1,Web基本概念和常识
①web应用:网站(广义上的PC,手机app)
②浏览器(Browser):也称用户代理,web客户端,主要有IE、Edge、Chrome、Firefox、腾讯浏览器,360浏览器等……我们在初学web的过程中最好使用chrome浏览器
③web服务器(web server):也称HTTP服务器(HTTP server),主要有Apache、Tomcat、Netty……我们在初学阶段主要使用tomcat

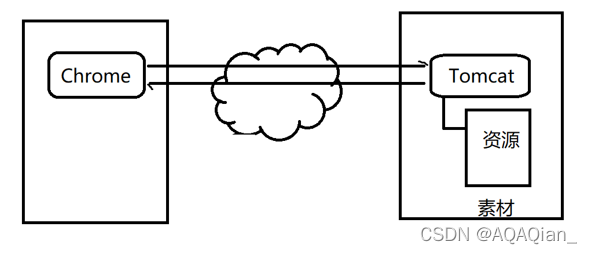
理论上 chrome和tomcat可以运行在不同的电脑上,但在我们学习阶段chrome和tomcat都运行在同一台电脑上,我们在web学习阶段所做的主要内容是给tomcat提供一些素材资源,这样不同的素材在chrome上显现的就是不同的内容
2,关于资源(暂时先理解为一组文件)
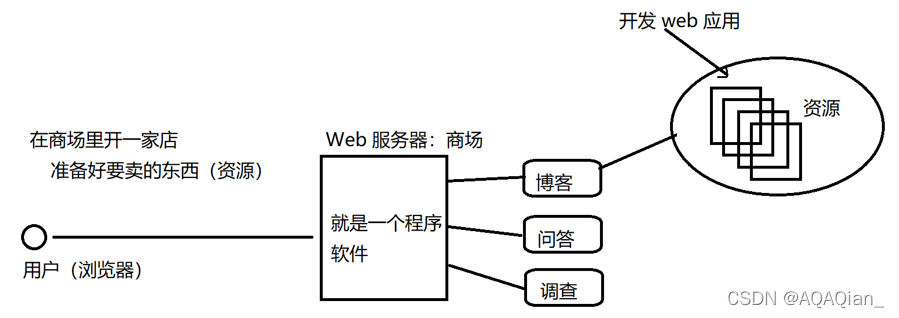
所谓的开发Web应用,就是开发一组资源(表现一组文件)
用户所在的浏览器直接和web服务器对接,一个web服务器可以开多家店,我们要做的就是提供要买的东西,也就是资源
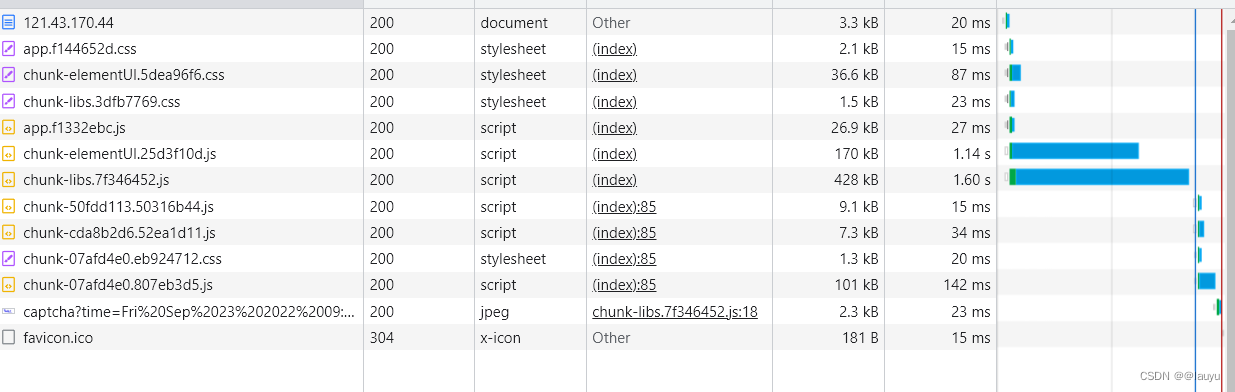
Chrome上的一个开发工具(chrome---三个点---更多工具---开发者工具)
网络面板的保留日志,停用缓存要勾上
3,URL:唯一的一个资源
① 在浏览器中输入了一个URL后浏览器的处理过程:
(1)浏览器根据URL,去Server获取唯一的资源
(2)浏览器分析该资源,可以让浏览器访问更多的资源
(3)浏览器按照一定的规则整合这些资源
(4)渲染(展示)这些资源,这样的话我们就在浏览器中看到了网页的效果
由此我们可以更深刻的认识到我们在进行web应用的开发过程其实就是开发资源,并且一个唯一的URL背后可能有很多条资源,资源也有不同的种类
② 每个资源都需要在网络中存在一个唯一的标识,每个资源都有一个唯一的URL
URI: Unique Resource Identifier(唯一的资源定位符)这只是一个抽象的概念
URL:Unique Resource Location (俗称的网址)URL可以理解为是URI的一个子集
③ URL的基本格式:
- 网络上的电脑(主机)很多,通过Ip,域名(domain)确定唯一的主机
- 主机上还有很多程序(进程),通过端口(port)确定唯一的程序
通过前两点可以找到Web服务器
3.通过资源路径(path)确定是具体哪个资源
④ 资源的生成方式:静态vs动态
提前把内容写好,直接输出——静态资源
根据运行时条件,生成内容——动态资源
⑤ 资源的内容类型:
任何格式都可以作为资源类型
主要掌握:html类型,css类型,javascript类型
4,一个Web应用下的资源之间的关系
概念上,web资源相互独立,但实践中为了完成一个业务动作,这些资源之间是相互配合的
web应用一般都有自己的主入口:这个资源的路径是 / ,这个 / 是可以省略的,或者用index.xxx
5,浏览器和服务器之间的请求与应答
 浏览器和服务器之间进行通话的格式,或者说是约定的一种协议就称为HTTP协议
浏览器和服务器之间进行通话的格式,或者说是约定的一种协议就称为HTTP协议
6,三种主要的资源类型
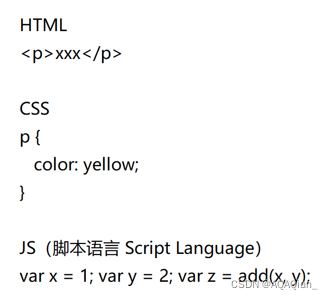
主要掌握HTML、CSS、JS(JavaScript)三种类型的资源
他们都是文本资源,但文本格式不同
以下便是他们三个的大致语言格式:

三种资源类型的主要功能:

他们整体称之为web开发中的前端三剑客
以上就是对web背景知识的相关介绍,接下来就要走进web前端三剑客的详细学习