什么是生命周期?
生命周期:
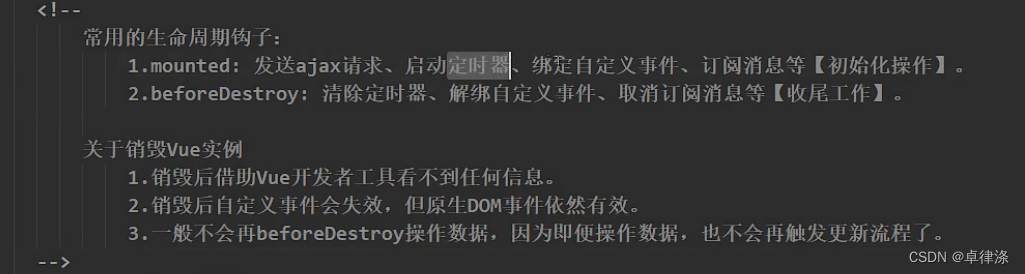
又名: 生命周期回调函数, 生命周期函数, 生命周期钩子.
所谓的生命周期函数, 就是Vue在关键时刻帮我们调用的一些特殊名称的函数
生命周期函数的名字不可更改, 但是函数的具体内容是程序员根据需求编写的
生命周期函数中的 this 指向是 vm 或 组件实例对象

1.
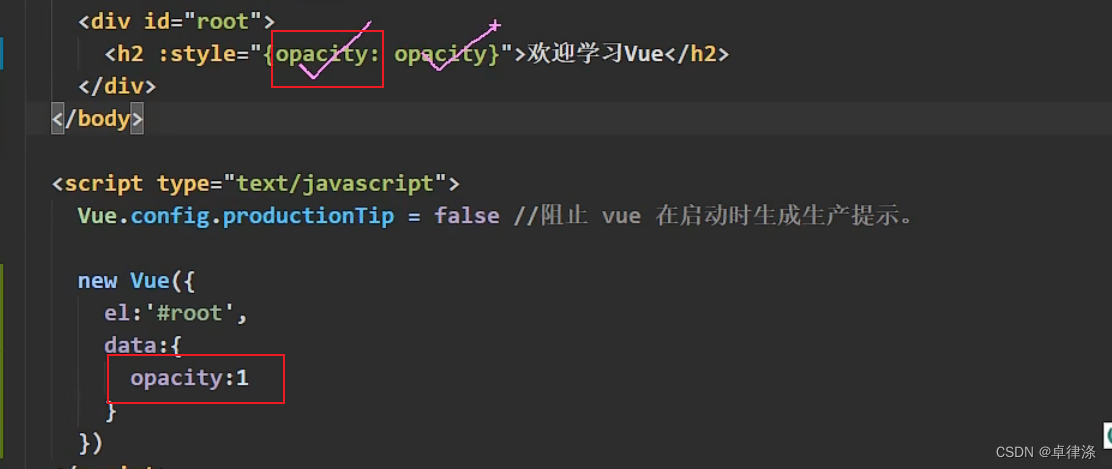
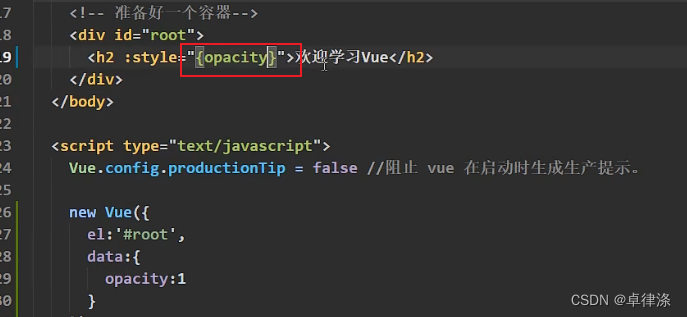
出现 属性与数据名重复的情况 可以写成简写形式 ⬇⬇⬇⬇⬇

