文章目录
- 一、CSS是什么?
- 语法规范
- 引入方式
- 二、CSS选择器
- 标签选择器
- 类选择器
- ID选择器
- 通配符选择器
- 后代选择器
- 子选择器
- 并集选择器
- 伪类选择器
- 三、常见元素属性
- 字体属性
- 文本属性
- 背景属性
- 圆角矩形
- 元素的显示默认
- 块级与行级元素
- 盒子模式
- 去除浏览器默认样式
- 弹性布局
一、CSS是什么?
CSS(Cascading Style Sheet):样式层叠器,用于控制页面表现,简单来说就是用于美化页面的效果。
语法规范
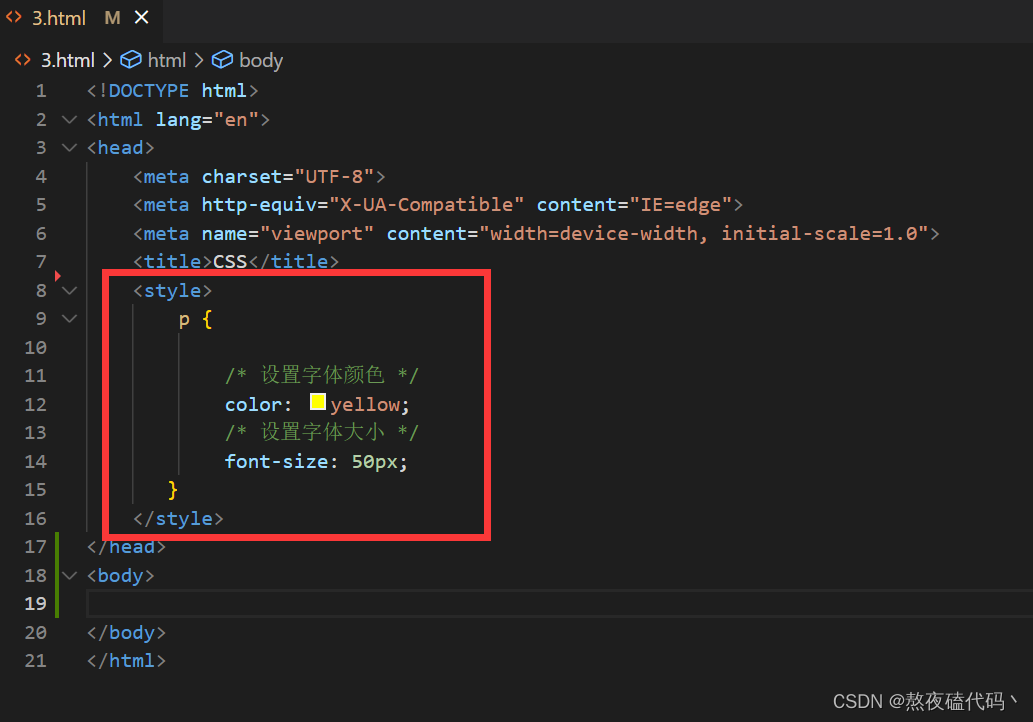
选择器(指明要修改谁) + 若干属性声明(修改为什么)
<style>
p {
/* 设置字体颜色 */
color: yellow;
/* 设置字体大小 */
font-size: 50px;
}
</style>

我们的style标签可以放在任何位置,一般我们放在head标签里。
/* css注释 */
我们需要注意CSS注释的格式,也可以通过ctrl + /快速注释
引入方式
1.内部样式: 使用style标签,可以把CSS写到html文件中。可以将style标签放到html文件的任意位置,但是一般建议放在head标签里

2.内联样式: 使用style属性,针对指定的元素设置样式
<div style="color:green">我是内联样式</div>
3.外部样式: 将CSS代码单独作为一个.CSS文件,然后在html文件通过link属性引入该CSS,我们在实际开发中一般使用外部样式,让html和CSS分开,高内聚低耦合
使用步骤:
1.创建一个CSS文件
2.使用link标签引入CSS
<link rel="stylesheet" href="[CSS文件路径]">


