零基础JavaScript学习【第四期】
news2025/2/25 6:35:08
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/408298.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
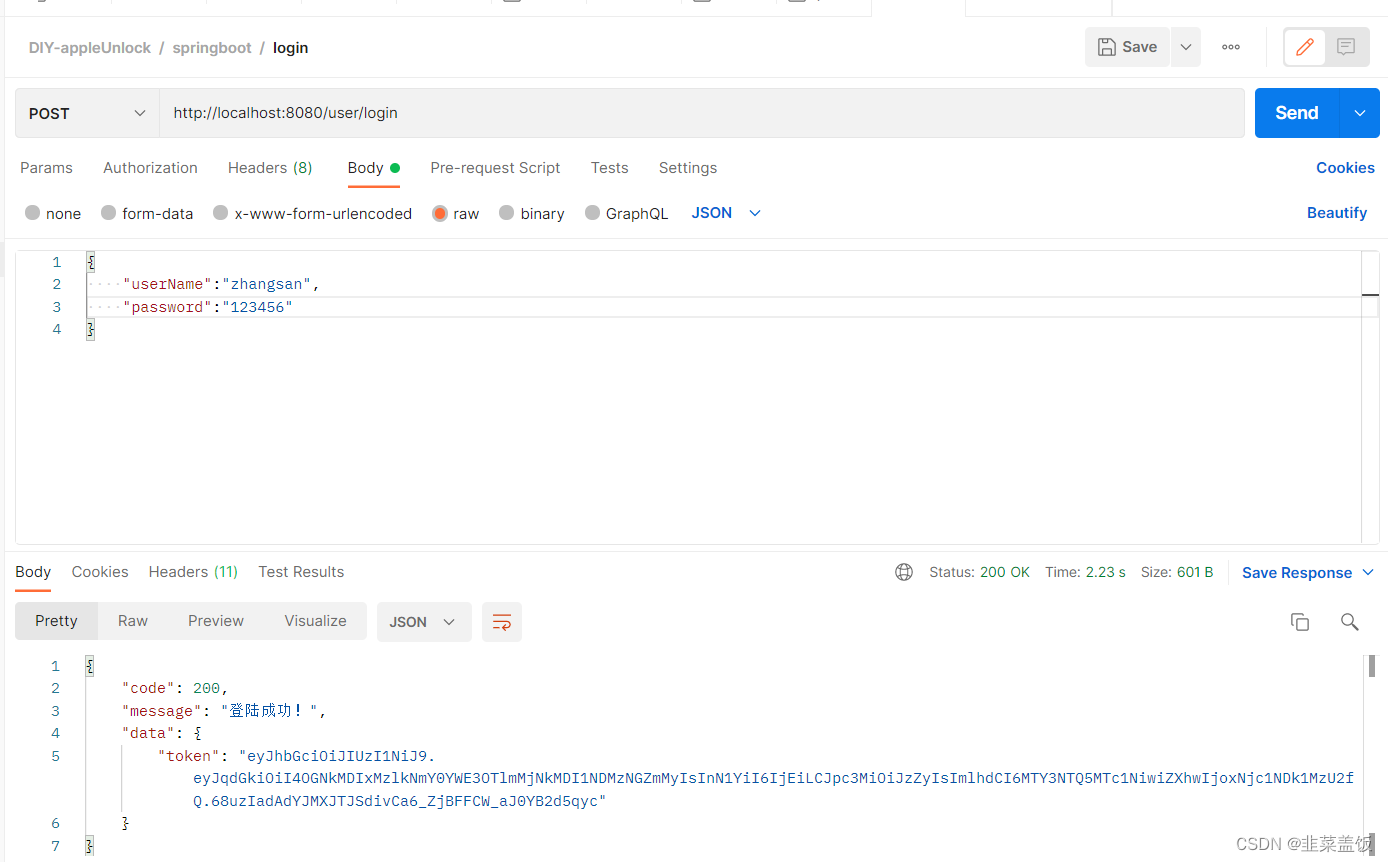
Spring-Security实现登录接口
目录简介原理初探实现思路登录接口实现准备工作编码实现效果展示简介
Security 是 Spring 家族中的一个安全管理框架。相比与另外一个安全框架Shiro,它提供了更丰富的功能,社区资源也比Shiro丰富。
具体介绍和入门看springSecurity入门
原理初探
在实…
CSS 实现六边形柱状图
前言
👏CSS 实现六边形柱状图 速速来Get吧~
🥇文末分享源代码。记得点赞关注收藏!
