宏任务微任务
- 一、为什么JS是单线程语言?
- 二、JS是单线程,怎样执行异步代码?
1、JS是单线程语言
2、JS代码执行流程,同步执行完,再进行事件循环(微任务、宏任务) 3、清空所有的微任务,再执行宏任务
4、微任务:Promise.then 5、宏任务:setTimeout
事件循环:微任务、宏任务
向服务器发送的请求、定时器、事件 都会进入事件循环
一、为什么JS是单线程语言?
JS语言的一大特点就是单线程,也就是说,同一时间只能做一件事,那么,JS为什么不能有多个线程呢?这样能提高效率啊。
JS的单线程,与它的用途有关,作为浏览器脚本语言,JS的主要用途是与用户互动,以及操作DOM,这决定了它只能是单线程,否则会带来很复杂的同步问题,比如,假定JS同时有两个线程,一个线程在某个DOM节点上添加内容,另一个线程删除了这个节点,这时浏览器应该以哪个线程为准?
所以,为了避免复杂性,从一诞生,JS就是单线程,这已经成为了这门语言的核心特征,将来也不会改变。
二、JS是单线程,怎样执行异步代码?
单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务,如果前一个任务耗时很长,后一个任务就不得不一直等着。
消息队列:消息队列是一个先进先出的队列,它里面存放着各种消息
事件循环:事件循环是指主线程重复从消息队列中取消息,执行的过程。
实际上,主线程只会做一件事,就是从消息队列里取消息,执行消息,再取消息,再执行,当消息队列为空时,就会等待直到消息队列变成非空,而且主线程只有在将当前的消息执行完后,才会去取下一个消息,这种机制就叫做事件循环机制,取一个消息并执行
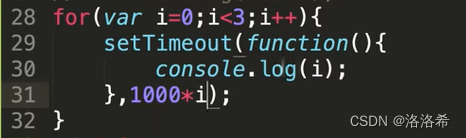
题目:

答案:
3
3
3分析:
1、for循环进入同步任务
2、setTimeout进入事件循环
3、先执行同步任务,执行完同步,执行事件循环所以: for循环里面的i到3了,才开始执行定时器里面的打印,三个输出都是3
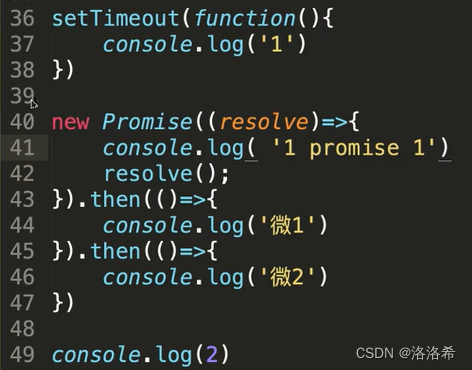
题目:

答案:
1 promise 1
2
微1
微2
1分析:
同步任务:Promise内部、console.log(2)
微任务:Promise.then
宏任务:setTimeout
先执行同步去任务 :
1、Promise内部的:1 promise 1
2、console.log(2)的:2
进入事件循环,先执行微任务:
Promise.then里面的:微1、微2
再执行宏任务:
console.log(1): 1