二、CSS选择器
选择器的功能就是选中指定的标签元素
标签选择器
就是我们上述所介绍到的
<style>
标签名 {
/* 设置字体颜色 */
color: yellow;
/* 设置字体大小 */
font-size: 50px;
}
</style>
在{前面写入指定的标签名,表明会选中当前页面中的所有指定标签
类选择器
类选择器可以创建CSS类,手动去指定我们需要的元素去应用该类
<style>
.one {
color: green;
}
.two {
color: red;
}
.three {
color: yellow;
}
</style>
<div class = "one">
引入类标签one
</div>
<div class="two">
引入类标签two
</div>
<div class="three">
引入类标签three
</div>

类选择器的类名以.开头

标签使用class属性来调用,一个类可以被多个元素引入,一个元素也可以引入多个类
<div class = "one four">
引入类标签one 和 four
</div>

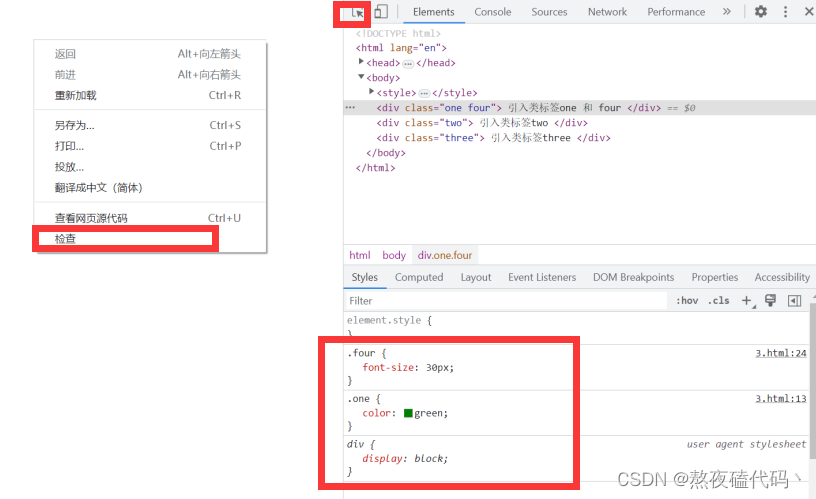
我们可以打开浏览器的开发者工具查看一下,点击左上角的箭头点击页面指定内容

我们可以发现第一个div应用的样式有三个,一个是字体大小,一个是字体颜色,这两个是我们自己设置的,还有一个是div标签自身带的
ID选择器
我们的ID选择器和我们的类选择器很类似,我们来看一下有什么区别:
1.CSS中使用#开头表示id选择器
<style>
#1 {
color: green;
}
</style>
2.ID选择器的值必须和HTML元素的id值相同
3.html的元素id不必带#
4.id是元素的唯一标识,所以不能被多个标签使用(这也是和类选择器最大的区别
<div id = "1"> 引入id选择器 </div>
通配符选择器
使用*的定义,选取所有的标签
* {
color: yellow;
}
页面所有的内容都会被改成红色
后代选择器
简单说就是把多个基础标签(我们上述所介绍的)组合一下
ol li {
color: yellow;
}
该选择器表示的就是现在页面找到所有的ol,然后在ul里面找所有的li
大家注意理解这个后代的含义,li不一定是ol的子元素,只要是ol的后代元素(孙子元素,重孙元素等等)即可.
子选择器
该选择器和子选择器的差别在于只能选择儿子元素
ol>li {
color: yellow;
}
只在ol的子元素里找li标签
并集选择器
当多个不同的选择器应用同样的样式时,我们可以将多个选择器合为一个
比如:
.one {
color:red;
}
.two {
color:red;
}
就可以写为:
.one,.two {
color:red;
}
伪类选择器
该选择器是复合选择器的特殊用法,前面的选择器是选中某个元素,而我们伪类选择器是选中某元素的具体状态
| 选择器 | 状态 |
|---|---|
| a:link | 选择未被访问过的链接 |
| a:visited | 选择已经被访问过的链接 |
| a:hover | 选择鼠标指针悬停上的链接 |
| a:active | 选择活动链接(鼠标按下了但是未弹起) |
<style>
div:active {
color: red;
}
</style>
<div>
按我变色
</div>

