这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助

需求描述
如果想要做一个app的话,可以有很多种选择方案,uni-app是其中的一个性价比高一些(坑多一些)的方案。本文记录一下,uni-app打安卓包以后,需要检查并下载更新,且显示进度条的功能。
代码在自己公司项目中应用,大家可放心使用。
需求:
- 检查版本是否是最新版
- 若不是最新版就下载远端服务器的最新的apk包
- 下载中需要显示下载了多少了,当下载到100%的时候,自动安装接口
思路分析
比如我们有一个设置页面,在设置页面中可以去进行版本更新。
1. 检查是不是最新版
当每次进入设置页面的时候,在onShow钩子中向后端发请求,获取最新版本的信息,并与当前的版本信息做对比。
比如后端提供的有这样一个:获取最新版本信息 的接口
// 接口请求,返回数据如下:
{
"code": 1,
"success": true,
"data": {
"id": 123456, // 存在数据库的id
"applyName": "拼夕夕", // 版本名称
"applyVersion": "1.2.3", // 版本号
"versionDescribe": "此版本新增,是兄弟就帮忙砍一刀功能", // 版本描述
"fileSize":11566511, // 文件的总大小,计算下载进度百分比需要使用
"filePath": "http://ashuai.work:10000/appSrc/pdd.apk", // 版本的url路径,正常在浏览器地址栏中输入即直接下载了
... // 等等
},
"msg": "操作成功"
}
我们首先拿到后端返回的这个applyVersion字段的值"1.2.3"去和当下的版本值作对比。如果远端的最新版的版本号高于当下的版本号,就说明要更新了。否则当下的就是最新版,就不用更新。
那问题又来了,如何能拿到当下的版本呢?没关系,官方提供的有api,可以直接获取的,代码如下:
plus.runtime.getProperty(plus.runtime.appid, (info) => {
this.currentVersion = info.version; // 将当下版本存到currentVersion字段中去
})
注意这个获取版本号的操作是异步的哦,异步,异步。
然后将版本号字符串"a.b.c"转换成数字进行对比即可。
方式有很多种,比如:a*100000 + b*1000 + c*1
// 当然这里需要
if(this.applyVersionVal > this.currentVersionVal){
// 需要更新
this.AndroidUpdate()
}else {
// 当前已是最新版本
uni.showToast({
title: '当前已是最新版本',
duration: 2000,
icon:'none'
});
return
}
2. 更新下载服务器远端的apk文件&进度条显示
调用安卓的方法,创建一个下载任务,能拿到某一时刻下载的文件的大小,对比总大小即可得到下载进度百分比
AndroidCheckUpdate() {
const _this = this
uni.showModal({
title: "版本更新",
content: 'APP有新版本发布,点击 立即更新 进行最新版本下载。',
confirmText: '立即更新',
cancelText: '稍后进行',
success: function(res) {
if (res.confirm) {
_this.show = true // show变量控制一个下载进度弹框(这个UI样式自己写即可)
// 创建一个下载任务,并根据后端返回的apk静态资源地址filePath进行下载
var dtask = plus.downloader.createDownload(_this.filePath, {}, function(d, status) {
// 下载完成
if (status == 200) {
_this.show = false // 下载完成再把下载进度弹框关闭即可
plus.runtime.install(plus.io.convertLocalFileSystemURL(d
.filename), {}, {}, function(error) {
uni.showToast({
title: '安装失败',
duration: 1500
});
})
} else {
uni.showToast({
title: '更新失败',
duration: 1500
});
}
});
dtask.start(); // 下载任务开始下载
// 关于进度的获取是使用定时器不断获取已经下载的文件的大小,再对比总大小即可
let timer = setInterval(() => {
let percent = (dtask.downloadedSize / this.fileSize).toFixed(2) // fileSize文件总大小,后端返回的
_this.percentVal = Math.floor(percent * 100) // 转成整数展示
if (percent >= 1) { // 注意百分比,及时清除定时器即可
clearInterval(timer)
}
}, 18)
} else if (res.cancel) {
console.log('稍后更新');
}
}
});
}
进度条使用的是u-popup组件,如下:
<u-popup :round="10" :show="show" mode="center">
<view class="progressBox">
<u-loading-icon size="36"></u-loading-icon>
<text class="words">下载中 请勿退出 {{percentVal}}%</text>
</view>
</u-popup>
注意,下载这一块是要在手机模拟器上,才能看到效果哦。笔者工作中使用的是逍遥模拟器,挺好。
因为
plus变量在浏览器中是没有的
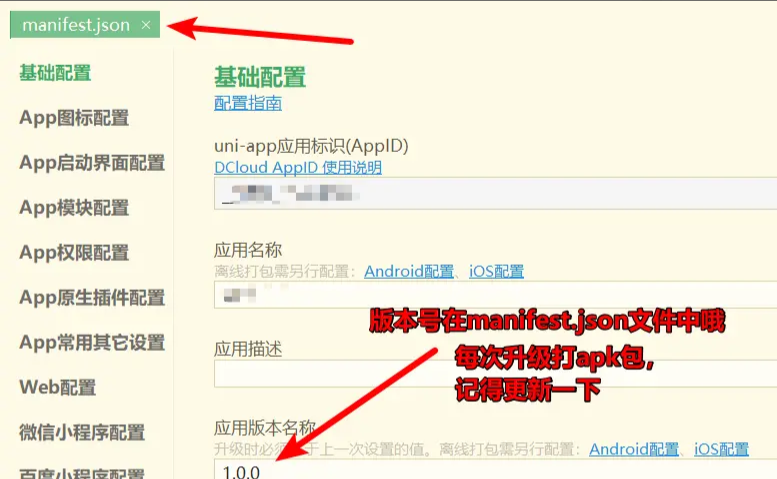
版本号

