(1)安装 Edge 浏览器插件:
由于在 CN 访问 Bing 国际版会自动跳转到 CN 版,因此需要先重定向浏览器的 Header,先在 Edge 浏览器安装插件:Header Editor:

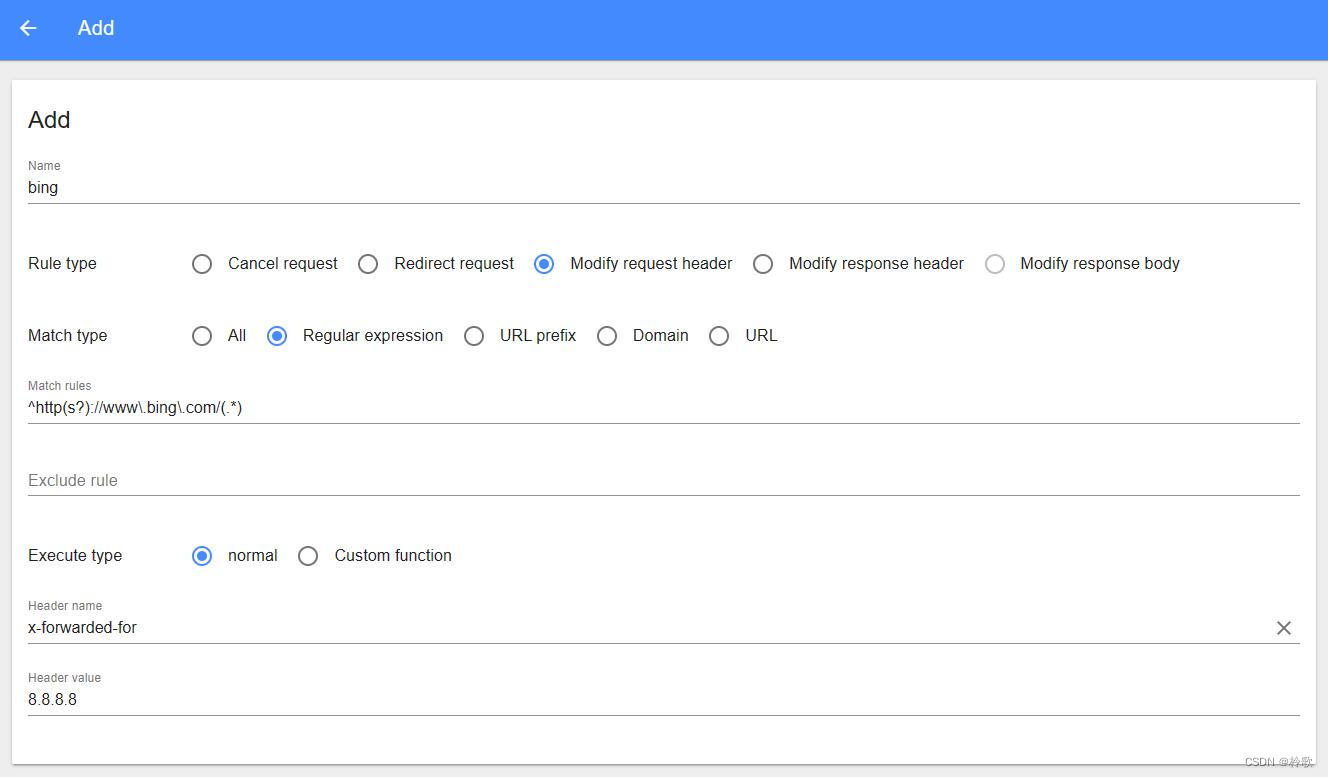
添加如下配置(其中,匹配规则为:^http(s?)://www\.bing\.com/(.*),Header name 为:x-forwarded-for,Header value 为:8.8.8.8 或者 4.2.2.2):