我们引入伪类选择器后

我们按下内容会发现变为红色,松开鼠标后恢复
三、常见元素属性
字体属性
设置字体:
font-family设置我们当前的字体类型:微软雅黑,宋体,黑体等等
<style>
.one {
font-family: 'Microsoft YaHei';
}
.two {
font-family: '宋体';
}
</style>
多个字体之间可以用逗号分隔,从左到右依次查找,如果找不到,就使用默认字体
字体大小:
<style>
p {
font-size: 15px;
}
</style>
不同的浏览器的默认字体大小不一样,我们可以明确指定大小,单位是px,实际上我们设置的是字体中字符框的高度,实际的字符可能有偏差
字体粗细:
我们通过font-weight来设置字体的粗细,设计的时候有两种不同的风格:
1.使用单词设置
2.使用数字设置

<style>
p {
font-weight: bold;
font-weight: 700;
}
</style>
文字倾斜:
大家需要注意我们很少将文字倾斜,往往是将em / i倾斜的改为不倾斜的
<style>
p {
/* 设置倾斜 */
font-style: italic;
/* 取消倾斜 */
font-style: normal;
}
</style>
文本属性
文本颜色:
在学习文本颜色之前,我们需要先弄清楚我们计算机是如何显示颜色的,我们显示器由很多像素组成,每个像素视为一个点,然后我们使用R(red),G(green),B(blue)三原色混合来标识颜色,简称RGB
R,G,B三个分量分别使用一个字节表示,表示范围:0 - 255/00 - FF,数值越大表示该成分的颜色越浓,255,255,255就表示白色,0,0,0表示黑色
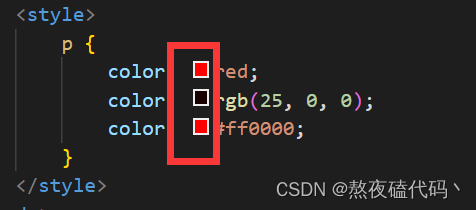
<style>
p {
color: red;
color: rgb(25, 0, 0);
color: #ff0000;
}
</style>
设置文本颜色的方式有上面三种方式:
1.预定义的颜色值(直接是单词)
2.[最常用] 十六进制形式
3.RGB 方式

VScode也会在设置的比例前显示对应颜色
还有一个技巧,如果我们使用十六进制表示,如果6位的每两位相同,我们就可以缩减为3位
#ff0000 => #f00
文本对齐:
顾名思义,控制文字水平方向的对齐
<style>
p {
text-align: [具体的值];
}
</style>
取值有:
center:居中对齐
left:左对齐
right:右对齐
文本装饰:
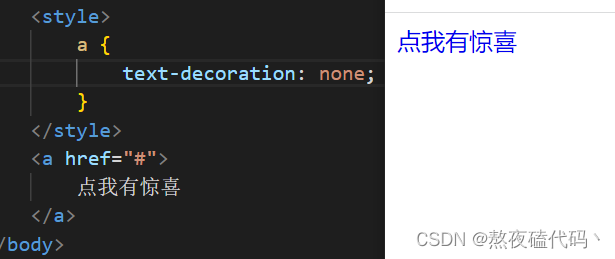
对文本加下划线,删除线等等,不太常用,但有一个比较常用,因为我们的a标签是自带下划线的,不太美观,可以用来去掉a标签的下划线
<style>
p {
text-decoration: [具体的值];
}
</style>
取值有:
none:啥都没有,可以给a标签去掉下划线
underline:下划线
overline:上划线
line-through:删除线
这个顺序也是我们常用 - 不常用的顺序

