文章目录
- 一、HTML基础标签
- 注释标签
- 标题标签
- 段落标签
- 换行标签
- 格式化标签
- 图片、音频、视频标签
- 超链接标签
- 列表标签
- 表格标签
- 布局标签
- 表单标签
- 表单标签概述
- form标签属性
- 表单项标签
- 综合案例
一、HTML基础标签
基础标签就是和文字相关的标签
| 标签 | 描述 |
|---|---|
| <h1> ~ <h6> | 定义标题,h1最大,h6最小 |
| <font> | 定义文本的字体,尺寸,颜色 |
| <b> | 定义粗体文本 |
| <i> | 定义斜体文本 |
| <u> | 定义文本下划线 |
| <center> | 文本居中 |
| <p> | 定义段落 |
| \br> | 定义换行 |
| <hr> | 定义水平线 |
注释标签
我们的注释是不会直接出现在界面上的,为了提高我们代码的可读性
<!-- 这是html的注释 -->
ctrl + / 可以快速加注释和取消注释
标题标签
我们这里的标题标签一共有6个
<h1>hello</h1>
<h2>hello</h2>
<h3>hello</h3>
<h4>hello</h4>
<h5>hello</h5>
<h6>hello</h6>

h后面的数字越小,字体越大
我们需要注意的是我们每个标题标签是在浏览器显示独占一行的,和我们代码怎样编写位置如何摆放是无关的
段落标签
这个标签顾名思义,就说为了将一段长文本粘贴到html中能够起到分段的效果
<p>这是段落标签</p>
这里给大家介绍一个小技巧,我们vscode为了方便我们用户测试数据更方面,为我们提供了自动生成一段随机文本的功能,输入Lorem按下tab键即可



p标签和p标签之间存在一个空隙,但是首行并没有缩进,这个我们后面会在css学到
换行标签
大家需要注意我们换行是一个单标签,br 是 break的缩写,标识换行
<br/> 规范写法
<br> 省略写法

我们发现,加了br标签之后,我们浏览器的内容换行了,大家需要注意这个换行,和我们在html代码里写的换行是不一样的,我们在html源代码中写的换行会被忽略,或者多个连续空格会被视为一个,如果想要我们浏览器界面显示换行的效果,我们还得使用
标签
格式化标签
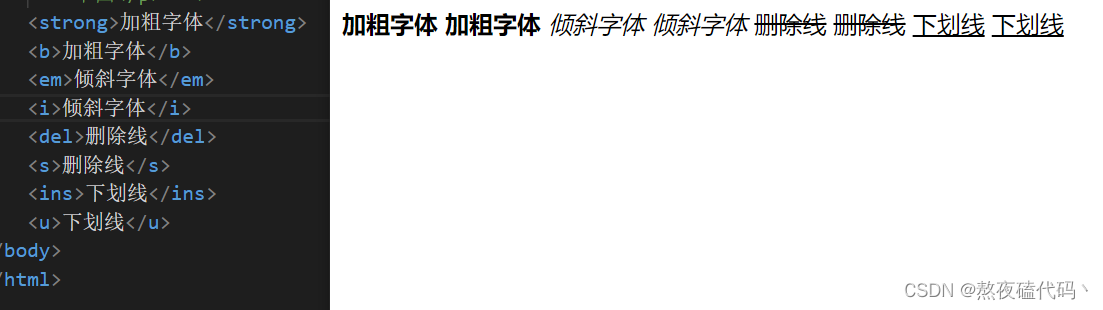
我们这里的格式化指的是文本变粗,倾斜,删除线,下划线
<strong>加粗字体</strong>
<b>加粗字体</b>
<em>倾斜字体</em>
<i>倾斜字体</i>
<del>删除线</del>
<s>删除线</s>
<ins>下划线</ins>
<u>下划线</u>

