🌟 所属专栏:前端只因变凤凰之路
🐔 作者简介:rchjr——五带信管菜只因一枚
😮 前言:该系列将持续更新前端的相关学习笔记,欢迎和我一样的小白订阅,一起学习共同进步~
👉 文章简介:本文介绍CSS一些提升写前端代码的效率。知识学习内容来自b站的 @黑马程序员 的视频
😃1 学习Emmet语法
所谓的Emmet语法,就是帮助我们快速生成前端代码的一些语法。利用它就可以提高我们写前端代码的效率。
适用语言:HTML、CSS。这两个都有对应的Emmet语法快速生成相应代码。
如何使用:在Vscode中已经自动集成了这个语法,只要按照对应的语法规则写代码就可以实现。
😄1.1 Emmet语法快速生成HTML结构
生成某一个标签:直接输入标签名然后按tab键
生成多个同一类型标签:输入标签名然后*数字即可
如果要生成有父子关系的几个标签,用 > 连接即可。如ul > li
如果是要生成并列的几个标签,用 + 即可。如div + p
如果要让标签带类名或者id名字,写标签名 + .类名或者标签名+#id名。如div.leiming、p#idming
😄1.2 Emmet语法快速生成CSS样式
CSS中只要输入属性的简写+属性值即可。
例如:width:200px只要输入w200 | height:600px只要输入h600 | line-height:16px只要输入lh16即可。
更多的需要自己在实战中多积累经验,但是记住一般是属性简写+属性值就可以
😃2 快速格式化代码
格式化代码就是写的代码看上去比较乱,需要快速整理成推荐的格式。那么这里Vscode的快捷键就是Shift + Alt + F。不同编辑器可能不太一样,这里推荐用Vscode。
😄2.1 自动格式化代码
所谓自动格式化代码就是每次写完代码进行保存后,页面会自动的格式化代码,我们连快捷键都不需要按。这里依旧以Vscode为例,介绍如何实现:
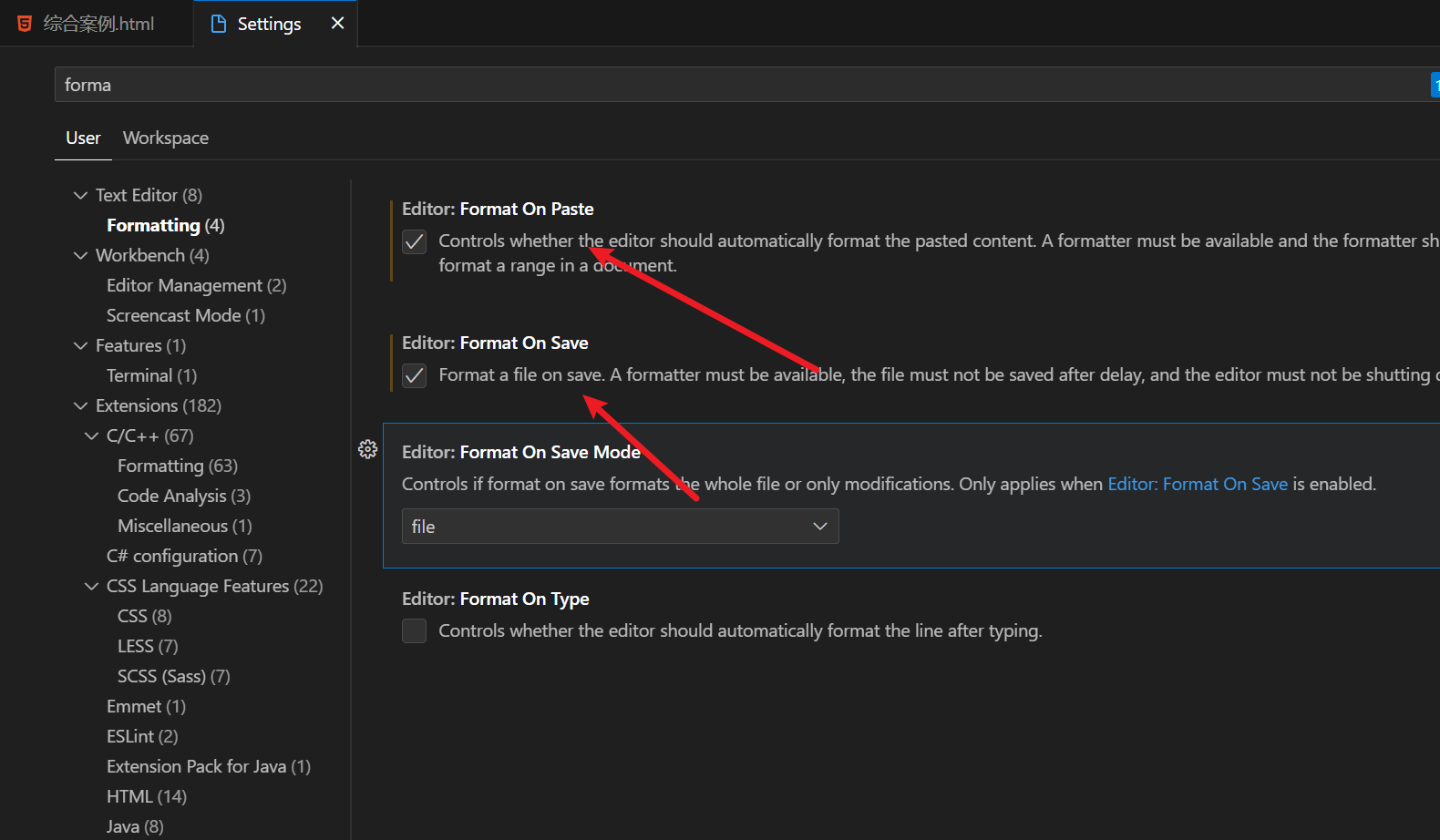
找到设置,输入formation,然后勾选如下设置即可