我们可以发现a标签自带下划线,我们可以使用文本装饰去掉

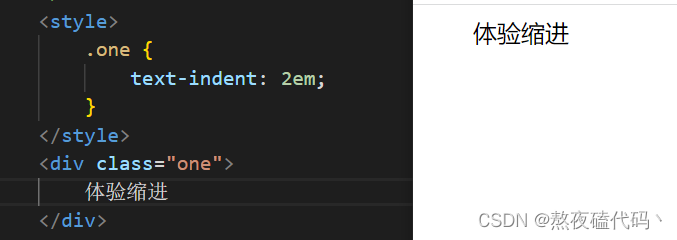
文本缩进:
用于控制段落首行进行缩进
<style>
p {
text-indent: [具体的值];
}
</style>
这里的单位有两个选择,1.是使用px(在这里不太好控制) 2.使用em(em的大小就是当前元素文字的大小)
当缩进值是负的时,代表左缩进

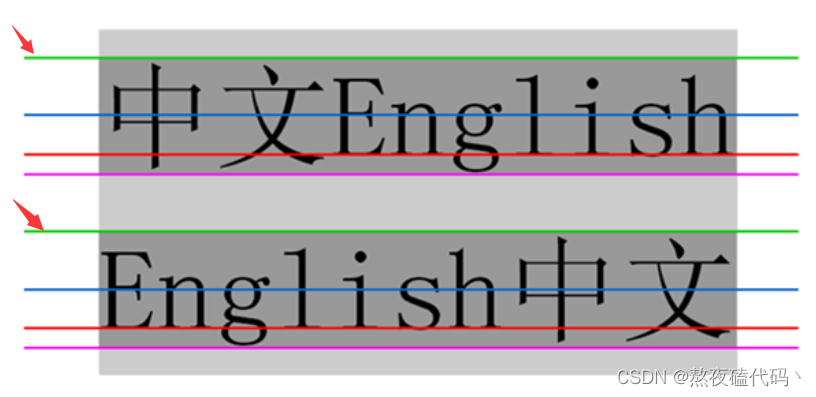
行高:
简单理解一个行高 = 文字高度 + 行间距

大概就是两条绿色线之间的高度,我们可以通过调节行高和字体高度来动态调节行间距
<style>
p {
line-height: [行高值];
}
</style>

我们来调节字体高度和行高来调节一下行间距

背景属性
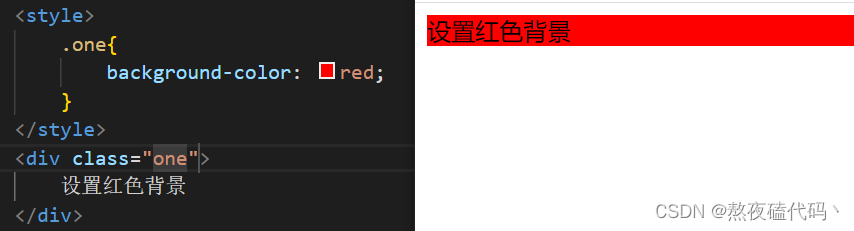
背景颜色:
我们背景颜色默认是透明的,我们可以手动的进行设置
<style>
.1 {
background-color: [指定颜色];
}
</style>

背景图片:
<style>
p {
background-image: url(...);
}
</style>
<style>
body {
background-image: url(小姐姐.jpg);
}
</style>

