GEE开发之降雨CHIRPS数据获取和分析
- 1.数据介绍
- 2.初识CHIRPS
- 2.1 代码一
- 2.2 代码二
- 3.逐日数据分析和获取
- 4.逐月数据分析和获取
- 4.1 代码一
- 4.2 代码二(简洁)
- 5.逐年数据分析和获取
- 5.1 代码一
- 5.2 代码二(简洁)
前言:主要获取和分析UCSB-CHG/CHIRPS/DAILY的日数据、月数据和年数据。
1.数据介绍
- 数据集: CHIRPS Daily: Climate Hazards Group InfraRed Precipitation With Station Data (Version 2.0 Final)
- 数据说明: Climate Hazards Group InfraRed Precipitation with Station data (CHIRPS) 是一个记录了1981年到当前全球降雨量的数据集。CHIRPS将0.05°分辨率的卫星图像与in-situ站点数据结合,创建网格化的降雨时间序列,用于趋势分析和季节性干旱监测。
2.初识CHIRPS
2.1 代码一
var geometry = ee.FeatureCollection('users/www1573979951/luyixian');
var dataset = ee.ImageCollection('UCSB-CHG/CHIRPS/DAILY')
.filterDate('2020-01-01', '2020-12-31')
.filterBounds(geometry)
.select('precipitation');
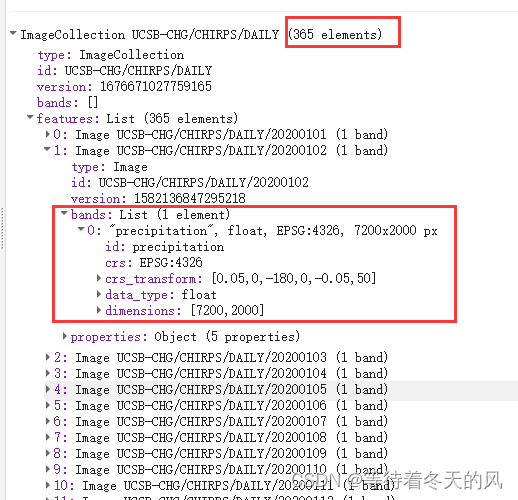
print(dataset)

2.2 代码二
var geometry = ee.FeatureCollection('users/www1573979951/luyixian');
Map.centerObject(geometry,7);
var dataset = ee.ImageCollection('UCSB-CHG/CHIRPS/DAILY')
.filterDate('2020-01-01', '2020-12-31')
