使用NVM对node进行版本管理
- 前言
- 一、什么是nvm?
- 二、nvm下载安装配置
- 1.下载
- 2.nvm解压安装
- 3.检查环境变量
- 4.确认安装成功
- 5.设置和安装node
- 5.1 设置淘宝镜像
- 5.2 安装node指定版本并使用
- 5.2.1 执行以下命令自动安装指定版本的node和npm:
- 5.2.2 查看已经安装的node版本:
- 5.2.3 使用已经安装的node版本:
- 5.3 指定全局安装路径和缓存路径
- 5.3.1 待成功安装node版本后,在nvm安装目录下创建"node_global"和“node_cache”两个文件夹,如下图:
- 5.3.2 进入cmd,输入以下命令进行设置:
- 总结建议
前言
node版本持续更新,一些node的新特性只有在node的较高版本中才可以使用。但是如果将node版本切换到较高版本,就会导致对现有项目的一些依赖造成环境不兼容。所以,需要一个工具对node版本进行管理,允许开发环境同时存在多个node版本,开发人员可以随意切换
一、什么是nvm?
nvm全称Node Version Manager是 Nodejs 版本管理器,它让我们能方便的对 Nodejs 的版本进行切换。 nvm 的官方版本只支持 Linux 和 Mac。 Windows 用户,可以用 nvm-windows。
二、nvm下载安装配置
安装nvm前如果有安装node,要先卸载node.
1.下载
nvm-windows 最新下载地址:https://github.com/coreybutler/nvm-windows/releases
如图所示:

nvm-noinstall.zip: 这个是绿色免安装版本,但是使用之前需要配置
nvm-setup.zip:这是一个安装包,下载之后点击安装,无需配置就可以使用,方便。
Source code(zip):zip压缩的源码
Sourc code(tar.gz):tar.gz的源码,一般用于linux系统
我们这里选择nvm-setup安装包进行安装
2.nvm解压安装
解压后如下图:

双及后安装:

选择安装目录,这里我安装在d盘:

选择npm包存放目录,建议放在nvm包下新建nodejs包:

后面安装步骤下一步即可完成安装
3.检查环境变量
一般安装之后环境变量会自动设置后,系统自动新增NVM_HOME和NVM_SYMLINK环境变量如下图:

NVM_HOME应为nvm的安装目录,NVM_SYMLINK应为nvm的安装目录加"\nodejs",注意用户变量和系统变量是否保持一致
4.确认安装成功
nvm -v // 查看nvm版本,判断是否安装成功
在nvm安装路径下打开cmd或者git bash运行正常,在其他路径下打开会报错的,如果有nvm: commond not found(重启!重启!重启!)
安装成功如下图:

可以通过以下命令,进行node版本的安装,替换
nvm list //查看已安装的nodejs版本
nvm on // 启用node.js版本管理
nvm off // 禁用node.js版本管理(不卸载任何东西)
nvm install <version> // 安装node.js的命名 version是版本号 例如:nvm install 8.12.0
nvm use <version> //使用某一version的nodejs
nvm uninstall <version> // 卸载指定版本的nodejs
5.设置和安装node
5.1 设置淘宝镜像
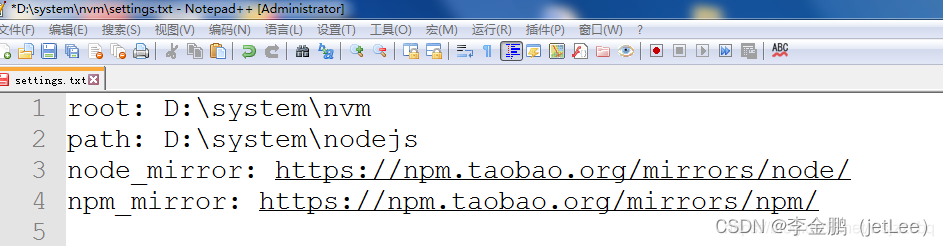
在settings中加入两行代码,采用淘宝镜像:
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
如下图:

5.2 安装node指定版本并使用
5.2.1 执行以下命令自动安装指定版本的node和npm:
nvm install <version> // 安装node.js的命名 version是版本号 例如:nvm install 12.22.12
5.2.2 查看已经安装的node版本:
nvm list/ls //查看已安装的nodejs版本
5.2.3 使用已经安装的node版本:
nvm use <version> //使用某一version的nodejs
待指定使用某版本的node后就可以正常使用node和npm了
若报status 145:乱码,关掉cmd,重新以管理员身份运行cmd,执行nvm use XXX 即可,或者执行chcp 650001命令切换cmd显示编码。
5.3 指定全局安装路径和缓存路径
5.3.1 待成功安装node版本后,在nvm安装目录下创建"node_global"和“node_cache”两个文件夹,如下图:

5.3.2 进入cmd,输入以下命令进行设置:
npm config set prefix "D:\soft\nvm\node_global" //设置全局模块的安装路径
npm config set cache "D:\soft\nvm\node_cache" //设置缓存到node_cache文件夹
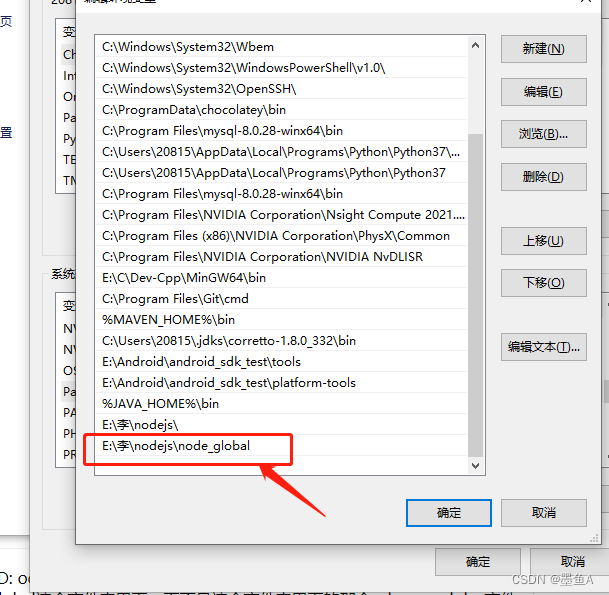
还要把node_global路径加入到系统环境变量path中,方便直接使用命令行运行
总结建议
1、建议使用管理员身份运行命令管理器,减少出错概率。
2、先设置node和npm的淘宝镜像,这样成功率和下载速度会更高点。
3、nvm安装目录,最好不要存在空格。否则,nvm可以安装成功,但使用nvm use x.y.z(nodejs的切换)会有问题。



![ErrorCaptureStackTrace(err); Error [ERR_MODULE_NOT_FOUND]: Cannot find module](https://img-blog.csdnimg.cn/fbefd0852b644434827306fc79944fa1.png)