前端基于 uniapp 获取微信小程序 URL Link 短链,适用于短信、邮件、网页、微信内等拉起小程序的业务场景。目前仅针对国内非个人主体的小程序开放。
前言:微信小程序此前可以在小程序管理后台-工具 中直接快捷生成小程序指定页面的 https 短链,后微信官方更新后弃用了该方式,采用调用官方获取小程序短链的API获取。且自 2022 年 4 月 11 日起,URL Link有效期最长 30 天,不再支持永久有效的URL Link、不再区分短期有效URL Link与长期有效URL Link。(详情见官方文档)
注:微信官方文档提醒获取小程序 URL Link 的接口应该在服务器端调用,本文主要是记录前端自行生成小程序指定页面 https 短链的方法。(微信官方文档-获取URL Link:urllink.generate )
本文示例使用 HTTPS 调用方式,并封装了将小程序指定页面直接转换为 https 短链的方法。
准备:首先你需要准备好该小程序的 AppID(小程序ID) 和 AppSecret(小程序密钥) 。这是生成 access_token 所必须的。(获取路径:登录微信小程序管理后台-开发管理-开发设置)
已将获取小程序指定页面 https 短链的核心业务封装为 getAppLink() 方法,可直接复制使用,注意该方法发起网络请求的方式是 uni.request() ,该方法中的 appid 和 secret 需填充你小程序的相关数据。核心代码如下:
getAppLink(params) {
// AppID(小程序ID)
const appid = ''
// AppSecret(小程序密钥)
const secret = ''
// 先发起请求获取凭证
uni.request({
url: `https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=${appid}&secret=${secret}`,
method: 'GET',
success(res) {
console.log('获取凭证', res);
// 再发起请求获取url
uni.request({
url: `https://api.weixin.qq.com/wxa/generate_urllink?access_token=${res.data.access_token}`,
method: 'POST',
data: {
...params
},
success(result) {
console.log('生成网址:', result.data);
return result.data.url_link
}
})
}
})
},调用示例:
let params = {
// path:要跳转到的小程序的目标页面纯路径(不要拼接参数)
// 注意:如果该链接要打开的版本是正式版,则这个path一定要已经发布到了正式版,不然无法访问到该页面则链接无法生成成功
path: '/pages/index',
query: "id=1&type=2", // 短链的入参
env_version: "release", // 正式版
expire_type: 1,
expire_interval: 30,
}
const url = await this.getAppLink(params)
console.log('返回的url:', url);注:调用时需要传递一个 params 的参数对象,该对象涉及参数见下图:

注:上图出处-微信官方文档
上图参数说明见-小程序链接生成与使用规则调整公告
生成的链接形如:https://wxaurl.cn/pFawq35qbfd
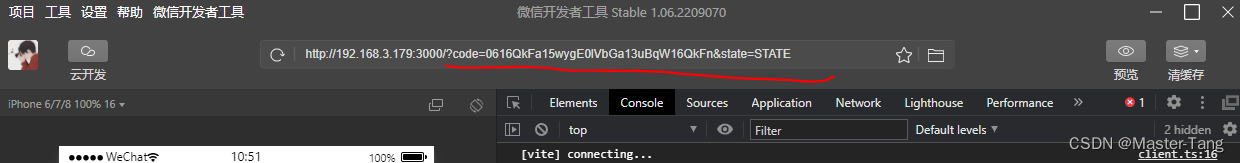
生成短链成功后可使用 微信开发者工具 编译查看效果。

最后温馨提示:前端使用此方法生成所需的 https 短链后如果要将测试版提交审核,请先将 getAppLink() 方法中使用到的小程序的 AppID(小程序ID) 和 AppSecret(小程序密钥) 删除/清空(特别是 AppSecret),否则它会影响到代码审核,会告知存在安全风险无法审核通过!!!