文章目录
- 一、点击元素(对应的click())
- 二、input标签对应的值(对应的send_keys())
- 修改时间控件的属性值:
- 三、元素的文本属性
- 四、js脚本滚动操作
一、点击元素(对应的click())
使用场景:当使用显性等待不能解决问题时

代码中实现点击元素操作:driver.execute_script(“document.querySelector(‘.c-icon.icon-title_35rjV’).click()”)
import time
from selenium import webdriver
from selenium.webdriver.common.by import By
#todo 点击元素
def test_baidu_js():
driver = webdriver.Chrome()
driver.implicitly_wait(3)
driver.get('https://www.baidu.com/')
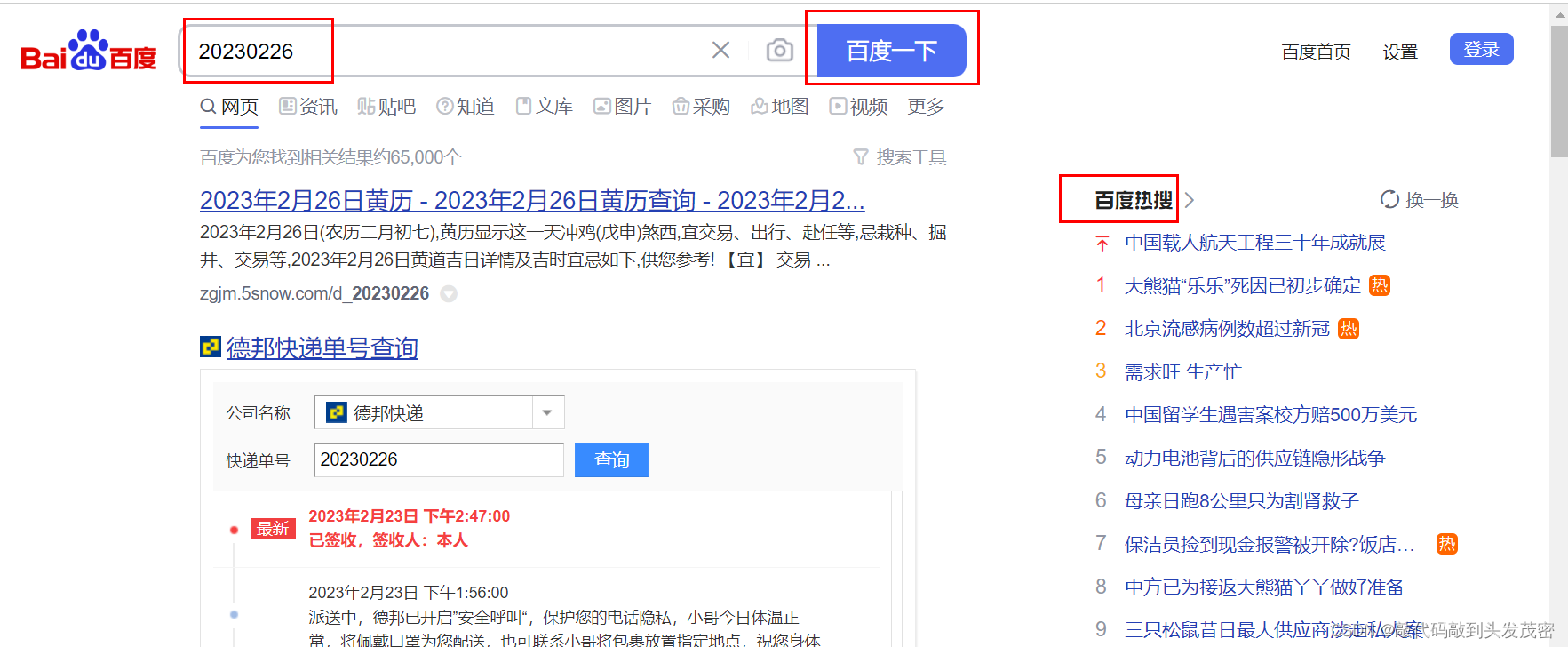
driver.execute_script("document.querySelector('#kw').value='20230226'")
driver.execute_script("document.querySelector('#su').click()")
time.sleep(1)
driver.execute_script("document.querySelector('.c-icon.icon-title_35rjV').click()")
二、input标签对应的值(对应的send_keys())
