路由守卫总共有7个
全局路由守卫:
beforeEach 前置守卫
affterEach 后置守卫
beforeResolve 解析守卫
路由的守卫
beforeRouterEnter 进入组件之前触发,在Created前面
beforeRouterUpdated 路由更新但是内容不会改变
beforeRouterLeave 离开之前触发,在beforeDestory之前触发
路由独享守卫
beforeEnter 读取路由的信息
一.进入一个页面路由所执行的钩子
代码:
路由的配置
import Vue from 'vue'
import VueRouter from 'vue-router'
import a from '@/views/a.vue'
import aa from '@/views/aa.vue'
import a3 from '@/views/a3.vue'
import af from '@/views/af.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: '首页',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () =>
import(/* webpackChunkName: "about" */ '../views/shouye.vue'),
beforeEnter: (to, from, next) => {
console.log('路由独享守卫beforeEnter')
next()
},
children: [
{
path: '1/:id?',
component: a,
meta: {
toLogin: true
},
xxx: false
},
{
path: '/2/:id?', // ?代表参数值可传可不传,不写?一定要传
component: aa,
meta: {
toLogin: true
}
},
{
path: '3',
name: 'a3',
component: a3
},
{
path: 'f',
name: 'af',
component: af
}
]
}
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
// 全局的前置守卫
router.beforeEach((to, from, next) => {
console.log('前置路由守卫beforeEach')
next()
})
// 后置路由守卫
router.afterEach((to, from, next) => {
console.log('后置路由守卫affterEach')
next()
})
// 全局的解析守卫
router.beforeResolve((to, from, next) => {
console.log('全局解析守卫beforeResolve')
next()
})
export default router
a页面的配置
<template>