大家可以看一下这些标签的效果,需要注意的是这些标签不独占一行
图片、音频、视频标签
| 标签 | 描述 |
|---|---|
| <img> | 定义图片 |
| <audio> | 定义音频 |
| <video> | 定义视频 |
这三个标签都有对应的属性
img: src:规定图片的URL(统一资源定位符),height定义图片高度,width定义图片宽度
audio: src:规定音频的URL,controls:显示播放控件
video: src:规定视频的URL,controls:显示播放控件
尺寸单位: 我们这里的height属性和width属性有两种设置方式:
像素:单位是px
百分比:占父标签的百分比,例如高度设置为30%,意思就是代表高度为父标签的30%
资源路径: 图片,音频,视频标签都有src属性,而src是用来指定对应图片,音频,视频的路径,指定方式于以下两种方式:
1.绝对路径:完整路径,这里的绝对路径指的是网络中的绝对路径,格式一般为: 协议://ip地址:端口号/资源名称
例如:https://img2.baidu.com/it/u=357065505,1326814890&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=667
2.相对路径:表示相对位置,页面与该资源的相对位置。
./表示当前路径
. ./表示上一级路径
. ./. ./表示上两级路径

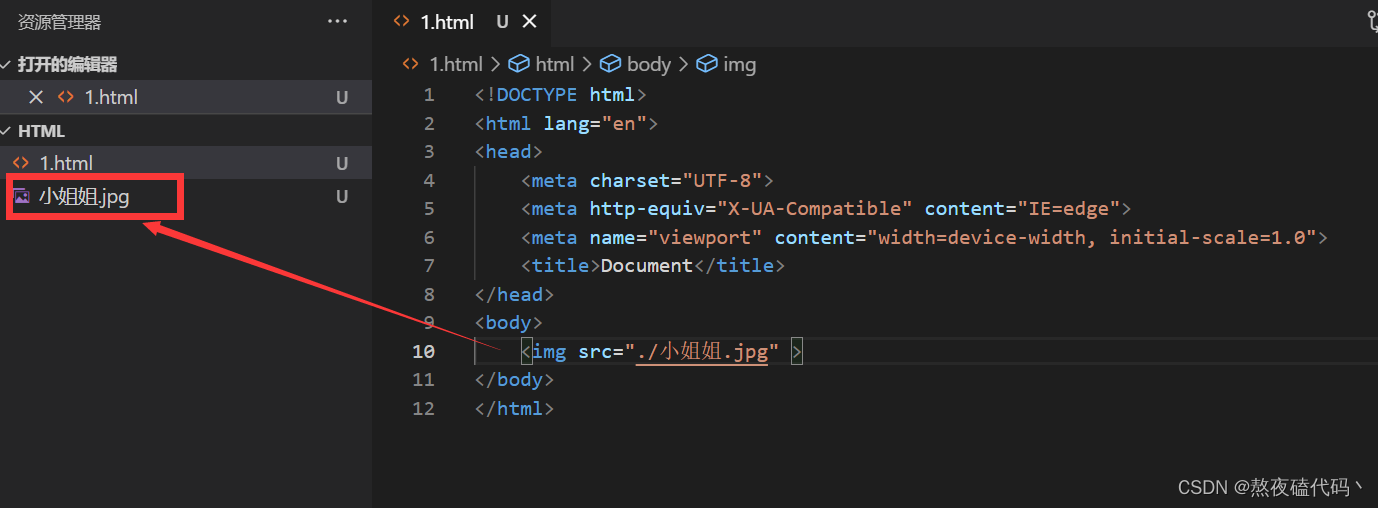
我们在我们html文件的统计目录下放了一张图片

这是我们相对路径的方式设置图片的src,我们也可以使用绝对路径的方式

我们也可以直接使用网络上的绝对地址,但是这种方式不太推荐,如果这张网络图片地址变了那我们的网页就无法加载出来该图片
我们再来介绍img的两外两个属性:
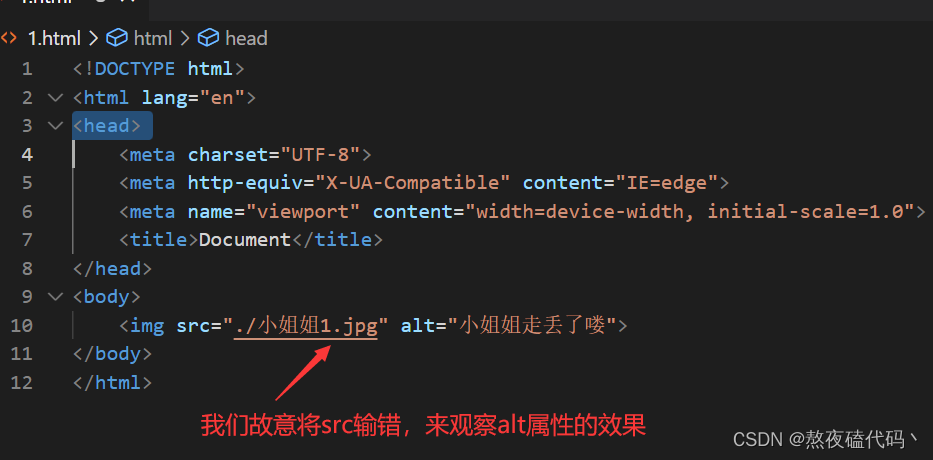
1.alt属性:在图片挂掉之后,浏览器显示alt对应的内容