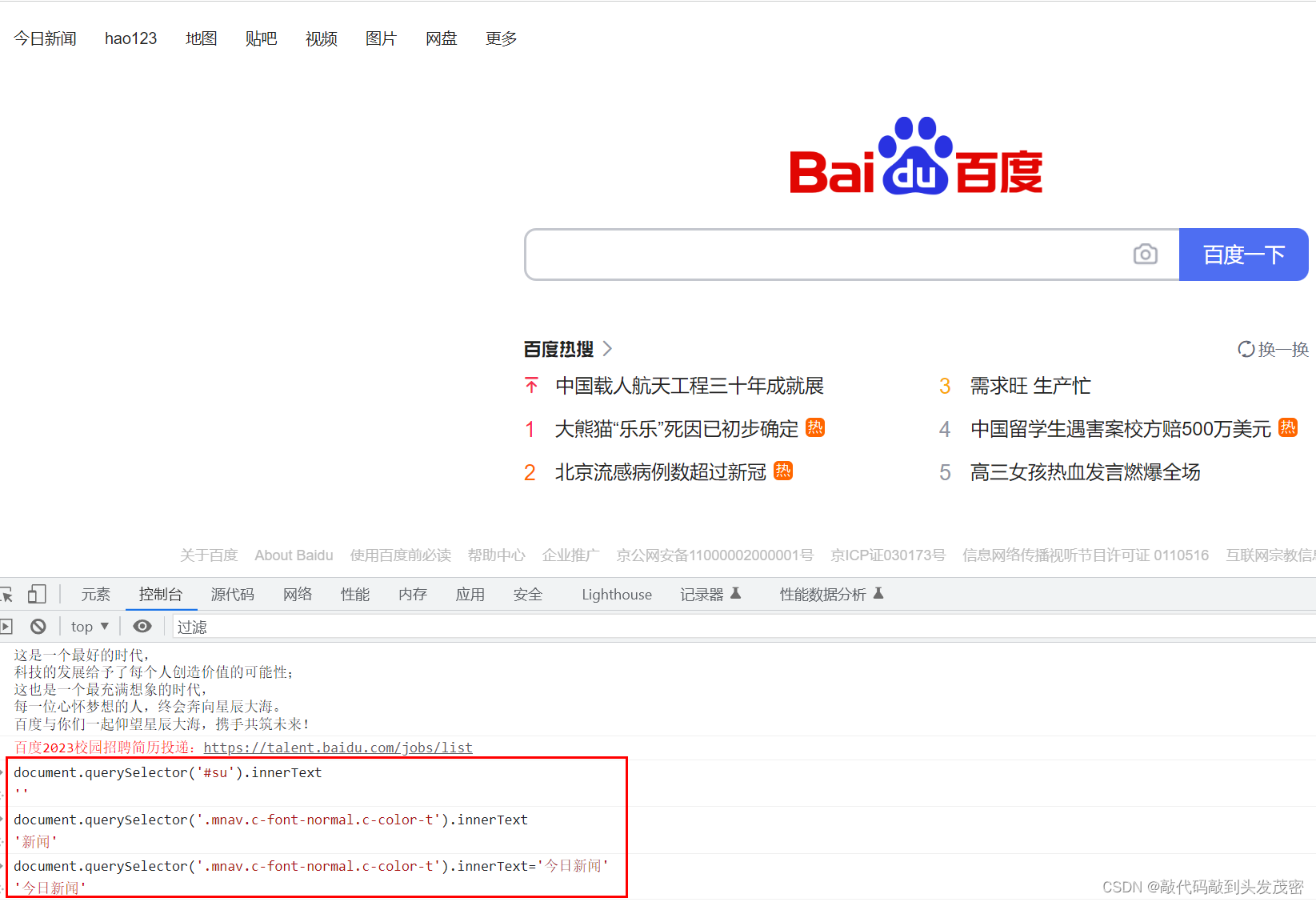
document.querySelector(‘#kw’).value:获取文本中的文字
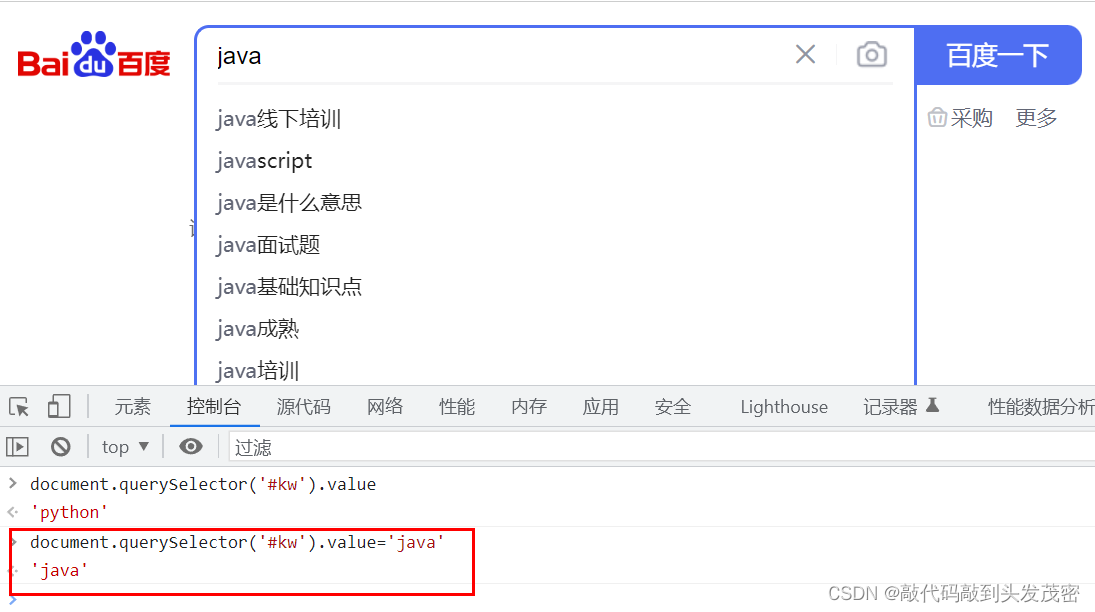
document.querySelector(‘#kw’).value=‘java’:修改文本框的文字
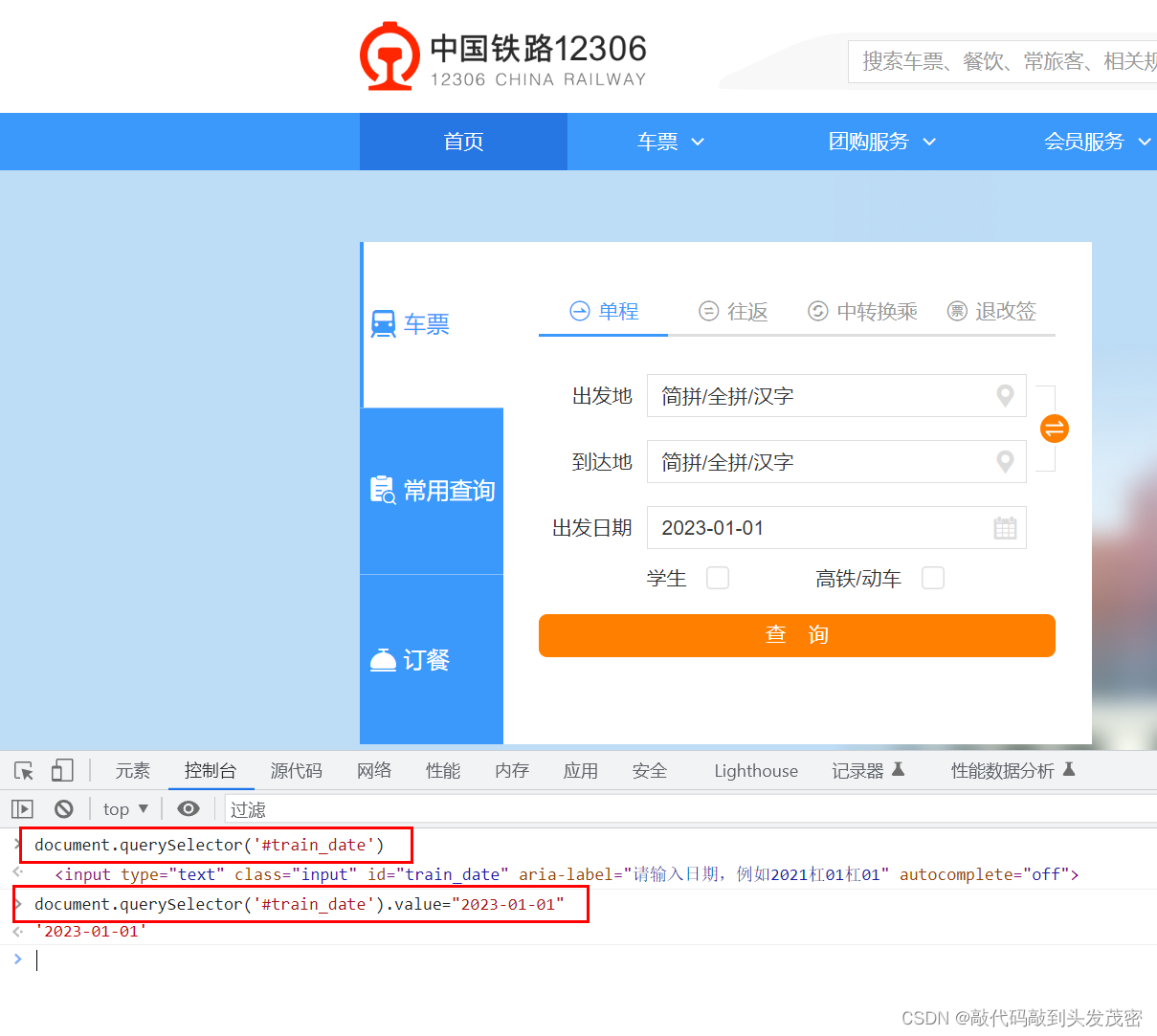
修改时间控件的属性值:

代码中实现修改文本框默认值操作:driver.execute_script(‘document.querySelector(“#train_date”).value=“2024-01-01”’)
获取时间控件的信息,并返回出来date_data=driver.execute_script(‘return document.querySelector(“#train_date”).value’)
python执行js脚本
def test_12306_js():
driver = webdriver.Chrome()
driver.implicitly_wait(3)
driver.get('https://www.12306.cn/index/')
#修改时间控件的信息
driver.execute_script('document.querySelector("#train_date").value="2024-01-01"')
#获取时间控件的信息,并返回出来
date_data=driver.execute_script('return document.querySelector("#train_date").value')
