转眼从2005年到现在,《亮剑》已经播出多年,但热度依然不减,而且每次重温我都会看出不一样的意蕴,今天,我就用HTML5+CSS3模拟实现《亮剑》平安县城一役精彩微信群聊-谁开的炮?

目录
1. 实现思路
2. 素材介绍
3. 微信群聊顶部 + 底部 + 聊天区域实现
4. 聊天区域的实现
5. 聊天内容构思
6. 完整源代码
7. 最后
1. 实现思路
既然要实现《亮剑》的平安县城一役,还要做出精彩的微信群聊,那么必然要微信聊天的相关素材,例如顶部群聊名称、底部发送区域、中间的群聊区域、微信头像、微信文字、表情、聊天图片、其他人发送的消息和本人发送的消息等。
2. 素材介绍
- 微信界面icon3个
- 出场人物9人
- 聊天表情 + 图片 3个
3. 微信群聊顶部 + 底部 + 聊天区域实现
由于群聊必定内容较多,所以顶部和底部区域肯定是固定定位的形式,而且我们每天看到的微信聊天窗口底部会包含,打字按钮,输入框,表情按钮,加号按钮,所以此处会使用fixed定位和flex布局,同时很多小icon我已转成了base64的实现方式。
HTML代码如下:
<div class="chat-box">
<div class="head">
<div class="back"></div>
<div class="title">《亮剑》讨论群(45)</div>
<div class="opera-point">...</div>
</div>
<div class="char-body">
<!-- 此处稍后添加群聊代码 -->
</div>
<div class="foot">
<div class="keyboard"></div>
<div class="input-box">
<input type="text" />
</div>
<div class="face"></div>
<div class="add"></div>
</div>
</div>CSS3代码如下:
html, body, * {
margin: 0;
padding: 0;
font-size: 14px;
font-family: Microsoft Yahei;
}
.chat-box {
width: 375px;
height: 667px;
background: #000;
}
.head {
position: fixed;
top: 0;
left: 0;
height: 40px;
width: 375px;
}
.head .back {
position: absolute;
height: 40px;
width: 40px;
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACgAAAAoCAYAAACM/rhtAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyhpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuNi1jMDY3IDc5LjE1Nzc0NywgMjAxNS8wMy8zMC0yMzo0MDo0MiAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENDIDIwMTUgKE1hY2ludG9zaCkiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6NzRCQTEyN0IzOTcwMTFFODk1OEZCOEVCMEE2QUU1NkUiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6NzRCQTEyN0MzOTcwMTFFODk1OEZCOEVCMEE2QUU1NkUiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDo3NEJBMTI3OTM5NzAxMUU4OTU4RkI4RUIwQTZBRTU2RSIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDo3NEJBMTI3QTM5NzAxMUU4OTU4RkI4RUIwQTZBRTU2RSIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/PulQWg8AAAF/SURBVHja7Ni9SsRAEAfwnd1wldiIlqK1td4LiL7CFQaFCHZWgmVqH+GK4FejryA+gPcA9vZ2YnVkd5yAcBLOYJKZ3UWyRbIchPsxSzb/HUBEFfPQKvIxAP89MGn7wPHpuTLOtXoGMdl1WF4rUBug9cX25tpdnufRVHBssXxGhTu0Y6yjs1P6bRTLEo9Lp56ohquLasKcbk5sifvgAMBRRc5oWoau4FIcfRJOaPoQ+i1uwt2H3mZYcdxAdhwnUATHBRTDcQBFcX2B4rg+QC+4rsA9X7gunzpQ1j7S3QuudQWz7HKFjjBbNXNR4QhaYcMCi+LqkwxvtbSX0SWNJVGjAZhQ1T4W8Qk11e2GpkexRP5ZotVBHUmXWwlk122mCZnGAPwV+b3caQxAL0iOsCCK5IpbYkjOwCqC5I787EiJQxMrUurY2YScxNI8Woq0qKZtUpR062NmQB/+RALgqM3/+mgevRhI9imMvVIcewdtqtbH/M8BdOhRD8DA40uAAQDL2thNJDxLvAAAAABJRU5ErkJggg==) no-repeat;