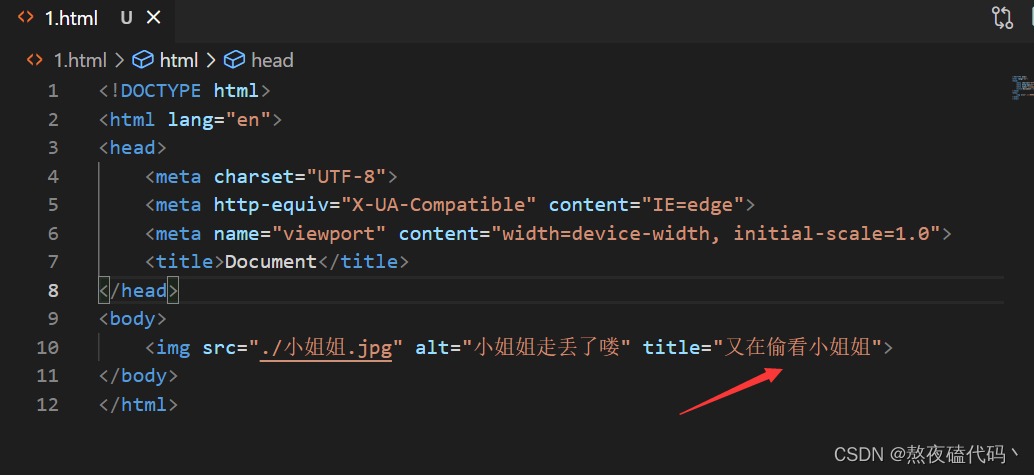
2.title属性:当我们鼠标停在图片上,会给出一个对应的提示


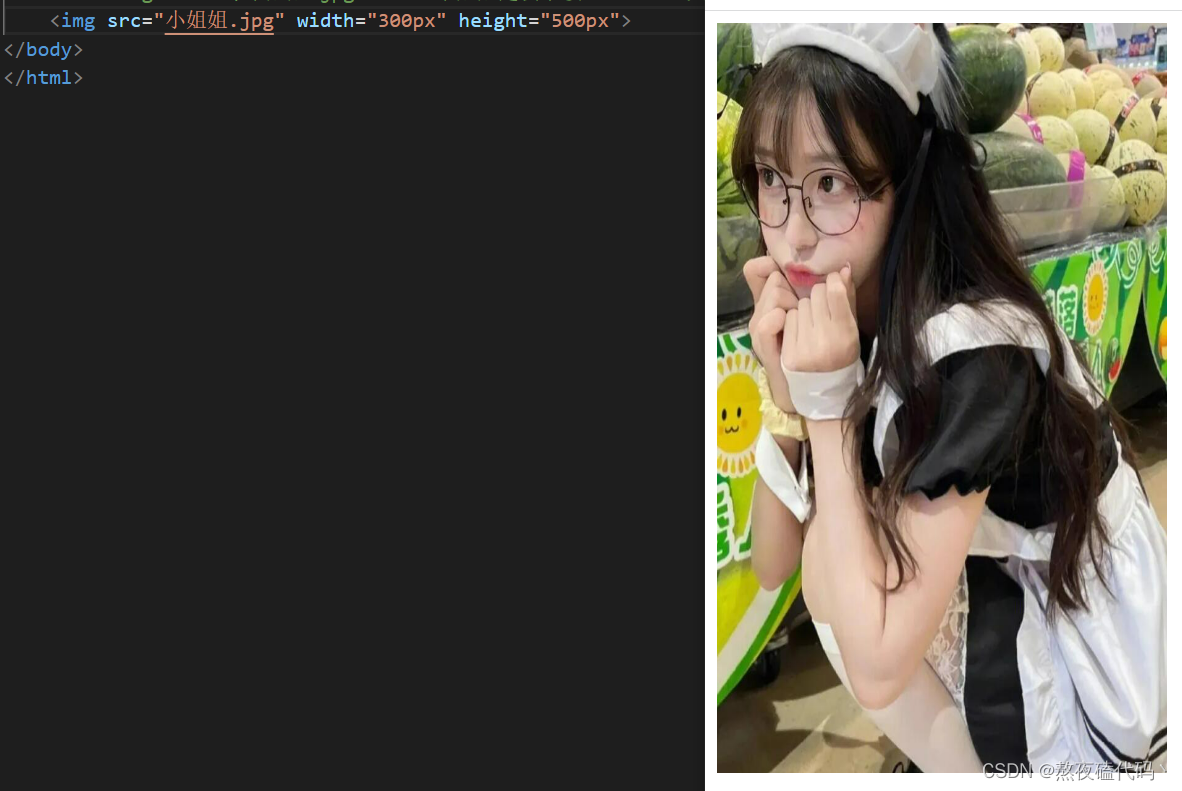
height / width是用来描述我们图片在浏览器上显示的尺寸的,可以同时设置也可以只设置其中一个,如果设置一个另一个按照等比例缩放,我们这里的单位为px(像素)

超链接标签
在网页上我们可以看到许多超链接标签,比如:

<a> 定义超链接,用于链接到另一个资源 </a>
我们的a标签有两大类属性:
- href:指定访问的资源URL
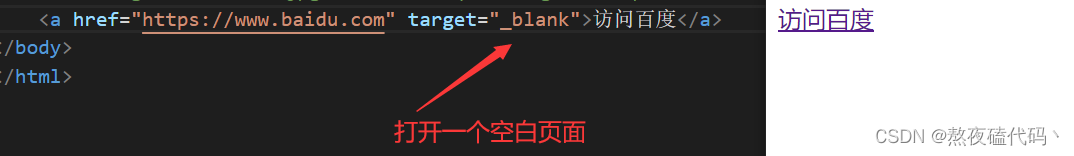
- target:指定默认打开资源的方式
