项目介绍:后端采用Jsp+Servlet。前端使用的是Layui的一个网站模板。开发一个在线的医院预约挂号系统。从角色的划分,包括用户、医生、管理员。功能模块上包括了公告发布、医院信息查看、医院医生信息查看、预约医生、病例记录、挂号审核、图表统计等模块。
项目类型:JavaWeb源码
用户类型:3个角色(管理员+用户+医生)
主要技术:Jsp+Servlet+MySQL+Layui
开发工具:Eclipse/Idea均可使用,有两个不同的版本
数据库:MySQL
数据库表:8张
🍅演示视频在底部🍅
🍅文末获取联系🍅
摘要
随着医疗水平的提高,以及人们对于健康的观念越来越重视,出入医院成了一种常见的现象。而随着看病人数增多,经常出现挂号难的现象。一部分原因时号源有限,挂号人数多;另一方面是绝大多数人都选择线下取号。这就导致了医院当中排队的人数过多。本系统则是基于JavaWeb技术开发的Web应用程序。通过Eclipse进行编程开发。之后通过MySQL构建数据库表。由Tomcat运行访问。人们只需要在网上自行预约,在规定的时间内前往医院就诊,即可实现和线下医院预约取号一样的操作。而系统中的医生角色,则可以直接接受预约就诊的请求。之后在接诊的时候,为患者填写相关的病历单。传统的就诊方式则是纸质病历单,这难以保存,且文字显示不方便。而线上的病历单则可以快速查看数据,且永久保存在MySQL。线上预约就诊在很大程度上方便了人们看病。
系统功能结构图