.filterBounds(geometry)
.select('precipitation');
var precipitationVis = {
min: 1.0,
max: 17.0,
palette: ['001137', '0aab1e', 'e7eb05', 'ff4a2d', 'e90000'],
};
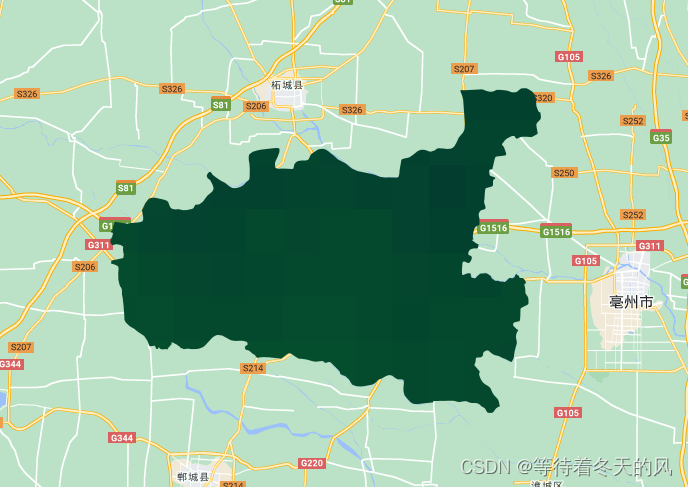
Map.addLayer(dataset.mean().clip(geometry), precipitationVis, 'pre');

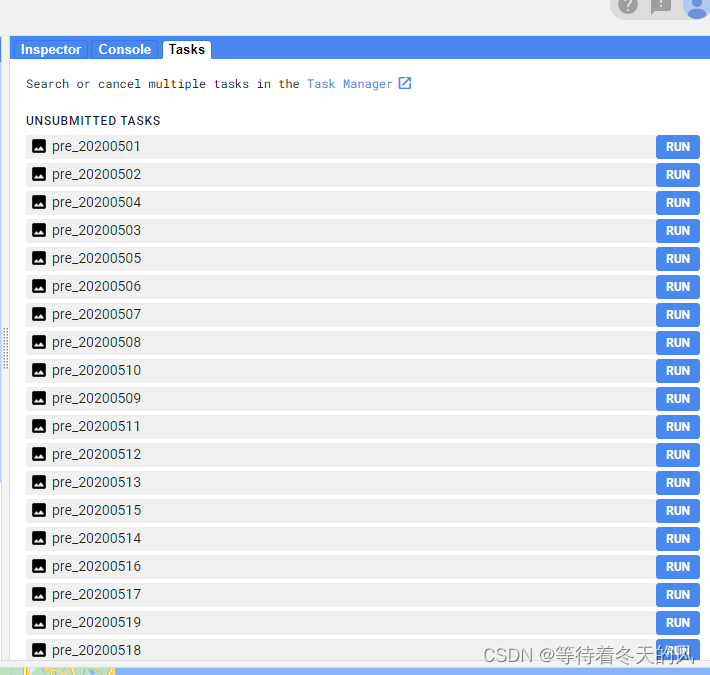
3.逐日数据分析和获取
var geometry = ee.FeatureCollection('users/www1573979951/luyixian');
Map.centerObject(geometry,7);
var dataset = ee.ImageCollection('UCSB-CHG/CHIRPS/DAILY')
.filterDate('2020-05-01', '2020-05-31')
.filterBounds(geometry)
.select('precipitation');
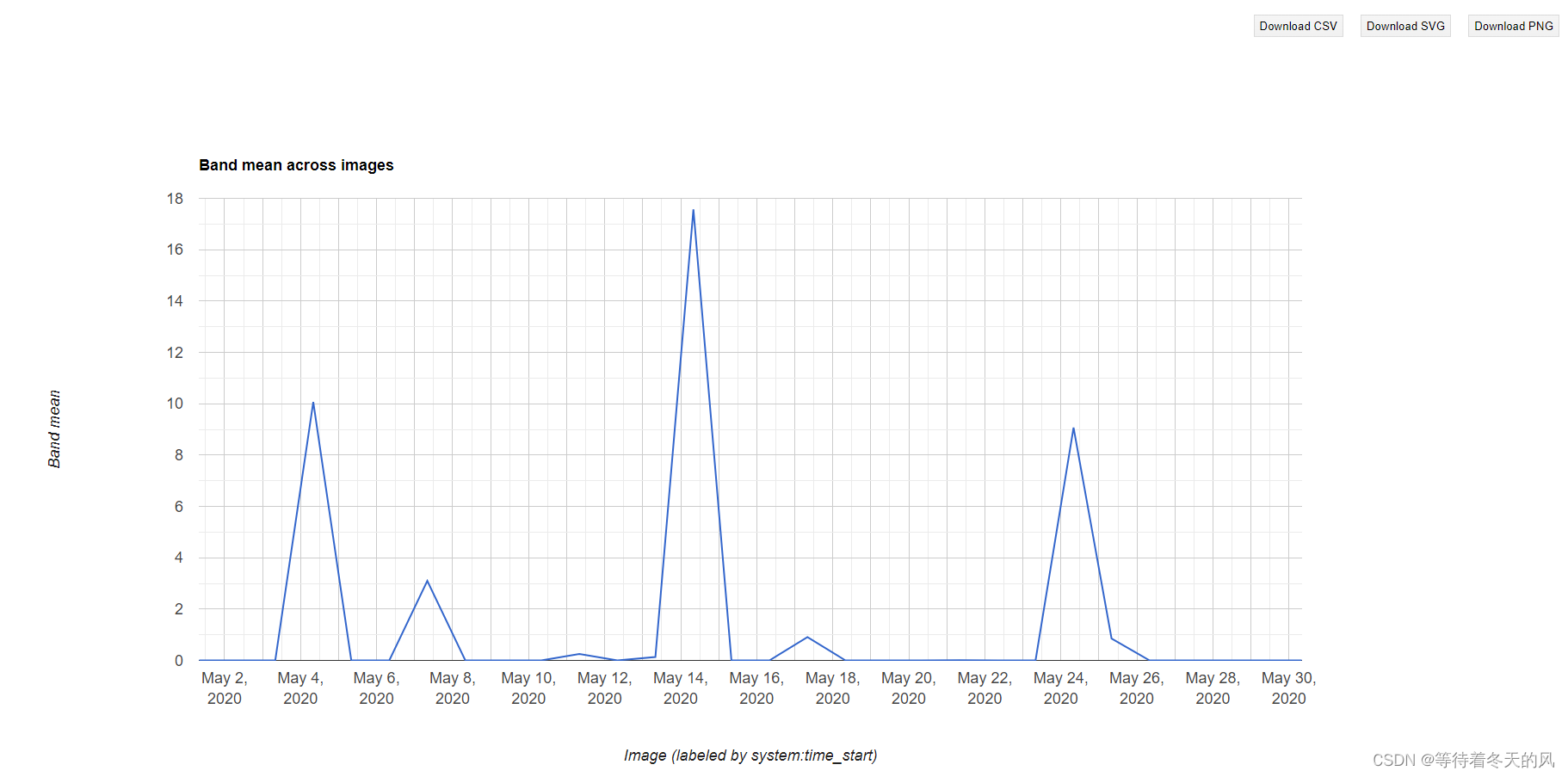
print(ui.Chart.image.series(dataset, geometry, ee.Reducer.mean(), 1000));
function exportImageCollection(imgCol) {
var indexList = imgCol.reduceColumns(ee.Reducer.toList(), ["system:index"]).get("list");
indexList.evaluate(function(indexs) {
for (var i=0; i<indexs.length; i++) {
var image = imgCol.filter(ee.Filter.eq("system:index", indexs[i])).first();
image = image.clip(geometry);
//tif数据下载
Export.image.toDrive({
image: image,
description: 'pre_'+indexs[i],
fileNamePrefix: 'pre_'+indexs[i],
folder: 'pre',
region: geometry,
scale: 1000,
crs: "EPSG:4326",
maxPixels: 1e13
});
}
});
}
exportImageCollection(dataset);


4.逐月数据分析和获取
4.1 代码一
var geometry = ee.FeatureCollection('users/www1573979951/luyixian');
var dataset = ee.ImageCollection('UCSB-CHG/CHIRPS/DAILY').filterBounds(geometry).select('precipitation');
//时间范围
var years = ee.List.sequence(2020, 2020);
var months = ee.List.sequence(1, 12);
//将逐日数据生成月平均数据
var monthlysum = ee.ImageCollection.fromImages(
years.map(function (y) {
return months.map(function(m) {
return dataset.filter(ee.Filter.calendarRange(y,y, 'year'))
.filter(ee.Filter.calendarRange(m, m, 'month'))
.sum().set('year', y).set('month', m).set('system:time_start', ee.Date.fromYMD(y, m, 1));
});
}).flatten());
print(monthlysum);
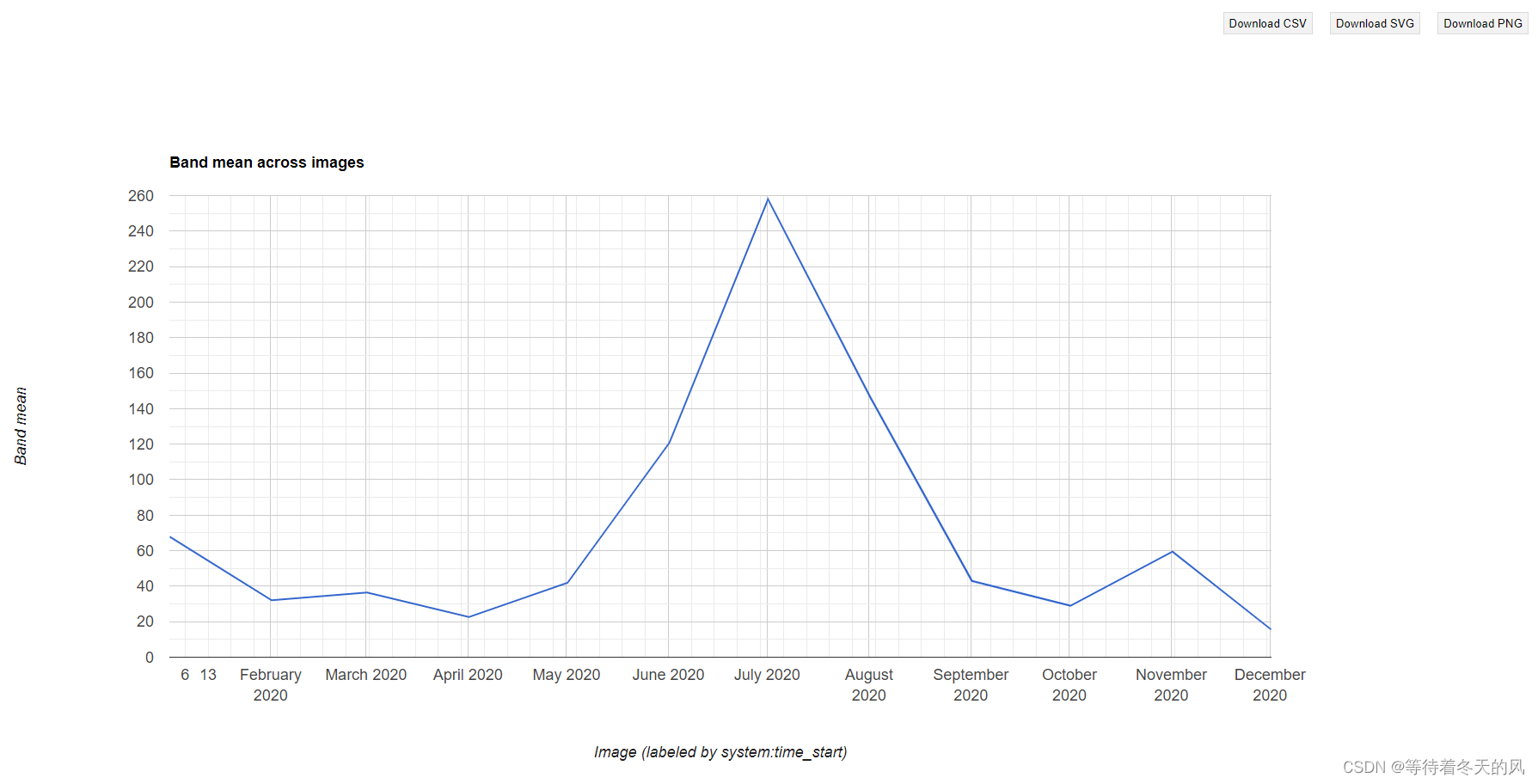
print(ui.Chart.image.series(monthlysum, geometry, ee.Reducer.mean(), 1000));
function exportImageCollection(imgCol) {
var indexList = imgCol.reduceColumns(ee.Reducer.toList(), ["system:index"]).get("list");
indexList.evaluate(function(indexs) {
for (var i=0; i<indexs.length; i++) {
var image = imgCol.filter(ee.Filter.eq("system:index", indexs[i])).first();
image = image.clip(geometry);
//tif数据下载
Export.image.toDrive({
image: image,
description: 'pre_2020_'+indexs[i],
fileNamePrefix: 'pre_2020_'+indexs[i],
folder: 'pre',
region: geometry,
scale: 1000,
crs: "EPSG:4326",
maxPixels: 1e13
});
}
});
}
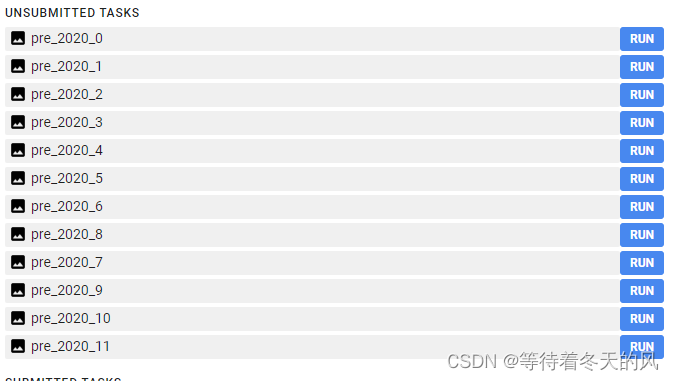
exportImageCollection(monthlysum);


4.2 代码二(简洁)
var geometry = ee.FeatureCollection('users/www1573979951/luyixian');
Map.centerObject(geometry,6);
var dataset =ee.ImageCollection("UCSB-CHG/CHIRPS/DAILY");
for(var i=2018;i<=2020;i++){
for(var j=1;j<=12;j++){
var data_collection = null;
switch(j){