1.实现效果 2.实现步骤
定义全局css变量,柱状宽度为–w,最大高度为–h,柱形整体为渐变色,定义上部分颜色为…
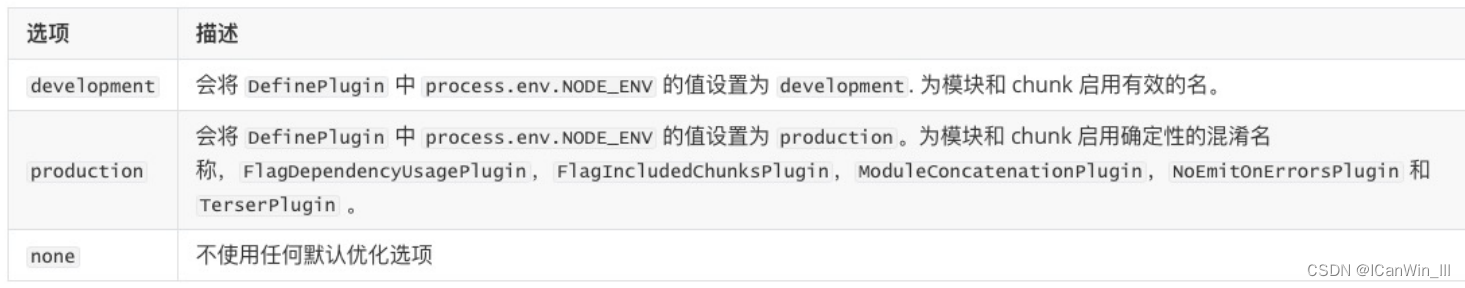
VUE-webpack超详细教程
一.认识webpack 官网解释:从本质上来讲,webpack是一个现代的JavaScript应用的静态模块打包工具。
从模块化和打包两个角度来理解:
模块化:
webpack其中一个核心就是让我们可能进行模块化开发,并且会帮助我们处理模块…
【uni-app导入vant】
uni-app导入vant一、为什么要写这篇文章二、 安装vant三、 进行全局导入Vant组件四、 导入Vant全局公共样式五、 在页面中使用Vant组件一、为什么要写这篇文章
相信有很多人在进行小程序转为uni-app的时候都会遇到转换后vant组件不能用的问题,为了解决这个问题本人…
前端开发:颜色代码速查表【英文颜色、HEX(十六进制)格式、RGB格式、十进制】
💌 作者简介
📖 个人介绍:小伙伴们,大家好!我是水香木鱼,【前端领域创作者】😜📜 CSDN主页:水香木鱼📑 个人博客:陈春波🎨 系列专栏&…
