最近做项目遇到一个需求,那就是要将某个页面转为图片然后传给后端,我仔细找了一圈,发现官方那个Api也就是wx.canvasToTempFilePath生成的图片很有可能为空,太坑了,于是我放弃用它了,选择了用wxml2canvas。
安装wxml2canvas
npm init
npm install wxml2canvas --save --production
npm init 是npm初始化,这个时候根据编译器终端一路回车最终会生成一个package.json文件
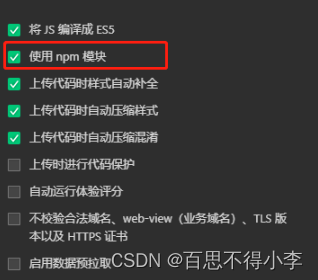
–production 是减少安装与业务无关的包,减少项目的体积。如果没有构建npm,需要我们工具-构建npm,或者勾选中

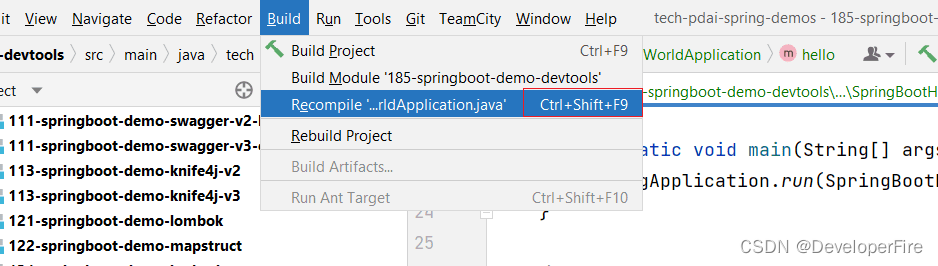
如果你没看到这一项也别急,我们高级版本的微信开发者工具默认支持npm,默认就构建了。然后我们要在utils文件夹下新建index.js,这个文件作用就是为了将页面转为图片的,其代码如下:
//此js文件主要用于将页面转图片
import Util from