CSS的选择器有很多种,有一种选择器,与其他选择器完全不同,我们来讲一讲这个选择器——伪类选择器
伪类选择器
伪类选择器:用来描述一个元素的特殊状态!比如第一个元素、某个元素的子元素、鼠标点击的元素
我们伪类选择器有几种,我们来看看第一种
静态伪类: 只能用于超链接的样式
:link超链接点击之前:visited链接被访问过之后
以上两种样式,只能用于超链接
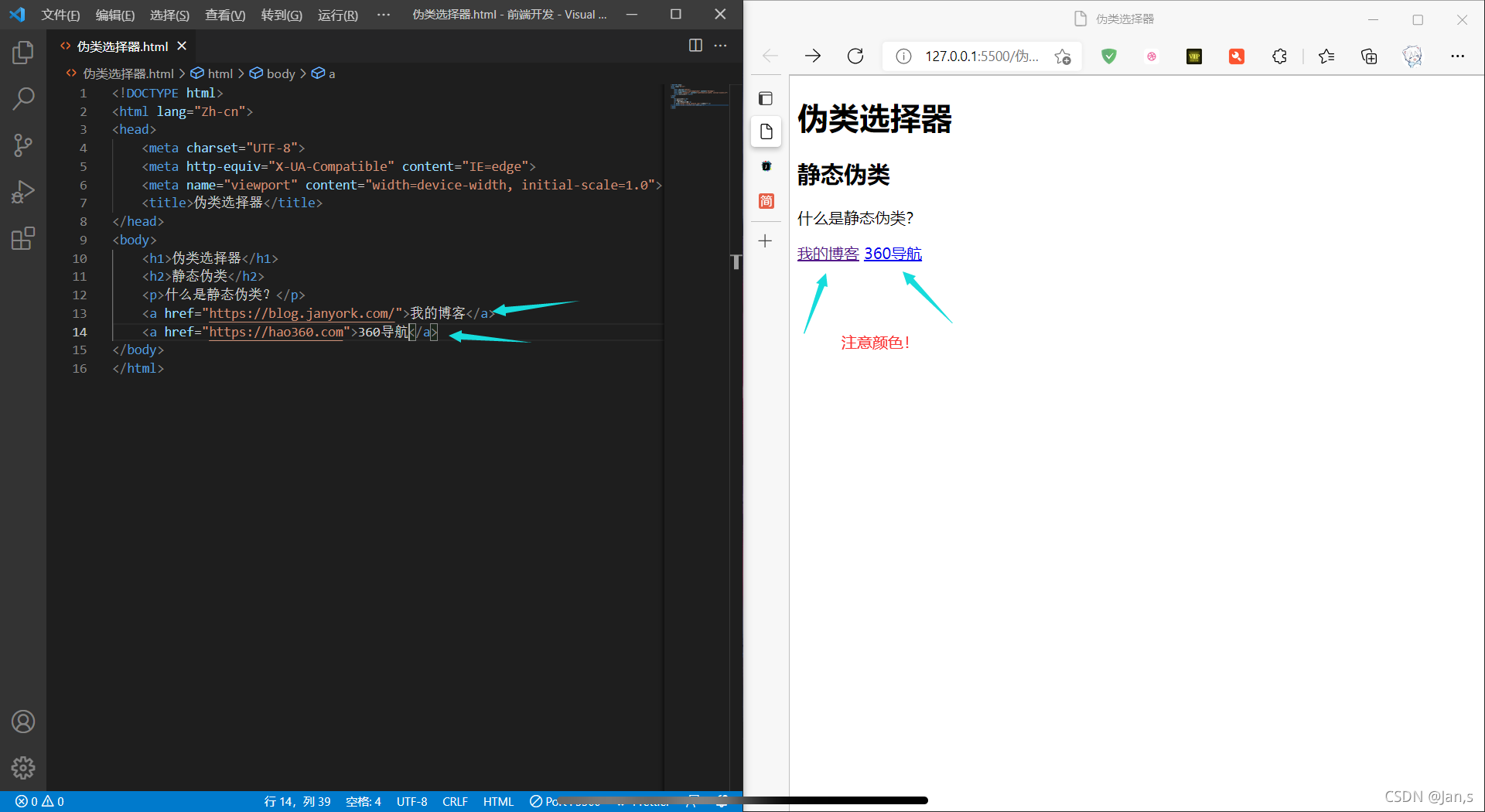
实际用法还得实际分析,我们来看看这一张图:

这里我写了两个超链接,看我箭头指的文章,你会发现这两个超链接颜色是不一样的
为什么会不一样呢?