background-size: 80%;
background-position: center;
}
.head .title {
margin: 0 70px;
height: 40px;
font-size: 16px;
line-height: 40px;
text-align: center;
color: #FFF;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.head .opera-point {
position: absolute;
top: 12px;
right: 12px;
width: 40px;
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEgAAAAMCAYAAAG2I8urAAAAAXNSR0IArs4c6QAAAddJREFUSA3VVr1OwzAQto0oqgQPABszD4BY4TVIfwR0aBgQb8ALIAbSoVD1J7wGrFRiAokVsbGwMSAVCXPn4PSSxklMGol6SM539913/jnbjEFzGu0j/GOTUvJACr5Owx0L5SBZVxtqDffbqbel7gNqG6K441ABglN3PyJ9YBHKk2qZXNVdzcJVJAwJzR92IvmgjlLH7RSrBhNPAwPohs508FqPf5wIjQVhOtg0xrgNA1GsQIW5yZ7ZFrVwTA+XIaLm/M4feHsRXUKnDOzSy+s7Lnclxrf59PhwFtPNdMvACn/orTGYEcpWXals0L5JLgOrtnGwx/k54+x51L/c4ZxPq8iUza9+3liss1vY57uUdzTwRJ6kysDi6RBJBhOrNY/vaYJGuQRscrlKtmVMIstQEJucEJenWbxGe0GsmKkodQZ1royExFAGVlVZq3Wy/jn5uknaT4ofkqxWlve73Ys3kk9hcRF4oerhtieXeeqoOWv5g3yrmRoHjIvCC6cQnM95m41vVkybWDa+c+YVeHllxQztNr4hyCDYxLLxNdCFaptY4CvwZo8/PcJgVIBzSPlSXQF5UXjDF716iTbdQ8b4AZxJwb2qZlv2Rn3vOs9L5C/z9d95fwDELzC7i+rQHQAAAABJRU5ErkJggg==) no-repeat;
background-size: 80%;
background-position: center;
}
.foot {
display: flex;
position: fixed;
left: 0;
top: 627px;
width: 375px;
height: 40px;
background: #222;
}
.foot .keyboard {
margin-top: 8px;
margin-left: 10px;
width: 26px;
height: 26px;
background: url(./keyboard.png) no-repeat;
background-size: 26px;
}
.foot .input-box {
margin-left: 18px;
}
.foot .input-box input {
margin-top: 7px;
height: 26px;
width: 240px;
border: none;
background: #302b2f;
outline: none;
}
.foot .face {
margin-top: 8px;
margin-left: 10px;
width: 26px;
height: 26px;
background: url(./face.png) no-repeat;
background-size: 26px;
}
.foot .add {
margin-top: 7px;
margin-left: 6px;
width: 26px;
height: 26px;
background: url(./add.png) no-repeat;
background-size: 26px;
}
.char-body {
width: 375px;
height: 587px;
overflow-y: auto;
position: absolute;
top: 40px;
}
.char-body::-webkit-scrollbar {
display: none;
}阶段实现效果如下:

4. 聊天区域的实现
聊天区域要注意几点:
- 聊天区域不显示滚动条
- 其他人头像和文字的排版以及本人头像与文字的排版问题
- 如果需要插入表情和图片的排版控制
- 实现聊天内容引用的排版
- 聊天文案的小三角形的实现
部分HTML代码如下(这里只展示部分,最后还会有完整源代码):
<div class="other-people-li">
<img src="./李云龙.png" class="head-photo" />
<div class="word">
我要攻打平安县城啦!
</div>
</div>
<div class="other-people-li">
<img src="./孔二愣子.png" class="head-photo" />
<div class="word">
听上去很过瘾呐!不过是为什么啊???