Uniapp零基础开发学习笔记(4) -顶部导航栏titleNView的制作
Uniapp零基础开发学习笔记(4) -顶部导航栏titleNView的制作
制作顶部导航栏titleNView的过程。
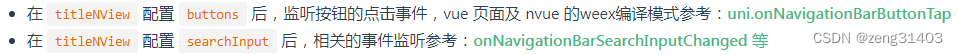
1.官网上关于顶部导航栏的介绍
https://uniapp.dcloud.net.cn/collocation/pages.html#app-titlenview 其中关于顶部导航栏的介绍中,有如下的说明:
前端…
一学就会的Vue slot插槽,真的不看看吗?(使用脚手架)
目录
一、前言
完整内容请关注:
开始前的准备: 二、slot插槽的基本使用
子组件:
父组件:
展示效果:
三、域名插槽的基本使用
子组件:
父组件:
效果展示:
注意:
四、如何通过slot从子组件获取内…
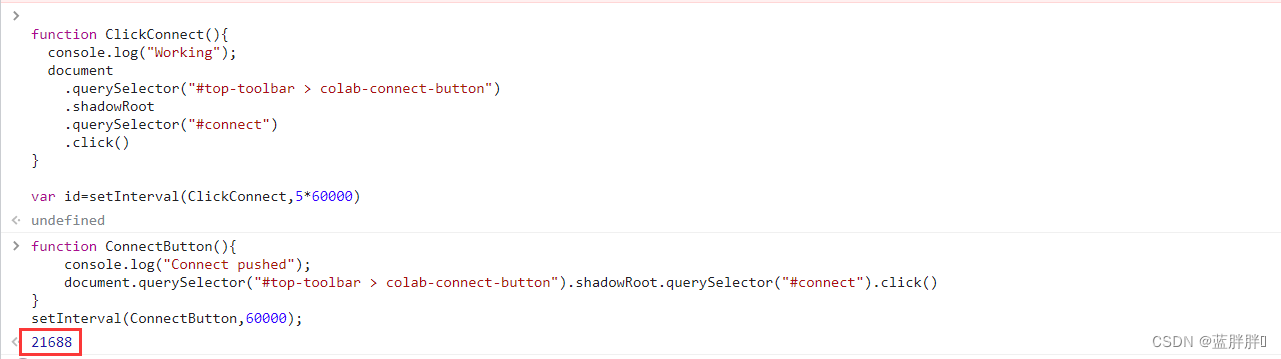
实测有效防止colab自动断开连接
在Firefox和Chrome中,在colab页面,按CtrlShiti,打开检查页面(也可以右击鼠标,选择“检查”),并切换到控制台或terminal标签,chrome中为Console。
