首先安装xlsx插件
yarn add xlsx@0.15.3
安装时候就有一个坑。版本问题第一次安装没有指定版本直接yarn add xlsx,安装的最新版本0.18多,会报XLSX没有read方法(读取Excel表格对象的方法)
具体代码
<el-upload class="upload-btn"
ref="upload"
action
accept=".xls, .xlsx"
:show-file-list="false"
:on-change="readExcel"
:auto-upload="false">
<el-button slot="trigger"
icon="el-icon-upload"
size="small"
type="primary">导入</el-button>
</el-upload>
import XLSX from 'xlsx';
//导入 表单上传
readExcel (file) {
// console.log('file', file);
const types = file.name.slice(file.name.lastIndexOf('.'))
const fileType = ['.xlsx', '.xls'].some(item => item === types)
// console.log(file.name.lastIndexOf('.'), types, fileType);
// 校验格式
if (!fileType) {
this.$message('格式错误!请重新上传')
return
}
// 返回workbook
this.file2Xce(file).then(tabJson => {
// console.log('tabJson', tabJson);
this.handleImportItem(tabJson) //处理导入的数据使导入的数据在页面中展示。这个方法根据自己的需求,属于定制化
})
},
// 读表单,返回workbook
file2Xce (file) {
return new Promise(resolve => {
const reader = new FileReader()
reader.onload = e => {
const data = e.target.result
// 二进制流方式读取得到整份Excel表格对象
this.excelData = XLSX.read(data, {
type: 'binary'
})
// console.log('exvelData', this.excelData);
// 只取第一个工作表
const wsname = this.excelData.SheetNames[0]// 取第一张表
const ws = XLSX.utils.sheet_to_json(this.excelData.Sheets[wsname])// 生成json表格内容
resolve(ws)
}
// 以二进制方式打开文件
reader.readAsBinaryString(file.raw); //file.raw取上传文件的File
})
},
需求
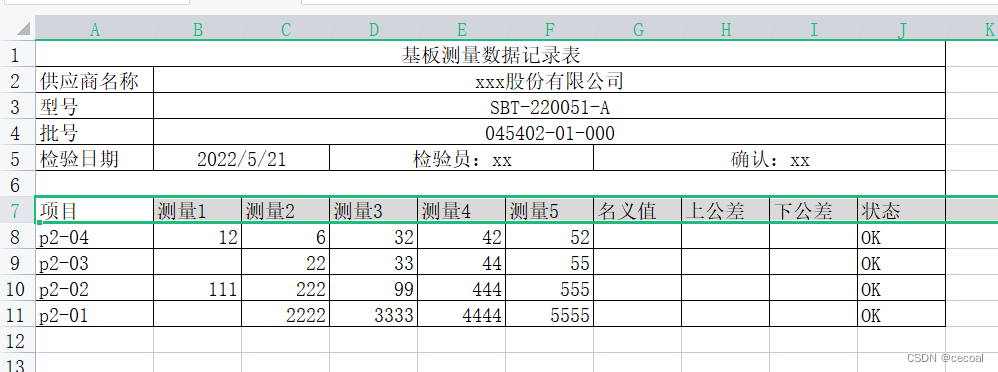
导入的Excel表格模板是这样格式的

可以发现第7行才是真正的表头。Excel中测量n列(是动态的),对应的项目表格中的样本数列。

需要根据Excel表中项目和项目中项目编号对应上,确定是哪一行的数据,然后把测量和样本对应上。
其中一种写法,写的有点麻烦,有时间用传入的tabs这种格式处理这种方法在写一遍
// 处理导入的数据
handleImportItem (tabs) {
// console.log(tabs);
// console.log('excelData', this.excelData);
// 获取所有sheet页的name,不包括隐藏
const sheetNames = (this.excelData.Workbook.Sheets.filter(l => l.Hidden !== 1) || []).map(l => l.name)
// console.log(sheetNames);
// 根据所有sheet页的name,解析sheet页的数据,变成A1(A列1行),B2这样单元格对象的数组 取第一个工作表
const sheetData = sheetNames.map(l => {
return {
...this.excelData.Sheets[l],
sheetName: l
}
})[0]
// console.log('sheetData', sheetData);
// 取第7行之后有用数据 以A1,B2单元格的key值组成数组
let cell = (Object.keys(sheetData).filter(l => /^[A-Z].*/.test(l)) || []).filter(c => c.replace(/[^0-9]/ig, "") >= 7);
// console.log('cell', cell);
// 导入的表格头
let excelHeader = []
cell.forEach(c => {
let str = c.replace(/[^a-zA-Z]/g, "") //列 A,B,C...
let num = c.replace(/[^0-9]/ig, "") //行 1,2,3...