(2)清除 Cookie(可选)
这一步不是必须的,如果修改完 Header 后访问 Bing 还是会跳转到 CN 版就进行这一步操作。
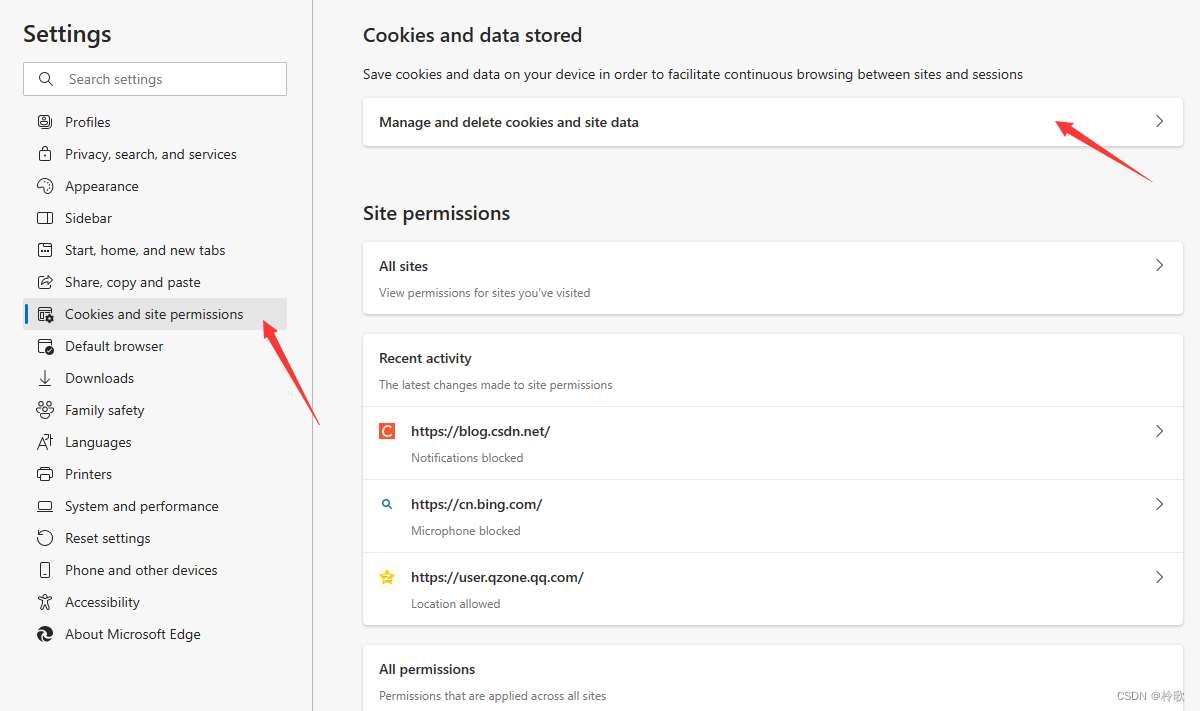
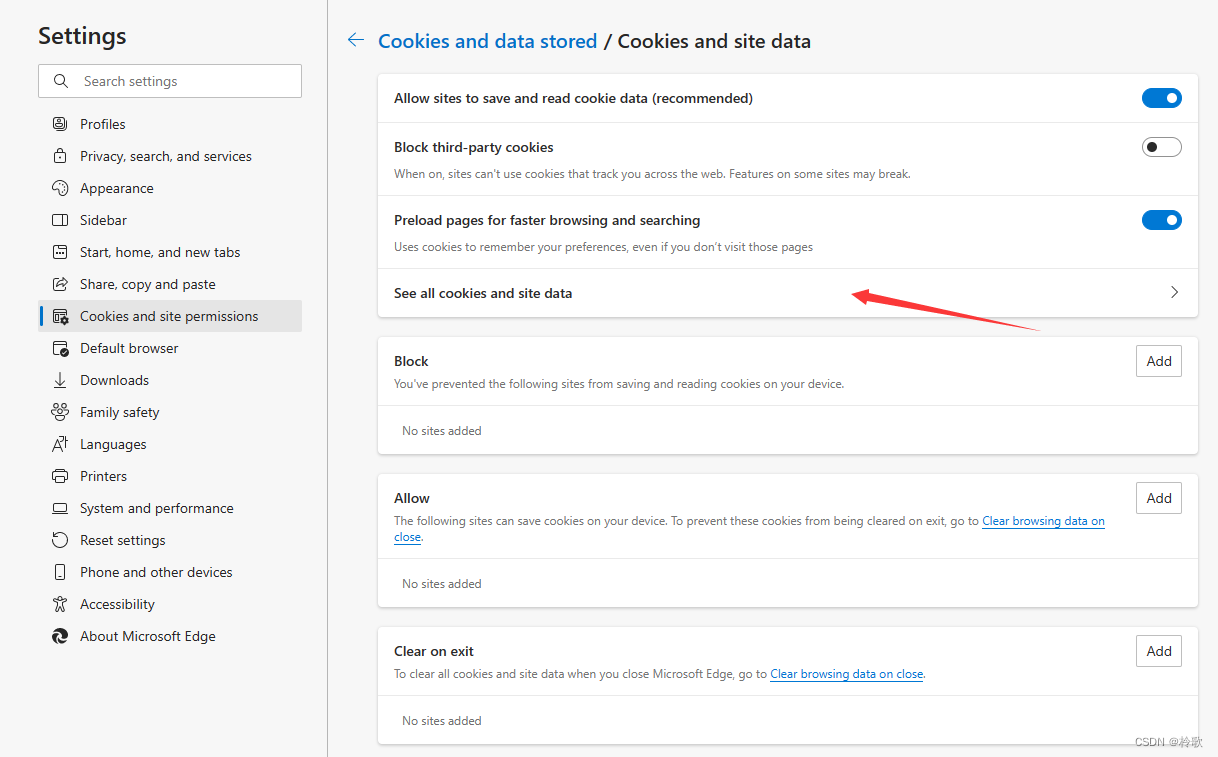
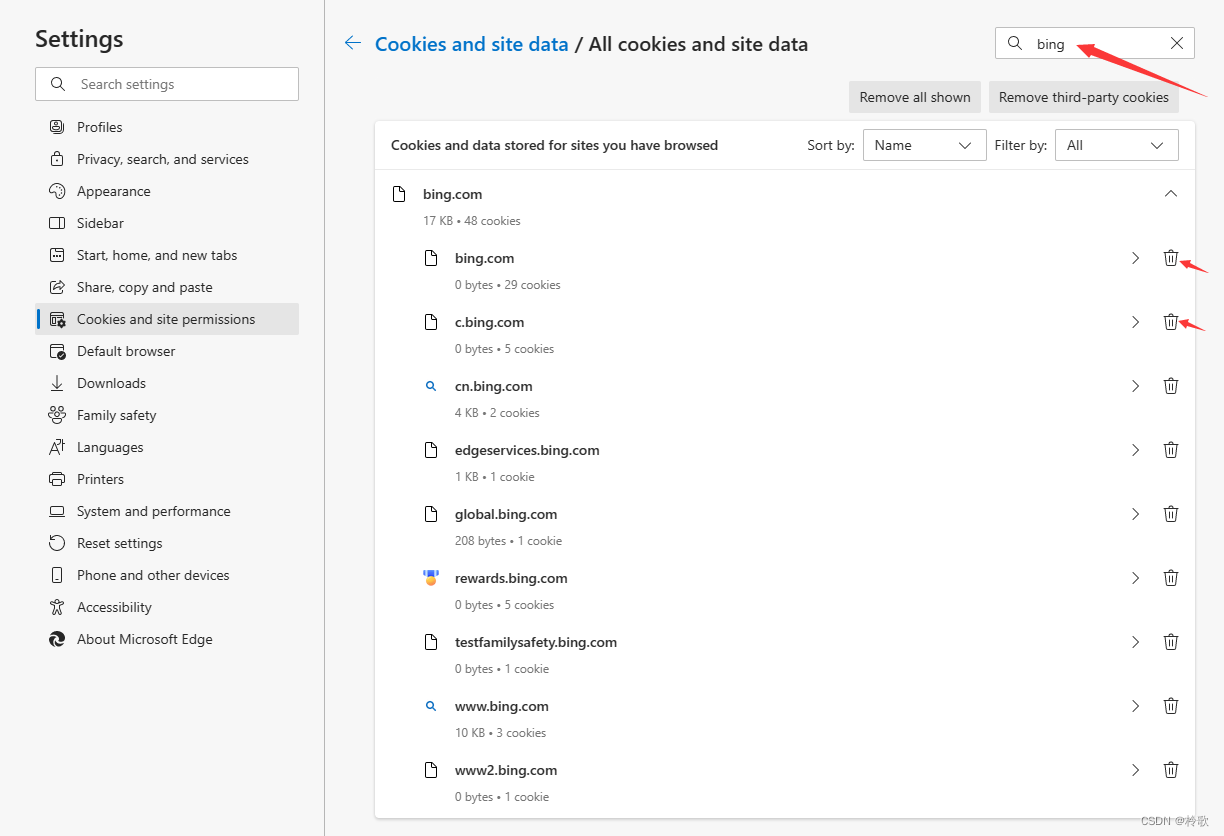
在浏览器中打开设置,然后按以下步骤清除 Bing 的 Cookie:



(3)访问新 Bing 网站
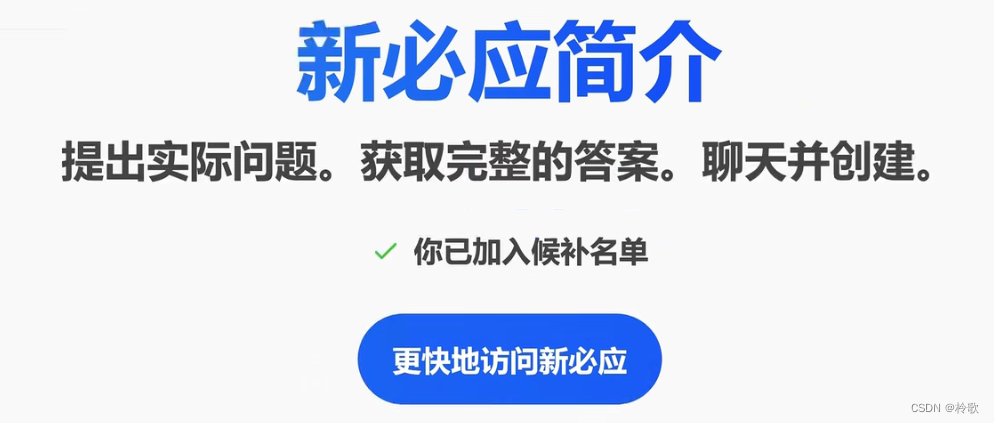
挂上全局代理,进入 New Bing,登录账号后即可看到加入候补名单按钮:


(4)候补通过不了的解决措施
先前往 Bing Rewards Optout 界面,退出 Rewards,然后挂上全局代理后访问 Bing Rewards,重新加入 Rewards,最后再重新加入 New Bing 的候补即可。
(5)使用教程