因为第一个链接,是我访问过的网站链接
而第二个链接,我的浏览器没有访问过,系统会默认给访问过与没访问过的超链接显示不同的颜色
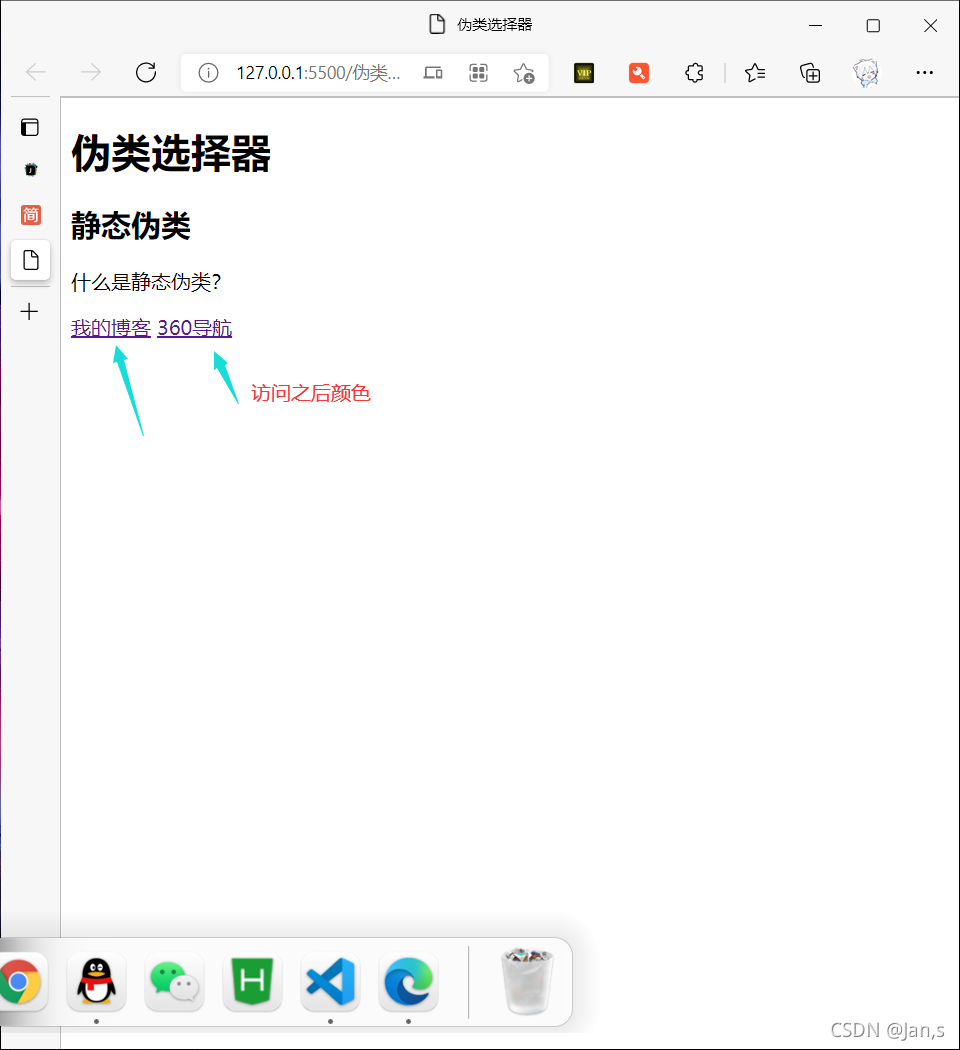
我们访问一下试试,看看他会不会变色

访问过后,第二个超链接的颜色也变成了第一个一样了
那么我们想让没访问过的链接显示其他颜色呢?
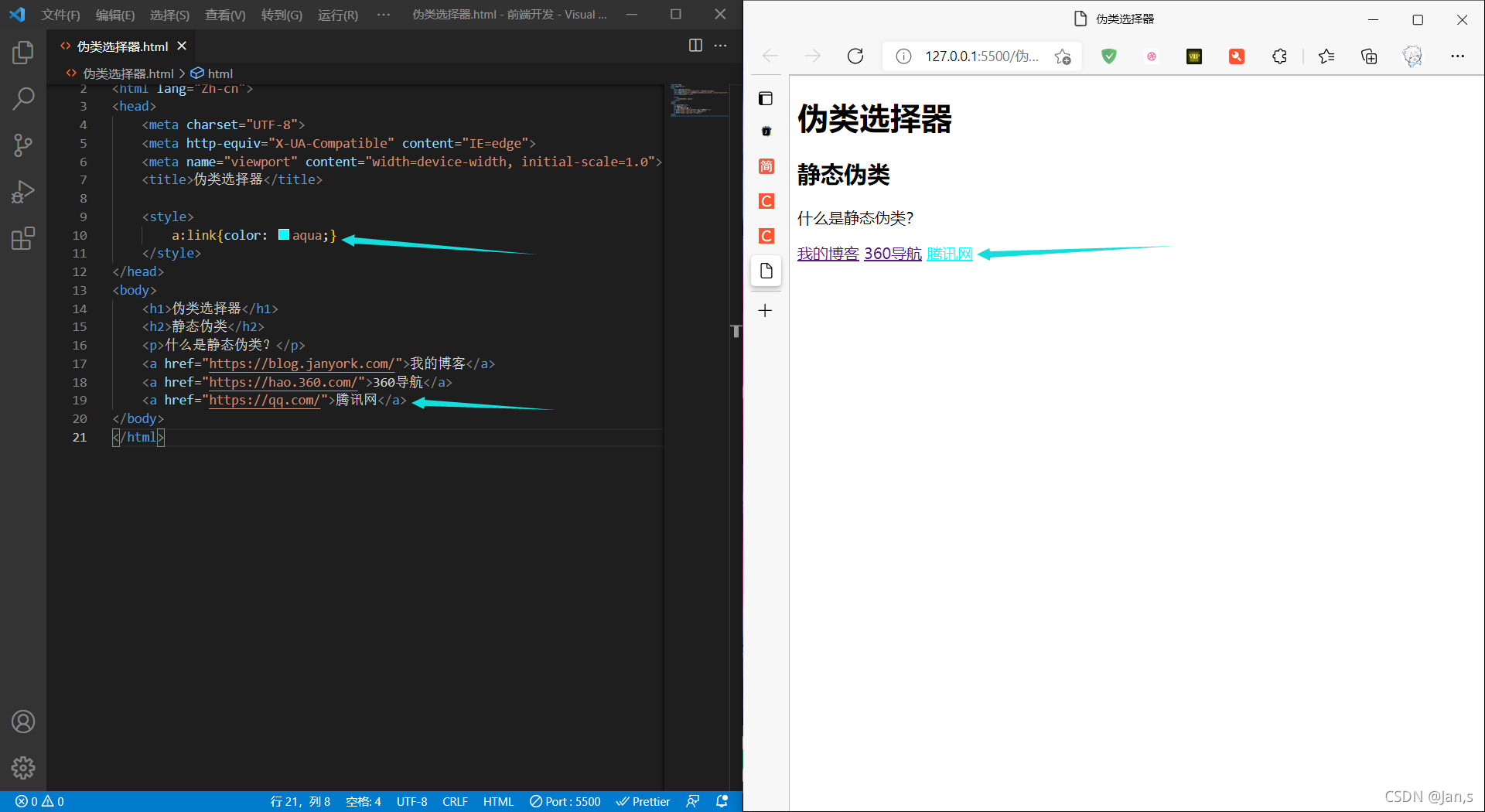
这时候就需要我们的伪类选择器上场了,我们在style标签里面用css伪类选择一下
我们使用link来选择没有访问过的超链接
<style>
a:link{color: aqua;}
</style>注意,我们的伪类选择器是使用“:”来连接
我们在添加一个超链接,也是没有访问过的网址
我们看看效果

这里,我们通过伪类选择器的link对没有访问过的网址进行颜色改变
而访问过的链接颜色没有变化
当我们访问之后,他也就不会被link选中了,所以访问过后,是这样的

到这,有人就问了,访问之前可以被选择,那我想要访问后的链接也变色可不可以呢?
