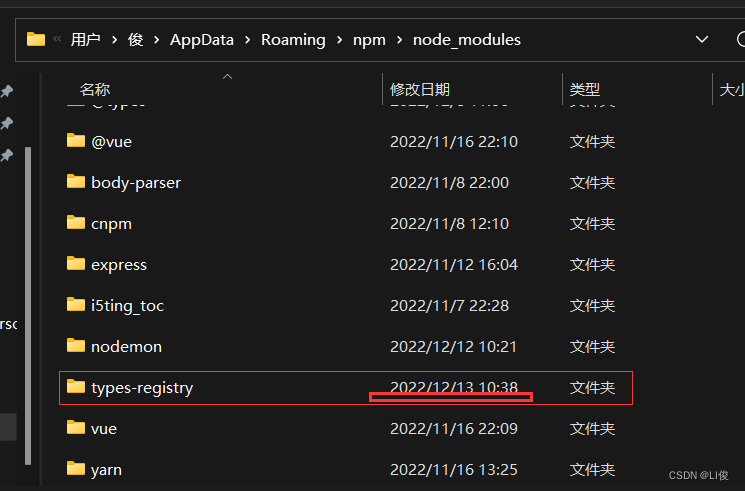
added 1 package in 674ms随后查看了C:\Users\俊\AppData\Roaming\npm\node_modules
图一:

里面存在今天执行npm i后产生的文件,于是我由在cmd下执行
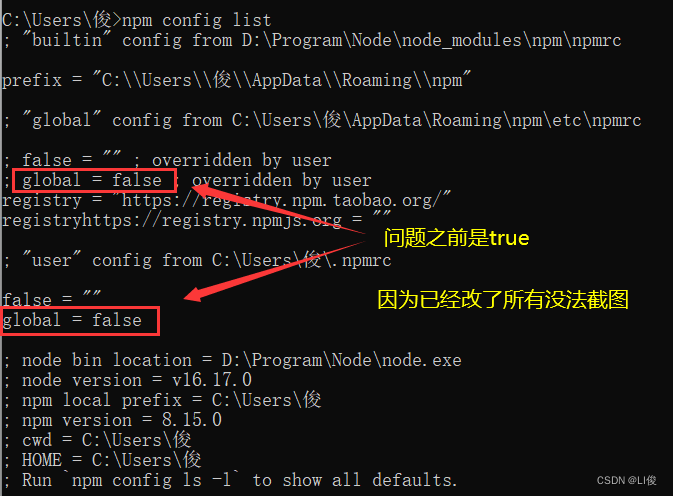
npm config list图二:

可能有的人只有图中第一个箭头这里有global,但是我有俩个所以我直接改了俩个都为false
先说第一个global的修改,网上大部分推荐修改是执行代码修改,但是有的时候或者对有些同学来说是无法生效的,也就是执行
npm config set global = false再执行
npm config list显示的结果依然是global = true
!!!注意个人推荐手动修改,百分百能修改代码,按照下面的路径对照自己的电脑文件夹路径去找到etc里面npmrc文件
C:\Users\俊\AppData\Roaming\npm\etc
打开npmrc文件,写入global = false,推荐自己重新写一句在原来的代码后面
图三:

按上面的顺序执行后,再去执行npm i就能将依赖包【node_modules】下载到所在文件夹了
接下来说图二中第二个箭头这里的global,同样先找路径
C:\Users\俊 ------这里的俊是我电脑上的,你自己的电脑不一样
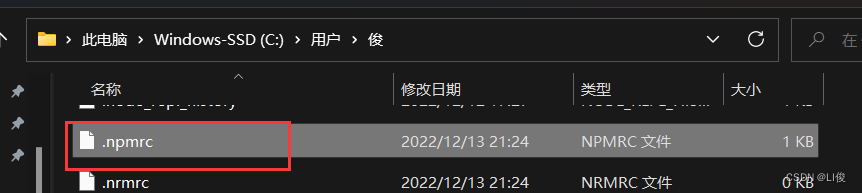
然后找到.npmrc文件
图四:

依然打开文件进行修改,注意不是nrmrc,是npmrc
写入global = false
图五:

最后在进行npm i就好了