print(f'获取的时间控件信息为:{date_data}')
三、元素的文本属性

修改元素的文本信息,并且验证是否修改通过
driver.execute_script(“document.querySelector(‘.mnav.c-font-normal.c-color-t’).innerText=‘今日新闻’”)
def test_baidu_js1():
driver = webdriver.Chrome()
driver.implicitly_wait(3)
driver.get('https://www.baidu.com/')
driver.execute_script("document.querySelector('.mnav.c-font-normal.c-color-t').innerText='今日新闻'")
text_data=driver.execute_script("return document.querySelector('.mnav.c-font-normal.c-color-t').innerText")
print(text_data)
四、js脚本滚动操作
滚动到页面底部:
document.documentElement.scrollTop=10000
def test_baidu_js2():
driver = webdriver.Chrome()
driver.implicitly_wait(3)
driver.get('https://www.baidu.com/')
driver.execute_script("document.querySelector('#kw').value='python'")
driver.execute_script("document.querySelector('#su').click()")
time.sleep(1)
driver.execute_script("document.documentElement.scrollTop=10000")
滚动到指定位置
document.querySelector(“css表达式”).scrollIntoView()
def test_baidu_js3():
driver = webdriver.Chrome()
driver.implicitly_wait(3)
driver.get('https://www.baidu.com/')
driver.execute_script("document.querySelector('#kw').value='python'")
driver.execute_script("document.querySelector('#su').click()")
time.sleep(1)
driver.execute_script('document.querySelector(".c-title.t.t.tts-title").scrollIntoView()')


![[神经网络]DETR目标检测网络](https://img-blog.csdnimg.cn/d60d5310d95746febd935b2f37845dd1.png)


![[蓝桥杯] 枚举、模拟和排列问题](https://img-blog.csdnimg.cn/fafa6bb132e64a8b99b56704546601e7.png)