_self:默认值,代表在当前页面打开
_blank:在一个空白页面打开


列表标签
HTML中列表分为:
| 标签 | 描述 |
|---|---|
| <ol> | 有序列表 |
| <ul> | 无序列表 |
| <li> | 定义列表项 |
我们分别给大家演示一下:
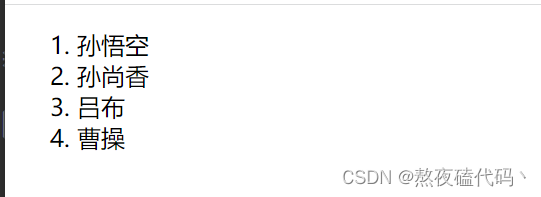
有序列表
<ol>
<li>孙悟空</li>
<li>孙尚香</li>
<li>吕布</li>
<li>曹操</li>
</ol>

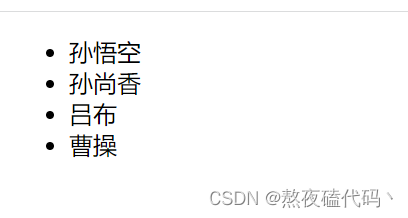
无序列表
<ul>
<li>孙悟空</li>
<li>孙尚香</li>
<li>吕布</li>
<li>曹操</li>
</ul>