// console.log(str, num);
// 动态表格头绑定code 第7行是真正的表格头
if (num == 7) {
// console.log(c, sheetData[c], sheetData['A7']);
if (c == 'A7' && sheetData['A7'].v == '项目') {
excelHeader.push({
name: sheetData[c].v,
code: 'itemCode',
col: str,
})
} else {
if (sheetData['A7'].v !== '项目') {
this.$message('格式错误!请重新选择');
return;
} else {
this.quantitativeData.forEach(q => {
if (q.itemList) {
// console.log(q.sampleTableHeaders);
q.sampleTableHeaders.forEach(l => {
if (l.name.replace(/[^0-9]/ig, "") == sheetData[c].v.replace(/[^0-9]/ig, "")) {
excelHeader.push({
name: sheetData[c].v,
code: l.code,
col: str
})
}
})
}
})
}
}
}
// 赋值 导入的表格头里code与页面中表格头的code对应上就赋值
// 通过项目编号判断是否是同一行
excelHeader.forEach(l => {
this.quantitativeData.forEach(q => {
if (q.itemList) {
// console.log('q', q);
q.itemList.forEach(i => {
// 判断项目编号
if (sheetData[c].v == i.itemCode) {
// 项目编号对应上的行表头
let row = cell.filter(v => v.replace(/[^0-9]/ig, "") == num)
row.forEach(r => {
// 判断列号和导入的表格头的col 把样本对应上,样本列表要小于样本数
if (r.replace(/[^a-zA-Z]/g, "") == l.col && parseInt(l.code.replace(/[^0-9]/ig, "")) <= i.sampleCnt) {
// i[l.code] = sheetData[r].v
this.$set(i, l.code, sheetData[r].v)
}
})
this.checkSampleCnt(i, q)
}
})
}
})
})
})
// console.log('excelHeader', excelHeader);
},
来了来了
使用传入的tabs完成处理数据,赋值。(果然简单好多,代码量也蹭蹭减少,运行速度也快)
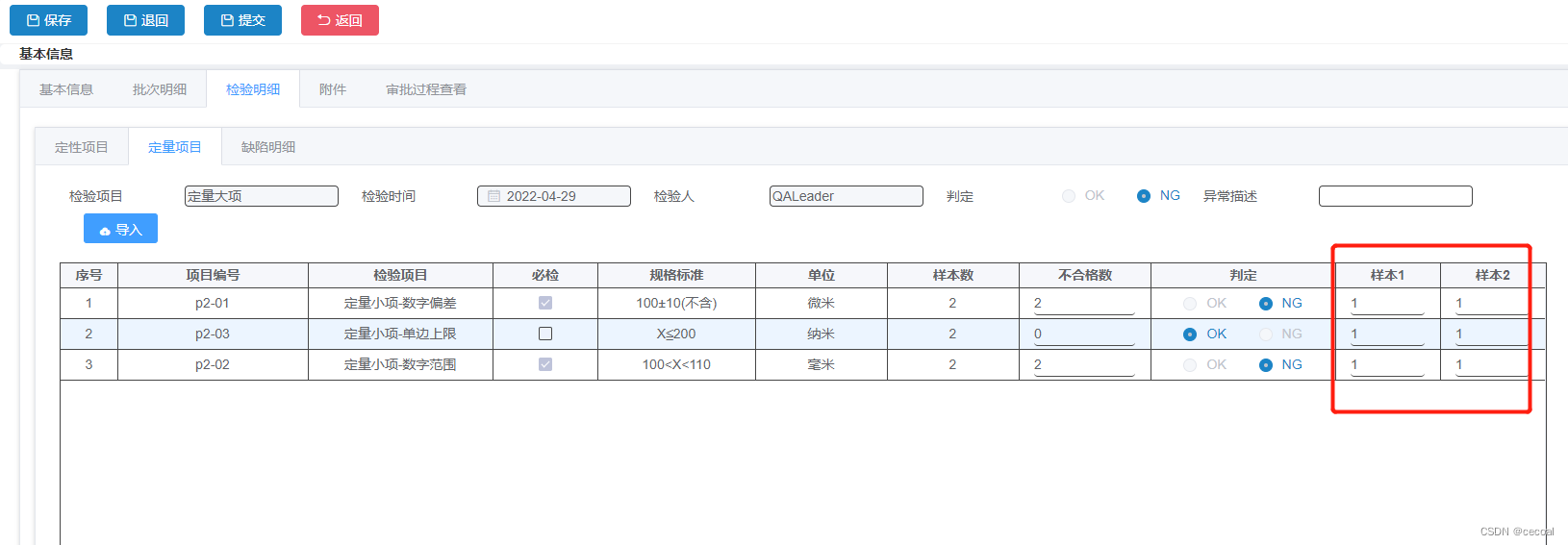
现在的需求也和上面的不太一样了,现在需求,页面加了来料批次列。需要项目和设备项目号匹配且批次一致,如果页面批次没有直接赋值就行。
因为是优化,所以想尽量减少循环,所以加了参数dataItem(页面中点击导入的大项)之前一直是循环整个页面,取到大项,再循环大项下的小项,直接就两层循环了,再加上处理数据赋值写的也麻烦,总共循环写了5层,里面还有filter。相当于最多循环6。。。实际操作随便几十条数据就卡死,别骂了别骂了,我知道写的烂到家了
