NVM介绍
NVM全称node.js version management ,专门针对node版本进行管理的工具,通过它可以安装和切换不同版本的node.js。
MVM下载
githhub下载地址,选择nvm-setup.zip:安装版,推荐使用
https://github.com/coreybutler/nvm-windows/releases
NVM安装
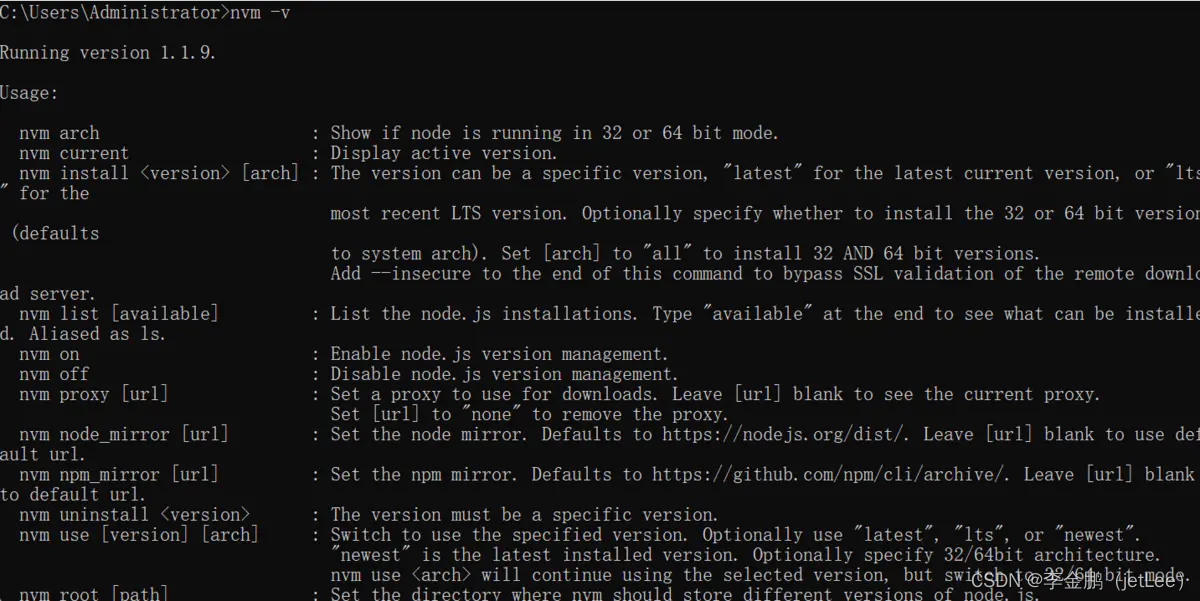
解压下载好的安装包并执行,这里需要注意,选择node.js安装路径时最好单独创建一个文件夹,因为路径或文件夹中出现中文和空格后在安装项目依赖时会发生意想不到的的错误,其他步骤一般不需要特殊处理,直接下一步即可,安装好后,在cmd输入 nvm -v 如果出现下面内容则说明安装成功

安装指定版本的node.js
在cmd执行nvm install <version> [arch] 命令,version代表需要安装的版本号,具体版本根据官网提供和项目需求按需安装,官网版本地址,可选参数arch指定安装32位还是64位版本,默认是系统位数。
NVM使用指定版本
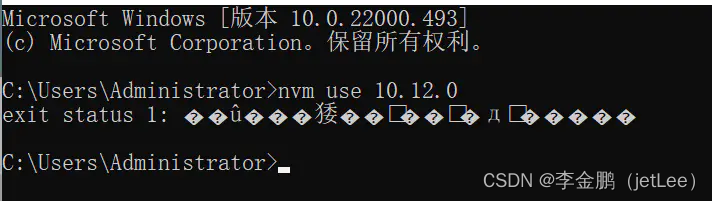
在cmd执行nvm use <version>,如果出现以下错误,一般需要以管理员身份运行cmd或者powershell,再执行以上命令。

NVM其他命令
nvm arch :显示node是运行在32位还是64位。
nvm install <version> [arch] :安装node, version是特定版本也可以是最新稳定版本latest。可选参数arch指定安装32位还是64位版本,默认是系统位数。可以添加--insecure绕过远程服务器的SSL。
nvm list [available] :显示已安装的列表。可选参数available,显示可安装的所有版本。list可简化为ls。
nvm on :开启node.js版本管理。
nvm off :关闭node.js版本管理。
nvm proxy [url] :设置下载代理。不加可选参数url,显示当前代理。将url设置为none则移除代理。
nvm node_mirror [url] :设置node镜像。默认是https://nodejs.org/dist/。如果不写url,则使用默认url。设置后可至安装目录settings.txt文件查看,也可直接在该文件操作。
nvm npm_mirror [url] :设置npm镜像。https://github.com/npm/cli/archive/。如果不写url,则使用默认url。设置后可至安装目录settings.txt文件查看,也可直接在该文件操作。
nvm uninstall <version> :卸载指定版本node。
nvm use [version] [arch] :使用指定版本node。可指定32/64位。
nvm root [path] :设置存储不同版本node的目录。如果未设置,默认使用当前目录。
nvm version :显示nvm版本。version可简化为v。
下载过程中较慢,可配置使用淘宝镜像进行下载
nvm 配置国内淘宝镜像,可以很大程度上提升下载速度,提高开发效率
找到 nvm 安装目录,可以在 cmd 窗口输入如下命令查看 nvm 的安装目录
nvm root

我这里是 D:\system\nvm
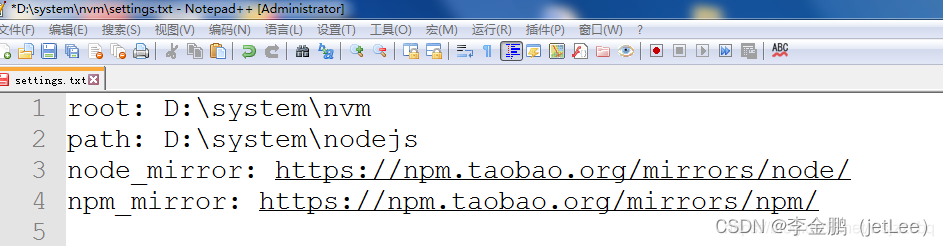
找到 settings.txt 文件

在 settings.txt 文件中最后一行添加如下两行配置
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/