case 1:
case 3:
case 5:
case 7:
case 8:
case 10:
case 12:
data_collection = dataset.filterDate(i+'-'+j+'-01',i+'-'+j+'-31').select('precipitation');
break;
case 4:
case 6:
case 9:
case 11:
data_collection = dataset.filterDate(i+'-'+j+'-01',i+'-'+j+'-30').select('precipitation');
break;
case 2:
data_collection = dataset.filterDate(i+'-'+j+'-01',i+'-'+j+'-28').select('precipitation');
break;
}
var YR_collection = data_collection.sum().clip(geometry);
Export.image.toDrive({
image: YR_collection,
description: i+'-'+j,
fileNamePrefix: i+'-'+j,
scale: 1000,
region: geometry,
maxPixels: 1e13,
folder: 'pre'
})
}
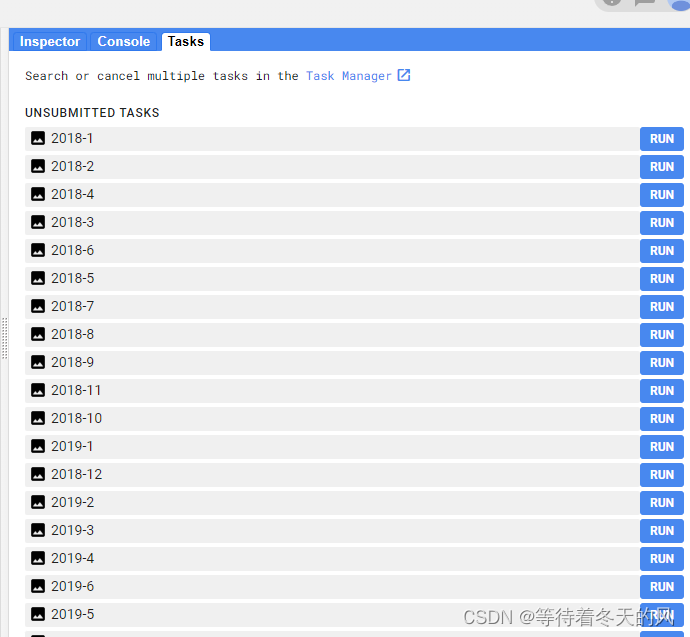
}

5.逐年数据分析和获取
5.1 代码一
var geometry = ee.FeatureCollection('users/www1573979951/luyixian');
// 选择数据集并进行波段比例换算
var collection = ee.ImageCollection("UCSB-CHG/CHIRPS/DAILY").filterDate('2000-01-01', '2020-12-31').select("precipitation");
//进行年平均值的计算
var years = ee.List.sequence(2000, 2020);
var collectYear = ee.ImageCollection(years
.map(function(y) {
var start = ee.Date.fromYMD(y, 1, 1);
var end = start.advance(12, 'month');
return collection.filterDate(start, end).reduce(ee.Reducer.sum()).float().set('system:time_start',y).set('year',y);
}));
print(collectYear);
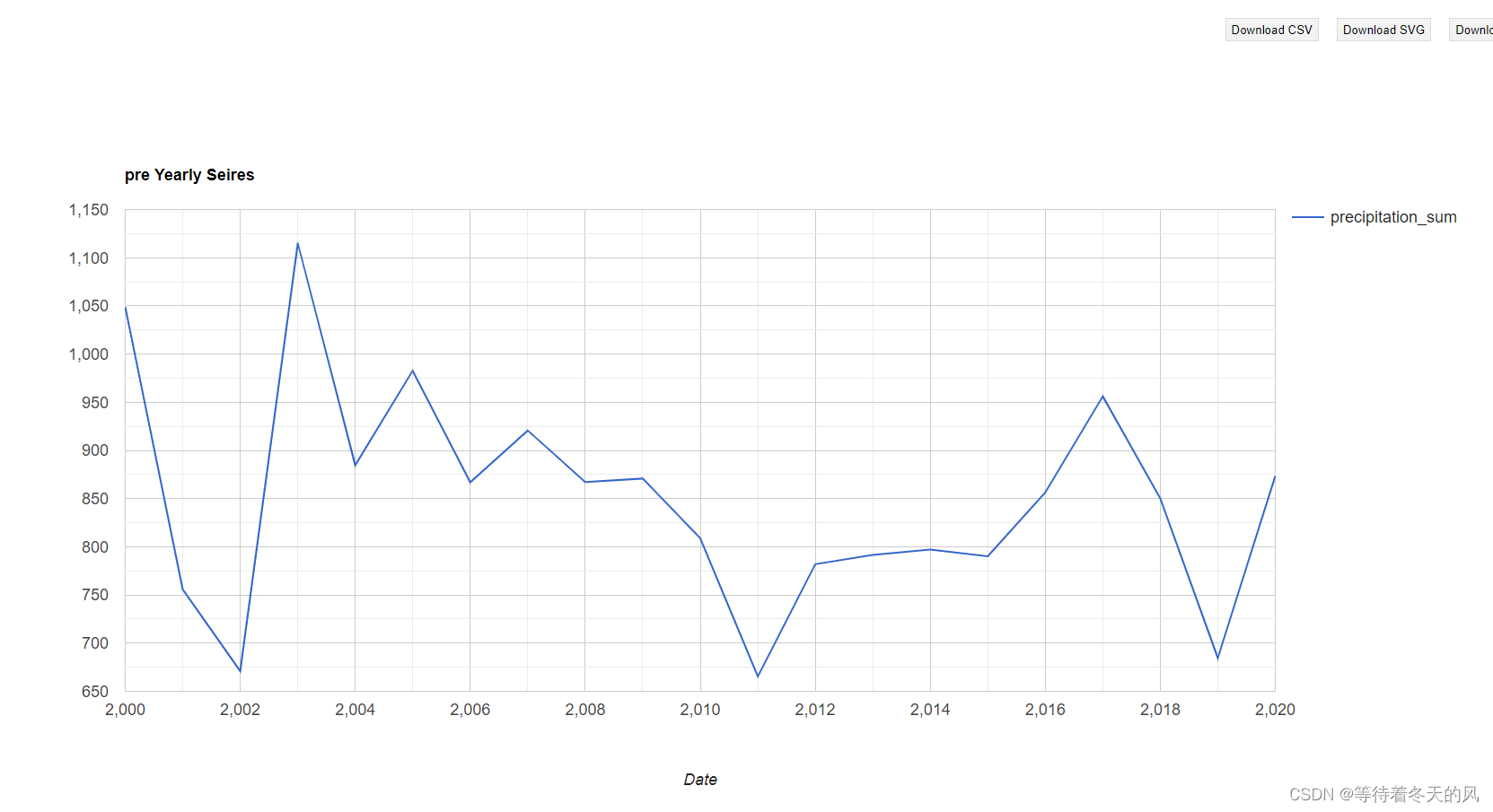
//年均值的时间序列展示
var Yearly_chart = ui.Chart.image.series({
imageCollection: collectYear.select('precipitation_sum'),
region: geometry,
reducer: ee.Reducer.mean(),
scale: 500,
xProperty: 'year',
}).setOptions({
interpolateNulls: true,
lineWidth: 2,
title: 'pre Yearly Seires',
vAxis: {title: 'pre'},
hAxis: {title: 'Date'},
});
print(Yearly_chart);
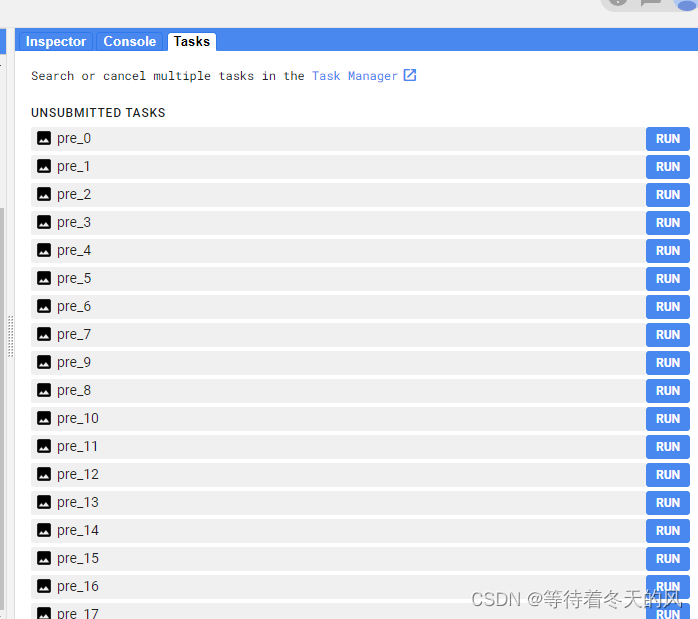
function exportImageCollection(imgCol) {
var indexList = imgCol.reduceColumns(ee.Reducer.toList(), ["system:index"]).get("list");
indexList.evaluate(function(indexs) {
for (var i=0; i<indexs.length; i++) {
var image = imgCol.filter(ee.Filter.eq("system:index", indexs[i])).first();
image = image.clip(geometry);
//tif数据下载
Export.image.toDrive({
image: image,
description: 'pre_'+indexs[i],
fileNamePrefix: 'pre_'+indexs[i],
folder: 'pre',
region: geometry,
scale: 1000,
crs: "EPSG:4326",
maxPixels: 1e13
});
}
});
}
exportImageCollection(collectYear);


5.2 代码二(简洁)
var geometry = ee.FeatureCollection('users/www1573979951/luyixian');
Map.centerObject(geometry,6);
var dataset =ee.ImageCollection("UCSB-CHG/CHIRPS/DAILY");
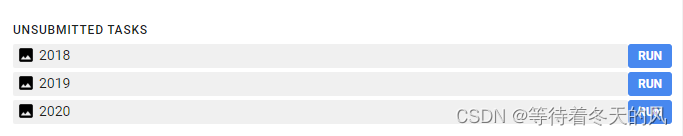
for(var i=2018;i<=2020;i++){
var data_collection = dataset.filterDate(i+'-01-01',i+'-12-31').select('precipitation');
print(data_collection)
var YR_collection = data_collection.sum().clip(geometry);
Export.image.toDrive({
image: YR_collection,
description: i,
fileNamePrefix: i,
scale: 1000,
region: geometry,
maxPixels: 1e13,
folder: 'pre'
});
}












![[ant-design-vue] tree 组件功能使用](https://img-blog.csdnimg.cn/d9776c234f844e42ad0792fca7647eaf.png)