</div>
</div>部分CSS3代码如下(这里只展示部分,最后还会有完整源代码):
.other-people-li, .me-people-li {
display: flex;
margin-top: 20px;
}
.other-people-li .head-photo {
margin-left: 12px;
width: 50px;
height: 50px;
vertical-align: top;
border-radius: 6px;
}
.other-people-li .word {
display: inline-block;
padding: 15px;
background: #302b2f;
color: #EEEfFF;
margin-left: 10px;
border-radius: 10px;
}
.other-people-li .word img {
max-width: 238px;
}
5. 聊天内容构思
其实《亮剑》整部电视剧来说都是非常精彩的,在上班摸鱼回味电视剧本身,我又结合HTML5+CSS3的小知识做了这个群聊,但技术其实不是什么难点,难点在于构思群聊的内容。
6. 完整源代码
我把完整的源代码拿出来,粘贴到自己的HTML文档中就可以实现本文的效果啦,至于素材大家可以去百度上找,还是挺多的,完整源代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>HTML5+CSS3的《亮剑》群聊</title>
<style>
html, body, * {
margin: 0;
padding: 0;
font-size: 14px;
font-family: Microsoft Yahei;
}
.chat-box {
width: 375px;
height: 667px;
background: #000;
}
.head {
position: fixed;
top: 0;
left: 0;
height: 40px;
width: 375px;
}
.head .back {
position: absolute;
height: 40px;
width: 40px;
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACgAAAAoCAYAAACM/rhtAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyhpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuNi1jMDY3IDc5LjE1Nzc0NywgMjAxNS8wMy8zMC0yMzo0MDo0MiAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENDIDIwMTUgKE1hY2ludG9zaCkiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6NzRCQTEyN0IzOTcwMTFFODk1OEZCOEVCMEE2QUU1NkUiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6NzRCQTEyN0MzOTcwMTFFODk1OEZCOEVCMEE2QUU1NkUiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDo3NEJBMTI3OTM5NzAxMUU4OTU4RkI4RUIwQTZBRTU2RSIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDo3NEJBMTI3QTM5NzAxMUU4OTU4RkI4RUIwQTZBRTU2RSIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/PulQWg8AAAF/SURBVHja7Ni9SsRAEAfwnd1wldiIlqK1td4LiL7CFQaFCHZWgmVqH+GK4FejryA+gPcA9vZ2YnVkd5yAcBLOYJKZ3UWyRbIchPsxSzb/HUBEFfPQKvIxAP89MGn7wPHpuTLOtXoGMdl1WF4rUBug9cX25tpdnufRVHBssXxGhTu0Y6yjs1P6bRTLEo9Lp56ohquLasKcbk5sifvgAMBRRc5oWoau4FIcfRJOaPoQ+i1uwt2H3mZYcdxAdhwnUATHBRTDcQBFcX2B4rg+QC+4rsA9X7gunzpQ1j7S3QuudQWz7HKFjjBbNXNR4QhaYcMCi+LqkwxvtbSX0SWNJVGjAZhQ1T4W8Qk11e2GpkexRP5ZotVBHUmXWwlk122mCZnGAPwV+b3caQxAL0iOsCCK5IpbYkjOwCqC5I787EiJQxMrUurY2YScxNI8Woq0qKZtUpR062NmQB/+RALgqM3/+mgevRhI9imMvVIcewdtqtbH/M8BdOhRD8DA40uAAQDL2thNJDxLvAAAAABJRU5ErkJggg==) no-repeat;
background-size: 80%;
background-position: center;
}
.head .title {
margin: 0 70px;
height: 40px;
font-size: 16px;
line-height: 40px;