2. 什么是onload?
onload 事件 (加载事件) 会在页面或图像加载完成后立即发生
onload事件 通常用于 <body>元素, 在页面完全载入后(包括图片, CSS文件等等). 然后执行脚本代码
例子:
window.οnlοad= function()
3.什么是挂载?
将真实DOM放入页面的这一步中的 放入, 官方的专业术语叫 挂载
进一步理解:
Vue完成模板解析并把初始的(也就是第一次解析的)真实的DOM元素放入页面后(完成挂载) 调用mounted函数
拓展:
Init : 全称: initialization 翻译:初始化
component 翻译: 作名词时意为“组成部分;成分;组件,元件”,作形容词时意为“ 组成的;构成的
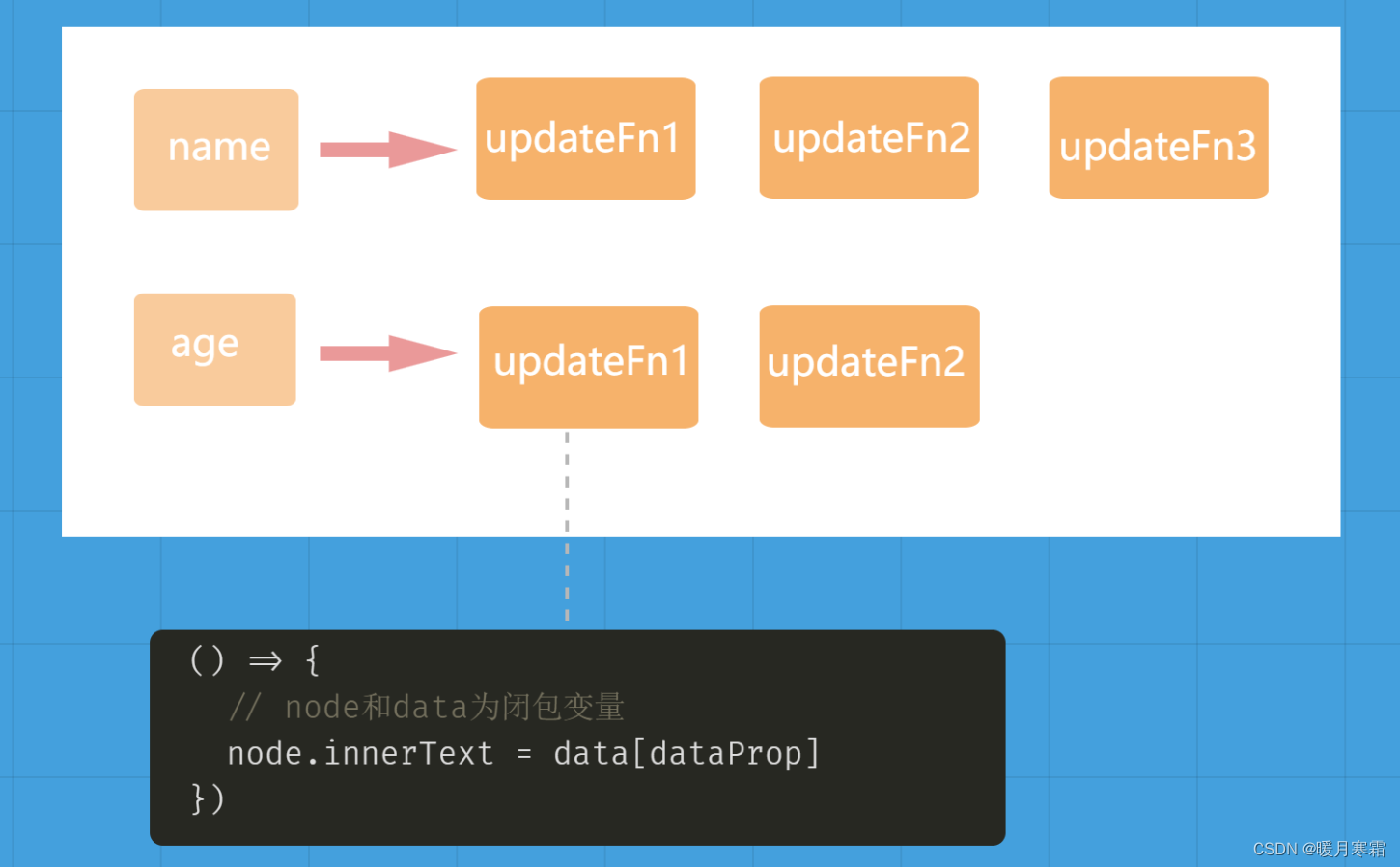
node : 翻译: 节点
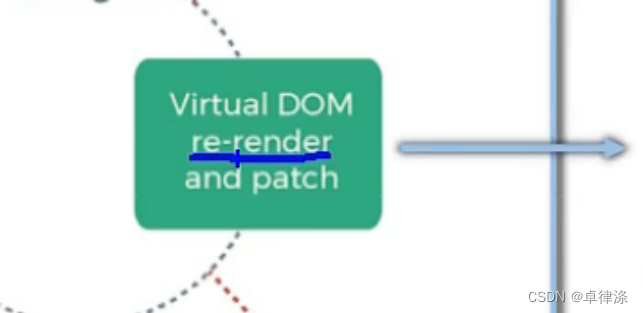
render 是渲染的意思
re-render 是重新渲染的意思
Teardown: 是 移除的意思
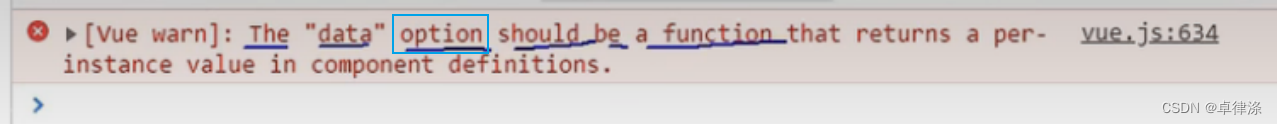
这里面的option是配置项的意思 data那个配置项 应该....
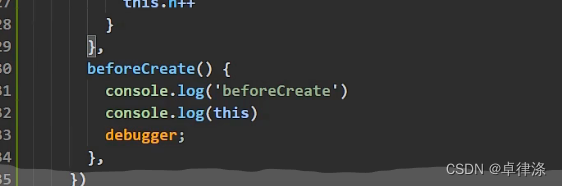
4.调试的时候 设置断点可以使用 debugger

5. 在哪个生命周期钩子中页面和数据尚未保持同步?
beforeUpdate 此时: 数据是新的, 但是页面时旧的, 即: 页面尚未和数据保持同步
6. 其中的patch 本身翻译是 修补的意思 但是 在此处应当是 新的虚拟DOM和旧的虚拟DOM进行的一个比较

7.总结:














![ErrorCaptureStackTrace(err); Error [ERR_MODULE_NOT_FOUND]: Cannot find module](https://img-blog.csdnimg.cn/fbefd0852b644434827306fc79944fa1.png)