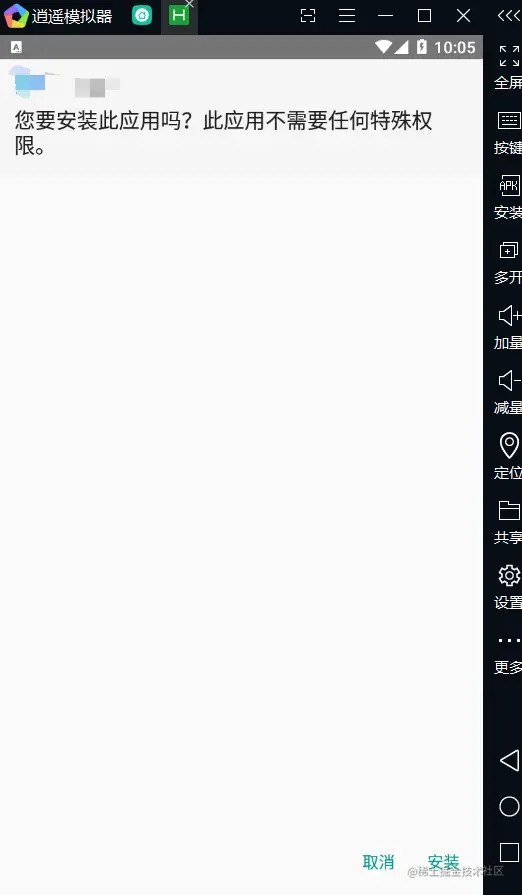
效果图

下载完毕以后,安卓自动安装

为了方便大家去验证,笔者也提供了一个apk静态资源包filePath: http://ashuai.work:10000/appSrc/pdd.apk ,在地址栏输入就可以访问了。
静态资源apk接口
express同级目录下,新建文件夹app存放一下apk文件
// 先查询有没有这个app,有的话返回这个静态app资源url地址
route.get('/findAppUrl', (req, res) => {
res.header('Access-Control-Allow-Origin', '*');
let appName = (req.query.appName ? req.query.appName : 'pdd') + '.apk'
let files = fs.readdirSync('./app')
if (files.includes(appName)) { // 库存有
res.send({
code: '00000000',
url: "http://ashuai.work:10000/appSrc/" + appName
})
} else { // 库存没有
res.send({
code: '00000000',
url: ""
})
}
})
// 当访问app资源时,就把对应的资源以流的形式返回去
route.get('/appSrc/:fileName', (req, res) => {
res.header('Access-Control-Allow-Origin', '*');
let fileName = req.params.fileName // wms2month.apk
try {
// 存储一份app的路径
let appUrl = './app/' + fileName
let stat = fs.statSync(appUrl)
res.writeHead(200, {
'Content-Type': 'application/vnd.android.package-archive', // 安卓
'Content-Length': stat.size,
})
//创建可读流
let readStream = fs.createReadStream(appUrl)
// 将读取的结果以管道pipe流的方式返回
readStream.pipe(res);
} catch (error) {
res.send('暂无此app文件哦')
}
})
至于强制更新的话,就做一个判断即可,当前版本不是服务器远端的最新版本的话,就不让往下走,不让登录即可
本文转载于:
https://juejin.cn/post/7197401681129914405
如果对您有所帮助,欢迎您点个关注,我会定时更新技术文档,大家一起讨论学习,一起进步。