<div class="">
<el-container>
<el-header>Header</el-header>
<el-container>
<el-aside width="200px">
<sideBar />
</el-aside>
<el-main>
<!-- 二级路的出口 -->
<router-view></router-view>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
import sideBar from '@/views/sideBar/index.vue'
export default {
components: {
sideBar
},
beforeRouteEnter (to, from, next) {
console.log('beforeRouteEnter')
next()
},
beforeRouteLeave (to, from, next) {
console.log('beforeRouteLeave')
next()
},
name: '',
methods: {}
}
</script>
<style scoped>
.el-header,
.el-footer {
background-color: #b3c0d1;
color: #333;
text-align: center;
line-height: 60px;
}
.el-aside {
background-color: #d3dce6;
color: #333;
text-align: center;
line-height: 200px;
}
.el-main {
background-color: #e9eef3;
color: #333;
text-align: center;
line-height: 160px;
}
body > .el-container {
margin-bottom: 40px;
}
.el-container:nth-child(5) .el-aside,
.el-container:nth-child(6) .el-aside {
line-height: 260px;
}
.el-container:nth-child(7) .el-aside {
line-height: 320px;
}
</style>
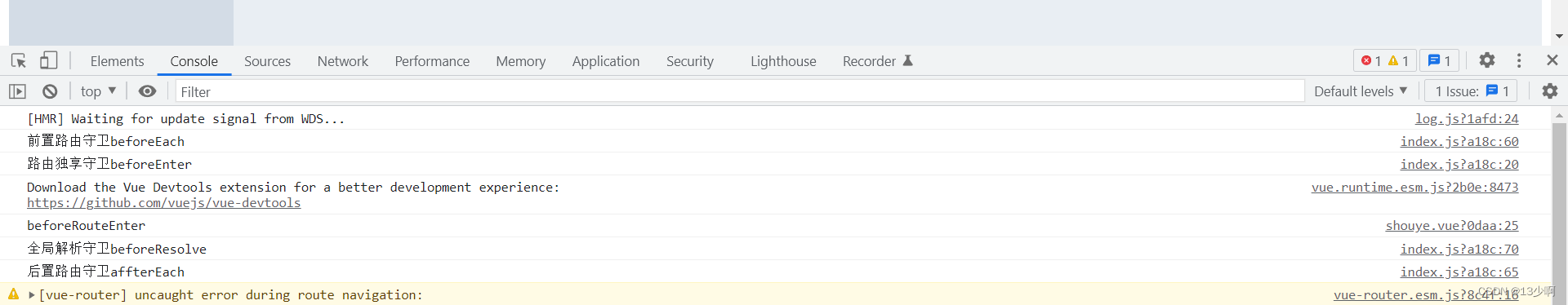
beforeEach------------------->beforeEnter------------->beforeRouterEnter------------->beforeResolve-------->affterEach
进入前置守卫--------------->读取路由信息-------------->进入组件---------------->进行解析------------>
进入后置守卫。
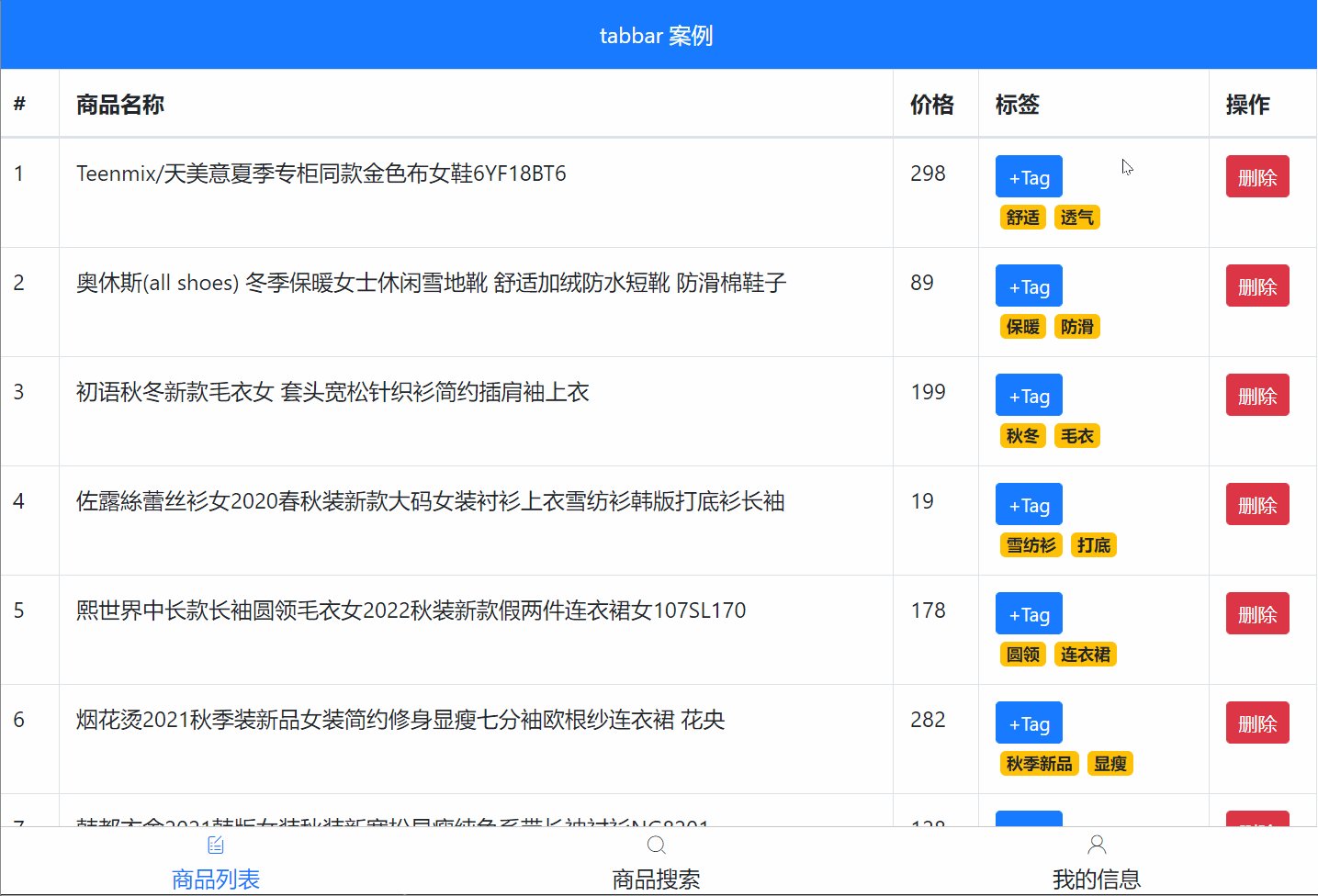