我们为我们的body元素设置了一个背景图片,我们可以发现默认图片时平铺的,如果不想平铺,我们可以手动设置:
背景平铺:
<style>
p {
background-repeat: [平铺方式];
}
</style>
取值:
repeat:平铺
no-repeat:不平铺
repeat-x:水平平铺
repeat-y:垂直平铺
默认是repeat平铺的,背景颜色和背景图片时可以同时存在的,背景图片在北京颜色的上方
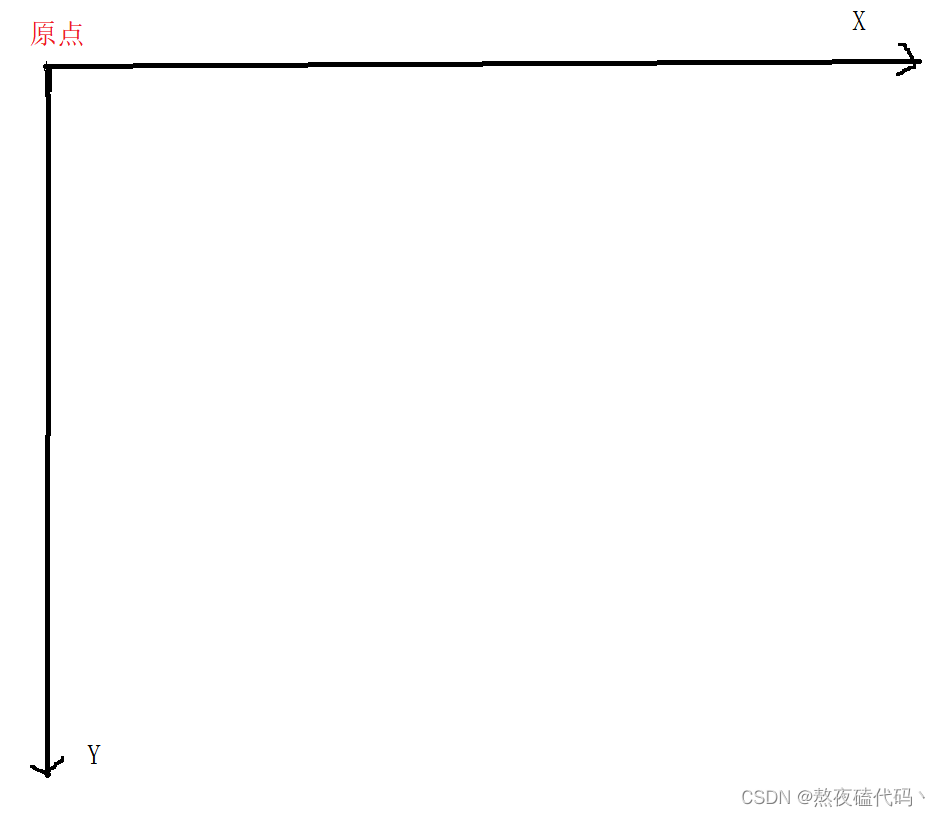
背景位置:
background-position: x y;
修改图片的位置
参数有三种类型:
- 方位名词: (top, left, right, bottom)
- 精确单位: 坐标或者百分比(以左上角为原点)
- 混合单位: 同时包含方位名词和精确单位

大家需要注意这里的坐标系,如果我们只给了一个参数,那么另一个参数默认居中
背景尺寸:
background-size: length|percentage|cover|contain;
设置背景大小有不同的参数
设置具体的长宽
可以设置百分比,是以父类为基准
cover:完全覆盖背景区域
contain:将图像是等比例扩展到最大尺寸
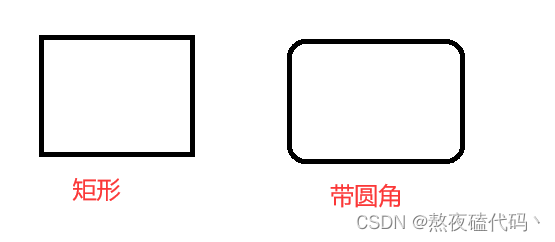
大家需要注意cover与contain的区别,如果背景是矩形时,差别还是比较大的
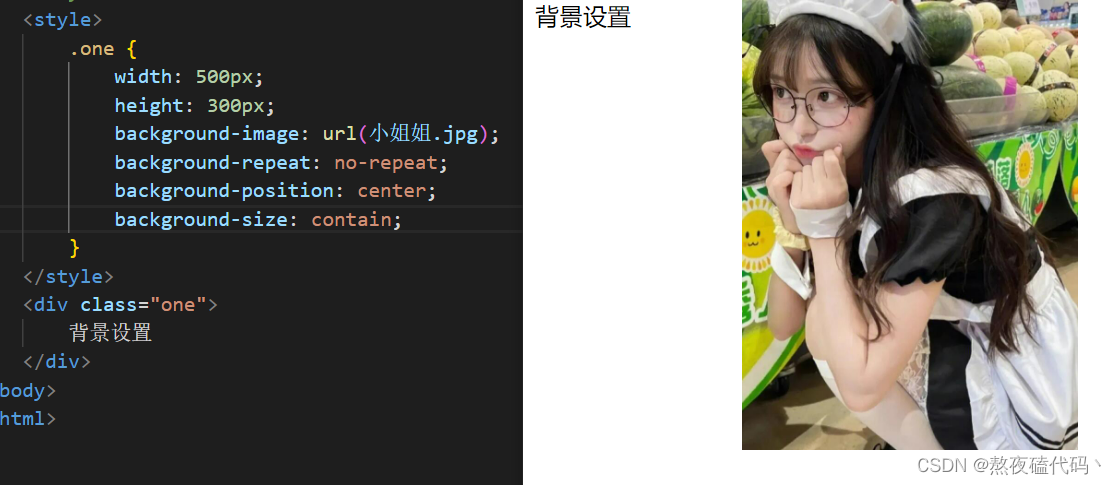
背景体验
<style>
.one {
width: 500px;
height: 300px;
background-image: url(小姐姐.jpg);
background-repeat: no-repeat;
background-position: center;
background-size: contain;
}
</style>