当然可以,事物都有对立一面,编程也一样,可以选择访问之前的超链接,那就肯定可以选择访问之后的超链接
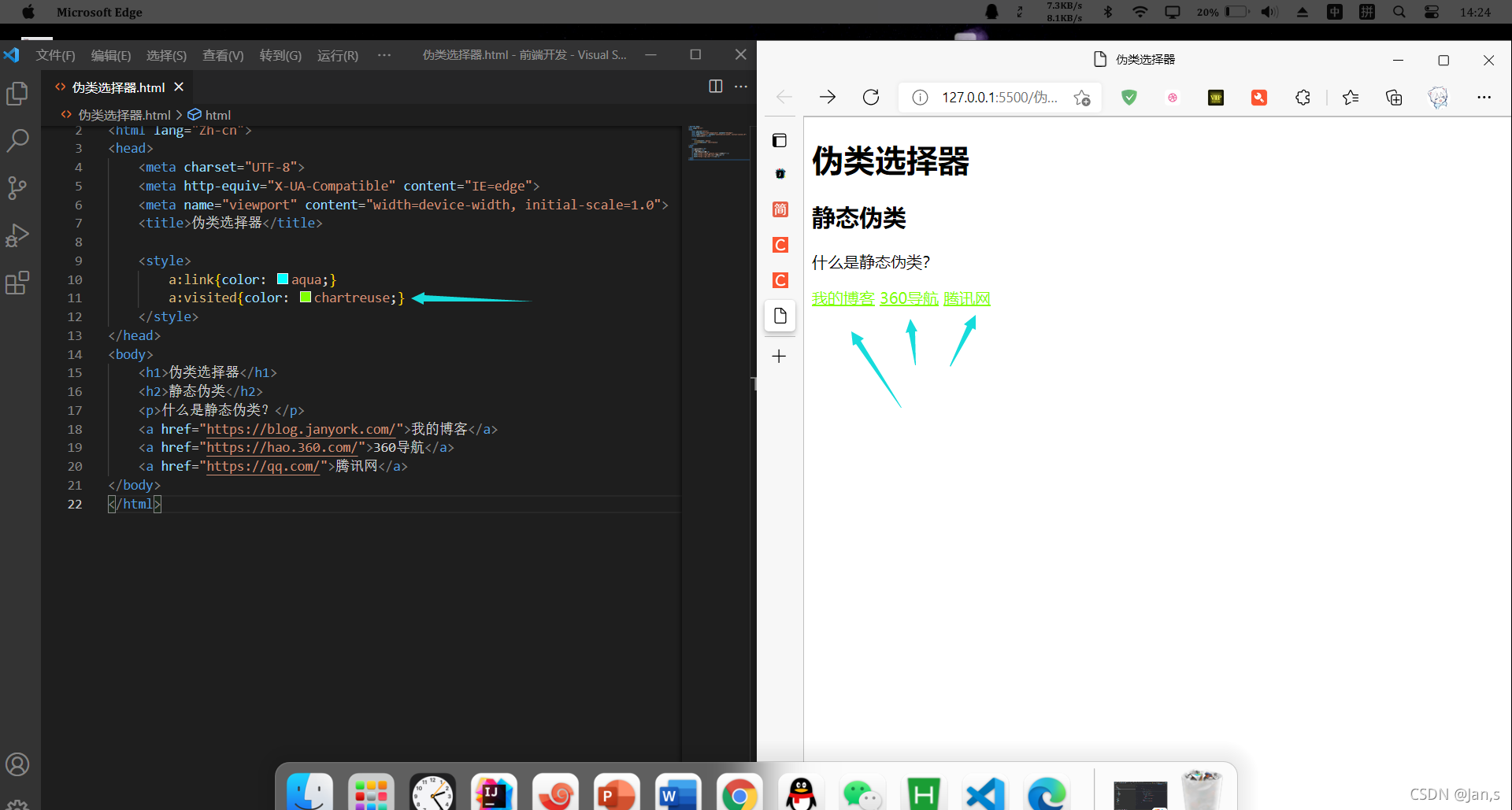
我们写个访问之后的选择,让它变成其他颜色
<style>
a:link{color: aqua;}
a:visited{color: chartreuse;}
</style>下面那个a:visited就是另一个选择属性了,他会选择被访问过的超链接
我们看看被访问过的超链接有没有变色

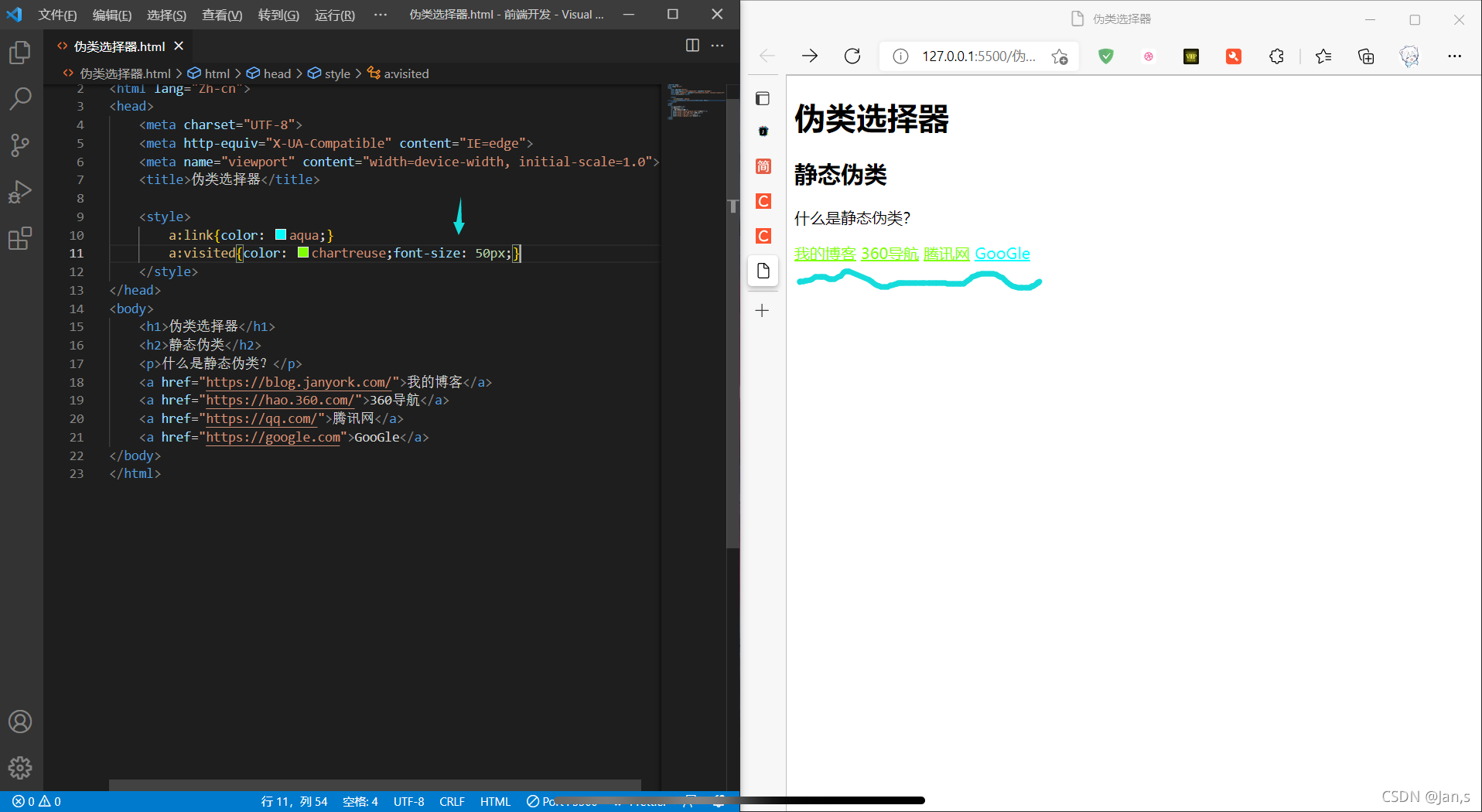
最后,再补充一点,看看这张图!

我这里使用一个字体属性,将:visited选择中的字体变大,可是字体并没有改变,这是为什么呢???
因为为了保护隐私,我们的:visited只能改变颜色属性,其他都都不能改变,但是如果我改变:link选择的字体,将会是这样的

不管是访问过还是没有访问过的链接,他都改变了字体!这个区别记住就可以,我这里给个测试代码,大家运行对比一下效果
<!DOCTYPE html>
<html lang="Zh-cn">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>伪类选择器</title>
<style>
a:link{color: aqua;font-size: 10px;}
a:visited{color: chartreuse;font-size: 50px;}
</style>
</head>
<body>
<h1>伪类选择器</h1>
<h2>静态伪类</h2>
<p>什么是静态伪类?</p>
<a href="https://blog.janyork.com/">我的博客</a>
<a href="https://hao.360.com/">360导航</a>
<a href="https://qq.com/">腾讯网</a>
<a href="https://google.com">GooGle</a>
</body>
</html>这是,两个静态的伪类选择,我们还有一些其他状态的伪类选择
我们继续讲几个
动态伪类:针对所有标签都适用的样式
:hover“悬停”:鼠标放到标签上的时候:active“激活”: 鼠标点击标签,但是不松手时。:focus是某个标签获得焦点时的样式(比如某个输入框获得焦点)
我们经常看到一些网页,可以让鼠标的样式在其中发生改变,也就是说,我们这种标签,是对于鼠标产生效果
比如,我要写一个鼠标悬停变色,我就得用伪类选择器的:hover来选择,我们来写一个
<!DOCTYPE html>
<html lang="Zh-cn">
<head>
<title>伪类选择器</title>
<style>
h3:hover{color: cyan;font-size: 25px;}
</style>
</head>
<body>
<h2>伪类选择器</h2>
<h3>静态伪类选择</h3>
<h3>动态伪类选择</h3>
<h3>其他伪类选择</h3>
</body>
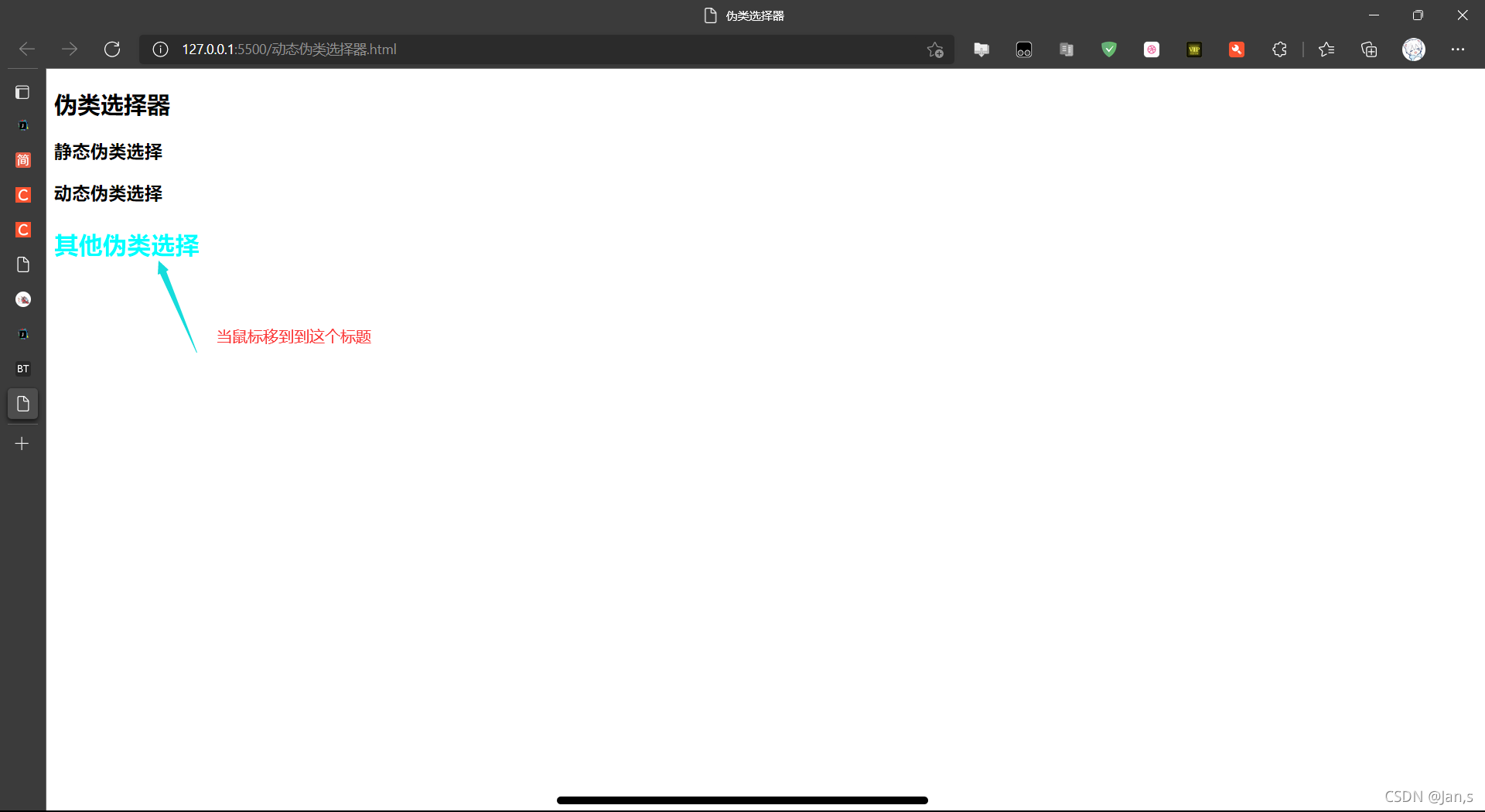
