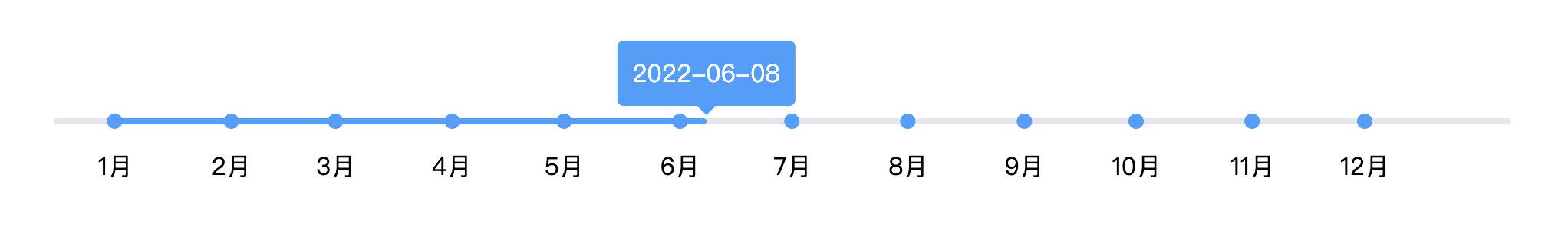
带拖动功能的时间轴
timeline-slider-vue

Demo
Github
环境
node V12.20.0
npm 6.14.8
📦 Install
npm install --save timeline-slider-vue
全局引用
main.js
import TimelineSliderVue from 'timeline-slider-vue'
import 'timeline-slider-vue/lib/timeline-slider-vue.css'
Vue.use(TimelineSliderVue)
🔧 Usage
<TimelineSliderVue>
<div
slot="sliderContent"
slot-scope="scope">
{{ scope.data }}
</div>
</TimelineSliderVue>
使用示例
<template>
<div id="app">
<TimelineSliderVue
:date="date"
:mask="mask"
:mark-date="markDate"
:lock-date="lockDate"
@change="handleChange"
@input="handleInput"
>
<div slot="sliderContent" slot-scope="scope">
{{ scope.data }}
</div>
</TimelineSliderVue>
</div>
</template>
<script>
export default {
data() {
return {
lockDate: [], // 锁定的日期(滑动结束时自动跳到指定的日期)
markDate: [], // 做标记的日期
mask: true,
date: '2022-06-01',
}
},
methods: {
handleInput(value, date) {
console.log('........input', value, date)
},
handleChange(value, date) {
console.log('........change', value, date)
},
},
}
</script>