如果你是联想电脑,可以…
vue项目中使用mapbox地图,切换底图
如何在vue项目中加载并使用mapbox
mapbox用了感觉确实不错,操作很顺滑,矢量切片体验流畅,地图主题定制化地图漂亮,二三维一体化,二三维切换很是简单,一行代码搞定。
基本使用
这是mapbox官方文档地址&am…
CSS系列之盒子阴影box-shadow(CSS3)
文章の目录1、属性值规则2、取值2.1、inset 内/外阴影2.2、<offset-x> <offset-y>水平阴影/垂直阴影2.3、<blur-radius>模糊距离2.4、<spread-radius>阴影的尺寸2.5、<color>阴影的颜色3、示例4、注意点写在最后用于在元素的框架上添加阴影效果。…
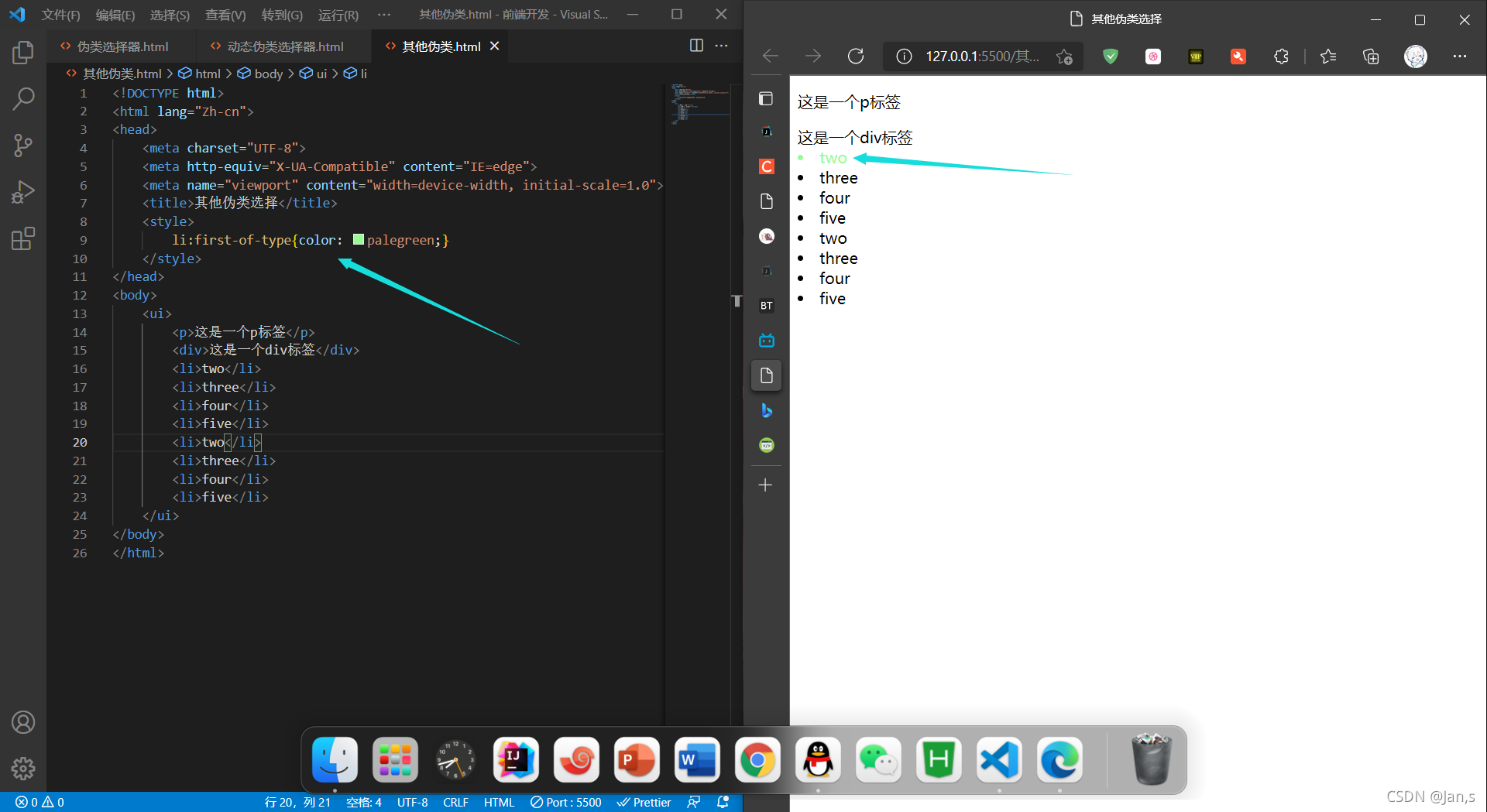
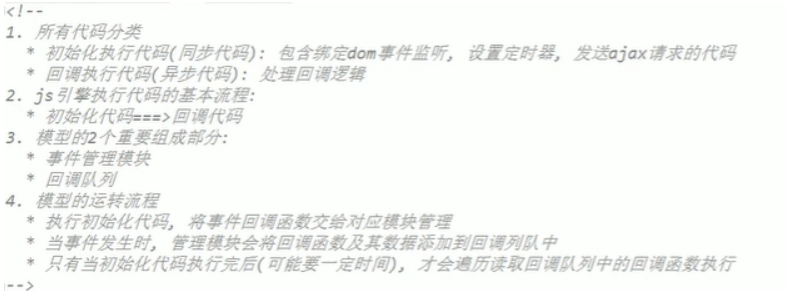
【javaScript】学完js基础,顺便把js高级语法学了(尚硅谷视频学习笔记)
文章目录【1】基本总结深入一、什么是数据1、数据类型基本(值)类型对象(引用)类型2、判断相关问题二、什么是内存1、什么是数据2、什么是内存?3、什么是变量4、内存、数据、变量三者之间的关系相关问题1、问题…