圆角矩形
我们html元素默认都是举行的,但有时矩形不太美观,我们就可以将边框设置为带圆角的效果
border-radius: length;

大家需要注意我们传入的这个参数是什么,length是内切圆的半径,数值越大,越圆
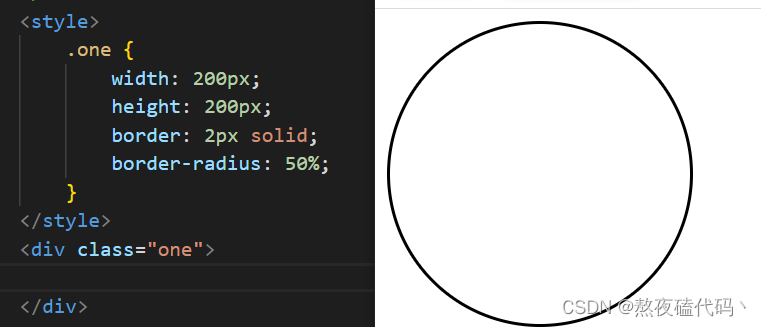
<style>
.one {
width: 200px;
height: 200px;
border: 2px solid;
border-radius: 50%;
}
</style>

元素的显示默认
块级与行级元素
我们html标签的显示模式(块级还是行级)都是可以手动设置的
块级元素:
h1 - h6
p
div
ul
ol
li
我们最常用的就是就是div块级元素,块级元素有以下特点:
1.独占一行
2.高度,宽度,内外边距,行高都可以控制
3.宽度默认和父元素一样宽
4.十一个容器(盒子),里面可以放块级和行级元素(文字类元素内不能放块级元素,例如p标签主要用于存放文字,内部不能放块级元素)
行内元素:
a
strong
b
em
i
del
s
span
span就是一个常见的行级元素,行级元素有以下特点:
1.不独占一行,一行可以放多个
2.设置高度,宽度,行高是无效的
3.左右边距有效,内边距有效
4.默认宽度为本身
5.行内元素只能容纳文本和其他行内元素,不能放块级元素
块级元素和行内元素区别:
1.块级元素独占一行,行内元素不独占一行
2.块级元素,高度,宽度,内外边距是可以设置的。 行内元素,高度,宽度,行高均无效,左右边距,内边距有效
3.块级元素默认和父元素一样宽,行内元素默认和内容一样宽
设置显示模式
我们可以使用display来修改元素的显示默认,可以将div设置为行内元素,也可以将span设置为块级元素,我们最常使用的是将行内元素设置为块级元素
display: block 改成块级元素 [常用]
display: inline 改成行内元素 [很少用]
display: inline-block 改成行内块元素
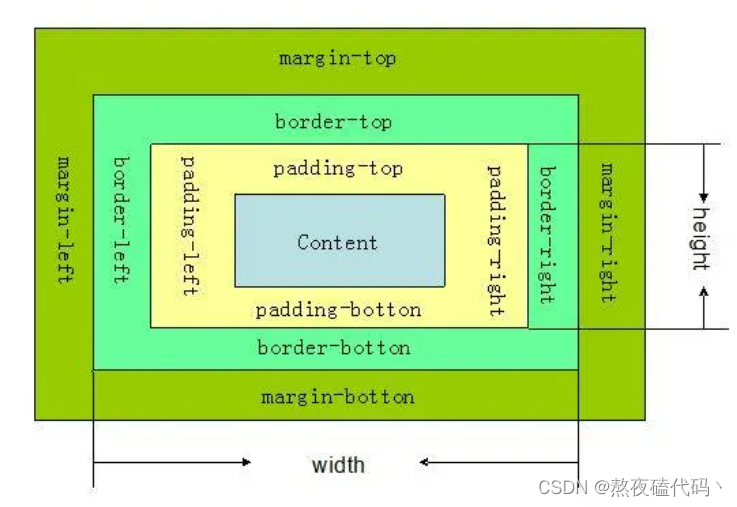
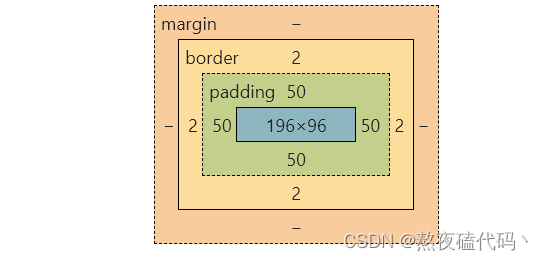
盒子模式
我们可以将每一个HTML元素相当于一个矩形的盒子

