这篇文章主要介绍前端入门的相关概念
1.网页
1.1什么是网页?
网站:是指在因特网上根据一定的规则,使用HTML等制作的用于展示特定内容相关的网页集合
网页:是网站中的一“页”,通常是HTML格式的文件,它要通过浏览器来阅读
网页是构成网站的基本元素,它通常是由图片、链接、文字、声音、视频等元素组成。通常我们看到的网页,常见以.htm或.html后缀结尾的文件,因此将其俗称为HTML文件
1.2什么是HTML?
HTML指的是超文本标记语言(Hyper Text Markup Language),他是用来描述网页的一种语言
HTML不是一种编程语言,而是一种标记语言(Markup Language)
标记语言是一套标记标签(Markup tag)
所谓的超文本,有2层含义:
- 它可以加入图片、声音、动画、多媒体等内容(超越了文本限制)
- 它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接(超级链接文本)
1.3网页是怎么形成的?
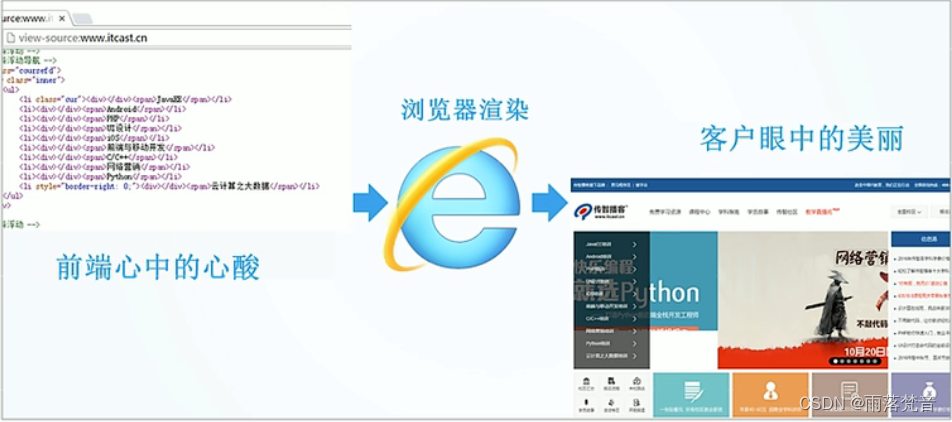
网页是由网页元素组成的,这些元素是利用 html 标签描绘出来的,然后通过浏览器解析来显示给用户的。

前端人员开发代码———>浏览器显示代码(解析、渲染)————>生成最后的web页面
1.4网页总结
- 网页是图片、链接 、文字、声音、视频等元素组成,其实就是一个html文件(后缀名为html)
- 网页生成制作:有前端人员书写HTML文件,然后浏览器打开,就能看到网页
- HTML:超文本标记语言,用来制作网页的一门语言,有标签组成。比如 图片标签、链接标签、视频标签等
2.常用的浏览器
浏览器是网页显示、运行的平台。常用的浏览器有Edge、火狐(Firefox)、谷歌(Chrome)、Safari和Opera等,俗称五大浏览器
2.1浏览器内核
浏览器内核(渲染引擎):负责读取网页内容,整理讯息,计算网页的显示方式并显示页面。

目前国内一般浏览器都会采用 Webkit/Blink 内核,如360,UC,QQ,搜狗等。
3.Web标准(重点)
Web标准是由W3C组织和其他标准化组织制定的一系列标准的集合。W3C(万维网联盟)是国际最著名的标准化组织。
3.1为什么需要Web标准
浏览器不同,它们显示页面或者排版就有些许差异

遵循Web标准除了可以让不同的开发人员写出的页面更标准、更统一外,还有以下优点∶
- 让 Web的发展前景更广阔
- 内容能被更广泛的设备访问
- 更容易被搜寻引擎搜索
- 降低网站流量费用
- 使网站更易于维护
- 提高页面浏览速度
3.2Web标准的组成
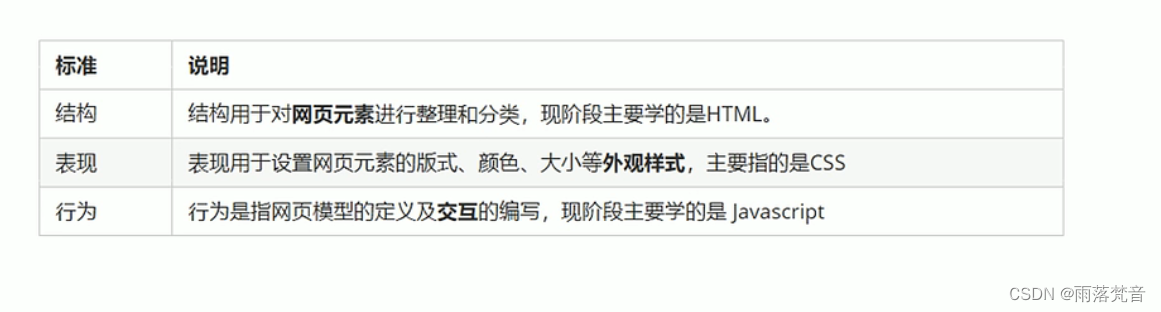
主要包括结构( Structure )、表现( Presentation )和行为(Behavior )三个方面。

Web标准提出的最佳体验方案:结构、样式、行为相分离。
简单理解︰结构写到HTML文件中,表现写到CSS文件中,行为写到JavaScript文件中。
形象比喻:

4.总结
这篇文章主要是介绍了前端的一些相关概念,算是一些准备工作吧。其中,有些概念要熟记。