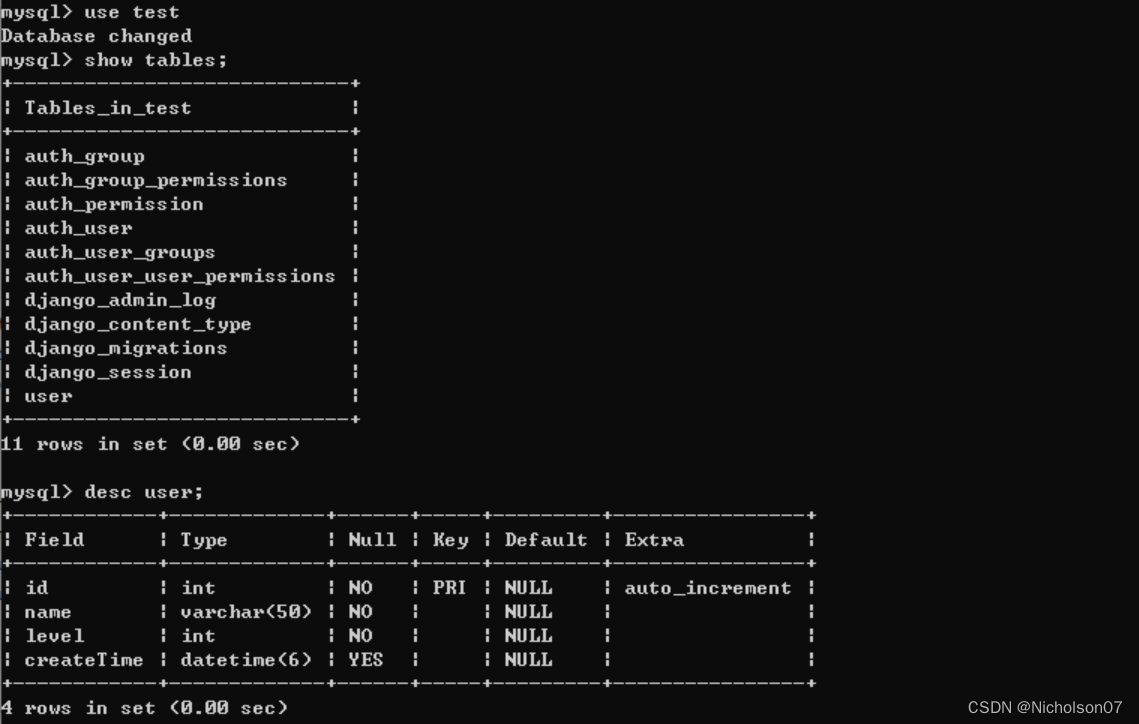
【web系列十一】使用django创建数据库表
目录
基本介绍
Model
ORM
创建数据库的流程
安装插件 安装python中操作MySQL的库,这里用了django官方推荐的mysqlclient
创建数据库
连接数据库
1、工程同名app下的settings.py
2、子应用的models.py
3、子应用中的admin.py
生成数据表
1、更新数据表变…
element-ui 修改el-form-item样式
文章目录form结构修改el-form-item所有样式只修改label只修改content只修改input只修改buttonform结构
<el-form :model"formData" label-width"80px"><el-form-item label"label1"><el-input v-model"formData.value1&quo…
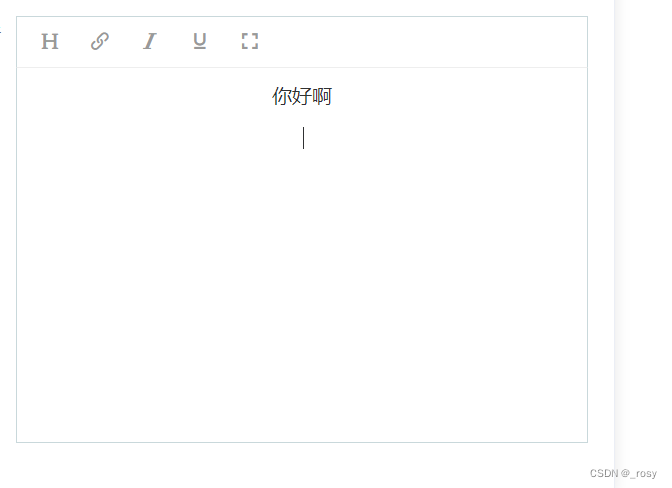
vue中使用wangEditor以及设置菜单栏
