之前集成了formdesigner表单设计器,但还是有些问题,所以进行一些bug修复与功能修正
一、之前组件布局的图标不见了
在main.js里增加下面一行
import '@/components/formdesigner/assets/iconfont/iconfont.js'
效果如下:

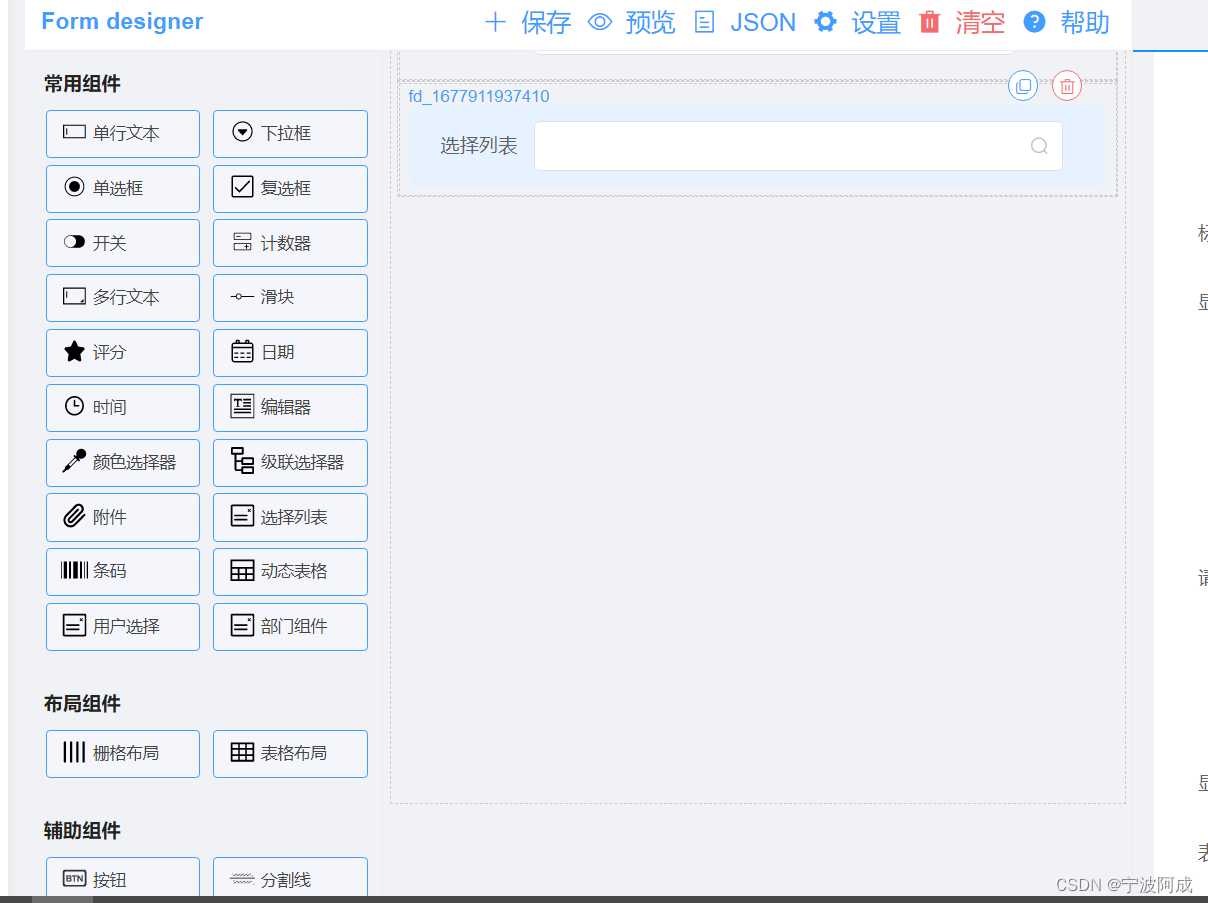
二、选择列表没有数据
原先拉了选择列表后没有默认地址的数据获取,看前端有报错信息,主要还是获取http的时候出错了,修改如下:
//this.$axios.get(this.action).then(res => {
fancyDialogList(this.action).then(res => {
使用了一些我们项目标准的获取http数据方式
// 查询formdesigner列表数据
export function fancyDialogList(fromurl) {
return request({
url: fromurl,
method: 'get'
})
}
效果如下:

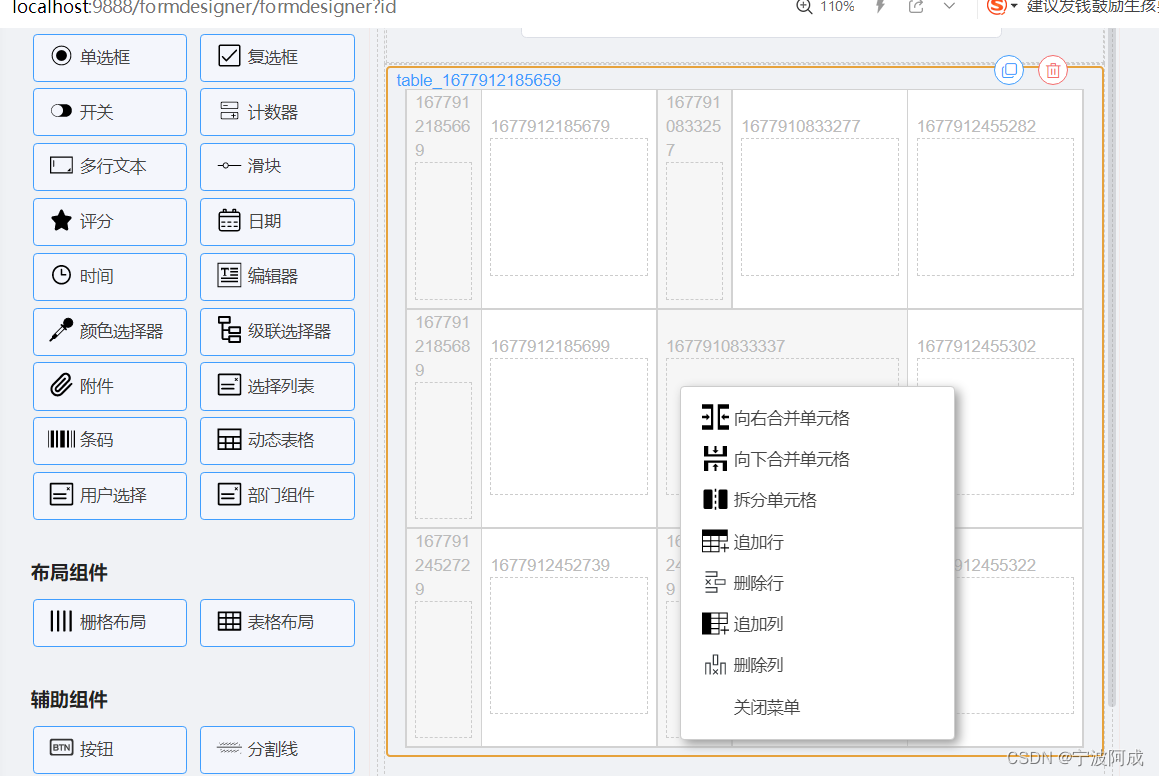
三、表格布局的一些操作问题
增加了关闭菜单的按钮,以便出现问题的时候也可以关闭这个菜单。同时结合项目集成,修改了合并单元格与删除行等代码,并且移除监听,用手工方式进行菜单的关闭。
效果如下:可以正常进行下面菜单的各种操作
各种代码修改可以参见我的项目
nbcio-boot: NBCIO 亿事达企业管理平台后端代码,基于jeecgboot3.0和flowable6.7.2,初步完成了集流程设计、流程管理、流程执行、任务办理、流程监控于一体的开源工作流开发平台,同时增加了聊天功能,以后计划增加OA、CRM和ERP等功能,希望有需要的同仁一起打造。如果觉得这个项目对你有帮助,麻烦点个star。https://gitee.com/nbacheng/nbcio-boot.git nbcio-vue: NBCIO 亿事达企业管理平台前端代码,基于ant-design-vue-jeecg的前端版本: 3.0.0代码和和flowable6.7.2,初步完成了集流程设计、流程管理、流程执行、任务办理、流程监控于一体的开源工作流开发平台,同时增加了聊天功能,以后计划增加OA、CRM和ERP等功能,希望有需要的同仁一起打造。
https://gitee.com/nbacheng/nbcio-vue.git