upload组件on-change事件如果想传自定义参数,请这样写
<el-upload
class="upload-btn"
ref="upload"
action
accept=".xls, .xlsx"
:show-file-list="false"
:on-change="
(file, fileList) => {
readExcel(file, dataItem);
}
"
:auto-upload="false"
>
<el-button slot="trigger" icon="el-icon-upload" size="small" type="primary">导入</el-button>
</el-upload>
处理数据,赋值简便写法
handleImportItem(tabs, dataItem) {
let excelHeader = [];
tabs.forEach((tabData, index) => {
if (index == 4 && Object.values(tabData)[0] !== '项目') {
this.$message('格式错误!请重新选择');
return;
} else {
if (Object.values(tabData)[0] === '项目') {
for (let i in tabData) {
let num = tabData[i].replace(/[^0-9]/gi, '');
if (num) {
if (num < 10) {
tabData[i] = 'data0' + tabData[i].replace(/[^0-9]/gi, '');
} else {
tabData[i] = 'data' + tabData[i].replace(/[^0-9]/gi, '');
}
} else {
if (tabData[i] === '名义值') tabData[i] = 'specsVal';
if (tabData[i] === '上公差') tabData[i] = 'upperTol';
if (tabData[i] === '下公差') tabData[i] = 'lowerTol';
if (tabData[i] === '状态') tabData[i] = 'checkRsType';
if (tabData[i] === '测量值') tabData[i] = 'data01';
}
excelHeader.push({
name: tabData[i],
code: i,
});
}
// console.log('excelHeader', excelHeader);
}
if (index > 4) {
dataItem.itemList.forEach(item => {
// 设备项目号和项目对应
if (
excelHeader[0].name === '项目' &&
item.eqpItemNo === tabData[excelHeader[0].code] &&
(item.lotNo === tabs[2].__EMPTY || !item.lotNo)
) {
// 来料批次
if (!item.lotNo) this.$set(item, 'lotNo', tabs[2].__EMPTY);
excelHeader.forEach(header => {
let headerNum = header.name.replace(/[^0-9]/gi, '');
// 测量数据小于样本数;
