文章目录
- ❤️🔥CSS动画
- ❤️🔥CSS雪碧图
- ❤️🔥CSS字体图标
- ❤️🔥CSS盒子模型(Box Model)
- ❤️🔥CSS新特性
❤️🔥CSS动画

动画是使元素从一种样式逐渐变化为另一种样式的效果,您可以改变任意多的样式任意多的次数,请用百分比来规定变化发生的时间,或用关键词 “from” 和 “to”,等同于 0% 和 100%
0% 是动画的开始,100% 是动画的完成。
@keyframes创建动画
使用 @keyframes 规则,你可以创建动画。
@keyframes name {
from|0%{
css样式
}
percent{
css样式
}
to|100%{
css样式
}
}
name:动画名称,开发人员自己命名;
percent:为百分比值,可以添加多个百分比值;
animation执行动画
animation: name duration timing-function
delay iteration-count direction;
| 值 | 描述 |
|---|---|
| name | 设置动画的名称 |
| duration | 设置动画的持续时间 |
| timing-function | 设置动画效果的速率 (如下) |
| delay | 设置动画的开始时间(延时执行) |
| iteration-count | 设置动画循环的次数,infinite为无限次数的循环 |
| direction | 设置动画播放的方向(如下) |
| animation-play-state | 控制动画的播放状态:running代表播放,而paused代表停止播放 |
| timing-function值 | 描述 |
|---|---|
| ease | 逐渐变慢(默认) |
| linear | 匀速 |
| ease-in | 加速 |
| ease-out | 减速 |
| ease-in-out | 先加速后减速 |
| direction | 描述 |
|---|---|
| normal | 默认值为normal表示向前播放 |
| alternate | 动画播放在第偶数次向前播放,第奇数次向反方向播放 |
切换背景颜色
<div class="animation"></div>
.animation {
width: 300px;
height: 300px;
background-color: red;
animation: anima 5s linear 5s infinite;
}
.animation:hover {
animation-play-state: paused;
}
@keyframes anima {
0% {
background-color: red;
}
50% {
background-color: green;
}
100% {
background-color: blueviolet;
}
}
呼吸效果
<div class="box"></div>
.box {
width: 500px;
height: 400px;
margin: 40px auto;
background-color: #2b92d4;
border-radius: 5px;
box-shadow: 0 1px 2px rgba(0, 0, 0, .3);
animation: breathe 2700ms ease-in-out
infinite alternate;
}
@keyframes breathe {
0% {
opacity: .2;
box-shadow: 0 1px 2px rgba(255, 255,
255, 0.1)
}
50% {
opacity: .5;
box-shadow: 0 1px 2px rgba(18, 190,
84, 0.76)
}
100% {
opacity: 1;
box-shadow: 0 1px 30px rgba(59, 255,
255, 1)
}
}
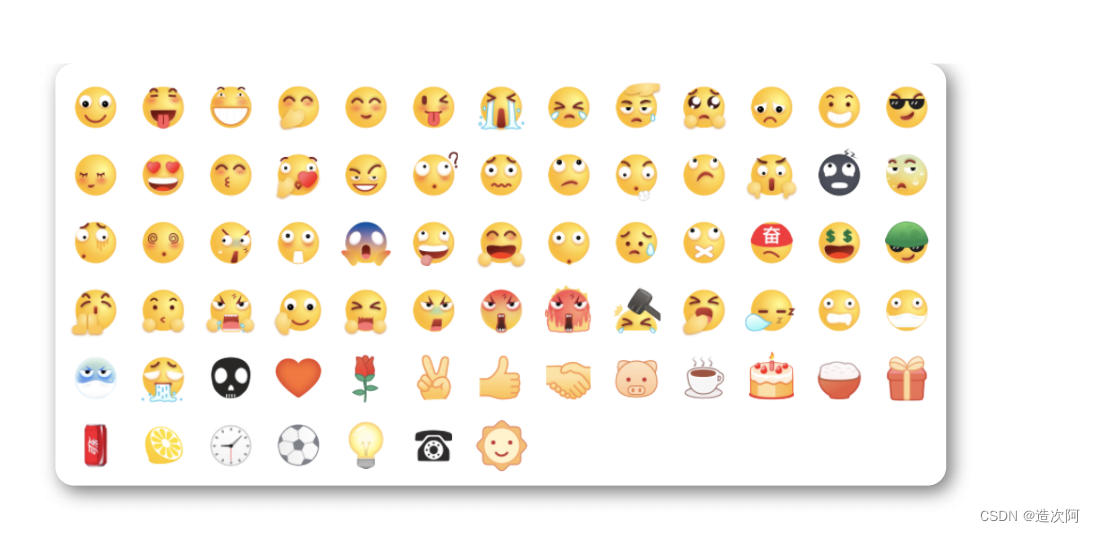
❤️🔥CSS雪碧图

CSS Sprite也叫CSS精灵图、CSS雪碧图,是一种网页图片应用处理方式。它允许你将一个页面涉及到的所有零星图片都包含到一张大图中去。
优点
① 减少图片的字节。
② 减少网页的http请求,从而大大的提高页面的性能。
原理
① 通过background-image引入背景图片。
② 通过background-position把背景图片移动到自己需要的位置。
实例
<i class="icon1"></i>
<i class="icon2"></i>
.icon1 {
display: block;
background-image: url(1.png);
background-position: -20px 0;
width: 45px;
height: 70px;
}
.icon2 {
display: block;
background-image: url(1.png);
background-position: -93px -84px;
width: 45px;
height: 70px;
}
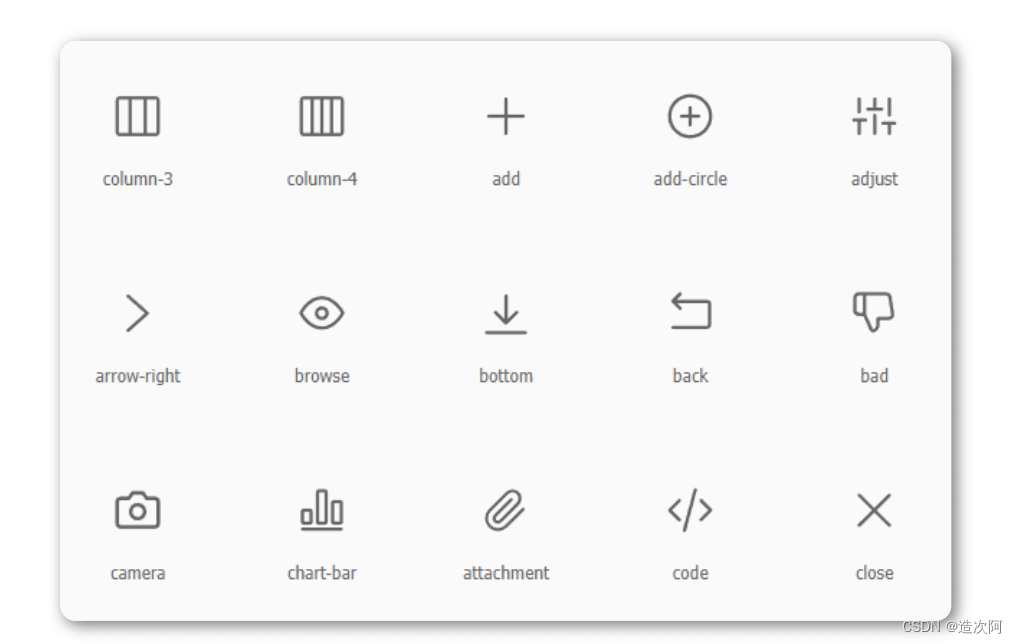
❤️🔥CSS字体图标

我们会经常用到一些图标。但是我们在使用这些图标时,往往会遇到失真的情况,而且图片数量很多的话,页面加载就越慢。所以,我们可以使用字体图标的方式来显示图标,既解决了失真的问题,也解决了图片占用资源的问题。
常用字体图标库:阿里字体图标库
优点
① 轻量性:加载速度快,减少http请求。
② 灵活性:可以利用CSS设置大小颜色等。
③ 兼容性:网页字体支持所有现代浏览器,包括IE低版本。
使用字体图标
① 注册账号并登录。
② 选取图标或搜索图标。
③ 添加购物车。
④ 下载代码。
⑤ 选择 font-class 引用。
<span class="iconfont icon-add-circle">
</span>
<link rel="stylesheet"
href="./css/iconfont.css">
.iconfont{
font-size: 35px;
color: red;
}
❤️🔥CSS盒子模型(Box Model)

概念
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
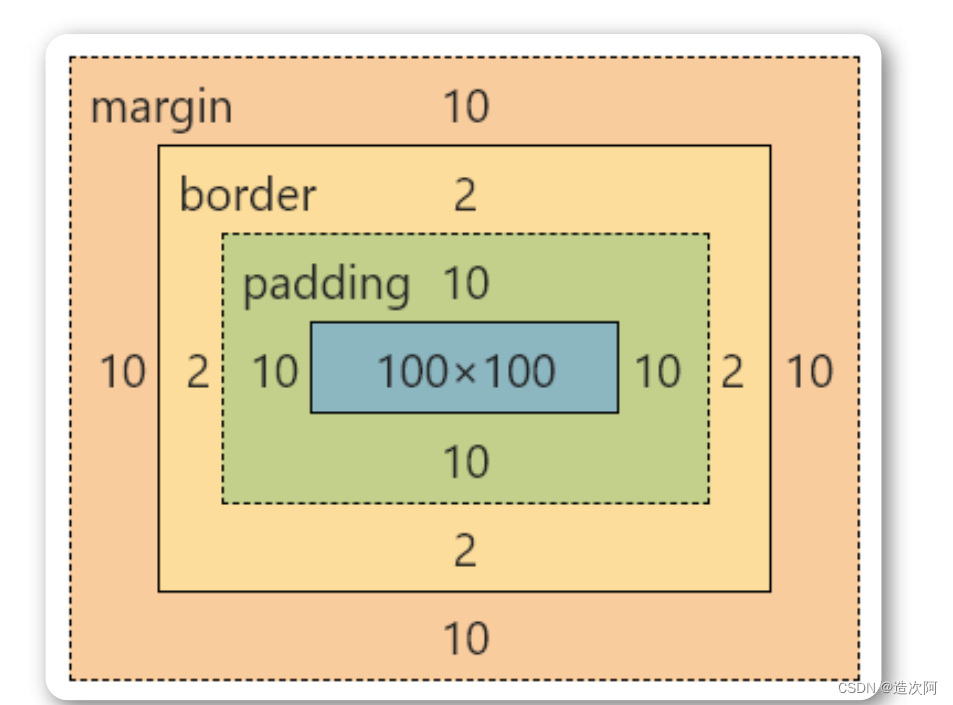
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:外边距(margin),边框(border),内边距(padding),和实际内容(content)。

① Margin(外边距) - 清除边框外的区域,外边距是透明的(两个值:第一个值上下,第二个值左右)。
② Border(边框) - 围绕在内边距和内容外的边框。
③ Padding(内边距) - 清除内容周围的区域(两个值:第一个值上下,第二个值左右)。
④ Content(内容) - 盒子的内容,显示文本和图像。
如果把盒子模型看作是一个生活中的快递,那么内容部分等同于你买的实物,内边距等同于快递盒子中的泡沫,边框等同于快递盒子,外边距等同于两个快递盒子之间的距离。

<div></div>
div{
width: 100px;
height: 100px;
padding: 10px;
border: 2px solid red;
margin: 10px;
background: green;
}
弹性盒模型(flex box)

概念
弹性盒子是 CSS3 的一种新的布局模式。
CSS3 弹性盒是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。
CSS3弹性盒内容
弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成。
弹性容器通过设置 display 属性的值为 flex 将其定义为弹性容器。
弹性容器内包含了一个或多个弹性子元素。
● 弹性容器外及弹性子元素内是正常渲染的。弹性盒子只定义了弹性子元素如何在弹性容器内布局。
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
<style>
.flex-container {
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
● 默认弹性盒里内容横向摆放。
父元素上的属性
display 属性
display:flex; 开启弹性盒。
display:flex; 属性设置后子元素默认水平排列。
flex-direction属性
flex-direction 属性指定了弹性子元素在父容器中的位置。
语法
flex-direction: row | row-reverse | column |
column-reverse
① row:横向从左到右排列(左对齐),默认的排列方式。
② row-reverse:反转横向排列(右对齐,从后往前排,最后一项排在最前面。
③ column:纵向排列。
④ column-reverse:反转纵向排列,从后往前排,最后一项排在最上面。
.flex-container {
display: flex;
flex-direction: column;
width: 400px;
height: 250px;
background-color: lightgrey;
}
justify-content 属性
定义
内容对齐(justify-content)属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(main axis)对齐。
语法
justify-content: flex-start | flex-end |
center
● flex-start 弹性项目向行头紧挨着填充。这个是默认值。第一个弹性项的main-start外边距边线被
放置在该行的main-start边线,而后续弹性项依次平齐摆放。
● flex-end 弹性项目向行尾紧挨着填充。第一个弹性项的main-end外边距边线被放置在该行的
main-end边线,而后续弹性项依次平齐摆放。
● center 弹性项目居中紧挨着填充。(如果剩余的自由空间是负的,则弹性项目将在两个方向上同时溢出)。
.flex-container {
display: flex;
justify-content: center;
width: 400px;
height: 250px;
background-color: lightgrey;
}
align-items 属性
定义
align-items 设置或检索弹性盒子元素在侧轴(纵轴)方向上的对齐方式。
语法
align-items: flex-start | flex-end | center
● flex-start 弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
● flex-end 弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
● center 弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
子元素上的属性
flex
flex 根据弹性盒子元素所设置的扩展因子作为比率来分配剩余空间默认为0,即如果存在剩余空间,也不放大。
如果只有一个子元素设置,那么按扩展因子转化的百分比对其分配剩余空间。0.1即10%,1即100%,超出按100%。
<div class="flex-container">
<div class="flex-item1">flex item
</div>
<div class="flex-item2">flex item
</div>
<div class="flex-item3">flex item
</div>
</div>
<style>
.flex-container {
display: flex;
width: 400px;
height: 250px;
background-color: gold;
}
.flex-item1 {
height: 150px;
background-color: red;
flex: 1;
}
.flex-item2 {
height: 150px;
background-color: green;
flex: 2;
}
.flex-item3 {
height: 150px;
background-color: blue;
flex: 1;
}
</style>
❤️🔥CSS新特性

圆角
使用 CSS3 border-radius 属性,你可以给任何元素制作 “圆角”, border-radius 属性,可以使用以下规则:
① 四个值: 第一个值为左上角,第二个值为右上角,第三个值为右下角,第四个值为左下角。
② 三个值: 第一个值为左上角, 第二个值为右上角和左下角,第三个值为右下角。
③ 两个值: 第一个值为左上角与右下角,第二个值为右上角与左下角。
④ 一个值: 四个圆角值相同。
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
div{
margin: 10px;
}
.box1 {
border-radius: 15px 50px 30px 5px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
.box2 {
border-radius: 15px 50px 30px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
.box3 {
border-radius: 15px 50px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
阴影
box-shadow 向框添加一个或多个阴影。
box-shadow: h-shadow v-shadow blur color;
| 值 | 描述 |
|---|---|
| h-shadow | 必选,水平阴影的位置 |
| v-shadow | 必选,垂直阴影的位置 |
| blur | 可选,模糊距离 |
| color | 可选,阴影的颜色 |

<div class="box"></div>
.box {
width: 200px;
height: 200px;
background-color: #8ac007;
margin: 50px;
box-shadow: 10px 10px green;
}
给阴影添加一个模糊效果
.box {
width: 200px;
height: 200px;
background-color: #8ac007;
margin: 50px;
box-shadow: 10px 10px 5px green;
}
三个方向的阴影效果

.box {
width: 200px;
height: 200px;
background-color: #8ac007;
margin: 50px;
box-shadow: 0 10px 30px rgba(0,0,0,.5);
}