</html>这里有三个h3标签,我们使用hover对他进行选择
<style>
h3:hover{color: cyan;font-size: 25px;}
</style>当我们鼠标移动到标题时,标题会变成天蓝色,字体变成25个像素大小
比如这样

然后我们还可以看看第二个属性
:active可以让你鼠标点击但是不松开时显示你的CSS效果
我们也来写一下,直接加在上面的代码里面
<style>
h3:hover{color: cyan;font-size: 25px;}
h3:active{color:darkmagenta;font-size: 10px;}
</style>这时,只要我在标题上按住左键,他就变成紫红色,字体缩小到10个像素大小

是不是觉得很好玩呢?
那么我们现在就玩一玩剩下的:focus选择
这个可没什么意思了,他是针对于输入框等其他内容的,这里我演示不了,大家可以去W3里面试试这个效果:
CSS :focus 伪类 (w3school.com.cn)![]() https://www.w3school.com.cn/cssref/pr_pseudo_focus.asp#:~:text=%3Afocus%20%E4%BC%AA%E7%B1%BB%E5%9C%A8%E5%85%83%E7%B4%A0%E8%8E%B7%E5%BE%97%E7%84%A6%E7%82%B9%E6%97%B6%E5%90%91%E5%85%83%E7%B4%A0%E6%B7%BB%E5%8A%A0%E7%89%B9%E6%AE%8A%E7%9A%84%E6%A0%B7%E5%BC%8F%E3%80%82%20%E6%B3%A8%E9%87%8A%EF%BC%9A%20IE%20%E6%B5%8F%E8%A7%88%E5%99%A8%E4%B8%8D%E6%94%AF%E6%8C%81%E6%AD%A4%E5%B1%9E%E6%80%A7%E3%80%82%20%E8%BF%99%E4%B8%AA%E4%BC%AA%E7%B1%BB%E5%BA%94%E7%94%A8%E4%BA%8E%E6%9C%89%E7%84%A6%E7%82%B9%E7%9A%84%E5%85%83%E7%B4%A0%E3%80%82,%E4%BE%8B%E5%A6%82%20HTML%20%E4%B8%AD%E4%B8%80%E4%B8%AA%E6%9C%89%E6%96%87%E6%9C%AC%E8%BE%93%E5%85%A5%E7%84%A6%E7%82%B9%E7%9A%84%E8%BE%93%E5%85%A5%E6%A1%86%EF%BC%8C%E5%85%B6%E4%B8%AD%E5%87%BA%E7%8E%B0%E4%BA%86%E6%96%87%E6%9C%AC%E8%BE%93%E5%85%A5%E5%85%89%E6%A0%87%EF%BC%9B%E4%B9%9F%E5%B0%B1%E6%98%AF%E8%AF%B4%EF%BC%8C%E5%9C%A8%E7%94%A8%E6%88%B7%E5%BC%80%E5%A7%8B%E9%94%AE%E5%85%A5%E6%97%B6%EF%BC%8C%E6%96%87%E6%9C%AC%E4%BC%9A%E8%BE%93%E5%85%A5%E5%88%B0%E8%BF%99%E4%B8%AA%E8%BE%93%E5%85%A5%E6%A1%86%E3%80%82%20%E5%85%B6%E4%BB%96%E5%85%83%E7%B4%A0%EF%BC%88%E5%A6%82%E8%B6%85%E9%93%BE%E6%8E%A5%EF%BC%89%E4%B9%9F%E5%8F%AF%E4%BB%A5%E6%9C%89%E7%84%A6%E7%82%B9%EF%BC%8C%E4%B8%8D%E8%BF%87%20CSS%20%E6%B2%A1%E6%9C%89%E5%AE%9A%E4%B9%89%E5%93%AA%E4%BA%9B%E5%85%83%E7%B4%A0%E5%8F%AF%E4%BB%A5%E6%9C%89%E7%84%A6%E7%82%B9%E3%80%82大家可以试试上面两个效果,不想亲自写可以复制我的,打开就可以观察属性变化了
https://www.w3school.com.cn/cssref/pr_pseudo_focus.asp#:~:text=%3Afocus%20%E4%BC%AA%E7%B1%BB%E5%9C%A8%E5%85%83%E7%B4%A0%E8%8E%B7%E5%BE%97%E7%84%A6%E7%82%B9%E6%97%B6%E5%90%91%E5%85%83%E7%B4%A0%E6%B7%BB%E5%8A%A0%E7%89%B9%E6%AE%8A%E7%9A%84%E6%A0%B7%E5%BC%8F%E3%80%82%20%E6%B3%A8%E9%87%8A%EF%BC%9A%20IE%20%E6%B5%8F%E8%A7%88%E5%99%A8%E4%B8%8D%E6%94%AF%E6%8C%81%E6%AD%A4%E5%B1%9E%E6%80%A7%E3%80%82%20%E8%BF%99%E4%B8%AA%E4%BC%AA%E7%B1%BB%E5%BA%94%E7%94%A8%E4%BA%8E%E6%9C%89%E7%84%A6%E7%82%B9%E7%9A%84%E5%85%83%E7%B4%A0%E3%80%82,%E4%BE%8B%E5%A6%82%20HTML%20%E4%B8%AD%E4%B8%80%E4%B8%AA%E6%9C%89%E6%96%87%E6%9C%AC%E8%BE%93%E5%85%A5%E7%84%A6%E7%82%B9%E7%9A%84%E8%BE%93%E5%85%A5%E6%A1%86%EF%BC%8C%E5%85%B6%E4%B8%AD%E5%87%BA%E7%8E%B0%E4%BA%86%E6%96%87%E6%9C%AC%E8%BE%93%E5%85%A5%E5%85%89%E6%A0%87%EF%BC%9B%E4%B9%9F%E5%B0%B1%E6%98%AF%E8%AF%B4%EF%BC%8C%E5%9C%A8%E7%94%A8%E6%88%B7%E5%BC%80%E5%A7%8B%E9%94%AE%E5%85%A5%E6%97%B6%EF%BC%8C%E6%96%87%E6%9C%AC%E4%BC%9A%E8%BE%93%E5%85%A5%E