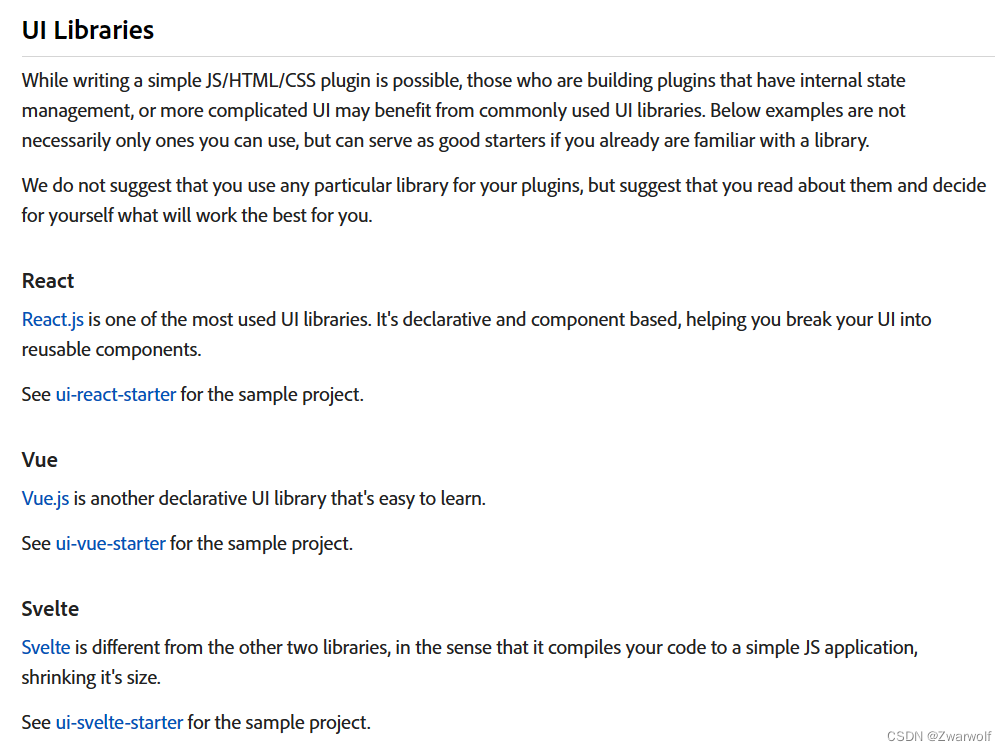
看过我的上两篇文章后,相信你对UXP的开发环境已经有一定了解了,然后这里讨论一个问题,UXP的开发可以基于纯html+css+js、vue框架、react框架、svelte框架,就是到底用哪种方式开发更好了?一般情况是用自己最熟悉的或者是使用起来更方便的或者是当下最流行的框架是最省心的,然后先让我们看一下Adobe官方文档,如下图:
我把这段话利用edge自带翻译功能翻译如下:
用户界面库
虽然编写一个简单的 JS/HTML/CSS 插件是可能的,但那些正在构建具有内部状态管理的插件的人, 或更复杂的 UI 可能会受益于常用的 UI 库。以下示例不一定只是您可以使用的示例, 但是,如果您已经熟悉库,则可以作为良好的入门。
我们不建议您为插件使用任何特定的库,但建议您阅读它们并决定 对你自己来说,什么对你最有效。
React
React.js 是最常用的 UI 库之一。它是声明性和基于组件的,可帮助您 将 UI 分解为可重用的组件。
有关示例项目,请参阅 ui-react-starter。
Vue
Vue.js 是另一个易于学习的声明式 UI 库。
参见 ui-vue-starter 了解示例项目。
Svelte
Svelte 与其他两个库不同,因为它将代码编译为 简单的JS应用程序,缩小了它的大小。
请参阅 ui-svelte-starter 了解示例项目。
翻译的文章里面有一句重点的话:
翻译软件毕竟有时会不准确,那么让我们看一下这句话对应的官方文档的原文,如下图:
通过这句话虽然不能说明太多问题,但是起码我们可以揣摩一下官方的话外意,我是这样认为官方的心态的:这个引擎是我自研的,然后现在也处在一直的完善当中,我提供了很多开发方式包括一些流行的第三方UI框架,但是我不能保证使用这些第三方框架在开发的过程中所面临的有可能的未知问题,所以我建议你不要为插件开发使用任何特定的框架,意思就是这种方式最稳定,但是如果你想使用框架去实现一个复杂的UI,那么你需要自己面对一些有可能的未知问题,或者说等待UXP日后的完善和成熟。
备注:大概意思就是说,起码对于现行的UXP来说,不要使用任何第三方的UI框架会最稳定