text-align: center;
color: #FFF;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.head .opera-point {
position: absolute;
top: 12px;
right: 12px;
width: 40px;
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEgAAAAMCAYAAAG2I8urAAAAAXNSR0IArs4c6QAAAddJREFUSA3VVr1OwzAQto0oqgQPABszD4BY4TVIfwR0aBgQb8ALIAbSoVD1J7wGrFRiAokVsbGwMSAVCXPn4PSSxklMGol6SM539913/jnbjEFzGu0j/GOTUvJACr5Owx0L5SBZVxtqDffbqbel7gNqG6K441ABglN3PyJ9YBHKk2qZXNVdzcJVJAwJzR92IvmgjlLH7RSrBhNPAwPohs508FqPf5wIjQVhOtg0xrgNA1GsQIW5yZ7ZFrVwTA+XIaLm/M4feHsRXUKnDOzSy+s7Lnclxrf59PhwFtPNdMvACn/orTGYEcpWXals0L5JLgOrtnGwx/k54+x51L/c4ZxPq8iUza9+3liss1vY57uUdzTwRJ6kysDi6RBJBhOrNY/vaYJGuQRscrlKtmVMIstQEJucEJenWbxGe0GsmKkodQZ1royExFAGVlVZq3Wy/jn5uknaT4ofkqxWlve73Ys3kk9hcRF4oerhtieXeeqoOWv5g3yrmRoHjIvCC6cQnM95m41vVkybWDa+c+YVeHllxQztNr4hyCDYxLLxNdCFaptY4CvwZo8/PcJgVIBzSPlSXQF5UXjDF716iTbdQ8b4AZxJwb2qZlv2Rn3vOs9L5C/z9d95fwDELzC7i+rQHQAAAABJRU5ErkJggg==) no-repeat;
background-size: 80%;
background-position: center;
}
.foot {
display: flex;
position: fixed;
left: 0;
top: 627px;
width: 375px;
height: 40px;
background: #222;
}
.foot .keyboard {
margin-top: 8px;
margin-left: 10px;
width: 26px;
height: 26px;
background: url(./keyboard.png) no-repeat;
background-size: 26px;
}
.foot .input-box {
margin-left: 18px;
}
.foot .input-box input {
margin-top: 7px;
height: 26px;
width: 240px;
border: none;
background: #302b2f;
outline: none;
}
.foot .face {
margin-top: 8px;
margin-left: 10px;
width: 26px;
height: 26px;
background: url(./face.png) no-repeat;
background-size: 26px;
}
.foot .add {
margin-top: 7px;
margin-left: 6px;
width: 26px;
height: 26px;
background: url(./add.png) no-repeat;
background-size: 26px;
}
.char-body {
width: 375px;
height: 587px;
overflow-y: auto;
position: absolute;
top: 40px;
}
.char-body::-webkit-scrollbar {
display: none;
}
.other-people-li, .me-people-li {
display: flex;
margin-top: 20px;
}
.me-people-li {
display: flex;
flex-direction: row-reverse;
margin-top: 20px;
}
.other-people-li .head-photo {
margin-left: 12px;
width: 50px;
height: 50px;
vertical-align: top;
border-radius: 6px;
}
.me-people-li .head-photo {
margin-right: 12px;
width: 50px;
height: 50px;
vertical-align: top;
border-radius: 6px;
}
.me-people-li .word {
display: inline-block;
padding: 15px;
background: #a1e75c;
color: #000;
margin-right: 10px;
border-radius: 10px;
}
.other-people-li .word {
display: inline-block;
padding: 15px;
background: #302b2f;