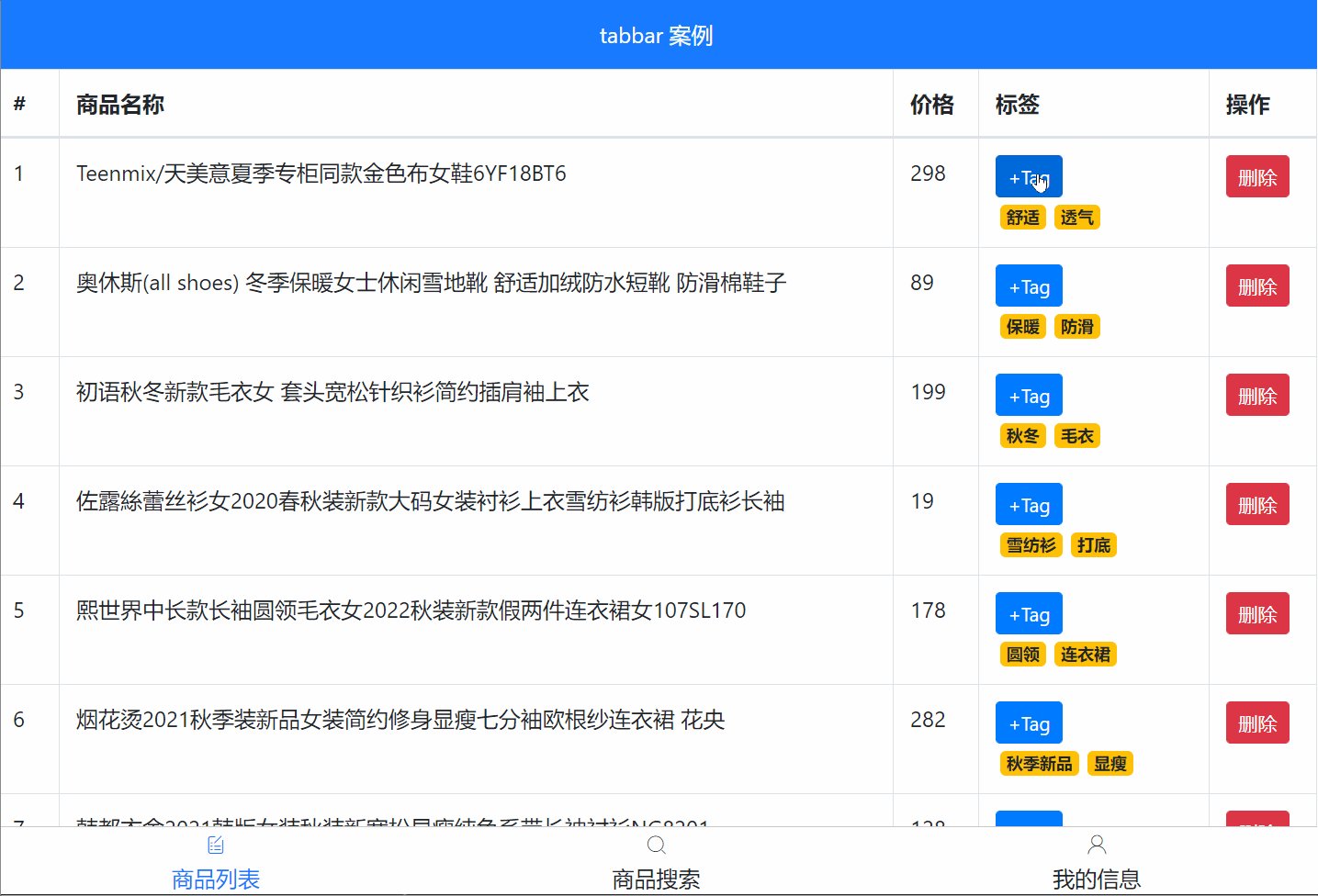
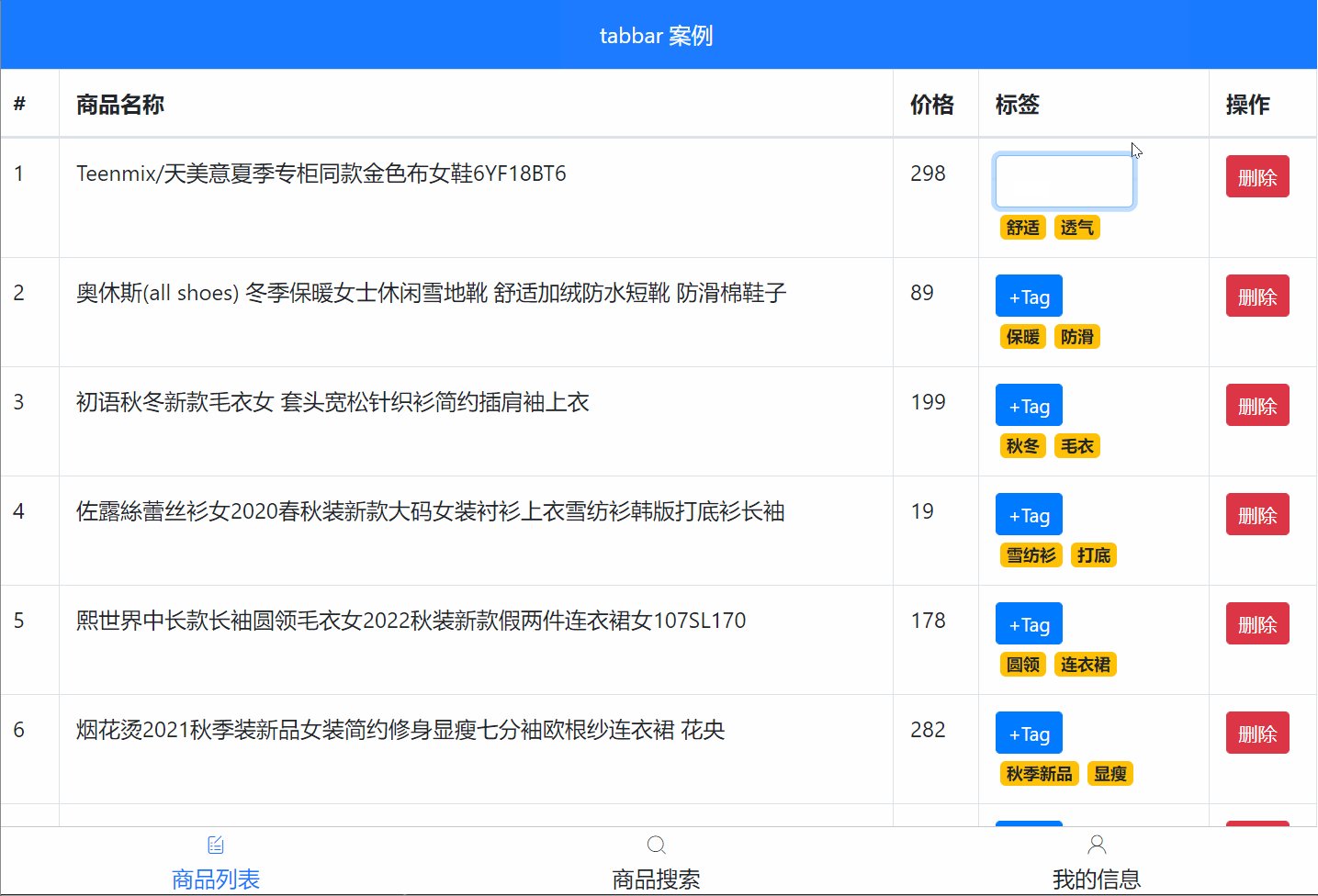
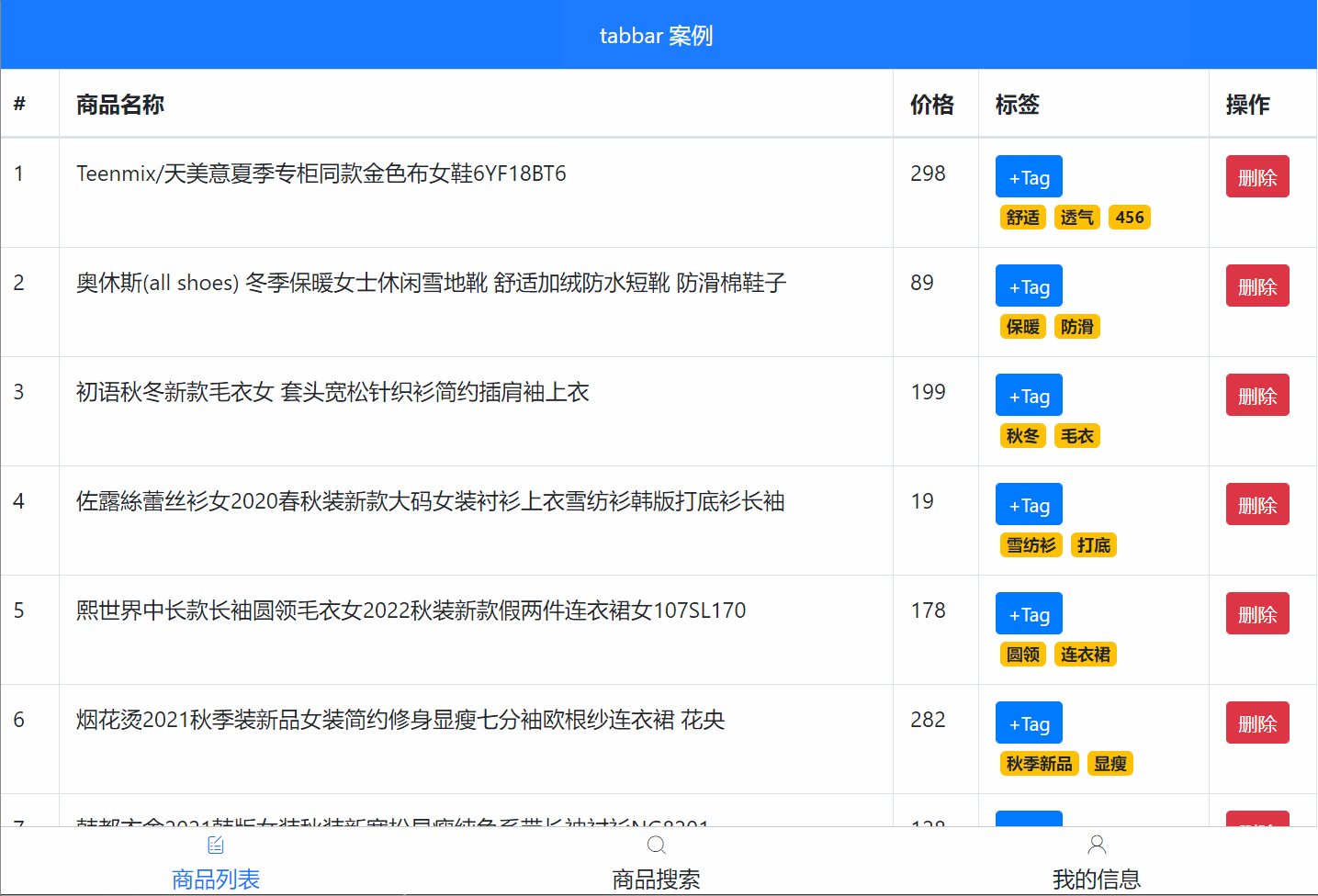
viwe图:

二.全局的路由守卫所有组件都会经过。
全局的路由守卫:
beforeEach
affterEach
beoforeResolve
点击跳转:


全局的只经过一次,
路由独享的守卫:

作用:主要是读取当前路由的信息。
组件的守卫:
beforeRouterEnter 进入组件之前。组件没创建在created之前
beforeRouterUpdated 路由更新但是内容不会改变
beforeRouterLeave 离开组件之前,此时进入了组件,但是没离开
三.to ,next ,from
1.to 表示要去哪里
2.from 表示从哪里来
3.next 表示是否方向
例子:
next(false) 表示不能通过
next(‘/login’)表示跳转到登录页面
主要点,不写next()默认是通不过的,此时也不能进入页面。

![ErrorCaptureStackTrace(err); Error [ERR_MODULE_NOT_FOUND]: Cannot find module](https://img-blog.csdnimg.cn/fbefd0852b644434827306fc79944fa1.png)