首先安装,我最开始是安装wangEditor v5版本的也就是安装方式是下面两个 npm install wangeditor/editor-for-vue --save npm install wangeditor/editor --save 但是最后跟着官网的视频教程安装好了,不能够运行,提示是:Module par…
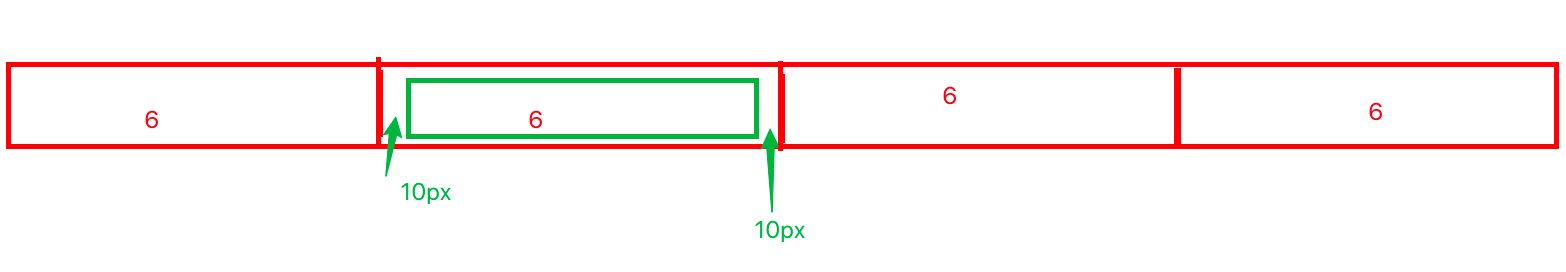
antd中的form表单中的wrapperCol和labelCol问题
之前在学这块时候比较模糊 有点不熟 以至于在后来的开发过程中看别人的代码中的xs sm等 以及{span:8}也表示困惑, 但也不敢问大佬(怕因为太简单而被嘲讽),只能自己去百度去了解,总算是有些眉目,…
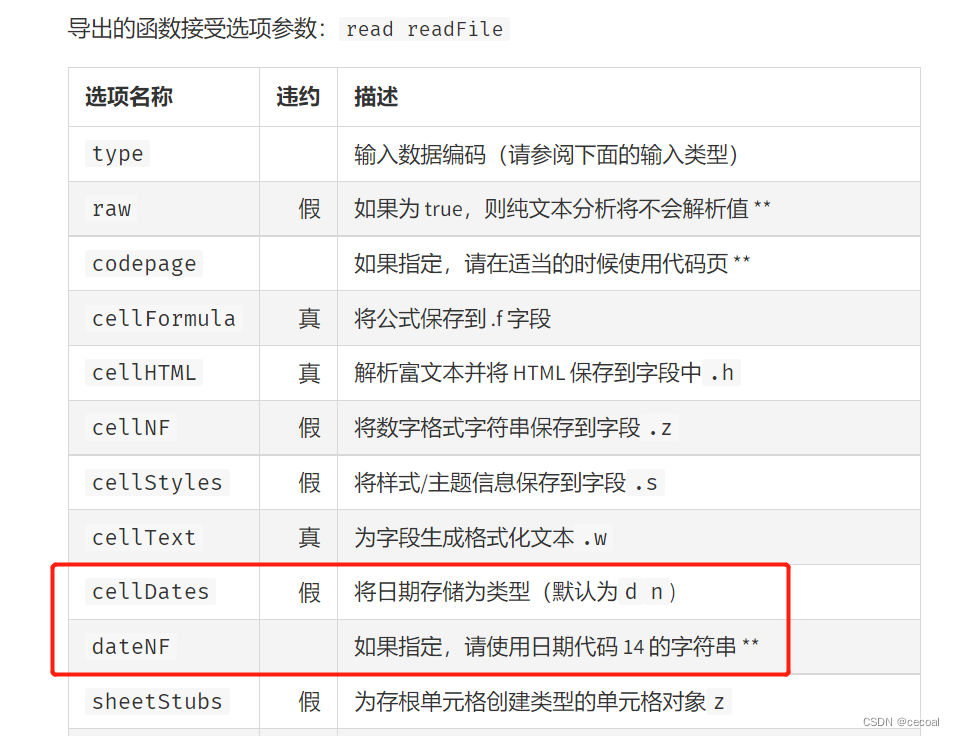
vue xlsx插件导入
首先安装xlsx插件
yarn add xlsx0.15.3安装时候就有一个坑。版本问题第一次安装没有指定版本直接yarn add xlsx,安装的最新版本0.18多,会报XLSX没有read方法(读取Excel表格对象的方法)
具体代码