5%88%B0%E8%BF%99%E4%B8%AA%E8%BE%93%E5%85%A5%E6%A1%86%E3%80%82%20%E5%85%B6%E4%BB%96%E5%85%83%E7%B4%A0%EF%BC%88%E5%A6%82%E8%B6%85%E9%93%BE%E6%8E%A5%EF%BC%89%E4%B9%9F%E5%8F%AF%E4%BB%A5%E6%9C%89%E7%84%A6%E7%82%B9%EF%BC%8C%E4%B8%8D%E8%BF%87%20CSS%20%E6%B2%A1%E6%9C%89%E5%AE%9A%E4%B9%89%E5%93%AA%E4%BA%9B%E5%85%83%E7%B4%A0%E5%8F%AF%E4%BB%A5%E6%9C%89%E7%84%A6%E7%82%B9%E3%80%82大家可以试试上面两个效果,不想亲自写可以复制我的,打开就可以观察属性变化了
<!DOCTYPE html>
<html lang="Zh-cn">
<head>
<title>伪类选择器</title>
<style>
h3:hover{color: cyan;font-size: 25px;}
h3:active{color:darkmagenta;font-size: 10px;}
h3:focus{color: green;font-size: 30;}
</style>
</head>
<body>
<h2>伪类选择器</h2>
<h3>静态伪类选择</h3>
<h3>动态伪类选择</h3>
<h3>其他伪类选择</h3>
</body>
</html>其他伪类选择
我们有时候会用到一些像列表一样的结构,比如这样
<ui>
<li>one</li>
<li>two</li>
<li>three</li>
<li>four</li>
<li>five</li>
</ui>如果我们想让它的第一个标签变色呢?该怎么选择?
有人说,那多简单啊,加个class或者id都可以
但是,当我将第一行删去,第二行就变成第一行,那此时第二行没有id,也没有class,那就不会变色,但是我要求第一行始终是我要的效果啊!
那,这个时候,就可以用我们的伪类选择器来写了,这次我们用一些平常不怎么用的选择属性
我们可以这样写,先看代码再分析
<!DOCTYPE html>
<html lang="Zh-cn">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>其他伪类选择</title>
<style>
li:first-child{color: green;}
</style>
</head>
<body>
<ui>
<li>one</li>
<li>two</li>
<li>three</li>
<li>four</li>
<li>five</li>
</ui>
</body>
</html>这里我们使用:first-child选择li标签的第一个元素,让他变成绿色,注意了,他是始终选择第一行
我们看看效果:

这个时候,我们删掉第一行,此时第二行变成了第一行

此时,这个第一行仍然是绿色
那么有人就问了,可不可以让最后一个标签也始终有CSS的效果?当然可以!