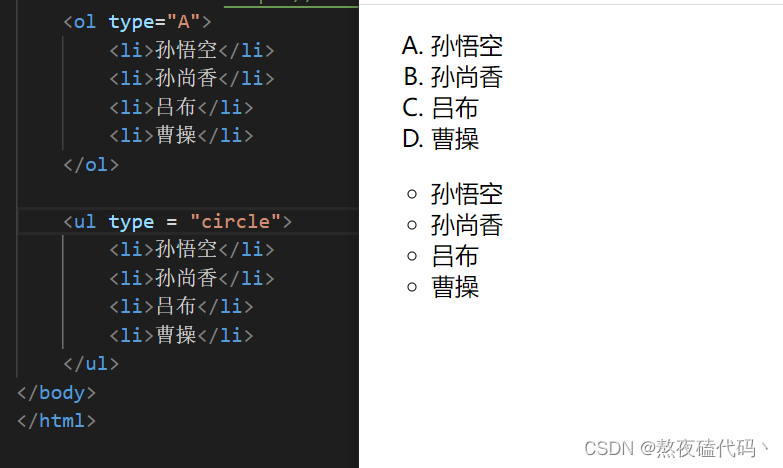
我们的列表还有一个type属性,有序列表中的type属性用来指定标记的标号类型(数字,字母,罗马数字),无序列表中的type属性用来指定标记的形状

表格标签
我们想要定义一个表格,有以下标签:
1.table:用于定义表格
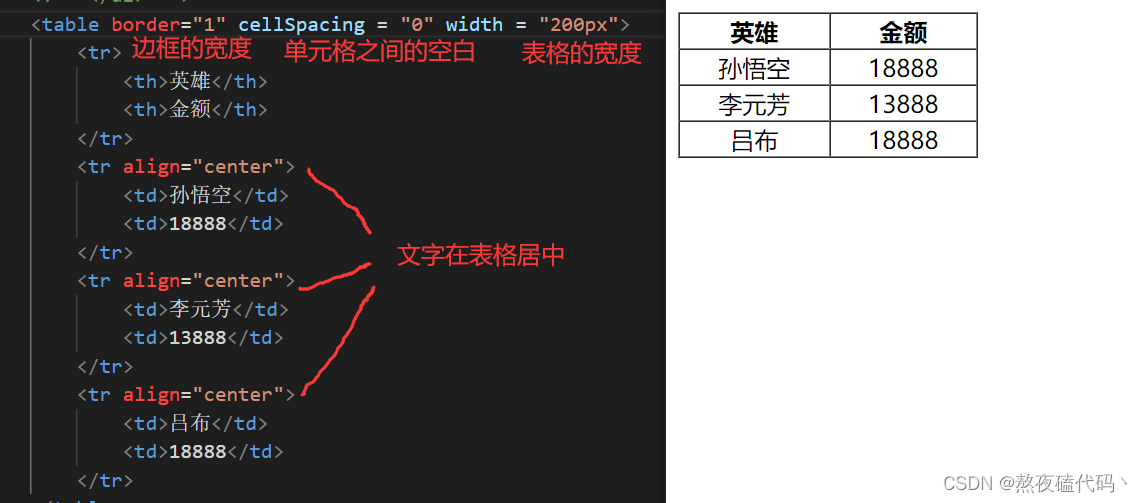
border:设置表格边框的宽度
width:设置表格的宽度
cellspacing:规定单元格之间的空白
2.tr:定义行
align:定义表格行内容的对齐方式
3.td:定义单元格
rowspan:规定单元格可横跨的行数
colspan:规定单元格可横跨的列数
4.th:用来定义表头单元格
<table>
<tr>
<th>英雄</th>
<th>金额</th>
</tr>
<tr>
<td>孙悟空</td>
<td>18888</td>
</tr>
<tr>
<td>李元芳</td>
<td>13888</td>
</tr>
<tr>
<td>吕布</td>
<td>18888</td>
</tr>
</table>