if (parseInt(headerNum) <= +item.sampleCnt) {
// 处理导入数据为指数
typeof tabData[header.code] === 'string' && tabData[header.code].indexOf('^') >= 0
? (tabData[header.code] = Math.pow(
+tabData[header.code].split('^')[0],
+tabData[header.code].split('^')[1]
))
: tabData[header.code];
this.$set(item, header.name, tabData[header.code]);
}
// 名义值,上下公差
if (!headerNum) {
if (tabData[header.code] === 'OK') tabData[header.code] = 'PASS';
if (tabData[header.code] === 'NG') tabData[header.code] = 'FAIL';
this.$set(item, header.name, tabData[header.code]);
}
});
}
this.checkSampleCnt(item, dataItem);
});
}
}
});
},
最近又遇到了导入的Excel 中数据有日期时间的。
直接导入不太行会得到一串数字。
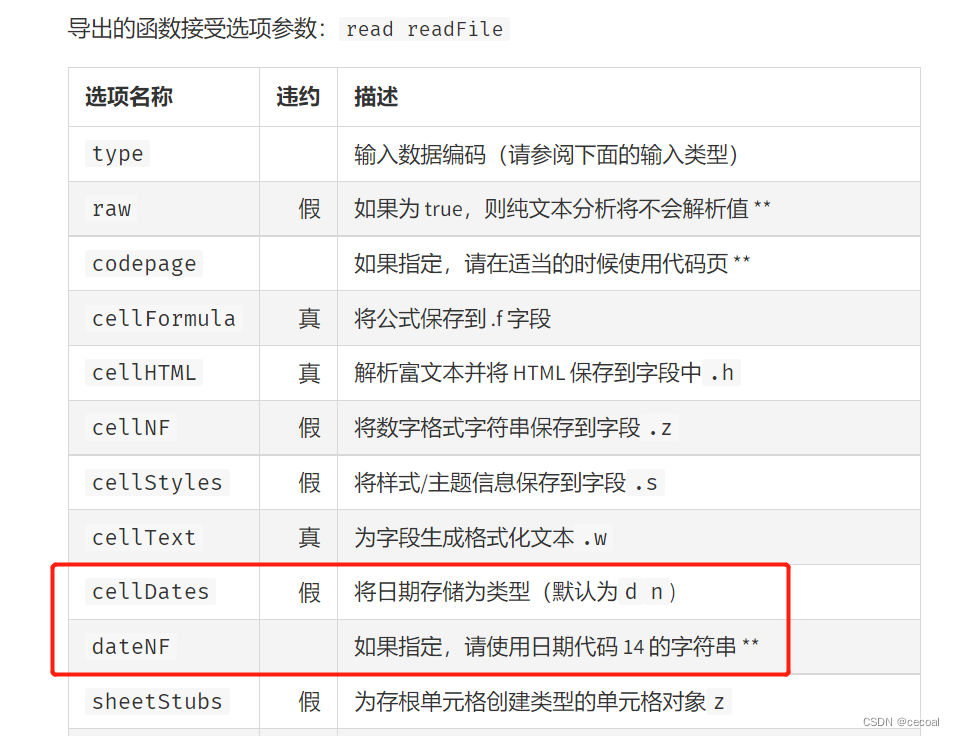
官方文档上有这两个参数是关于时间格式转换的

坑
但是吧实际使用的时候dateNF这个参数不起作用,不管是XLSX.read上这个参数还是XLSX.utils.sheet_to_json这个上边dateNF参数都没起作用,不晓得为啥
导入日期时间解决
// 读表单,返回workbook
file2Xce (file) {
return new Promise(resolve => {
let reader = new FileReader()
reader.onload = e => {
let data = e.target.result
this.excelData = XLSX.read(data, {
type: 'binary',
cellDates: true, // 格式转成中国标准时间
dateNF: 'yyyy-MM-dd' // 没起作用
})
let wsname = this.excelData.SheetNames[0]
console.log(this.excelData.Sheets[wsname]);
let ws = XLSX.utils.sheet_to_json(this.excelData.Sheets[wsname],{row: true}) // 转日期格式时,最好加上row: true参数
resolve(ws)
}
reader.readAsBinaryString(file.raw);
})
},
// 赋值
handleGetFile(data) {
data.forEach( row => {
if(row['预计完成时间']) {
this.filesInfo.caseActionTos.push({
Date: moment(row['预计完成时间']).format('YYYY/MM/DD'), // 赋值时候转成想要的格式
})
}
})
},
更详细的参数什么的看下边的
xlsx官方文档https://www.npmjs.com/package/xlsx