我们可以看到一个盒子由以下几部分组成:内容(content),内边距(padding),边框(border),外边距(margin)
边框:
设置边框一般要设置三个方面:
1.边框的粗细
2.边框的颜色
3.边框的风格(实现,虚线,点线等)
border-width 边框粗细
border-color 边框颜色
border-style 边框样式(solid实线,dashed虚线,dotted点线)

border属性可以之间设置四个方向:border-left,border-right,border-top,border-bottom
同时也支持简写:
border: 1px solid red;
上面这些顺序是没有要求的,可以任意调整
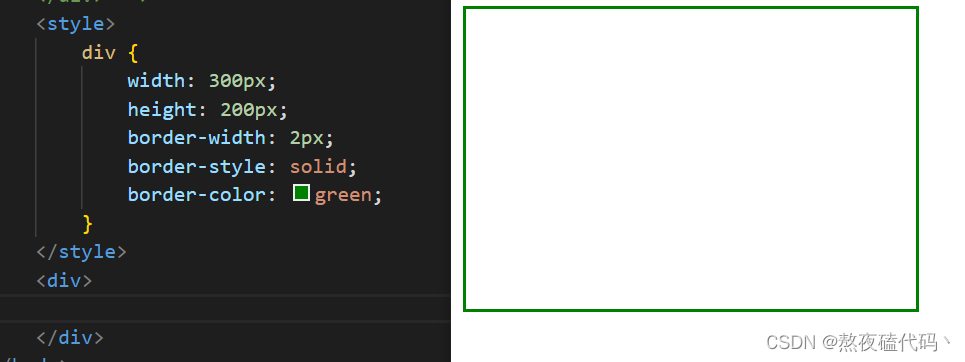
边框撑大盒子
我们刚设置元素的长宽为:


但当我们加了边框后,发现盒子的大小并不是300 * 200 而是304 * 204,默认情况下边框会撑大盒子,但我们实际并不希望边框撑大盒子,所以我们就需要手动来设置:
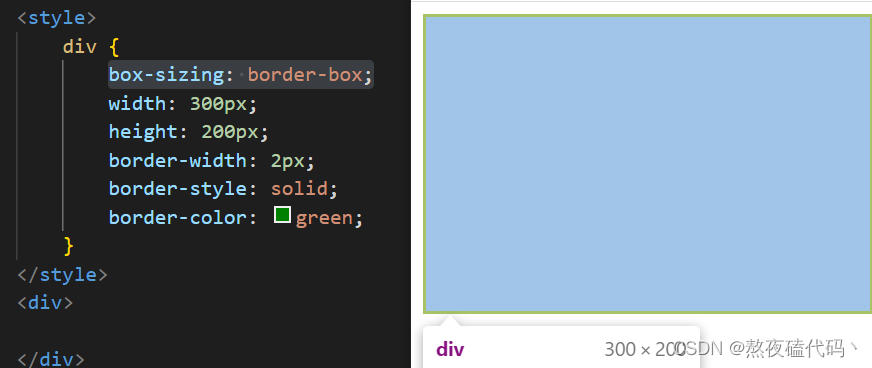
* {
box-sizing: border-box;
}