这是没有加任何属性的表格,甚至看不出来是表格,我们来调整一下吧

布局标签
| 标签 | 描述 |
|---|---|
| <div> | 定义HTML文档中的一个区域部分,经常与CSS一起布局网页 |
| <span> | 用于组合行内元素 |
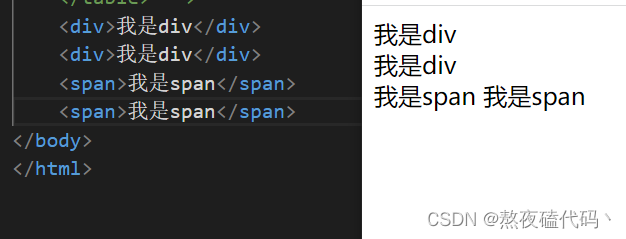
这两个标签没有什么具体的含义,一般与CSS结合一块使用,div标签在浏览器有换行的效果,而span标签在标签没有换行效果

表单标签
大家对表单标签的效果并不陌生,我们经常见到的登陆页面,注册页面等等。

像这样的表单就是用来采集用户输入的数据,然后将数据发送到服务端,服务端会对数据进行操作,比如注册就是将数据保存到数据库中,而登陆就说根据用户密码对数据库进行查询操作
表单标签概述
表单:在网页中主要负责数据采集功能,使用标签定义表单
表单项:不同类型的input元素,下拉列表,文本域等
| 标签 | 描述 |
|---|---|
| <form> | 定义表单 |
| <input> | 定义表单项,通过type属性控制输入形式 |
| <label> | 为表单项定义标注 |
| <select> | 定义下拉列表 |
| <option> | 定义下拉列表的列表项 |
| <textarea> | 定义文本域 |
form标签属性
form是一个表单标签,它在页面没有任何显示效果,需要借助于表单项标签来展现不同的效果
form标签的两个重要属性:
1.action:规定当提交表单时向何处发送表单数据,该属性就说URL,我们以后需要将数据发送到服务器,这里就需要写服务器的URL,#代表提交到当前页面
2.method: 规定用于发送表单数据的方式,有以下两种:
get:默认值,请求参数会拼接到URL后面,URL长度限制为4kb
post:浏览器会将数据放到http请求消息体中,请求参数是无限制的

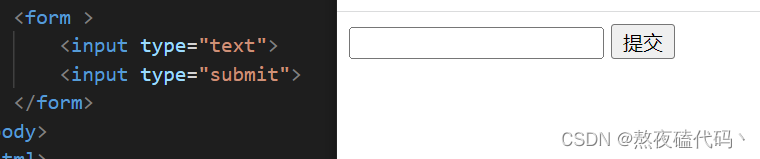
我们可以看到有一个输入框,然后可以提交数据,一般我们是提交到服务器,但是我们为了给大家展示,这里我们将action设置为#,将数据提交到我们当前页面,与此同时大家需要给Input输入框设置name属性,这里和后端交互有关系,大家不必关心
<form action="#">
<input type="text" name="username">
<input type="submit">
</form>

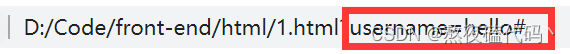
我们在浏览器输入框输入hello,然后提交

我们可以看到浏览器地址栏的URL拼接了我们提交的内容,username就是输入框name的属性值,而hello就说我们输入框输入的内容,因为我们method是使用的默认method=’get‘,所以会直接拼接到URL,如果我们湘江信息隐藏,可以将method设置为post
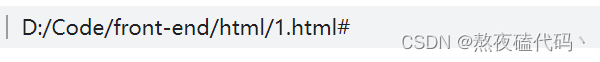
<form action="#" method="post">
<input type="text" name="username">
<input type="submit">
</form>
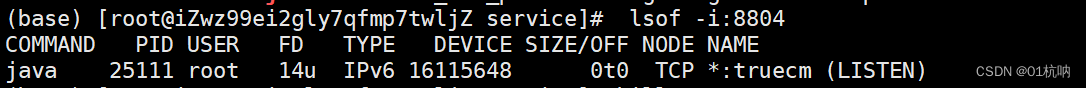
 我们可以发现我们提交的数据并没有拼接到URL后,那么如何查看提交的数据呢?我们可以借助浏览器的开发者工具来查看
我们可以发现我们提交的数据并没有拼接到URL后,那么如何查看提交的数据呢?我们可以借助浏览器的开发者工具来查看