我们使用:last-child可以达到这个效果,我这里就不做演示了,自己尝试
那既然这样也可以,又有人问了,我想让他其他行数保持属性呢?或者说我想让他单数行或者双数行改变属性呢?
当然,也可以实现,我们还要一个选择器——:nth-child()
这个选择器有一个(),这个括号是干嘛的?当然是填你要改变的行数的,比如,改变所有行数样式可以这样:nth-child(n)
改变第2行的颜色就是这样写:
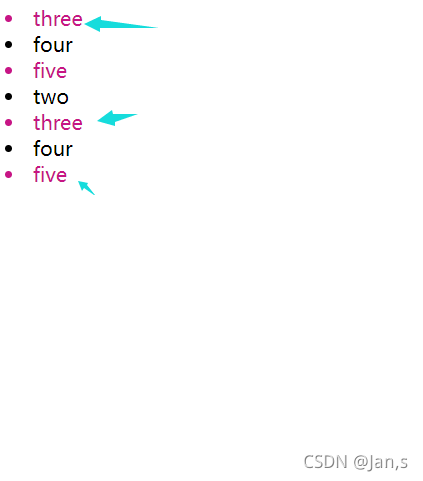
li:nth-child(2){color: mediumvioletred;}当然,既然括号里面可以指的数字,那我岂不是可以玩玩算法,我可以这样li:nth-child(2n)
还真没错,真可以,效果是这样的

那么,既然可以怎么玩,那么剩下的就自己研究吧!不过,其实选择单数双数有更简单的,不需要2n
Odd 和 even 是可用于匹配下标是奇数或偶数的子元素的关键词(第一个子元素的下标是 1)
所以,这样就可以:
:nth-child(odd)
:nth-child(even)不多说,大家自己去多试试吧!
嘿嘿嘿!别以为就这样完了,我再说个让伪类选择更简单的选择
我们上面的选择都是直接选择,但是我们还有一种伪类选择,可以反选,什么是反选?就是除了我选中的,其余都执行CSS效果
这个选择器就是 li:not(),这个括号里面填需要排除的元素,比如我需要让除第一个元素,其他元素都变红色,我可以这样写
<!DOCTYPE html>
