大家好,这里是 一口八宝周 👏
欢迎来到我的博客 ❤️一起交流学习
文章中有需要改进的地方请大佬们多多指点 谢谢 🙏
使用脚手架创建vue项目步骤:
切换淘宝镜像
npm config set registry https://registry.npm.taobao.org
安装脚手架
npm i -g @vue/cli
sudo npm install -g @vue/cli
sudo npm install -g @vue/cli --allow-root
三种方式,哪个可以安装成功就用哪个,按顺序尝试
进入创建项目的目录
cd xxx
创建项目
vue create vue_demo
这里会让你选择是用vue2 还是vue3,我选的vue2 回车就开始创建了

创建成功截图:

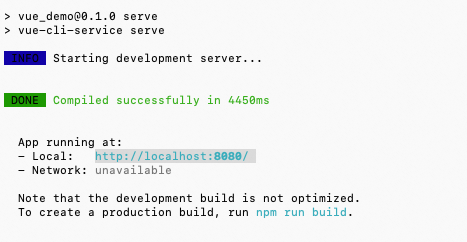
按照提示,运行项目
cd vue_demo
npm run serve

编译运行成功,进入8080即可看到创建好的项目