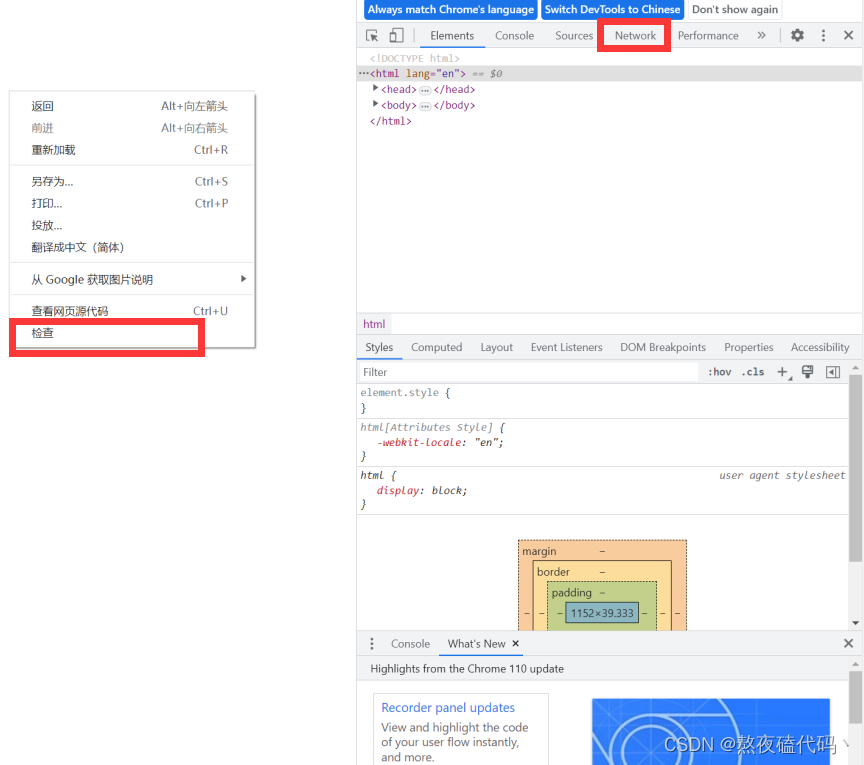
鼠标右键然后选择检查,Network选项

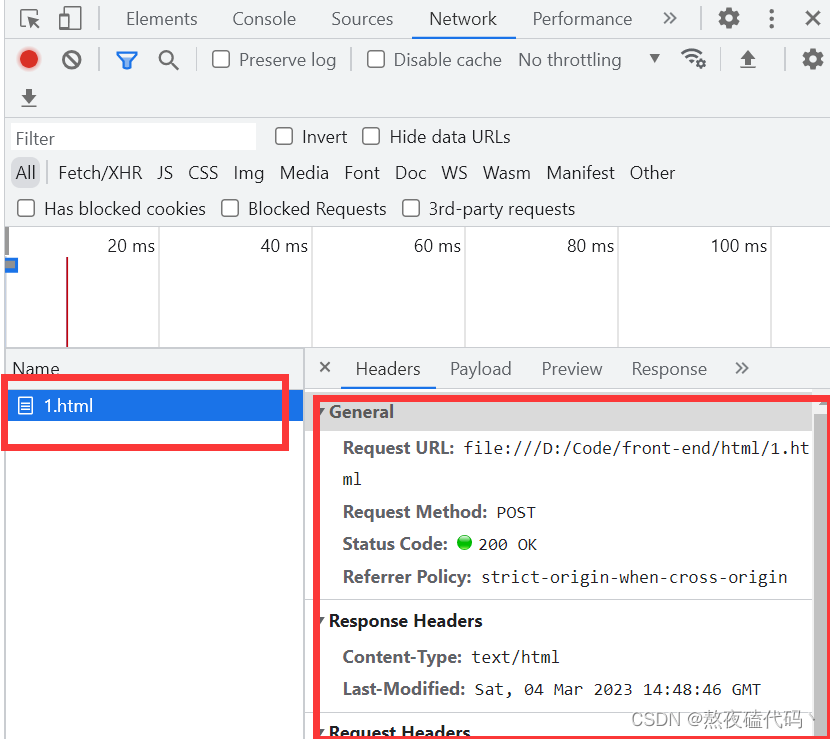
从新提交数据,右边数据往下滑即可找到
表单项标签
这里我们主要介绍三种表单项
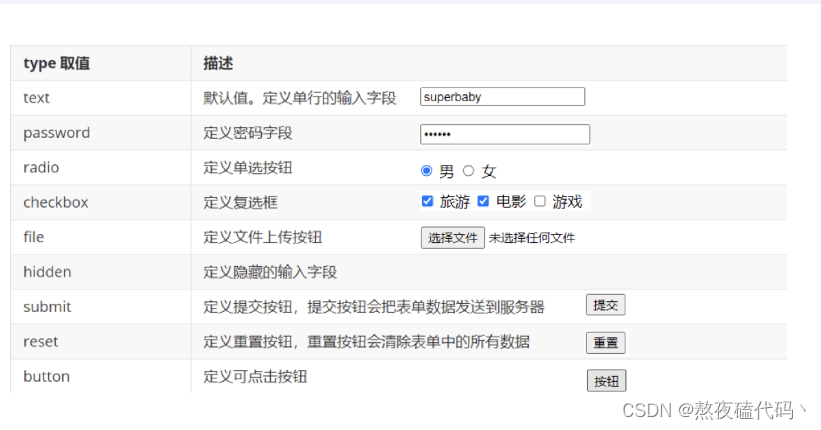
1.<input>:表单项,通过type属性控制输入形式,type属性有以下:

2.<select>:定义一个下拉菜单,<option>定义列表项

3.<textarea>:文本域,可以输入多行文本,input数据库按只能输入一行文本

注意:
1.以上标签项的内容要提交,必须定义name属性
2.每一个标签都有id属性,id属性是唯一标识
3.单选框,复选框,下拉列表都需要使用value属性指定提交的值
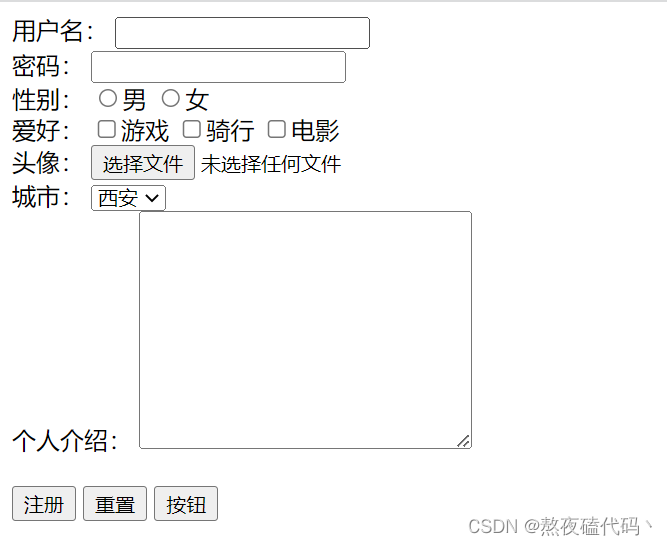
综合案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单练习</title>
</head>
<body>
<form action="#" method="post">
<label for="username">用户名:</label>
<input type="text" name="username" id="username"><br>
<label for="password">密码:</label>
<input type="password" name="password" id="password"><br>
性别:
<input type="radio" name="gender" value="1" id = "male"><label for="male">男</label>
<input type="radio" name="gender" value="2" id="female"><label for="female">女</label><br>
爱好:
<input type="checkbox" name="hobby" id="1">游戏
<input type="checkbox" name="hobby" id="2">骑行
<input type="checkbox" name="hobby" id="3">电影
<br>
头像:
<input type="file"><br>
城市:
<select name="city" >
<option>西安</option>
<option>北京</option>
<option>上海</option>
</select>
<br>
个人介绍:
<textarea name="desc" cols="30" rows="10"></textarea>
<br>
<br>
<input type="submit" value="注册">
<input type="reset" value="重置">
<input type="button" value="按钮">
</form>
</body>
</html>