何为组件间传值
在Vue3之组件文章中,我们学会了定义使用组件,但是我们似乎还缺少什么将组件之间联系起来,说到组件之间的联系就不得不提组件间的传值,而组件间的传值其实也不难理解,就是如何在子组件中接收到父组件传递到值。本文就介绍如何将父组件中的值传递到子组件中。
实例解析
组件间传值分为静态传参和动态传参。动态传参顾名思义就是传递的参数可以动态变化。静态传参是直接传参数,传的是固定字符串。另外,组件间还可以传递多个参数并且对传递的参数做校验。
1.静态传参
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://unpkg.com/vue@next"></script>
<title>组件间传值</title>
</head>
<body>
<div id="root"></div>
</body>
<script>
const app = Vue.createApp({
template: `
<div>
<test content = "hello world"/>
</div>
`
});
// 定义一个test组件
app.component('test',{
props: ['content'],
template: `<div>{{content}}</div>`
});
const vm = app.mount('#root');
</script>
</html>
如上例所示,我们定义了一个test组件用于演示,在父组件中调用子组件test,并从父组件中传递一个content为
hello world的内容给子组件,在父组件中传递的时候直接使用类似于定义div属性的方式:
<test content = "hello world"/>
子组件接收的时候,需要加一个props属性去接收,然后再显示出来:
props: ['content'],
template: `<div>{{content}}</div>`
这时我们在浏览器中运行html代码就可以得到:

2.动态传参
使用动态传参传递代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://unpkg.com/vue@next"></script>
<title>组件间传值</title>
</head>
<body>
<div id="root"></div>
</body>
<script>
const app = Vue.createApp({
data() {
return {
num:456
}
},
template: `
<div>
<test v-bind:content = "num"/>
</div>
`
});
// 定义一个test组件
app.component('test',{
props: ['content'],
template: `<div>{{content}}</div>`
});
const vm = app.mount('#root');
</script>
</html>
如上面的代码所示,我们定义的组件和静态传参数时定义的一样,不同的是传递值的父组件,在父组件中,我们需要将需要改变的值定义到data()方法中,再通过v-bind的方式绑定数据到子组件中,代码如下:
const app = Vue.createApp({
data() {
return {
num:456
}
},
template: `
<div>
<test v-bind:content = "num"/>
</div>
`
});
<test v-bind:content = "num"/> 也可以简写成 <test :content = "num"/>
3 组件间传递多个参数
从上面的例子中我们知道要在组件间传递值,需要定义一个属性,填充数据,然后在对应的组件中使用一个props去接收,那当我们需要在组件间传递多个参数时,我们需要定义多个参数吗?我们先看下面的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://unpkg.com/vue@next"></script>
<title>组件间传值</title>
</head>
<body>
<div id="root"></div>
</body>
<script>
const app = Vue.createApp({
data() {
return {
num:456,
a:123,
b:456,
c:789
}
},
template: `
<div>
<test v-bind:content = "num" :a="a" :b="b" :c="c"/>
</div>
`
});
// 定义一个test组件
app.component('test',{
props: ['content','a','b','c'],
template: `<div>{{content}}---{{a}}---{{b}}---{{c}}</div>`
});
const vm = app.mount('#root');
</script>
</html>
我们假设要传递四个参数,num,a,b,c到自组件,上面的代码中,我们可以看到要定义四个属性和值,写起来特别的麻烦,因为目前就四个参数,如果要是需要传十几个参数时,再这么写就很繁琐了,而且容易写错。虽然可以运行,上面的代码运行结果:
我们传递多个值的正确方法应该是传递一个对象过去,这个对象中保存了我们想要传递的所有参数,这样的话会方便很多,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://unpkg.com/vue@next"></script>
<title>组件间传值</title>
</head>
<body>
<div id="root"></div>
</body>
<script>
const app = Vue.createApp({
data() {
return {
params:{
num:456,
a:123,
b:456,
c:789
}
}
},
template: `
<div>
<test v-bind = "params"/>
</div>
`
});
// 定义一个test组件
app.component('test',{
props: ['num','a','b','c'],
template: `<div>{{num}}---{{a}}---{{b}}---{{c}}</div>`
});
const vm = app.mount('#root');
</script>
</html>
传递多个参数时可以在data()方法中定义一个对象,如本例中的,params。
data() {
return {
params:{
num:456,
a:123,
b:456,
c:789
}
}
}
传递的时候通过
v-bind = "params"传递,使用的时候也是通过props接收,想要啥数据接收啥数据
app.component('test',{
props: ['num','a','b','c'],
template: `<div>{{num}}---{{a}}---{{b}}---{{c}}</div>`
});
这就实现了组件之间传递多个值
4.组件间传值校验
有时候我们需要对传递过来的值进行校验,看传递过来的值是不是我们想要的类型,或者是传递过来的值是否符合我们的条件,这些校验工作需要在客户端实现。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://unpkg.com/vue@next"></script>
<title>组件间传值</title>
</head>
<body>
<div id="root"></div>
</body>
<script>
const app = Vue.createApp({
data() {
return {
value:123
}
},
template: `
<div>
<test :content = "value"/>
</div>
`
});
// 定义一个test组件
app.component('test',{
props: {
content:String
},
template: `<div>{{content}}</div>`
});
const vm = app.mount('#root');
</script>
</html>
父组件传递值的时候还是和以前一样,只是在接收值的时候,我们使用的方式是:props{}的方式
app.component('test',{
props: {
content:String
},
template: `<div>{{content}}</div>`
});
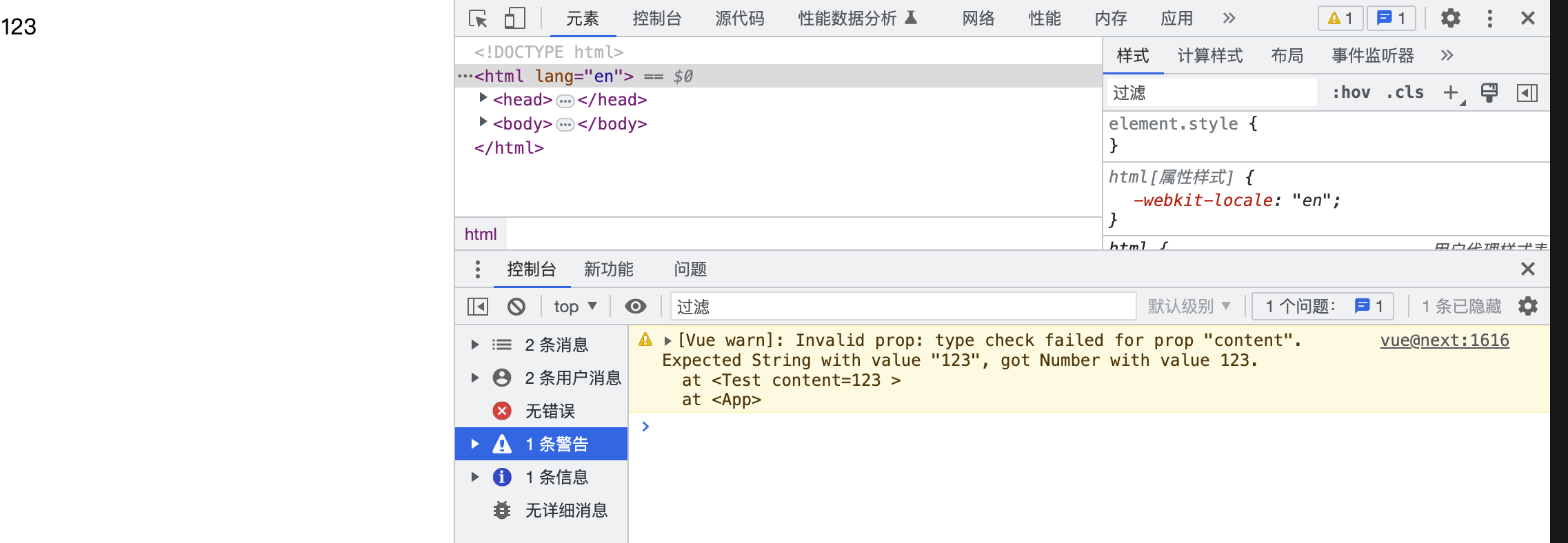
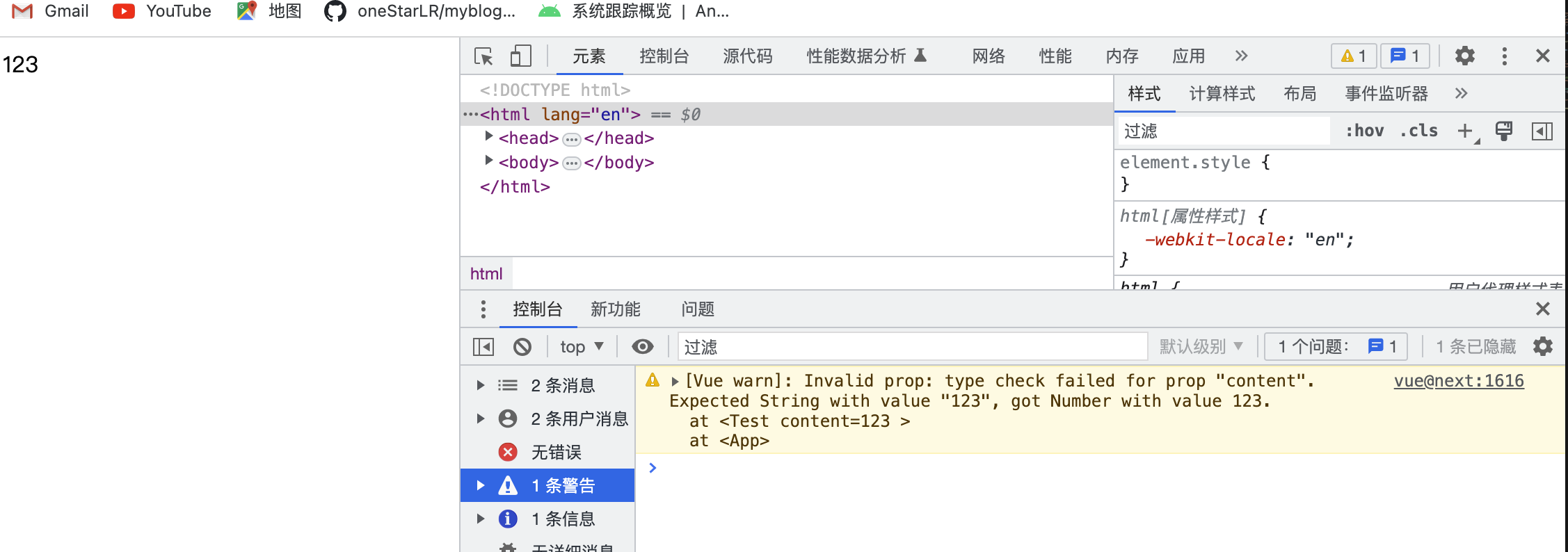
这里的意思是我们希望接收到的数据是string类型的,假设父组件给我传递的类型不是string类型的,如上面的例子,就会报警告,我们运行代码并且打开网页的检查选项可以看到如下的结果:

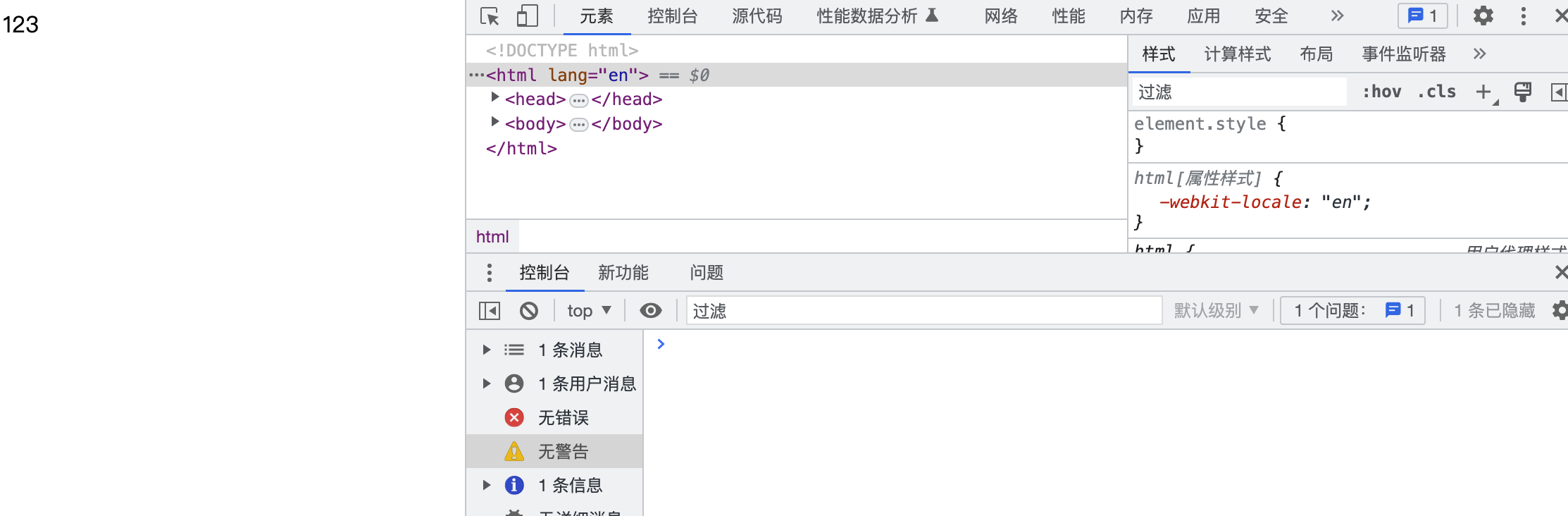
我们发现虽然也能显示传递过来的值,但是会报警告,假设我们传递过来的值类型是正确的,那么就不会报警,我们可以把父组件中的值改成string类型的。这时候我们会发现警告消失了。

注:可以校验的值有 String,Boolena,Array,Object,Functon,Symbol
在接收值的时候,我们还可以如下校验我们接收的值:
// 定义一个test组件
app.component('test',{
props: {
content:{
type:String,
required:true
}
},
template: `<div>{{content}}</div>`
});
接收的时候对content进行多方面验证,比如是否是必须传递的,加required关键字,这时如果传递过来的数据不符合要求,就会报警告,比如我们要求传String 类型的结果却传来int,这时结果就是:

我们也可以加一个default项假如父组件不传递值的话默认显示的值:
// 定义一个test组件
app.component('test',{
props: {
content:{
type:String,
default:"9527"
}
},
template: `<div>{{content}}</div>`
});
父组件不传递值的话就会显示设置的默认值:9527

假如我们想要对传递的值本身做下验证,比如规定传递的值必须小于某个值应该怎么做呢,这就需要用到validator属性了,具体如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://unpkg.com/vue@next"></script>
<title>组件间传值</title>
</head>
<body>
<div id="root"></div>
</body>
<script>
const app = Vue.createApp({
data() {
return {
value:300
}
},
template: `
<div>
<test :content = "value"/>
</div>
`
});
// 定义一个test组件
app.component('test',{
props: {
content:{
type:Number,
validator:function(value){
return value < 200;
}
}
},
template: `<div>{{content}}</div>`
});
const vm = app.mount('#root');
</script>
</html>
上面的例子中我们接收值的时候做了验证,接收的值必须小于200
props: {
content:{
type:Number,
validator:function(value){
return value < 200;
}
}
}
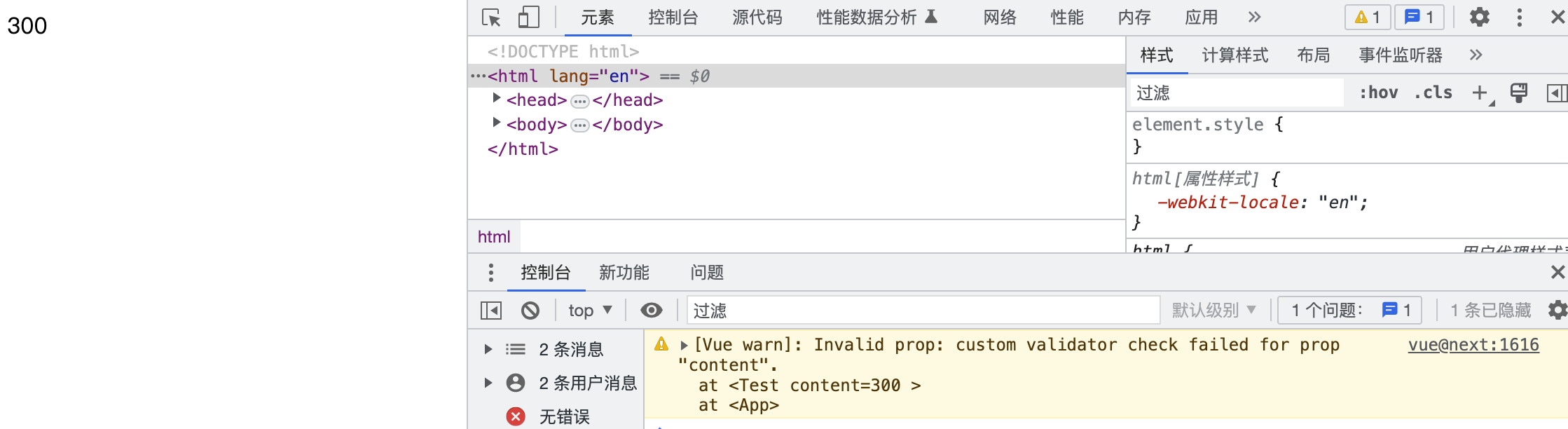
如果我们传一个大于200的值,则会校验失败,然后报警告

总结
本文我们学习了组件之间的传参分为动态传参和静态传参以及传递多个参数和对传递的参数做验证,组件间的传参可以方便我们在父组件和子组件间通信,在提高组件的复用性的同时也让组件间可以很好的结合起来。建议读者多做练习,熟练掌握。