目录
一、前言
完整内容请关注:
开始前的准备:
二、slot插槽的基本使用
子组件:
父组件:
展示效果:
三、域名插槽的基本使用
子组件:
父组件:
效果展示:
注意:
四、如何通过slot从子组件获取内容
子组件
父组件
效果展示:
五、作用域插槽案例
子组件
父组件
效果展示:
一、前言
完整内容请关注:
https://blog.csdn.net/yzq0820/category_11934130.html?spm=1001.2014.3001.5482![]() https://blog.csdn.net/yzq0820/category_11934130.html?spm=1001.2014.3001.5482
https://blog.csdn.net/yzq0820/category_11934130.html?spm=1001.2014.3001.5482
开始前的准备:
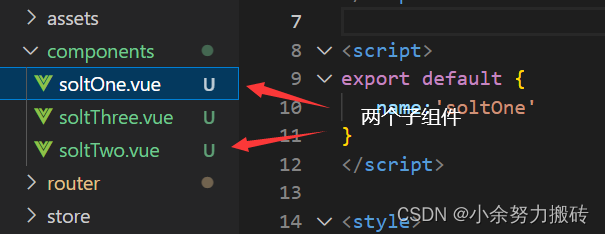
首先创建两个子组件,soltOne是基础使用,soltTwo是域名插槽使用,soltThree是演示父组件获取子组件内容,图片后的代码一定要注意,容易出现很多细节上的小问题。

import SoltOne from './components/soltOne.vue'
import SoltThree from './components/soltThree.vue'
import SoltTwo from './components/soltTwo.vue'
export default {
name: 'app',
components: {
SoltOne,
SoltTwo,
SoltThree
},
二、slot插槽的基本使用
子组件:
在子组件中使用 <slot></slot>给值留下位置,可以得到父组件的值
<template>
<div>
<strong>ERROR:</strong>
<slot></slot>
</div>
</template>
<script>
export default {
name:'soltOne'
}
</script>
<style>
</style>父组件:
<solt-one>有Bug发生</solt-one>展示效果:

以上就是插槽的最基本的使用
三、域名插槽的基本使用
子组件:
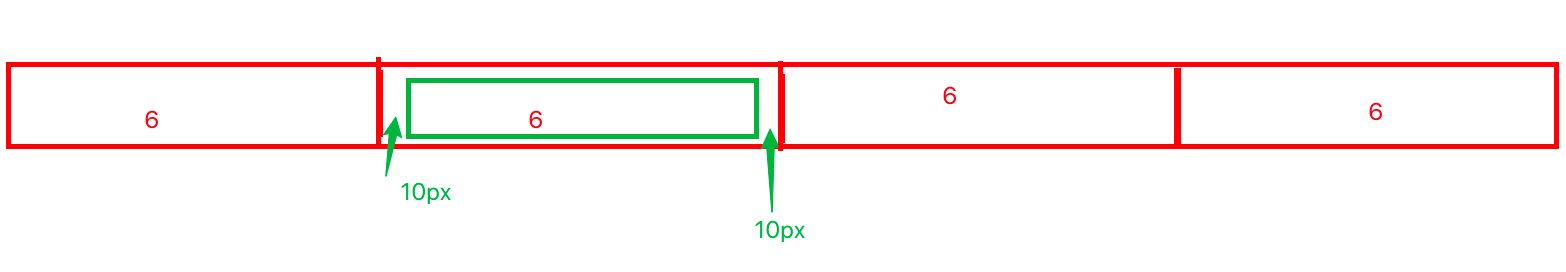
这里,我简单的划分了三个区域,一个头部,内容,尾部
头部和尾部 <slot></slot>都给上了name:‘’让其获得域名
<template>
<div>
<header>
<slot name="header"></slot>
</header>
<main>
<slot></slot>
</main>
<footer>
<slot name="footer"></slot>
</footer>
</div>
</template>
<script>
export default {
name:'soltTwo'
}
</script>
<style>
</style>父组件:
在此内容下,p标签内只要对应子组件起的name名,就能把值赋值到想要的地方,没有name名的将会赋值到,子组件中没有name名的位置。
<solt-two>
<p slot="header">头部信息</p>
<p>主要内容1</p>
<p>主要内容2</p>
<p slot="footer">尾部信息</p>
</solt-two>效果展示:

父组件还有一种,可以通过域名来实现插槽,使用v-slot:来获取子组件的域名,从而指定赋值,其中也可以添加多条内容,比上一种方法更完善。
<solt-two>
<template v-slot:header>
<p>头部信息1</p>
<p>头部信息2</p>
</template>
<p>主要内容1</p>
<p>主要内容2</p>
<template v-slot:footer>
<p>尾部信息1</p>
<p>尾部信息2</p>
</template>
</solt-two>
注意:
这里的顺序是根据子组件的顺序排列,父组件跟换域名位置,还是按照子组件的域名排序出现
内容会跟着父组件发生改变
<solt-two>
<template v-slot:footer>
<p>头部信息1</p>
<p>头部信息2</p>
</template>
<p>主要内容1</p>
<p>主要内容2</p>
<template v-slot:header>
<p>尾部信息1</p>
<p>尾部信息2</p>
</template>
</solt-two>
四、如何通过slot从子组件获取内容
子组件
这里需要注意的是,要将子组件的值进行v-bind绑定
<template>
<div>
<slot :son="list">
</slot>
</div>
</template>
<script>
export default {
name:'soltThree',
data(){
return{
list:[1,2,3,4,5,6,7,8,9]
}
}
}
</script>
<style>
</style>父组件
一下提供了四种,子组件的值可以使用v-for遍历,这里的list1是自己新起的名字,son是子组件绑定的,slot-scope这种方法逐步出现了淘汰, #default这种方法比较推荐,看起来就很简单好记
<solt-three>
<template v-slot="list1">
<div>{{list1.son}}</div>
</template>
</solt-three>
<solt-three>
<template v-slot:default="list1">
<div>{{list1.son}}</div>
</template>
</solt-three>
<solt-three>
<template #default="list1">
<ul>
<li v-for="(item,index) in list1.son" :key="index">{{item}}</li>
</ul>
</template>
</solt-three>
<solt-three>
<template slot-scope="list1">
<div>{{list1.son}}</div>
</template>
</solt-three>效果展示:

五、作用域插槽案例
父组件替换插槽的标签,但是内容是由子组件来提供。
当组件需要在多个父组件多个界面展示的时候,将内容放在子组件插槽中,父组件只需要告诉子组件使用什么方式展示界面。
子组件

<template >
<div>
<slot :data="pLanguage">
<ul>
<li v-for="(item, index) in pLanguage" :key="index">{{item}}</li>
</ul>
</slot>
</div>
</template>
<script>
export default {
name:'oneText' ,
data() {
return {
pLanguage:['JavaScript','Java','C++','C']
}
},
}
</script>
<style>
</style>父组件


<one-text></one-text>
<one-text>
<template #default="slot">
<span>{{slot.data.join(' - ')}}</span>
</template>
</one-text>
<one-text>
<template #default="slot">
<p><span v-for="(item, index) in slot.data" :key="index">{{item}}</span></p>
<span>{{slot.data.join(' * ')}}</span>
</template>
</one-text>
效果展示: