前言
在微信客户端中访问第三方网页,公众号可通过微信网页授权机制,来获取用户基本信息,进而实现业务逻辑。
关于公众号网页授权前期准备:
1.微信公众号开发,首先要搞一个公众号,开发阶段可以申请一个公众平台测试账号。
(进入到微信公众公众平台,找到开发者工具,点开公众平台测试账号)

2.进入测试平台账号后台,找到体验接口权限表,配置授权回调页面域名。
(微信授权登录成功后会回调一个页面,此页面必须在此域名下)

3.记录一下appID和appsecret
授权登录:
微信公众平台技术文档: https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421140842
1.引导用户进入授权页面同意授权
let appid = '你的测试平台账号的appid'let redirect_uri = window.location.href // 授权登录成功回调的地址,一般为当前页// 授权操作是直接访问腾讯开放平台的一个授权地址,授权成功后会回调window.location = 'https://open.weixin.qq.com/connect/oauth2/authorize?appid=' + appid + '&redirect_uri=' + redirect_uri + '&response_type=code&scope=snsapi_userinfo&state=abcdefghigklmnopqrstuvwxyz#wechat_redirect' //引导用户授权参数解析:appid 为公众号的appId,redirect_uri 为授权成功的回调页,response_type 返回类型固定code,scope 为授权作用域,可选值1.snsapi_base静默授权,无授权页面,只可以获取openid。 可选值2.snsapi_userinfo感知授权,弹出授权页面,需用户同意,可获取openid、昵称、性别、头像等微等用户数据(一般选择次作用域)Tips:1.两种授权方式,在测试平台环境下,是需要先关注测试公众号的,正式公众号环境不需要;2.如果同一用户先进行过snsapi_userinfo授权,后又采取snsapi_base授权,会出现也可以拿到微信用户数据的情况;3.如果用户关注了公众号,采取snsapi_base授权,也会出现拿到微信用户数据的情况。(本人开发过程中遇到过2和3情况,为不确定性因素,开发者根据使用场景选择一个授权作用域,尽量不要混用)2.获取code参数
在授权成功后,页面将跳转至 redirect_uri/?code=CODE&state=STATE
此时获取到了code参数,code参数就是之后获取微信信息的凭证。
3.获取微信用户数据
通过code获取到微信用户信息后,结合自身的业务逻辑,完成授权登录的功能。
//判断登录过期逻辑。。。这里就不弄了getCode () { // 非静默授权,第一次有弹框 this.code = '' var local = window.location.href // 获取页面url var appid = 'wxcXXXXXXXXXX' this.code = this.getUrlCode().code // 截取code if (this.code == null || this.code === '') { // 如果没有code,则去请求 window.location.href = `https://open.weixin.qq.com/connect/oauth2/authorize?appid=${appid}&redirect_uri=${encodeURIComponent(local)}&response_type=code&scope=snsapi_userinfo&state=123#wechat_redirect` } else { // 你自己的业务逻辑 this.getToken(); //code不为空,传给后台 }},getUrlCode() { // 截取url中的code方法 var url = location.search this.winUrl = url var theRequest = new Object() if (url.indexOf("?") != -1) { var str = url.substr(1) var strs = str.split("&") for(var i = 0; i < strs.length; i ++) { theRequest[strs[i].split("=")[0]]=(strs[i].split("=")[1]) } } return theRequest},getToken(){ console.log("code",this.code) //获取微信code let url ="api/v1/oauth/wechatlogingzh"; let data = {code:this.code} //this.request是我封装的一个请求方法 this.request(url,data,"POST",false,1).then(res =>{ console.log("token",res) if(res.code == 1){ //缓存拿到的数据 uni.setStorageSync('token', res.data.userinfo.token); uni.setStorageSync("userInfo",res.data.userinfo); this.user =res.data.userinfo; } })},关于网页授权的两种scope的区别说明
1、以snsapi_base为scope发起的网页授权,是用来获取进入页面的用户的openid的,并且是静默授权并自动跳转到回调页的。用户感知的就是直接进入了回调页(往往是业务页面)
2、以snsapi_userinfo为scope发起的网页授权,是用来获取用户的基本信息的。但这种授权需要用户手动同意,并且由于用户同意过,所以无须关注(测试号的话要先关注),就可在授权后获取该用户的基本信息。
3、用户管理类接口中的“获取用户基本信息接口”,是在用户和公众号产生消息交互或关注后事件推送后,才能根据用户OpenID来获取用户基本信息。这个接口,包括其他微信接口,都是需要该用户(即openid)关注了公众号后,才能调用成功的。
关于特殊场景下的静默授权
1、上面已经提到,对于以snsapi_base为scope的网页授权,就静默授权的,用户无感知;
2、对于已关注公众号的用户,如果用户从公众号的会话或者自定义菜单进入本公众号的网页授权页,即使是scope为snsapi_userinfo,也是静默授权,用户无感知。
具体而言,网页授权流程分为四步:
1、引导用户进入授权页面同意授权,获取code
2、通过code换取网页授权access_token(与基础支持中的access_token不同)
3、如果需要,开发者可以刷新网页授权access_token,避免过期
4、通过网页授权access_token和openid获取用户基本信息(支持UnionID机制)
步骤:
-
如果用户同意授权,页面将跳转至 redirect_uri/?code=CODE&state=STATE。拿到code传给后端获取用户信息
//获取url中的search let search = location.search.slice(1); let arr = search.split("&"); let result = {}; arr.forEach(function(item){ let itemArr = item.split('='); result[itemArr[0]]=itemArr[1]; }) if(result.code){ //调用后端接口 getUserInfo(); }
常见问题:
- 一般情况下是授权回调地址和授权回调页面域名不匹配导致的。
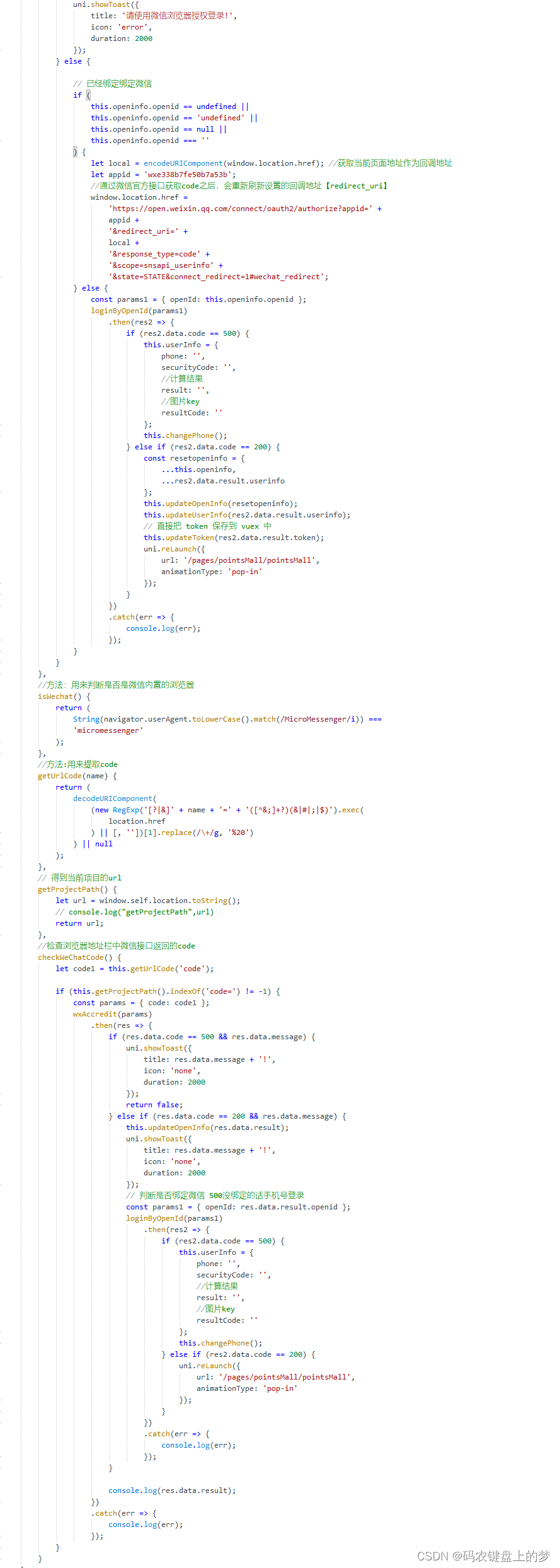
附源代码:
登录按钮:

业务逻辑: