目录
一、class(类)的语法
二、代码
三、效果
一、class(类)的语法
ES6 提供了更接近传统语言的写法,引入了 Class(类)这个概念,作为对象的模板。通过class关键字,可以定义类。
基本上,ES6 的class可以看作只是一个语法糖,它的绝大部分功能,ES5 都可以做到,新的class写法只是让对象原型的写法更加清晰、更像面向对象编程的语法而已。
类的所有方法都定义在类的prototype属性上面。因此,在类的实例上面调用方法,其实就是调用原型上的方法。由于类的方法都定义在prototype对象上面,所以类的新方法可以添加在prototype对象上面。
constructor()方法是类的默认方法,通过new命令生成对象实例时,自动调用该方法。一个类必须有constructor()方法,如果没有显式定义,一个空的constructor()方法会被默认添加。constructor()方法默认返回实例对象(即this)。
类必须使用new调用,否则会报错。这是它跟普通构造函数的一个主要区别,后者不用new也可以执行。
类的属性和方法,除非显式定义在其本身(即定义在this对象上),否则都是定义在原型上(即定义在class上)。类的所有实例共享一个原型对象。
ES2022 为类的实例属性,又规定了一种新写法。实例属性现在除了可以定义在constructor()方法里面的this上面,也可以定义在类内部的最顶层。
注意,新写法定义的属性是实例对象自身的属性,而不是定义在实例对象的原型上面。
这种新写法的好处是,所有实例对象自身的属性都定义在类的头部,看上去比较整齐,一眼就能看出这个类有哪些实例属性。
类相当于实例的原型,所有在类中定义的方法,都会被实例继承。如果在一个方法前,加上static关键字,就表示该方法不会被实例继承,而是直接通过类来调用,这就称为“静态方法”。
注意,如果静态方法包含this关键字,这个this指的是类,而不是实例。父类的静态方法,可以被子类继承。但不能被自己的实例继承。实例对象中的this指是该实例。
私有方法和私有属性,是只能在类的内部访问的方法和属性,外部不能访问
ES2022正式为class添加了私有属性,方法是在属性名之前使用#表示。
二、代码
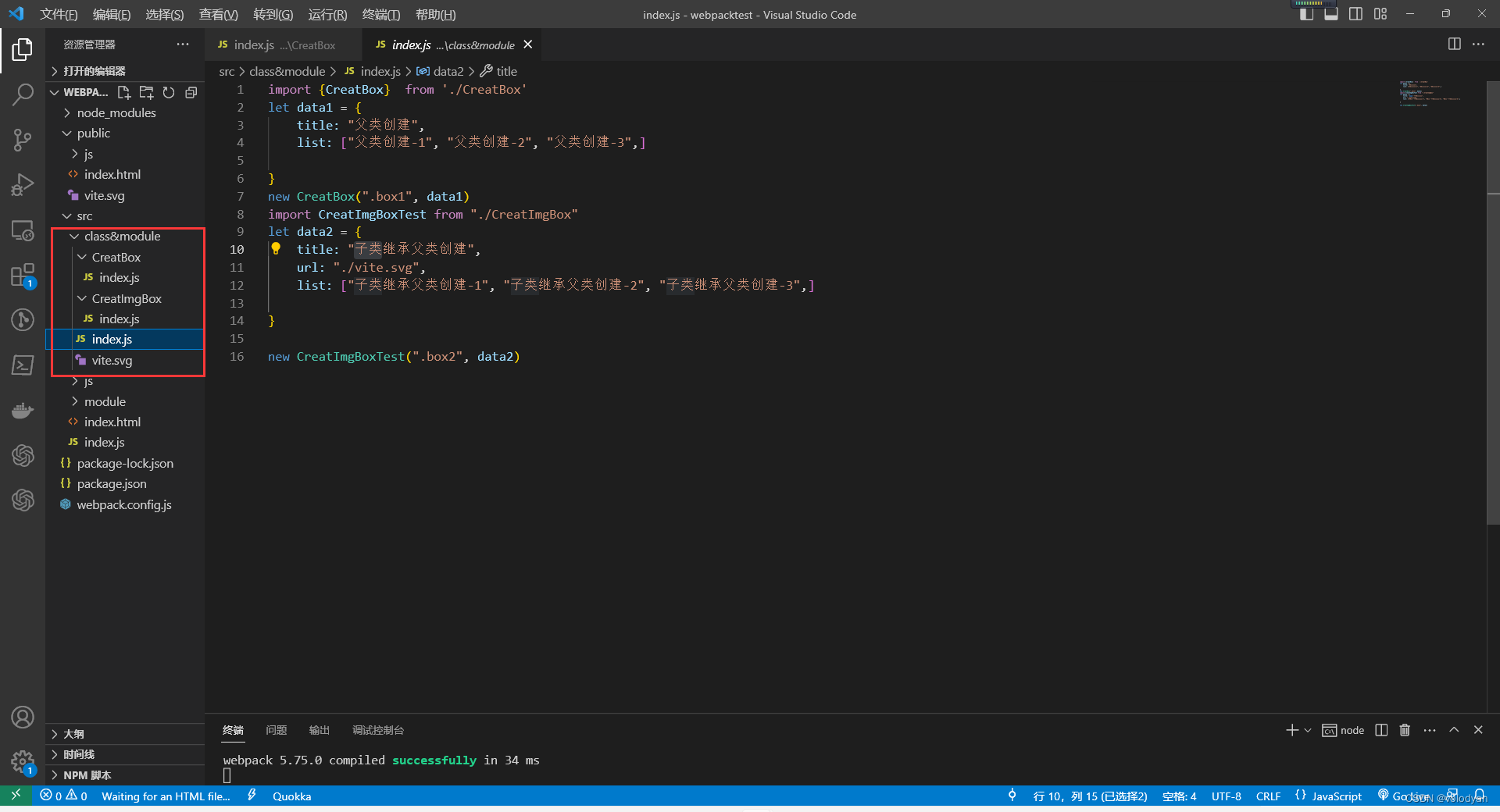
在项目中新建src/class&module文件夹 ,在该文件夹下分别新建CreatBox/index.js文件、CreatImgBox/index.js文件和index.js文件。如下图:
- CreatBox/index.js为父类代码
- CreatImgBox/index.js为子类代码
- index.js为入口文件
- index.html
ES6 规定,子类必须在
constructor()方法中调用super(),否则就会报错。这是因为子类自己的this对象,必须先通过父类的构造函数完成塑造,得到与父类同样的实例属性和方法,然后再对其进行加工,添加子类自己的实例属性和方法。如果不调用super()方法,子类就得不到自己的this对象。

index.js为入口文件
import {CreatBox} from './CreatBox'
let data1 = {
title: "父类创建",
list: ["父类创建-1", "父类创建-2", "父类创建-3",]
}
new CreatBox(".box1", data1)
import CreatImgBoxTest from "./CreatImgBox"
let data2 = {
title: "子类继承父类创建",
url: "./vite.svg",
list: ["子类继承父类创建-1", "子类继承父类创建-2", "子类继承父类创建-3",]
}
new CreatImgBoxTest(".box2", data2)CreatBox/index.js为父类代码
class CreatBox {
constructor(select, data) {
this.ele = document.querySelector(select)
this.title = data.title
this.list = data.list
this.render()
}
render() {
let ohl = this.ele.querySelector(".ch2")
let oul = this.ele.querySelector("ul")
ohl.innerHTML = this.title
oul.innerHTML = this.list.map(item => `<li>${item}</li>`).join("")
console.log("123456");
}
}
export {
CreatBox
}CreatImgBox/index.js为子类代码
import {CreatBox} from '../CreatBox'
class CreatImgBox extends CreatBox {
constructor(select, data) {
super(select, data)
this.imgurl = data.url
this.render()
}
render() {
super.render()
let oimg = this.ele.querySelector("img")
oimg.src = this.imgurl
oimg.style.width = "100px"
}
}
export default CreatImgBoxindex.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>测试</h1>
<br/>
<div class="box1">
<h2 class="ch2"></h2>
<ul></ul>
</div>
<div class="box2">
<h2 class="ch2"></h2>
<img src="" alt="">
<ul></ul>
</div>
</body>
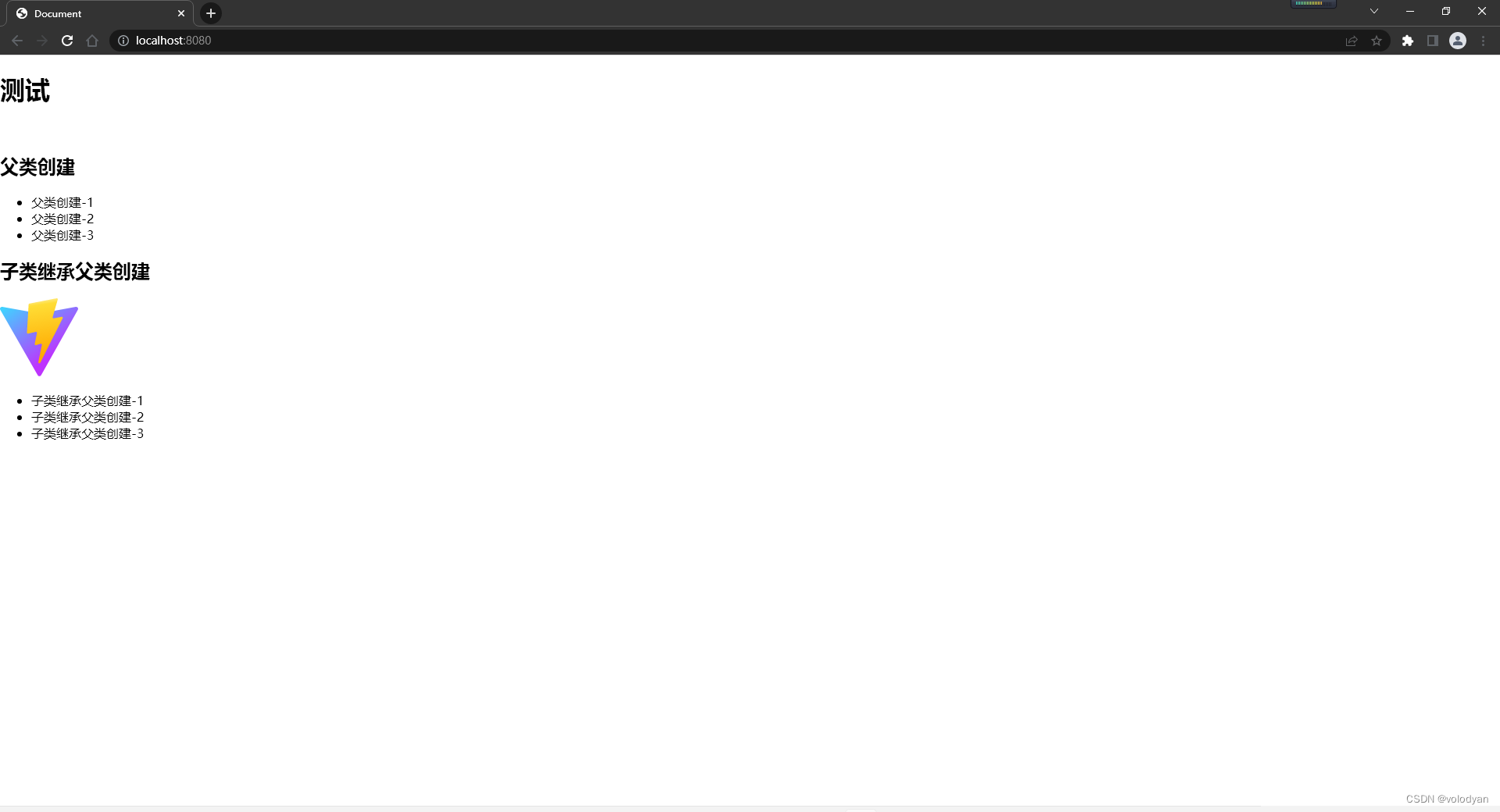
</html>三、效果

源码地址:https://github.com/1t1824d/es6_module_class_promise_await_demo/tree/master