目录
00完整的程序目录
01管理员端功能介绍
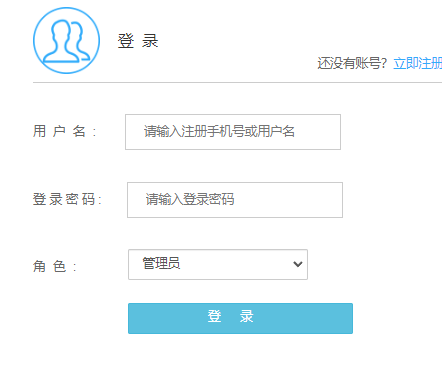
1.0用户登录
1.1用户注册
1.2患者管理
1.3科室管理
1.4医生信息管理
1.5公告管理
1.6医院新闻发布
1.7医生挂号情况统计
02用户功能介绍
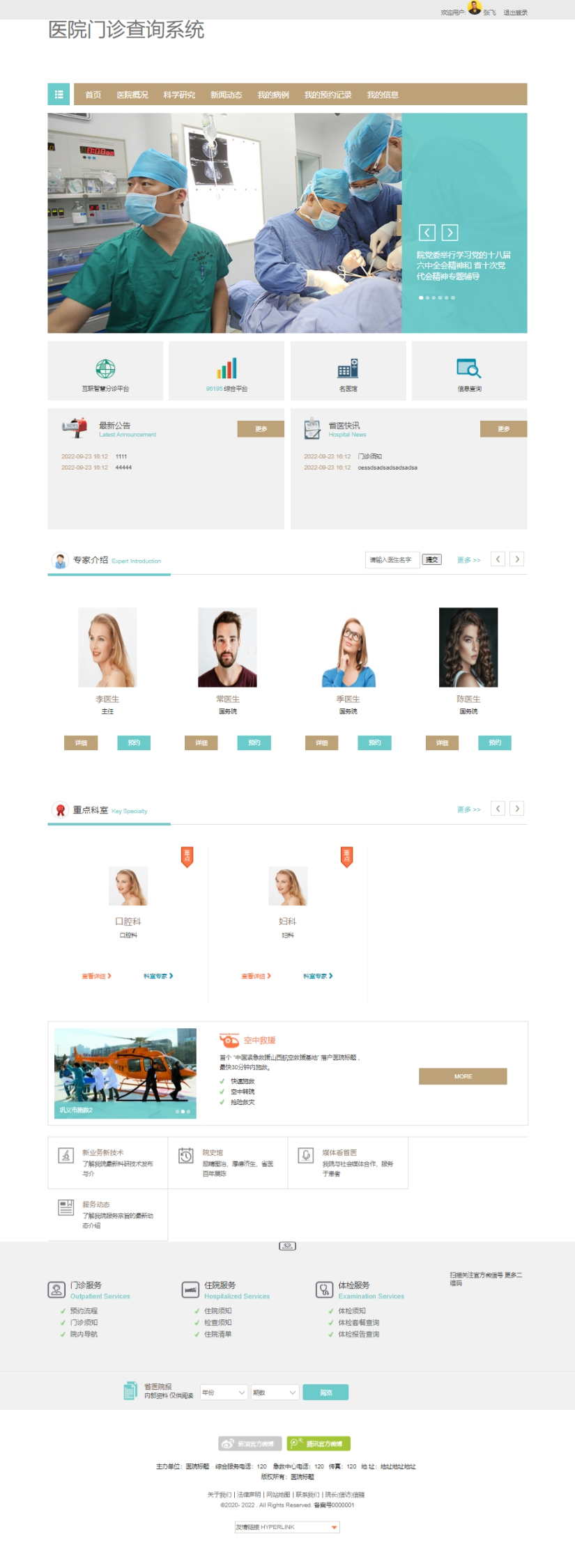
2.1 系统首页
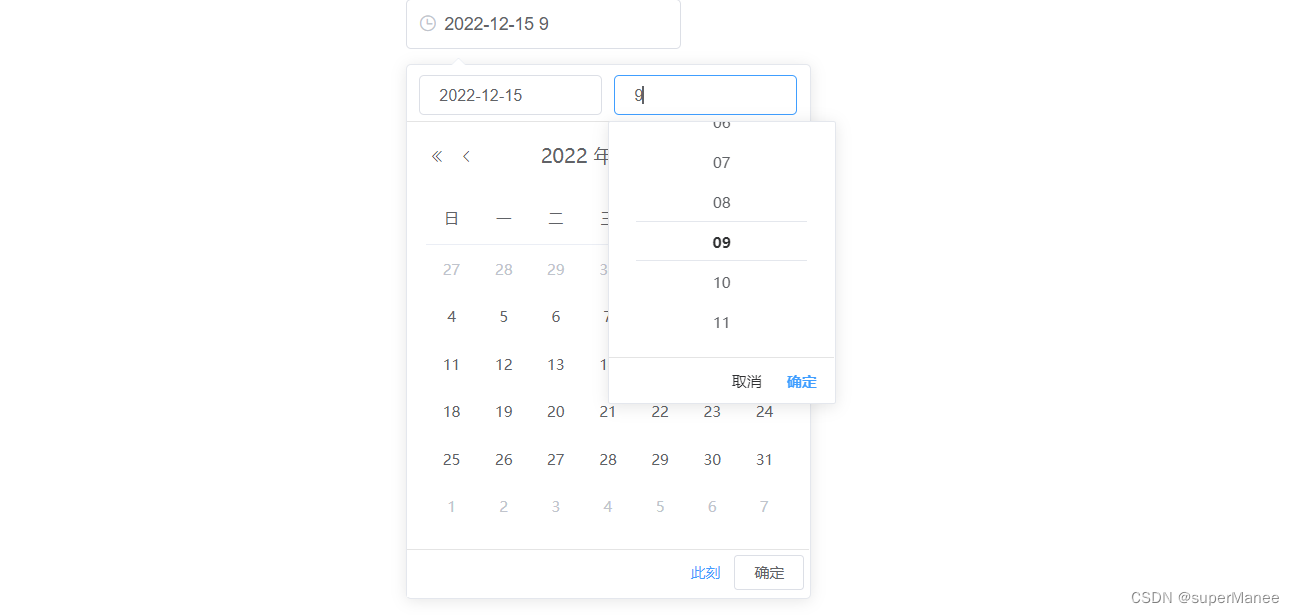
2.2在线预约挂号
2.3医院信息介绍
2.4公告动态查看
2.5新闻通知
2.6预约记录管理
2.7个人资料修改
03医生端功能介绍
3.1门诊预约审核
3.2病例录入
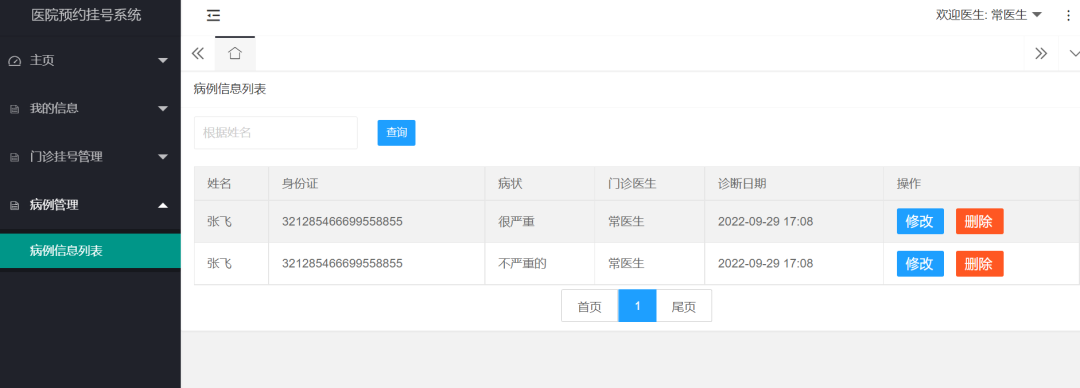
3.3病例信息管理
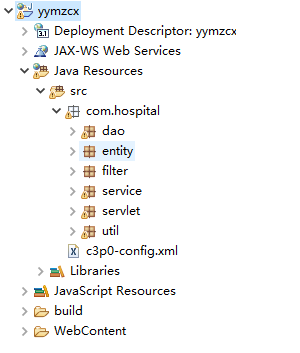
04项目结构
Eclipse版本目录
Idea版本目录
05数据库设计
06系统演示
00完整的程序目录

01管理员端功能介绍
1.0用户登录

1.1用户注册

1.2患者管理

1.3科室管理

1.4医生信息管理

1.5公告管理

1.6医院新闻发布

1.7医生挂号情况统计

02用户功能介绍
2.1 系统首页

2.2在线预约挂号


2.3医院信息介绍

2.4公告动态查看

2.5新闻通知

2.6预约记录管理

2.7个人资料修改

03医生端功能介绍
3.1门诊预约审核

3.2病例录入

3.3病例信息管理

04项目结构
Eclipse版本目录

Idea版本目录

05数据库设计

06系统演示
javaweb医院挂号系统(医院预约挂号系统毕业设计)
-- ----------------------------
-- Table structure for admin
-- ----------------------------
DROP TABLE IF EXISTS `admin`;
CREATE TABLE `admin` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`username` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL,
`password` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL,
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 2 CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = Dynamic;
-- ----------------------------
-- Table structure for board
-- ----------------------------
DROP TABLE IF EXISTS `board`;
CREATE TABLE `board` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`title` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL,
`content` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL,
`fbrq` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL,
`fbr` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL,
`see_count` int(11) DEFAULT 0,
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 3 CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = Dynamic;
-- ----------------------------
-- Table structure for dept
-- ----------------------------
DROP TABLE IF EXISTS `dept`;
CREATE TABLE `dept` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`k_no` varchar(30) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL,
`name` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL,
`detail` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL,
`tp` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL,
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 3 CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = Dynamic;
-- ----------------------------
-- Table structure for doctor
-- ----------------------------
DROP TABLE IF EXISTS `doctor`;
CREATE TABLE `doctor` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`phone` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL,
`pwd` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL,
`name` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL,
`d_id` int(11) DEFAULT NULL,
`job` varchar(50) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL,
`note` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL,
`tx` varchar(50) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL,
`create_date` varchar(50) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL,
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 14 CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = Dynamic;
-- ----------------------------
-- Table structure for mzgh
-- ----------------------------
DROP TABLE IF EXISTS `mzgh`;
CREATE TABLE `mzgh` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`u_id` int(11) DEFAULT NULL,
`doctor_id` int(11) DEFAULT NULL,
`note` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL,
`yyrq` varchar(30) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL,
`detail` varchar(30) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL,
`status` varchar(10) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL,
`create_time` varchar(50) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL,
`uname` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL,
`dname` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL,
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 5 CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = Dynamic;
-- ----------------------------
-- Table structure for news
-- ----------------------------
DROP TABLE IF EXISTS `news`;
CREATE TABLE `news` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`title` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL,
`content` text CHARACTER SET utf8 COLLATE utf8_general_ci,
`fbsj` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL,
`see_count` int(11) DEFAULT 0,
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 3 CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = Dynamic;
-- ----------------------------
-- Table structure for record
-- ----------------------------
DROP TABLE IF EXISTS `record`;
CREATE TABLE `record` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`name` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL,
`cno` varchar(50) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL,
`detail` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL,
`dname` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL,
`zdrq` varchar(50) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL,
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 5 CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = Dynamic;
-- ----------------------------
-- Table structure for user
-- ----------------------------
DROP TABLE IF EXISTS `user`;
CREATE TABLE `user` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`phone` varchar(30) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL,
`pwd` varchar(50) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL,
`name` varchar(50) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL,
`sex` varchar(10) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL,
`birthady` varchar(50) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL,
`address` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL,
`cno` varchar(50) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL,
`tx` varchar(100) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL,
`create_date` varchar(50) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL,
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 7 CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = Dynamic;
SET FOREIGN_KEY_CHECKS = 1;