color: #EEEfFF;
margin-left: 10px;
border-radius: 10px;
}
.other-people-li .word img {
max-width: 238px;
}
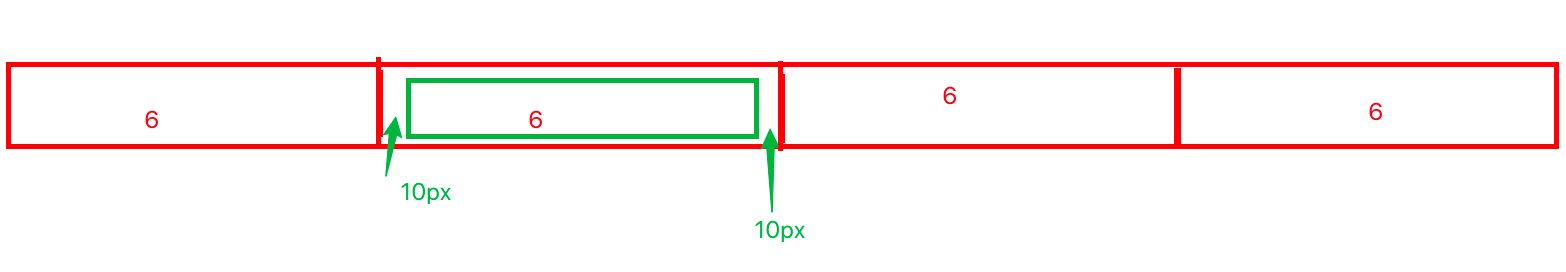
.me-people-li .word::before {
display: block;
content: '';
width: 0;
height: 0;
border-left: #a1e75c 10px solid;
border-top: transparent 10px solid;
border-bottom: transparent 10px solid;
position: absolute;
right: 64px;
}
.other-people-li .word::before {
display: block;
content: '';
width: 0;
height: 0;
border-right: #302b2f 10px solid;
border-top: transparent 10px solid;
border-bottom: transparent 10px solid;
position: absolute;
margin-left: -22px;
}
.into-box {
margin-bottom: 20px;
padding-right: 74px;
text-align: right;
}
.into-box span {
display: inline-block;
margin-top: 8px;
padding: 2px 6px;
background: #CCC;
border-radius: 4px;
color: #898989;
}
</style>
</head>
<body>
<div class="chat-box">
<div class="head">
<div class="back"></div>
<div class="title">《亮剑》讨论群(45)</div>
<div class="opera-point">...</div>
</div>
<div class="char-body">
<div class="other-people-li">
<img src="./李云龙.png" class="head-photo" />
<div class="word">
我要攻打平安县城啦!
</div>
</div>
<div class="other-people-li">
<img src="./孔二愣子.png" class="head-photo" />
<div class="word">
听上去很过瘾呐!不过是为什么啊???
</div>
</div>
<div class="other-people-li">
<img src="./丁伟.png" class="head-photo" />
<div class="word">
老李的话我信,但总得有个原因吧?
</div>
</div>
<div class="other-people-li">
<img src="./秀琴.png" class="head-photo" />
<div class="word">
因为小日本把我抓走啦
</div>
</div>
<div class="other-people-li">
<img src="./山本.png" class="head-photo" />
<div class="word">
捕虜の携帯電話を没収した
</div>
</div>
<div class="other-people-li">
<img src="./大彪.png" class="head-photo" />
<div class="word">
团长,他们把秀琴嫂子手机没收啦
</div>
</div>
<div class="other-people-li">
<img src="./李云龙.png" class="head-photo" />
<div class="word">
1营,2营,骑兵连,王德胜,TND给我打
</div>
</div>
<div class="other-people-li">
<img src="./老兵不抢东西.png" class="head-photo" />
<div class="word">
<img src="./意大利炮.png" />
</div>
</div>
<div class="other-people-li">
<img src="./老兵不抢东西.png" class="head-photo" />
<div class="word">
团长,看
</div>
</div>
<div class="other-people-li">
<img src="./李云龙.png" class="head-photo" />
<div class="word">
这是啥?
</div>
</div>
<div class="other-people-li">
<img src="./孔二愣子.png" class="head-photo" />
<div class="word">
啥玩意?
</div>
</div>
<div class="other-people-li">
<img src="./丁伟.png" class="head-photo" />
<div class="word">
炮!!!