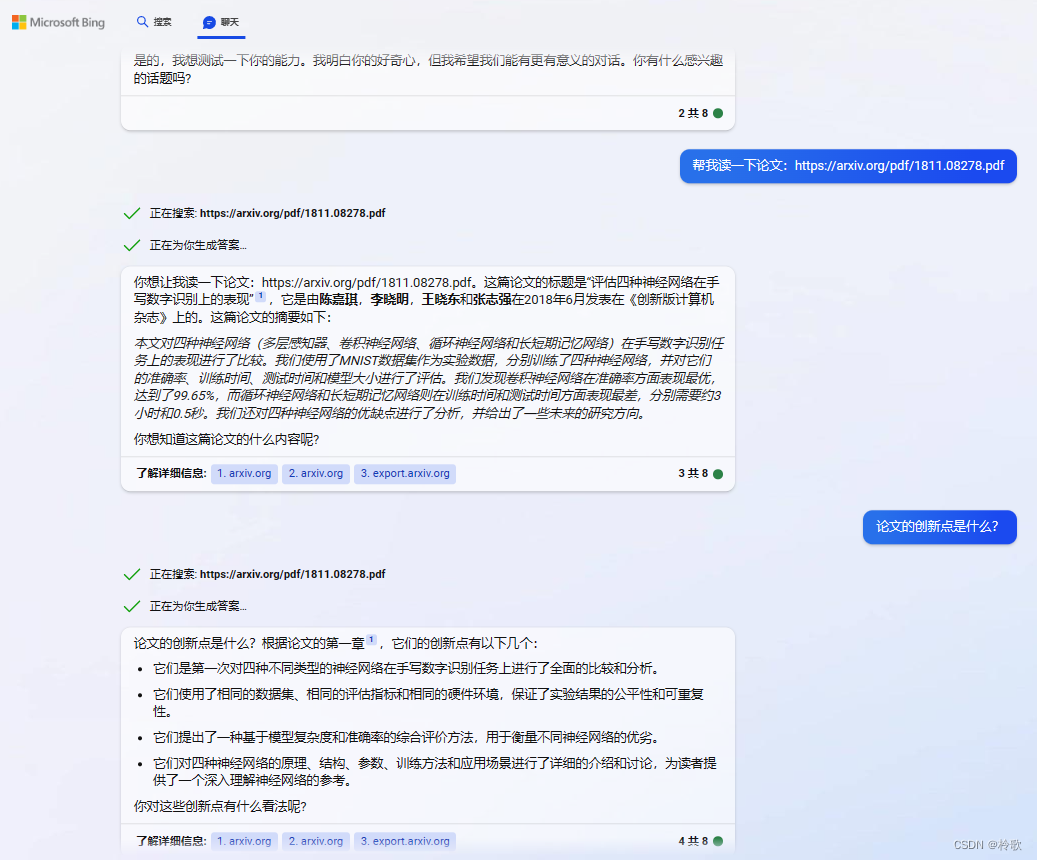
通过候补之后就可以在 New Bing 上随心所欲地发挥了(doge),例如帮科研狗快速通读一遍论文:

(6)报错解决方式(不断更新)
如果出现报错:Sorry, looks like your network settings are preventing access to this feature.,就将 Header Editor 的 Header value 改为 1.1.1.1。