****内容预警***菜鸟新手内容,大佬请绕道,不对的请指出
我们在使用typescript的使用,如果安装一个包没有相应的类型声明文件,ts的类型检查就会报错,所以我们经常会安装npm包对应的@types类型声明包,比如uuid 对应的就是@types/uuid

在npm install 的时候将类型声明包安装到开发依赖(devDependencies)中
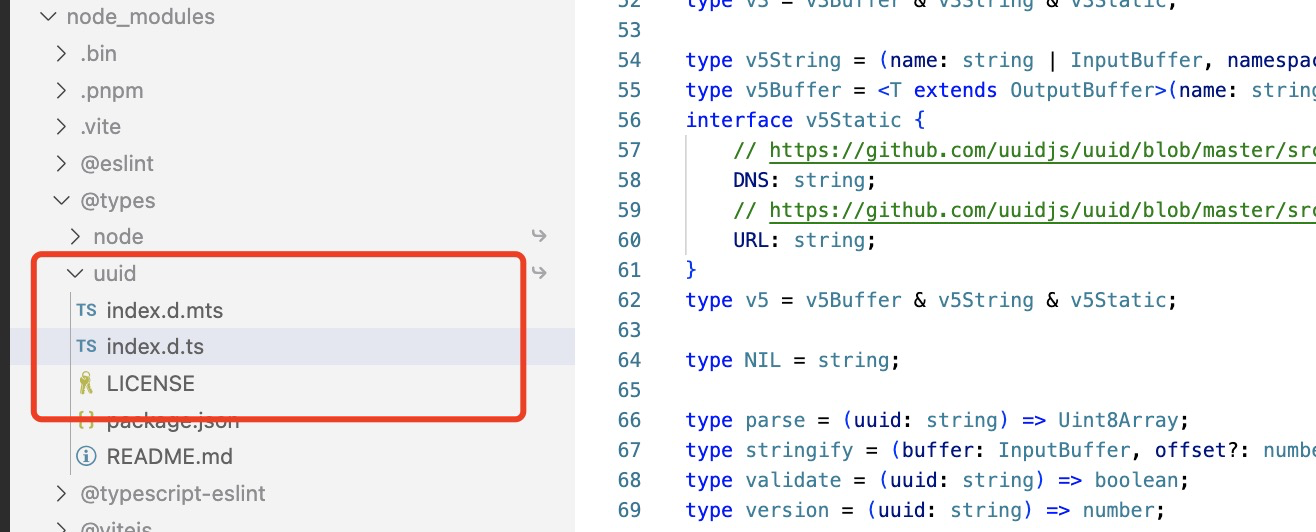
npm i --save-dev @types/uuid@types/uuid这个包在下载之后会默认到node_modules/@types/uuid目录下

重要的就是这两个.d.ts和.d.mts文件(.mts文件始终被视为 ESM),里面就是使用ts语法声明的各种变量和类型,所以这其实是typescript的相关知识,可以查看ts官网。
假如一个包test,没有对应的@types/test怎么办?
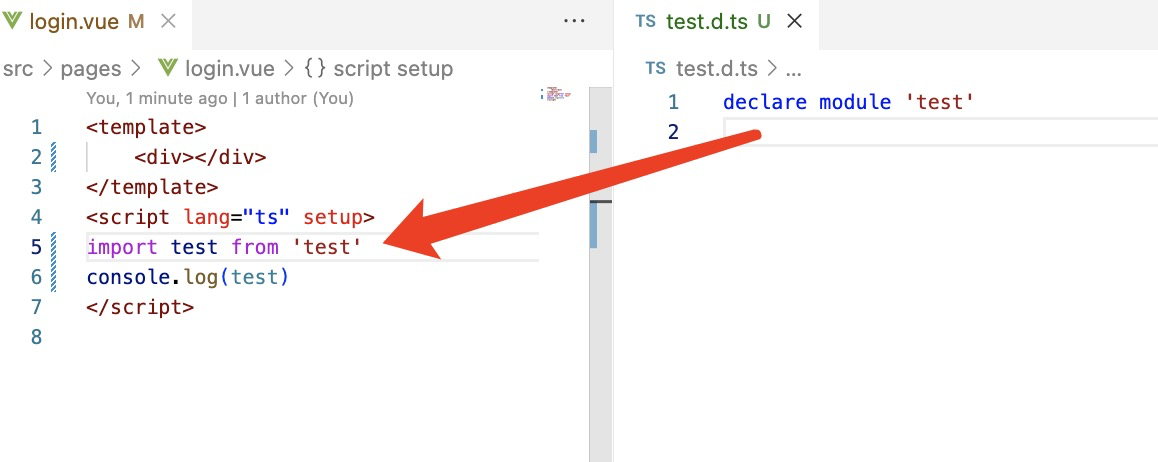
没关系我们自己写一个就行,只需要在项目目录(没必要非得是根目录)下新建一个test.d.ts文件,也可以是[任何名称].d.ts文件。重要的是必须是.d.ts文件,然后输入如下代码,声明一个名称为test的模块即可,使用就不会报错了。
declare module 'test'
知识点
声明文件没说必须放在根目录,有些框架放在了根目录可以理解,但是如果是我们自己写的这种声明,一般会新建一个typings/的文件夹,专门存放
文件名称可以是任意的,但是需要用.d.ts结尾
具体声明语法可以查阅ts的官网
好了,现在我们来回顾一下vue的项目,你肯定能找到这么一段代码
declare module '*.vue' {
import type { DefineComponent } from 'vue'
const component: DefineComponent<{}, {}, any>
export default component
}
这段代码就是声明了所有 .vue结束的文件都是模块,可以用import导入。