<el-upload class"uplo…
uniapp配置网络请求
1.简介
由于平台的限制,小程序项目中不支持 axios,而且原生的 wx.request() API 功能较为简单,不支持拦截器等全局定制的功能。因此,建议在 uni-app 项目中使用 escook/request-miniprogram 第三方包发起网络数据请求。
官方文…
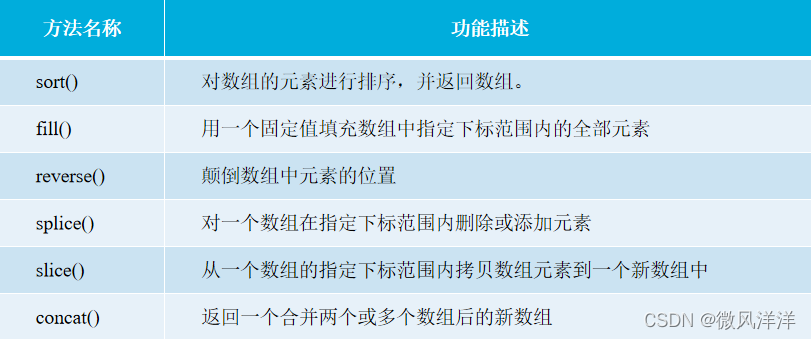
JavaScript常见数组方法,教你如何转置矩阵
📜个人简介 ⭐️个人主页:微风洋洋🙋♂️ 🍑博客领域:编程基础,后端 🍅写作风格:干货,干货,还是tmd的干货 🌸精选专栏:【JavaScript】 🚀支持洋锅ÿ…
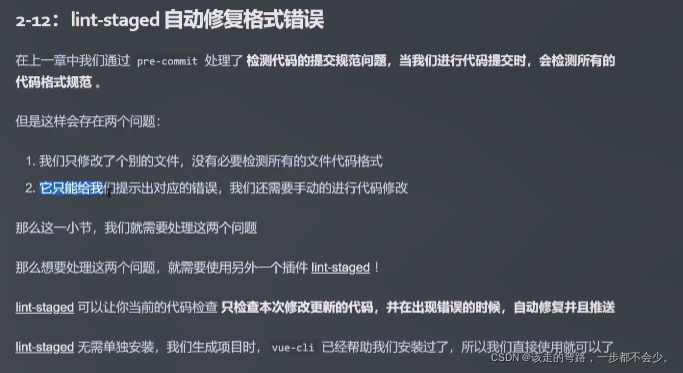
git提交规范,规范自己的提交标准
为了规范我的git提交内容,提交的时候commit -m “备注的信息”,但是每个人的备注信息千奇百怪,为了统一,我们进行了git的规范。 首先要全局安装commitizen
npm i -g commitizen4.2.4然后安装插件
npm i cz-customizable6.3.0…