<html lang="Zh-cn">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>其他伪类选择</title>
<style>
li:not(li:first-child){color: orangered;}
</style>
</head>
<body>
<ui>
<!-- <li>one</li> -->
<li>two</li>
<li>three</li>
<li>four</li>
<li>five</li>
<li>two</li>
<li>three</li>
<li>four</li>
<li>five</li>
</ui>
</body>
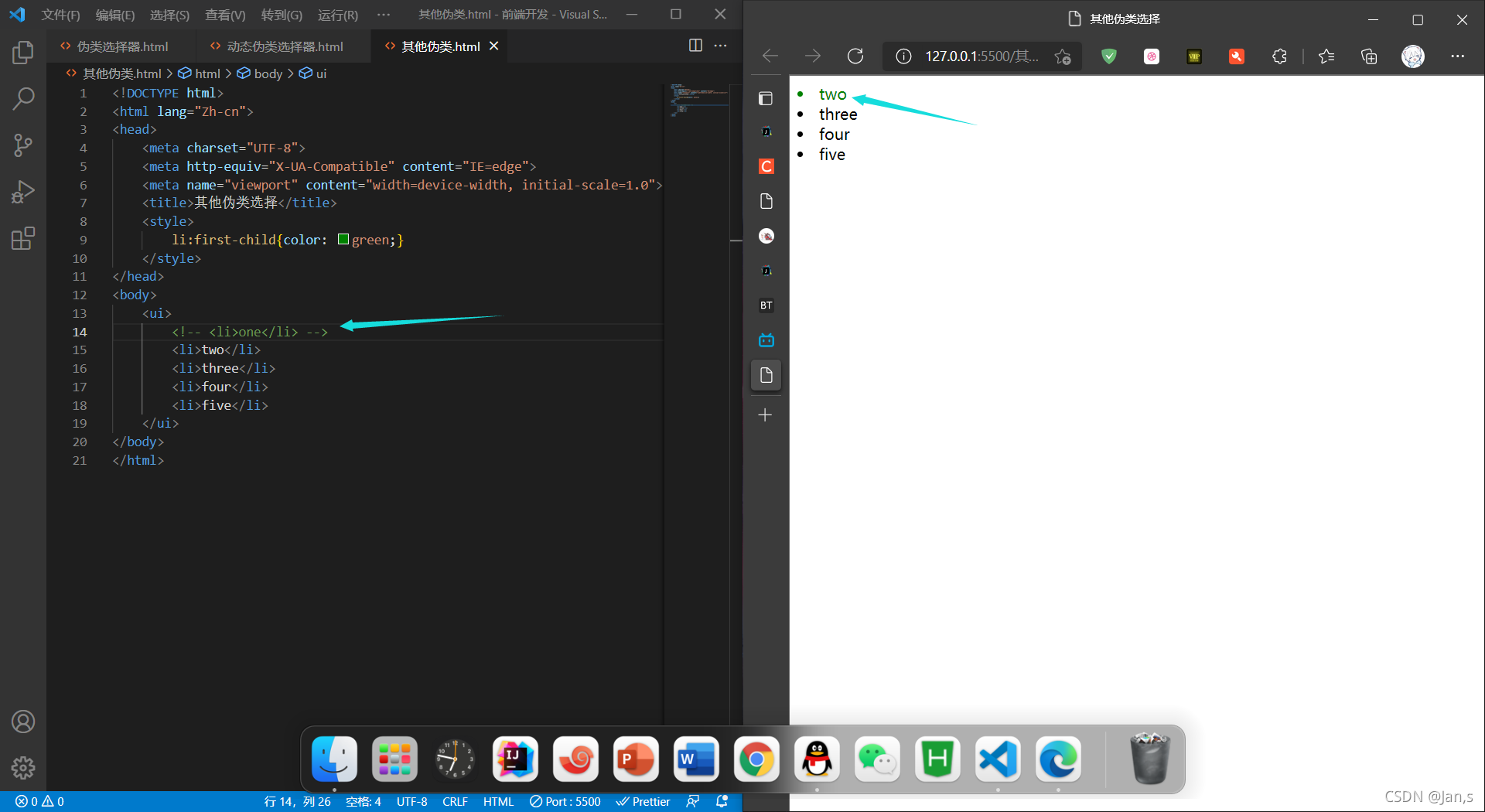
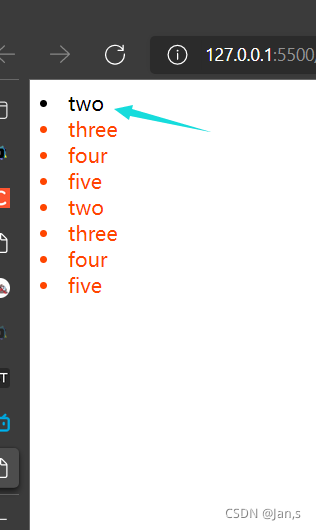
</html>这样就选择了li标签中除了li:first-child的所有元素,效果是这样的:

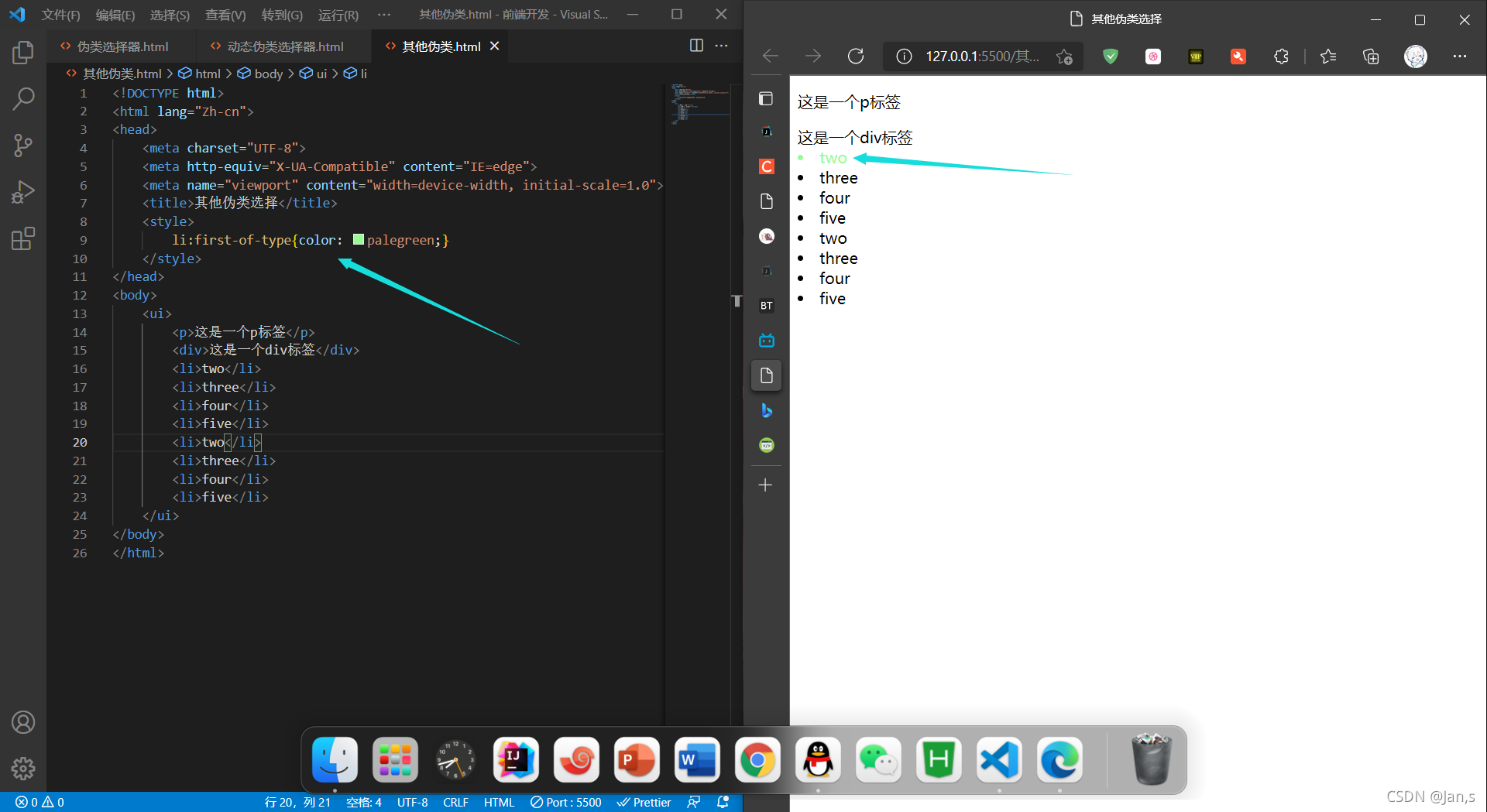
最后,你有没有发现,我这个ui、标签里面全都是li标签,所以我每次都是选择li标签,但是我要是再里面加入其他标签,他也还是只改变li标签,比如这样:

这个CSS效果没有让第一个元素变色,也没有让第一个li标签变色,像这样的情况,我们就应该用另一个选择方式——:first-of-type
这个是直接选择父元素标签内指定标签的第一个元素,这样这个CSS效果就不会像上面那个一样失效
所以,有时候写代码,发现CSS失效,可以看看是不是这个原因
好了,伪类的选择器就讲到这,下次再说一说伪元素!