在使用JavaScript开发过程中,当我们遇见浏览器控制台中出现的报错时,如何从这些错误类型快速定位到问题代码是一种必不可少的技能,下面我们来看看JavaScript的7种错误类型(卷起来…)
1、SyntaxError:语法错误
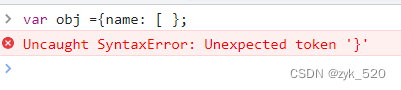
描述:SyntaxError是代码结息时发生的语法错误
示例:
var obj ={name: [ }; //语法中数组缺少右括号

2、TypeError:类型错误
描述:TypeError是变量或者参数不是逾期类型时发生的错误
示例:
let test = 6666;
test.forEach(ele=>{console.log(ele)});

3、RangeError:范围错误
描述:RangeError是一个值超过有效范围时发生的错误
示例:
new Array(-1); //数组的长度不能是负数

4、ReferenceError:引用错误
描述:ReferenceError是引用一个不存在的变量时发生的错误
示例:
let age= 6;
console.log(zyk);

5、EvalError:eval执行错误
描述:EvalError是eval函数执行错误时抛出的错误
示例:
new eval();
eval=()=>{};

注:EvalError错误类型已不再使用,为了保证与旧代码兼容才继续保留。javaScript永远不会抛出EvalError错误类型,通常会抛出TypeError
6、URIError:URL错误
描述:调用decodeURI、encodeURI、decodeURIComponent时发生的错误。
示例:
decodeURIComponent('%')

7、 Failed to load resource:资源加载错误
描述:当以下标签加载资源出错时会抛出Failed to load resource错误.
标签:<img>、<input type=‘image’> 、<object>、<script>、 <style> 、<audio> 、<video>
这些标签可以使用 onerror捕获错误
eg:
<img onerror="handleError">
还可以通过绑定全局事件“error”来监听
eg:
window.addEventListener('error', handleError, true)
注:当加载跨域资源时,如果不报错需要做以下2步:
【1】需要在标签元素上添加crossorigin
【2】服务器需要在响应头中设置Access-Control-Allow-Origin为星号(*)
eg:
<script src="xxxx" crossorigin></script>