</div>
</div>
<div class="other-people-li">
<img src="./山本.png" class="head-photo" />
<div class="word">
私のおさん
</div>
</div>
<div class="other-people-li">
<img src="./大彪.png" class="head-photo" />
<div class="word">
团长,小日本说“WC”
</div>
</div>
<div class="other-people-li">
<img src="./楚云飞.png" class="head-photo" />
<div class="word">
<img src="./捂脸.png" />
</div>
</div>
<div class="other-people-li">
<img src="./李云龙.png" class="head-photo" />
<div class="word">
那还废什么话,开炮!!!
</div>
</div>
<div class="other-people-li">
<img src="./山本.png" class="head-photo" />
<div class="word">
あなたはあなたの嫁を必要としないのですか。
</div>
</div>
<div class="other-people-li">
<img src="./大彪.png" class="head-photo" />
<div class="word">
团长,嫂子还在上面
</div>
</div>
<div class="other-people-li">
<img src="./山本.png" class="head-photo" />
<div class="word">
話をしよう
</div>
</div>
<div class="other-people-li">
<img src="./大彪.png" class="head-photo" />
<div class="word">
团长,山本说想谈一谈
</div>
</div>
<div class="other-people-li">
<img src="./老兵不抢东西.png" class="head-photo" />
<div class="word">
<img src="./爆炸.png" />
</div>
</div>
<div class="other-people-li">
<img src="./老兵不抢东西.png" class="head-photo" />
<div class="word">
团长,炸了
</div>
</div>
<div class="other-people-li">
<img src="./山本.png" class="head-photo" />
<div class="word">
卧槽
</div>
</div>
<div class="other-people-li">
<img src="./秀琴.png" class="head-photo" />
<div class="word">
。。。。。。
</div>
</div>
<div class="other-people-li">
<img src="./老兵不抢东西.png" class="head-photo" />
<div class="word">
不是我开的跑
</div>
</div>
<div class="other-people-li">
<img src="./李云龙.png" class="head-photo" />
<div class="word">
谁干的?
</div>
</div>
<div class="other-people-li">
<img src="./李云龙.png" class="head-photo" />
<div class="word">
谁干的?
</div>
</div>
<div class="other-people-li">
<img src="./李云龙.png" class="head-photo" />
<div class="word">
谁干的?
</div>
</div>
<div class="me-people-li">
<img src="./小田.png" class="head-photo" />
<div class="word">
不是要开炮吗?
</div>
</div>
<div class="into-box">
<span>
李云龙:那还废什么话,开炮!!!
</span>
</div>
</div>
<div class="foot">
<div class="keyboard"></div>
<div class="input-box">
<input type="text" />
</div>
<div class="face"></div>
<div class="add"></div>
</div>
</div>
</body>
</html>
7. 最后
如果你在上班摸鱼的时候看到这篇博客,或者是在工作学习忙碌之余看到这篇博客,希望读完以后可以让你感到轻松一些,如果你真的感到轻松了,那么这篇博客的目的也就算是达到了。
另外,狗哥和天哥最近也在输出实战类专栏(采用SpringBoot + SpringCloud + Vue前后端分离的形式),目的是希望初学者或者是需要做毕业设计的毕业生,可以跟着专栏从0到1实现一个属于自己的项目。目前专栏的进度我跟大家做一个汇报,喜欢的小伙伴可以抓紧订阅一下:
| Vue + SpringBoot前后端分离项目实战 - 前端目录 |
| 1. 手把手带你做一套毕业设计-征程开启 |
| 2. 我应该把毕业设计做到什么程度才能过关? |
| 3. 做毕业设计,前端部分你需要掌握的6个核心技能 |
| 4. 基于Vue+Vue-cli+webpack搭建渐进式高可维护性前端实战项目 |
| SpringBoot+Vue前后端分离项目实战 - 服务端目录 |
| 1. 基于SpringBoot+SpringCloud+Vue前后端分离项目实战 --开篇 |
| 2. 天狗实战SpringBoot+Vue(一)环境安装 |
| 3. 天狗实战SpringBoot+Vue(二)项目结构搭建(上) |
回归《亮剑》和本文的内容,我想出了一个非常有意思的投票内容,希望你喜欢这个投票环节呀