当我们加了上述属性后,发现再次设置边框时,盒子并没有被撑大
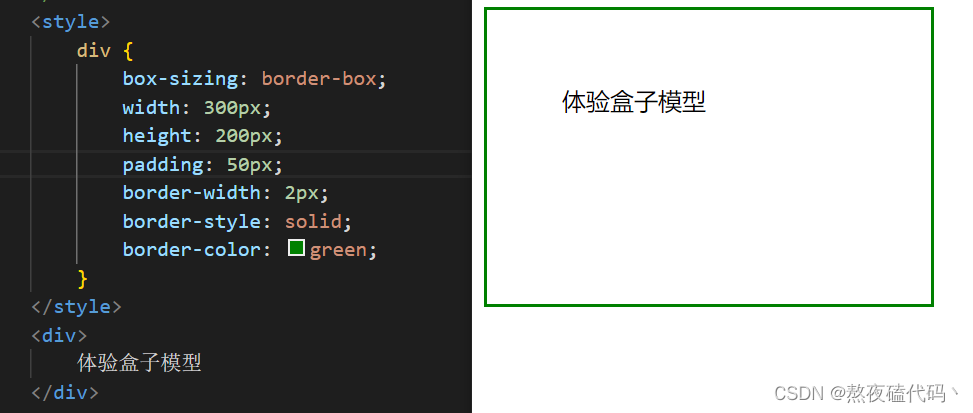
内边距:
我们内容默认是挨住边框来放置的,我们可以通过padding来控制内容与边框的距离
同样可以给四个方向设置:padding-top,pading-bottom,padding-left,padding-right
padding: 10px;上下左右都是10px
padding: 10px 20px:上下边距10px,左右边距20px
padding: 10px 20px 30px 40px;上右下左分别是:10px 20px 30px 40px


我们可以通过浏览器开发者工具去选中元素查看具体的盒子模型的边距
外边距:
用来控制元素和元素之间的距离
同样可以设置四个方向的外边距:margin-top,margin-botto,margin-left,margin-right
margin: 10px;上下左右都是10px
margin: 10px 20px:上下边距10px,左右边距20px
margin: 10px 20px 30px 40px;上右下左分别是:10px 20px 30px 40px
特殊用法: 把margin-left 和 margin-right设置为auto,代表让浏览器自动去调节,该元素在父元素的居中位置
大家需要注意这个水平居中与text-align是不一样的,margin: auto是给块级元素用的,text-align: center是让行内元素或者行内块元素居中的
去除浏览器默认样式
浏览器会给元素加上一些默认样式,不同浏览器会存在差别,为了消除这种差异,所以我们往往都会将这些默认样式去除
*{
margin: 0;
padding: 0;
}
弹性布局
弹性布局主要是为了解决水平排列的问题,我们行内元素虽然都是在水平上排列的,但水平布局是不可控的,弹性布局是更加合适的
开启弹性布局:
display:flex;
当我们开启弹性布局后,我们弹性布局里的元素不再是行内元素了,而是弹性元素,我们就可以设置边距了
设置水平排列方式:
justify-content: space-between;
设置垂直方向的排列方式:
align-items:center;
<style>
div {
width: 300px;
height: 200px;
display: flex;
justify-content: space-around;
align-items: center;
}
span {
width: 60px;
height: 40px;
background-color: red;
}
</style>
<div>
<span>one</span>
<span>two</span>
<span>three</span>
</div>