在上一篇文章 什么是SVG?——SVG快速入门 中我对SVG做了基础的介绍,这篇文章将集中讲解<path>标签
本站链接:什么是SVG?——SVG快速入门_gxyzlxf的博客-CSDN博客
稀土掘金链接:什么是SVG?——SVG快速入门 - 掘金
path的所有命令如下,除了M、L和Z 非常简单外,我会在这篇文章中对剩下的命令的用法进行详细介绍。
M = moveto 起始
L = lineto 连线
H = horizontal lineto 水平线
V = vertical lineto 垂直线
C = curveto 三次贝塞尔曲线
S = smooth curveto 三次贝塞尔曲线
Q = quadratic Bézier curve 二次贝塞尔曲线
T = smooth quadratic Bézier curveto 二次贝塞尔曲线
A = elliptical Arc 椭圆弧
Z = closepath 闭合(从最后一个点连直线到起始点)
使用大写字母表示绝对位置,小写字母表示相对位置(相对于起点的位置,向右向下为正)。
一、H和V命令,画水平/垂直线
这两个命令非常简单,命令后面跟上一个参数即可。
以H为例进行说明:使用大写H是绝对位置,表示从前一个点向该X坐标画一条水平线,比如下面第一行代码,相当于从(50,50)向(150,50)连线,线的长度为100。
而使用小写h是相对位置,相当于指定线的长度,长度为正表示向右向下,比如下面第二行代码,表示从(50,50)画一条长为150的水平线。
V和H用法完全相同,只不过把水平变成垂直而已。下面三行代码的效果如下:
<path d="M 50 50 H 150" stroke="blue" stroke-width="5" fill="none" />
<path d="M 50 80 h 150" stroke="blue" stroke-width="5" fill="none" />
<path d="M 50 80 v 50" stroke="blue" stroke-width="5" fill="none" />
二、Q和T命令,画二次贝塞尔曲线
(一)Q命令
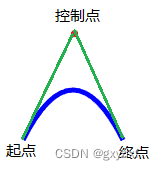
Q后面跟两组坐标 x1 y1 x y 分别是控制点和终点,控制点的作用是确定起点和终点的曲线斜率

例子如下:前两行代码一个用的是大写Q,一个是小写q,绘制出了相同的形状。
<path d="M 50 250 Q 100 150 150 250" stroke="blue" stroke-width="5" fill="none" />
<path d="M 200 250 q 50 -100 100 0" stroke="blue" stroke-width="5" fill="none" />
<path d="M 350 250 q 20 -100 100 0" stroke="blue" stroke-width="5" fill="none" /> 
(二)T命令
T命令也是用来画二次贝塞尔曲线,但是后面只跟一组坐标,就是终点的坐标。
它其实是一种简写,让程序根据前一个控制点推测出这次的控制点(关于终点中心对称),所以使用T之前必须有一个控制点,换句话说,T必须跟着Q或T使用。如果单独使用,会默认控制点就是终点,则画出的是直线而不是曲线。
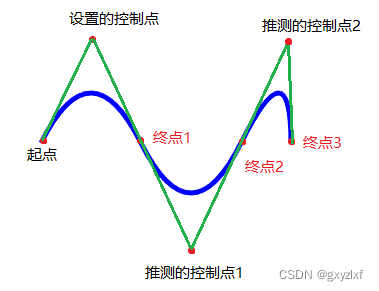
它的原理示意图是:

例子:第2行代码就是单独使用T命令的例子,画出的是直线
<path d="M 50 450 q 50 -100 100 0 t 100 0 t 50 0" stroke="blue" stroke-width="5" fill="none" />
<path d="M 450 350 t 50 80" stroke="blue" stroke-width="5" fill="none" />

三、C和S命令,画三次贝塞尔曲线
(一)C命令
画三次贝塞尔曲线需要三组坐标点x1 y1 x2 y2 x y,分别是起点的控制点,用来控制曲线射出的方向;终点的控制点,用来控制曲线射入的方向;最后是终点。
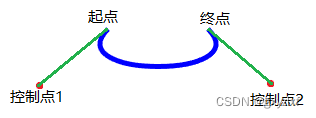
原理示意图:

例:
<path d="M 100 550 C 50 600 250 600 200 550" stroke="blue" stroke-width="5" fill="none" /> 
(二)S命令
S命令和T命令一样,属于一种简写方式。只定义第二个控制点和终点,让程序根据之前的命令推测第一个控制点的位置(与前一条命令的第二个控制点关于前一条命令的终点中心对称),同样必须跟着C或S使用。如果单独使用,会默认两个控制点在同一位置,就变成了二次贝塞尔曲线。听着有点绕,看下面的原理示意图就很清晰了:

例:第2行代码就是单独使用T命令的例子,画出的是二次贝塞尔曲线
<path d="M 300 550 C 250 600 450 600 400 550 s 150 -50 100 0" stroke="blue" stroke-width="5" fill="none" />
<path d="M 700 550 S 650 500 600 550" stroke="blue" stroke-width="5" fill="none" />

四、A命令,画椭圆弧
个人觉得是最复杂的一个命令,试了半天没试明白,又百度了半天,然后再自己尝试,总算搞懂了。
A后面跟的参数有点多,分别是:
1.x轴半径(可以写比例,写比例时默认用符合条件的最小值,参数4就没有意义了)
2.y轴半径(可以写比例,写比例时默认用符合条件的最小值,参数4就没有意义了)
3.x轴旋转度数(顺时针方向为正)
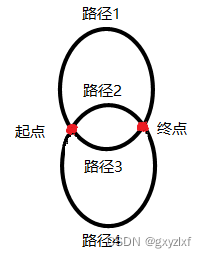
在前面三个参数确定的情况下,满足当前点到指定点(X,Y)位置条件的圆弧总是有四条,如图:

4.优弧还是劣弧(0或1,0表示劣弧,1表示优弧) 排除一半。(忘了椭圆是不是和圆一样有优弧和劣弧的概念,反正就是长度短的一条路径和长度长的一条路径)
5.弧线方向(0或1,0表示从起点到终点沿逆时针画弧,1表示从起点到终点沿顺时针画弧)再排除一半,只剩唯一一条。
6.终点x
7.终点y
一口气看这么多参数确实不好记,参照下面的例子可以帮助你更好的理解。
例:
1.x轴半径和y轴半径的比是1:2,不旋转,从起点逆时针画弧,终点为起点右侧100距离。
<path d="M 50 650 a 1 2 0 0 0 100 0" stroke="blue" stroke-width="5" fill="none"/>
2.顺时针旋转30°
<path d="M 170 650 a 1 2 30 0 0 100 0" stroke="blue" stroke-width="5" fill="none"/> 
3.优弧和劣弧
下面的优弧和劣弧都是按逆时针画的
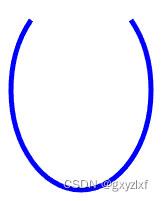
优弧
<path d="M 300 650 a 70 100 0 1 0 100 0" stroke="blue" stroke-width="5" fill="none"/> 
劣弧
<path d="M 450 650 a 70 100 0 0 0 100 0" stroke="blue" stroke-width="5" fill="none"/>
4.顺时针画弧
<path d="M 600 650 a 1 2 0 0 1 100 0" stroke="blue" stroke-width="5" fill="none"/>
以上就是SVG中<path>标签所有命令的用法总结,希望能有所帮助。
写在最后
这是我在稀土掘金发过的文章,稀土掘金的个人主页为峰兄兄 的个人主页 - 动态 - 掘金,两边都会更新,那边一般会早个几天。欢迎大家关注~
文章中的所有图都是我运行自己练习时的代码截的图,原理图也是在截图的基础上,在画图工具中编辑的,希望能得到更多人的认可,也希望能尊重我的劳动成果,未经许可不要转载哦~